Didacticiel vidéo
S'abonner à mon canal :
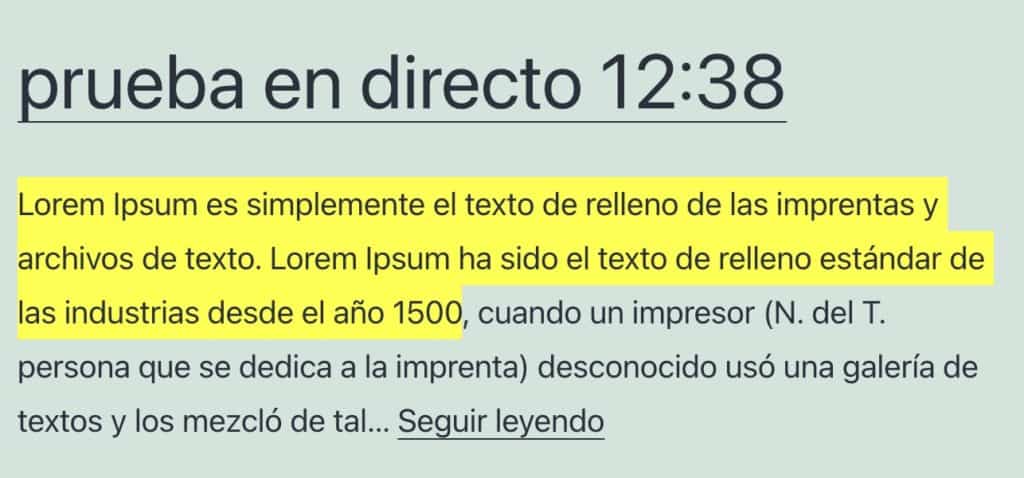
Dans ce petit tuto nous allons voir comment nous pouvons changer la couleur de fond du texte lorsque nous le sélectionnons avec la souris.
Il est très possible que lors de la sélection du texte sur un site Web, vous ayez été surpris lorsque l'arrière-plan change pour une couleur autre que le bleu typique de toute vie.

comment ça se fait? Vous verrez que c'est très facile grâce au CSS.
Dans ce didacticiel, nous le ferons dans WordPress, mais vous pouvez le faire dans n'importe quel type de page Web utilisant CSS.
Pour cela nous utiliserons le pseudo-élément ::sélection CSS
Vous ne pouvez pas utiliser ::selection avec une propriété CSS. Les propriétés CSS qui peuvent utiliser ::selection sont :
- Couleur
- Contexte
- background-color
- ombre de texte
Dans notre exemple, nous l'utilisons comme suit :
p::selecction{
background:yellow;
}Pour ajouter le pseudo-élément dans WordPress, nous allons dans Personnaliser -> css personnalisé et le tour est joué, nous l'avons 🙂
Je l'ai appliqué au paragraphe mais vous pouvez l'appliquer à n'importe quel autre élément.
Rapide et facile, pouvez-vous en demander plus ? 🙂
J'espère que tu l'a aimé