Salut les gars,
WordPress a la capacité de rendre des images dans des Gifs, mais si vous essayez d'ajouter une image en vedette à un produit, elle ne se déplacera probablement pas dans les listes et sur la page du produit.
Pourquoi?
Parce que WordPress recadre par défaut l'image et lors du recadrage, il supprime le mouvement.
Ce que nous devons faire est de désactiver le recadrage à l'endroit où nous voulons que le gif se déplace.
Didacticiel vidéo
S'abonner à mon canal :
Ajouter une image GIF animée aux produits WooCommerce
Imaginez que je veuille faire bouger les images du produit sur la page de la boutique ou sur n'importe quelle liste.
Ce que je dois faire, c'est aller dans Personnaliser » WooCommerce » Images de produits et laisser le champ de l'image vide. largeur de la vignette

Dans la capture d'écran ci-dessus, nous avons deux champs :
Largeur de l'image principale Qui représente l'image dans la page du produit. Donc, si nous voulons ajouter un Gif qui bouge, nous devrons laisser ce champ vide.
Largeur de la vignette Qui représente la vignette de l'image sur les pages de liste. Les listes sont des pages de boutique, des pages de catégorie, etc.
Si nous voulons que le Gif se déplace sur ces pages, nous devons laisser ce champ vide.
Il est possible que votre template n'ait pas ce champ, si c'est le cas c'est que votre template n'est pas optimisé pour WooCommerce et il faudrait le faire par code.
Ici, ils expliquent comment vous pouvez faire bien que si vous n'avez pas de connaissances en programmation, je ne recommande pas cette méthode.
Ajouter une image GIF animée aux images WooCommerce
De la même manière que nous l'avons fait précédemment, nous devons le faire mais avec les images globales de WordPress.
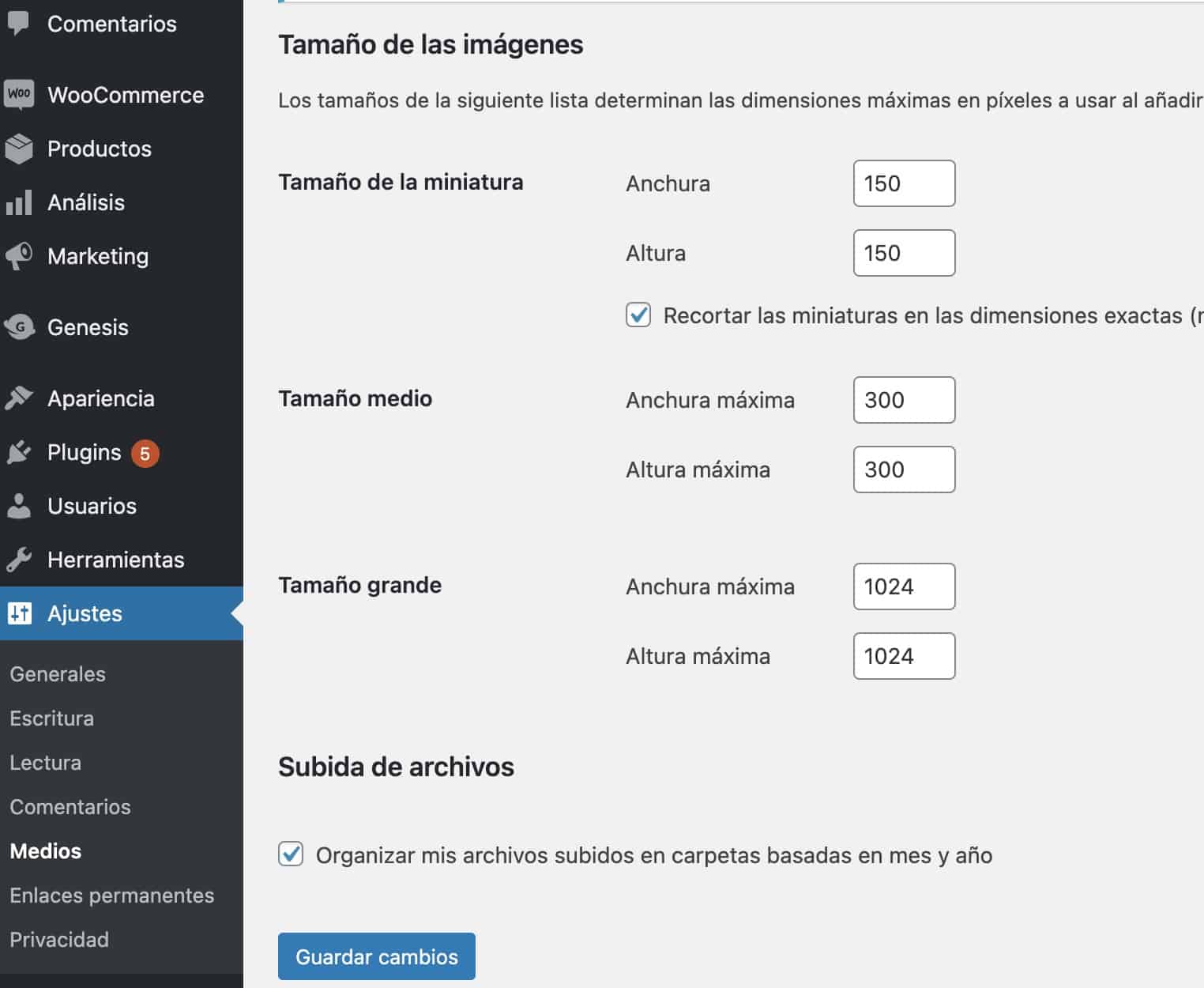
Pour modifier les vignettes WordPress ou les vignettes, nous devons aller dans Paramètres » Médias :

Nous laisserions vide la taille de l'image que nous voulons avoir en mouvement dans Git.
Et prêt, vous l'auriez 😉
J'espère que cet article vous sera utile.
salutations