Dans ce tutoriel, nous verrons comment nous pouvons importer des images de Dropbox et Google Drive pour héberger les images que nous allons utiliser pour importer des produits dans WooCommerce depuis un tableur pour pouvoir l'exporter en CSV.
Comme vous le savez probablement déjà, vous pouvez ajouter des produits dans WooCommerce de 2 manières. Manuellement un par un ou en les important depuis un document Excel ou une feuille de calcul Google Drive.
Lorsque vous êtes sur le point d'importer des produits par lots grâce à la fonctionnalité d'importation à partir d'un tableur, vous vous retrouverez avec un problème Comment importer les images ?.
La première chose que vous devez savoir est que vous N'AVEZ PAS à ajouter l'image dans la feuille de calcul, mais vous devez ajouter le chemin ou l'URL à l'image.
Et c'est là que ce tutoriel vous sera très utile.
Puisque vous devez ajouter le chemin d'accès à l'image, vous devez héberger l'image à partir d'un service cloud.
Dans ce tutoriel, je vais vous expliquer comment le faire avec Dropbox et Google Drive.
Didacticiel vidéo
S'abonner à mon canal :
Comme nous l'avons dit, nous allons utiliser Dropbox et Google Drive pour le faire.
Comment héberger des images dans Dropbox pour les importer dans WooCommerce
Dropbox est l'un des services cloud les plus populaires et les plus reconnus. En fait je l'utilise pour presque tout. Si vous n'avez pas de compte, vous pouvez en créer un gratuitement à partir d'ici
Une fois que vous avez un compte et téléchargez l'image que vous souhaitez importer sur WooCommerce dans Dropbox.
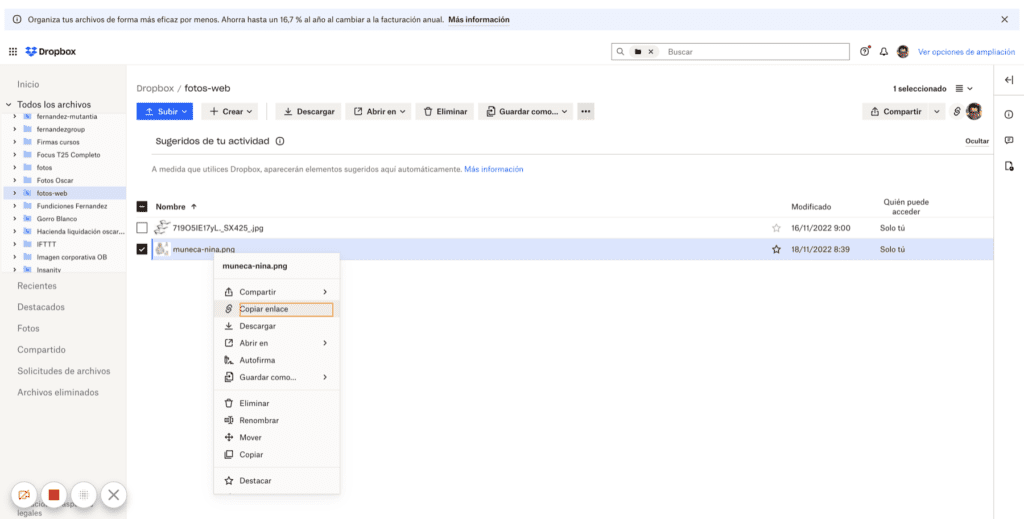
Une fois que vous avez téléchargé l'image, faites un clic droit sur l'image et cliquez sur le lien de copie :

Le lien qu'il nous donne n'est pas valide, maintenant je vais vous expliquer comment le réparer mais vous aurez une url comme celle-ci :
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?dl=0La partie importante est la fin de l'URL ?dl=0
tu dois le changer en ?brut=1 C'est-à-dire que l'url doit être la suivante :
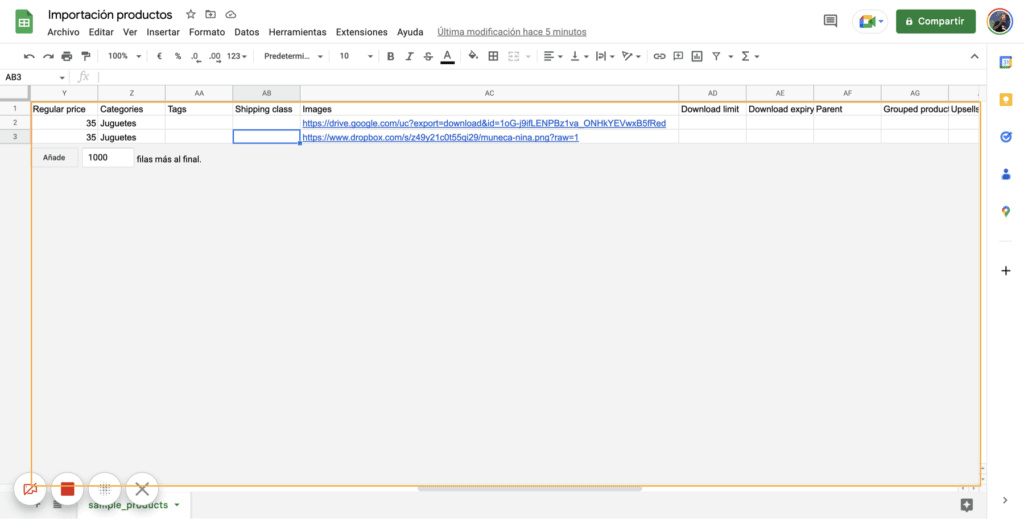
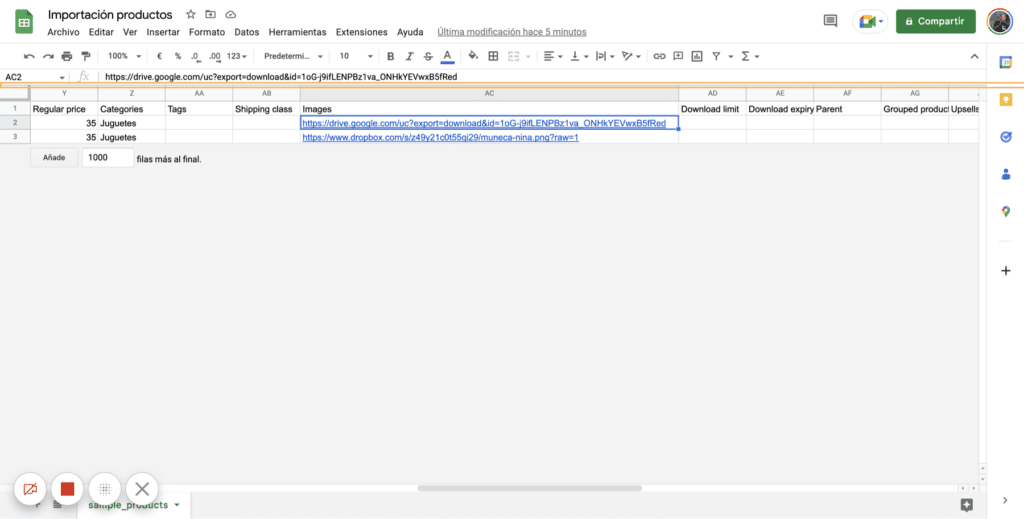
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?raw=1Une fois que vous avez la bonne URL, il vous suffit de l'ajouter à votre feuille de calcul :

Si vous n'avez pas le modèle de feuille de calcul, vous pouvez le trouver dans le répertoire du plugin WooCommerce que vous pouvez télécharger d'ici.
Le dossier est disponible sur dossier de données d'exemple et le fichier s'appelle sample_products.csv.
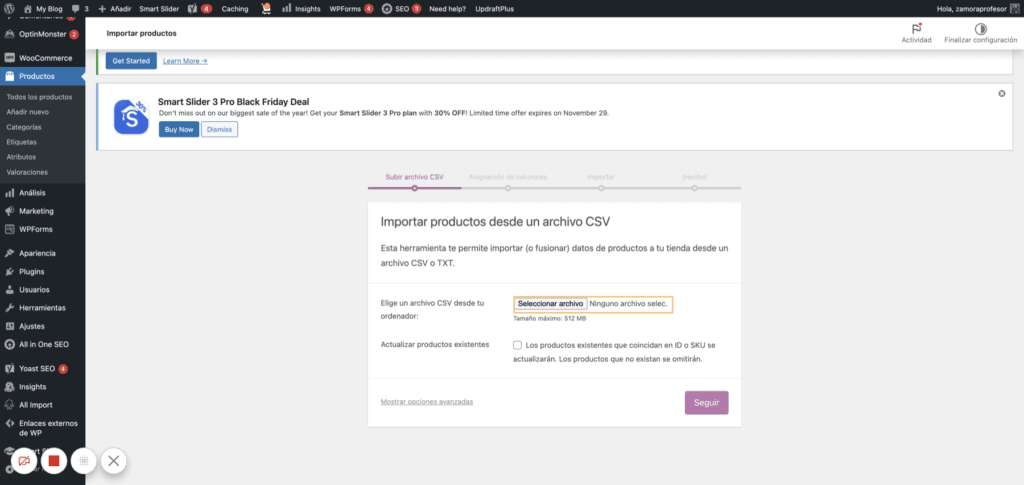
Une fois que nous avons préparé notre fichier, nous le téléchargeons au format CSV et allons dans le tableau de bord WordPress et dans Produits -> Tous les produits, nous cliquons sur Importer

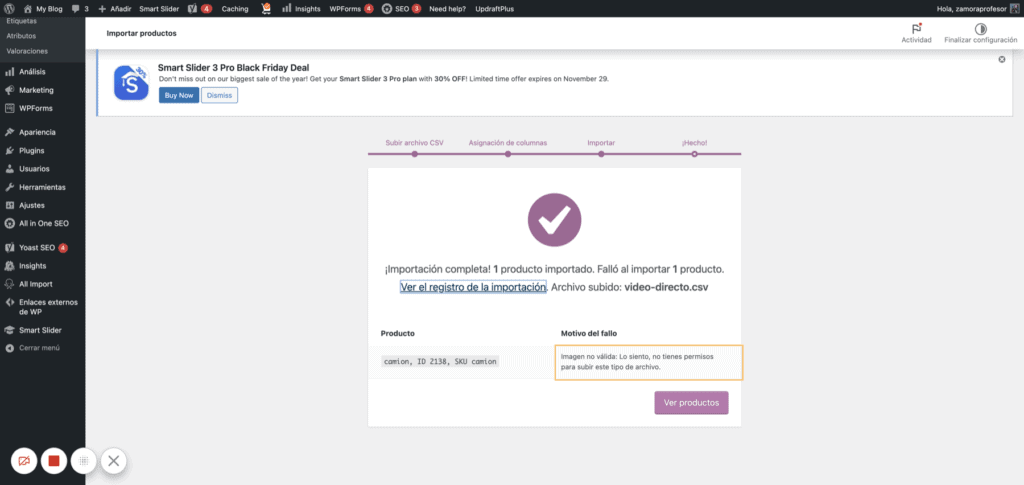
Nous suivons chaque étape de l'importateur et si rien ne s'est passé nous pourrons importer le produit et bien sûr les images que nous avions hébergées dans Dropbox :

Dans mon exemple, j'importais 2 produits.
L'un d'eux avait l'image hébergée sur Dropbox et elle s'est parfaitement importée.
L'autre produit avait l'image hébergée sur Google Drive et celle-ci a échoué comme vous pouvez le voir dans la capture d'écran précédente.
J'avoue qu'il m'a fallu des heures pour l'avoir. Une fois que vous aurez vu le tutoriel, cela vous semblera facile mais j'ai transpiré pour l'obtenir 😅
Comment héberger des images dans Google Drive pour les importer dans WooCommerce
Bien que la méthode Dropbox n'ait pas fonctionné pour nous, nous devons faire quelque chose de similaire pour commencer.
La première chose que nous devons faire est de télécharger l'image que nous voulons sur Google Drive.
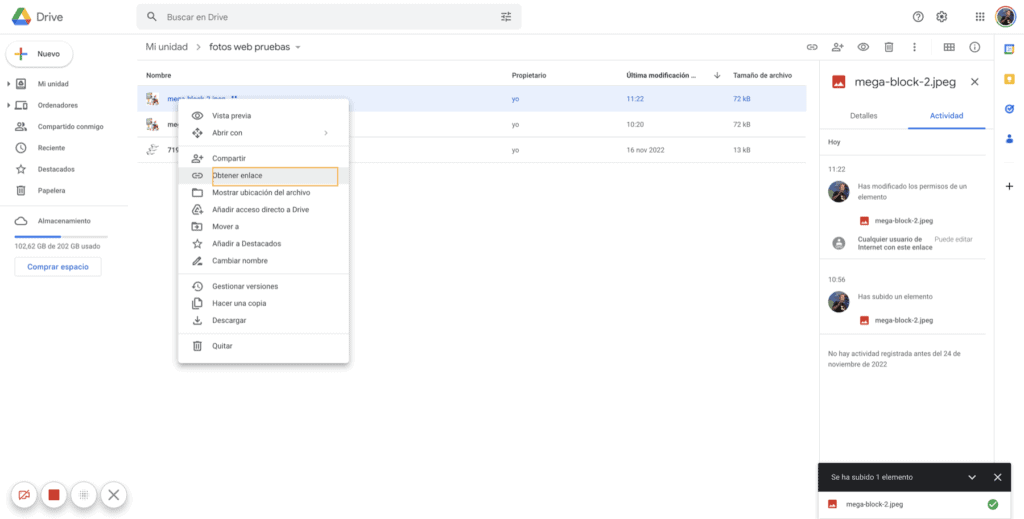
Une fois cela fait, nous cliquons sur le bouton droit sur l'image:

Nous aurons un autre écran dans lequel nous devons sélectionner les autorisations et nous devons sélectionner Tout internaute disposant du lien peut le consulter. puis copiez le lien.
Le lien renvoyé par Google Drive ressemblera à ceci :
https://drive.google.com/file/d/1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed/view?usp=share_linkEt nous devons le changer en quelque chose comme ceci:
https://drive.google.com/uc?export=download&id=1oG-j9ifLENPBz1va_ONHkYEVwxB5fRedSi vous voyez ce que j'ai fait, copiez l'identifiant de l'image à partir du premier lien (1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed) et collez-le dans l'url ci-dessous.
Maintenant, nous copions ce lien dans notre feuille de calcul comme nous l'avons fait avec l'URL Dropbox.

Si nous allons maintenant essayer d'importer ce fichier dans WooCommerce, nous verrons que cela ne fonctionne pas pour nous 😥
Pour pouvoir importer les produits et donc les images, nous devons utiliser une autre méthode.
Nous allons le faire grâce à 2 plugins :
- WP All Import : c'est gratuit et vous pouvez trouver ici
- WP All Import – WooCommerce Import Add-On Pro : Il est payant et vous pouvez le trouver dans le Zone Premium ou tu peux Achetez ici.
WP All import est un plugin qui nous permet d'importer des produits WooCommerce avec beaucoup plus de contrôle. C'est un plugin merveilleux.
Une fois les deux plugins installés, nous verrons que nous avons une nouvelle option sur notre bureau WordPress.
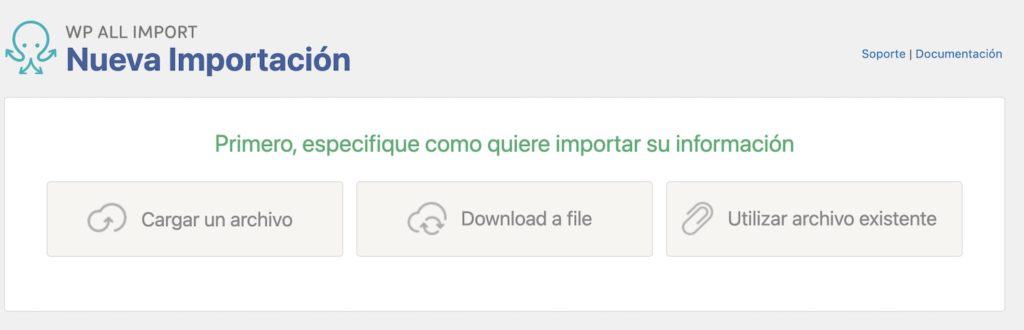
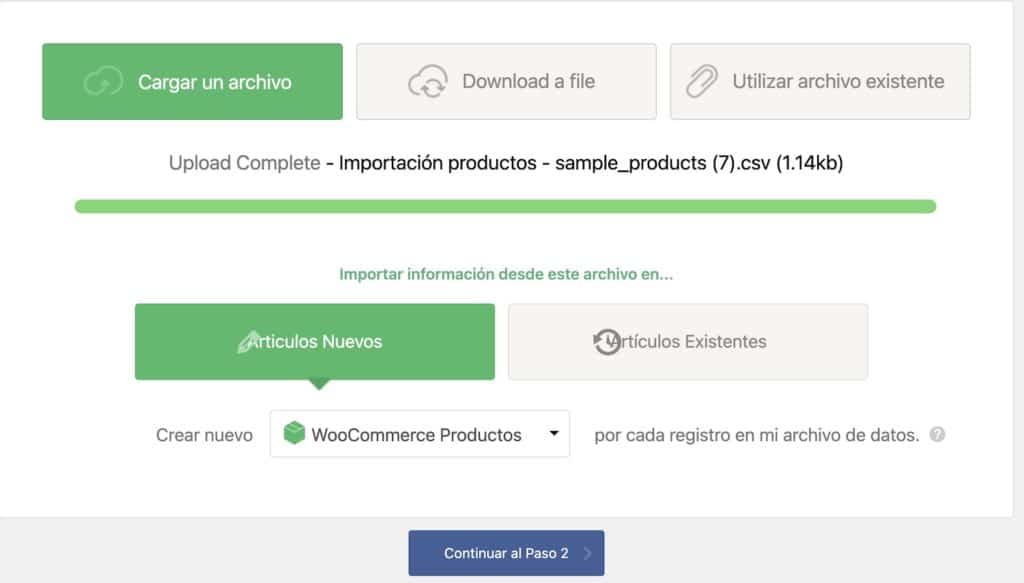
On va dans All import -> New Import et on clique sur Load a file :

Nous téléchargeons notre fichier CSV et lorsqu'il nous le demande, nous marquons que nous voulons importer des produits WooCommerce :

Sur l'écran suivant, il nous montre les champs qu'il a reconnus et sans rien toucher, nous passons à l'étape suivante :
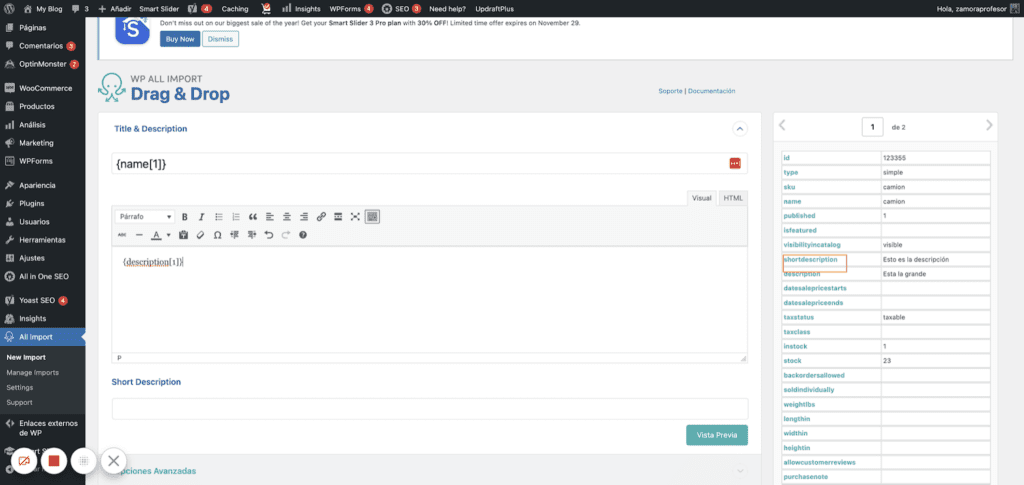
Nous devons maintenant sélectionner chaque champ que nous voulons importer dans sa position correspondante.
C'est-à-dire, Ajouter le titre dans le titre, la description dans la description et ainsi de suite :

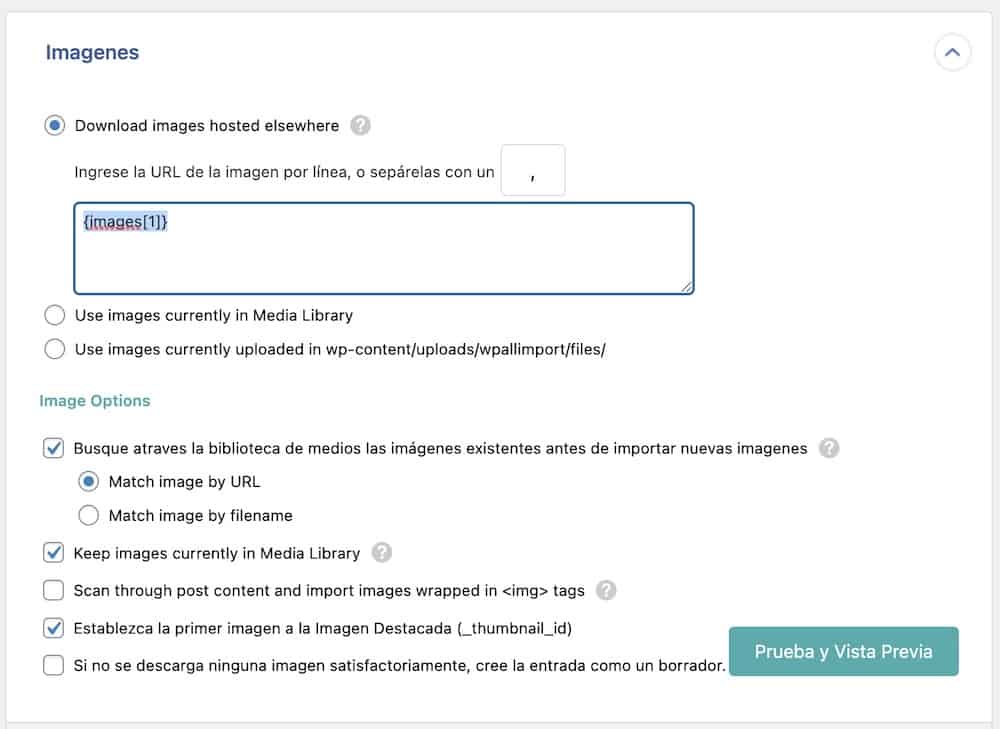
Et bien sûr, ce qui nous a amené à ce tutoriel, les images :

Maintenant, nous cliquons sur l'étape suivante et ici nous cliquons sur Détecter automatiquement le Identifiant unique.
Et maintenant, nous cliquons sur Confirmer et exécuter l'importation :

Et ça y est, si vous êtes arrivé jusque là, vous avez vos produits importés avec leurs images depuis Google Drive 🥳