S'abonner à mon canal :
Salut les gars,
Dans ce didacticiel, nous allons créer un site Web avec le modèle Beautiful Pro. Beautiful Pro est un modèle fille de Genesis, donc pour l'utiliser, nous devrons d'abord installer le modèle parent Genesis.
Si vous préférez l'acheter, vous pouvez le faire à partir de ici !.
Étape 1 : Avoir WordPress installé
La première chose que nous devons avoir est une installation WordPress effectuée.
Si vous avez besoin d'aide pour installer WordPress sur le Zone Premium vous avez un cours de base pour vous gérer avec WordPress.
Étape 2 : Installer le modèle
Installez le modèle parent Genesis, puis installez le modèle enfant Beautiful Pro.
Pour installer les modèles, il suffit d'aller dans Apparence -> Thèmes -> Ajouter un nouveau -> Télécharger un thème et de télécharger les deux modèles.
Rappelez-vous, d'abord le modèle Genesis, puis Beautiful Pro. Si vous le faites dans l'autre sens, cela ne vous laissera pas.
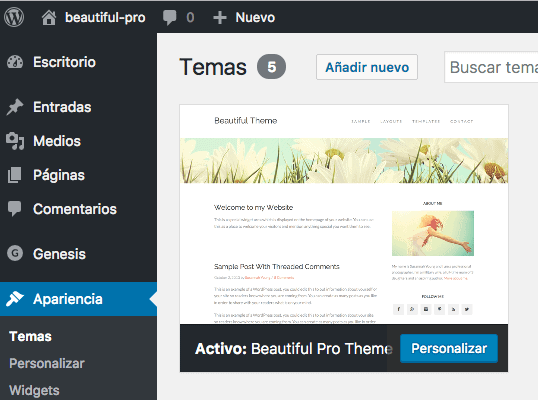
Une fois le template Beautiful Pro installé, vous devez l'activer comme vous pouvez le voir sur l'image suivante :

Étape 3 : Installez les plugins nécessaires
Pour obtenir le même résultat que dans la démo, nous devons installer les plugins gratuits suivants :
Étape 3 : Ajouter du contenu de démonstration
Mettre en page une page vide devient très compliqué, il est donc recommandé d'importer le contenu de démonstration fourni par le modèle pour avoir un contenu de test pour voir comment la page se déroule.
Si vous décompressez le modèle, vous trouverez un dossier appelé XML et à l'intérieur du fichier beautiful.xml, c'est le fichier que nous devons importer.
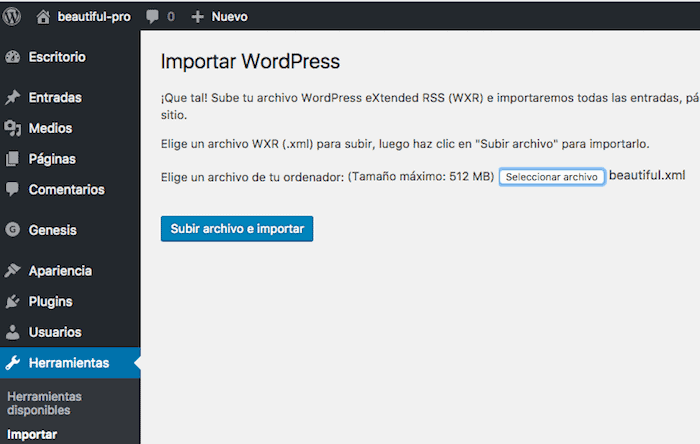
Pour ce faire, nous allons dans outils -> Importer -> WordPress, installez l'importateur et exécutez-le :

Une fois importés, nous aurons des entrées, des menus et des pages de test sur notre site Web.
Étape 4 : Ajouter une image d'en-tête Web
Pour ajouter l'image de l'en-tête du Web, nous allons dans Apparence -> arrière-plan et ici nous ajoutons l'image que nous voulons. L'image qui vient dans la démo a une taille de 2000 × 200 pixels.
Étape 5 : Ajouter des widgets
Header Right
Dans cette zone nous allons ajouter un menu personnalisé, dans notre cas le menu "Navigation Primaire"
N'oubliez pas que le contenu des menus est ce que nous avons importé de la démo. Pour ajouter ou modifier les menus, vous devez aller dans Apparence -> Menus.
Dans cette zone, vous ne devez pas ajouter plus de widgets
Barre latérale principale :
Widget texte avec le contenu suivant :
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget Simple Social Icons avec les réseaux sociaux que vous avez.
Message de bienvenue
Texte du widget avec le texte que vous souhaitez voir apparaître sur la page d'accueil ci-dessus.
Fractionner la barre latérale à droite :
Widget texte avec les bannières que vous souhaitez ajouter, dans la démo vient le contenu suivant :
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Fractionner la barre latérale à droite :
Dans cette zone, il y a deux widgets :
- Widget Menu personnalisé, avec le menu Sites
- Fichier Widget
Barre latérale inférieure :
Ici, nous allons ajouter le widget Instagram. Ce widget s'appelle Iconosquare Widget.
Pour configurer l'utilisateur du widget et personnaliser son apparence, vous pouvez le faire depuis Apparence -> Iconosquare Widget
Pied de page 1
Dans la démo, il y a un widget texte avec le contenu suivant :
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Pied de page 2
Dans la démo, il y a un widget Articles récents avec 5 articles.
Pied de page 3
Dans cette zone, il y a deux widgets :
- Widget Nuage de tags
- Widget de recherche
Si vous êtes arrivé jusqu'ici vous aurez la même page que dans la démo 😉
salutations