Dans ce tutoriel, je vais vous expliquer comment créer des filtres avec des attributs woocommerce mais d'abord je vais vous expliquer ce que sont les attributs et leur différence avec les variations.
J'avoue que chaque fois que j'essaie d'expliquer la différence entre les attributs et les variations dans WooCommerce, j'ai du mal 😅.
Je pense que les variations et les attributs sont deux des options les plus compliquées de WooCommerce.
Voici la table des matières au cas où vous voudriez passer directement à la création des filtres :
Différence entre les attributs et les variations
Les attributs: Les attributs sont des caractéristiques de produit que vous pouvez utiliser pour :
- Créez des filtres sur votre site Web pour ces caractéristiques
- Créer des variantes de produits
Mais Quelles sont les déclinaisons de produits ?
Grâce aux variations de produits, nous pouvons faire en sorte que les attributs deviennent différentes options que le client peut choisir parmi un produit.
Les variations typiques sont la taille et la taille d'un vêtement.
Par exemple, imaginons que nous vendions un t-shirt qui peut être rouge, jaune et bleu et qui à son tour peut être petit, moyen ou grand.
Nous pouvons créer un attribut qui est Size et un autre attribut qui est color.
Si nous ne créons que les attributs, nous pouvons créer des filtres avec ces caractéristiques, mais si nous voulons qu'un utilisateur puisse choisir entre les différentes tailles et tailles, nous devons convertir ces attributs en variantes de produits.
Au passage, un plugin très utile pour rendre les déclinaisons de la fiche produit plus attractives est Échantillons de variation pour WooCommerce. Ce plugin modifie la liste déroulante pour choisir les couleurs des boutons des couleurs que vous souhaitez.
Nous pouvons donc créer des attributs sans avoir besoin de créer des variations si tout ce que nous voulons, c'est que le client puisse filtrer dans notre magasin, mais à la place, nous ne voulons pas que des variations de produits soient générées.
Un cas d'utilisation pour créer des attributs sans créer de variations serait si nous voulons que les utilisateurs puissent filtrer par marque de produit, type de tissu ou toute autre caractéristique de notre produit.
Différence entre les attributs et les catégories
Vous vous demandez peut-être, Et pourquoi est-ce que je veux créer des attributs pour créer des filtres si je peux le faire avec des catégories de produits ?
Et je comprends tes doutes, parfois j'en ai moi-même 🙃
Imaginons que vous ayez un magasin de produits d'hygiène et que vous souhaitiez catégoriser vos produits par type d'utilisation, vous allez donc créer des catégories du type : Shampoings, Gels, Hydratants, Gommages, etc.
Mais il est fort probable qu'il sera très utile pour l'utilisateur de pouvoir filtrer par type d'ingrédient ou de principe actif. Une bonne idée serait donc de créer des attributs avec vos composants. Comme par exemple l'Aloe Vera et d'autres composants.
Pourriez-vous le créer en tant que catégorie ? Oui, mais il serait déroutant de créer des catégories avec des critères différents.
Créer des filtres avec des attributs dans WooCommerce
Dans ce didacticiel, nous allons apprendre à créer un filtre sur notre site Web afin que les clients puissent filtrer selon les fonctionnalités souhaitées :

Créer des attributs
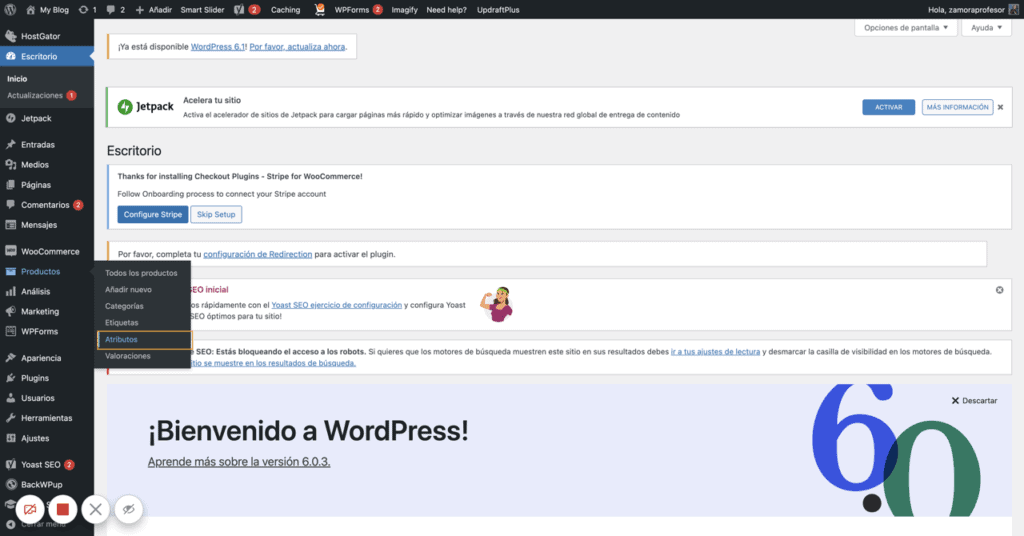
La première chose que nous devons faire est d'aller dans Produits -> Attributs et de créer l'attribut dont nous avons besoin :

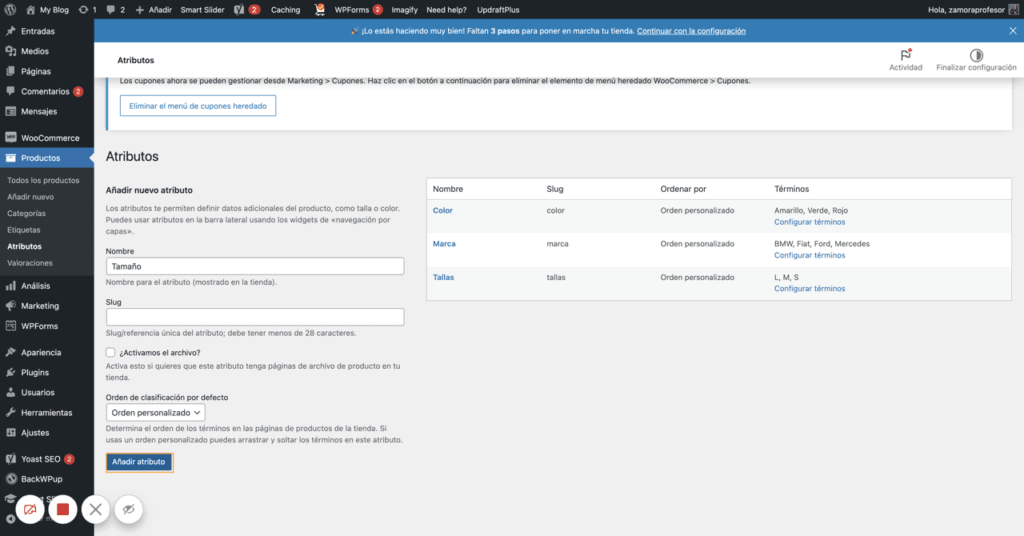
Dans Attributs, nous créons notre attribut général ou filtre que nous voulons créer :

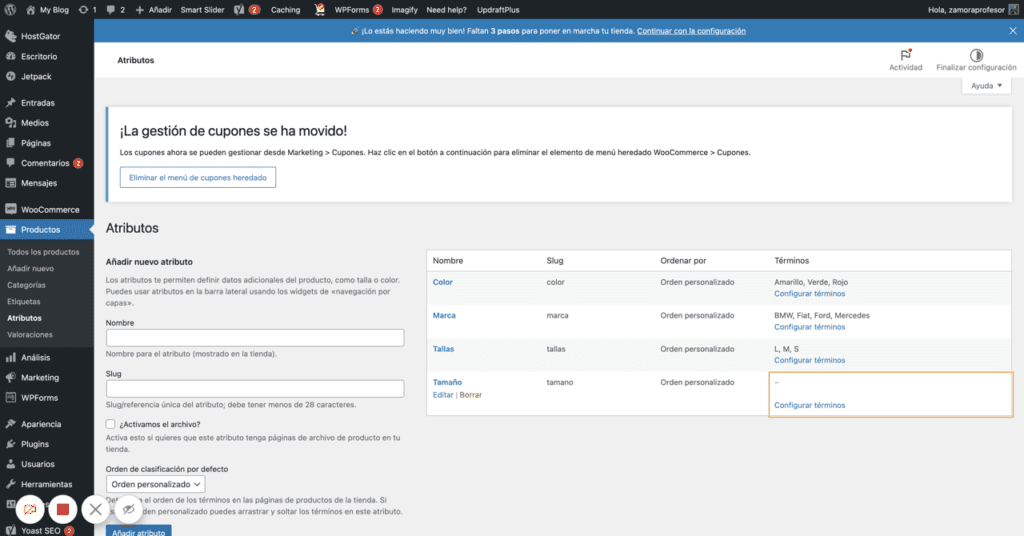
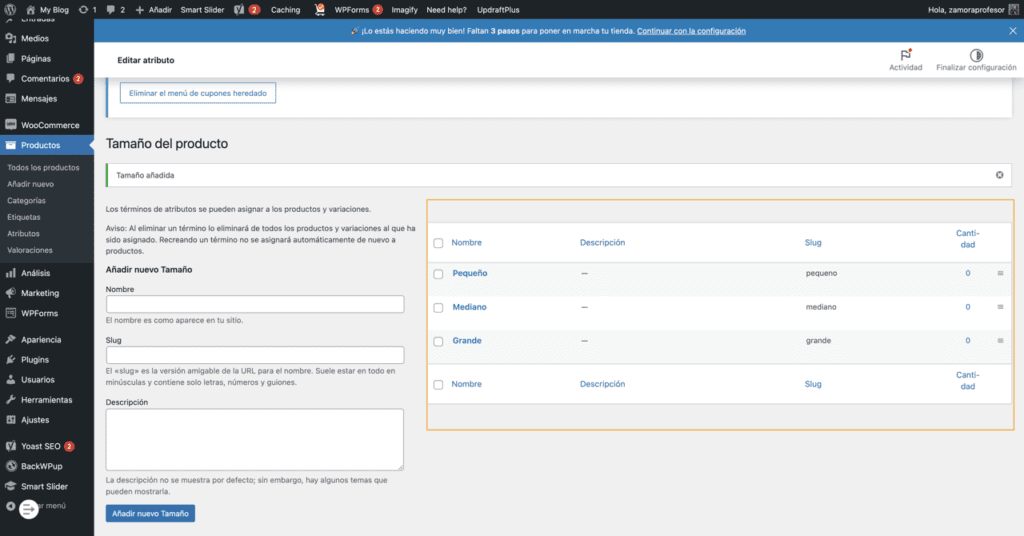
Une fois l'attribut créé, nous devons créer les termes au sein de cet attribut. Cela se fait à partir de l'option Configurer les conditions:

Les termes sont chacune des options que nous allons utiliser pour nos filtres :

Une fois cela fait, nous devons accéder à nos produits, les modifier et ajouter l'attribut et les termes ou filtres dont nous avons besoin.
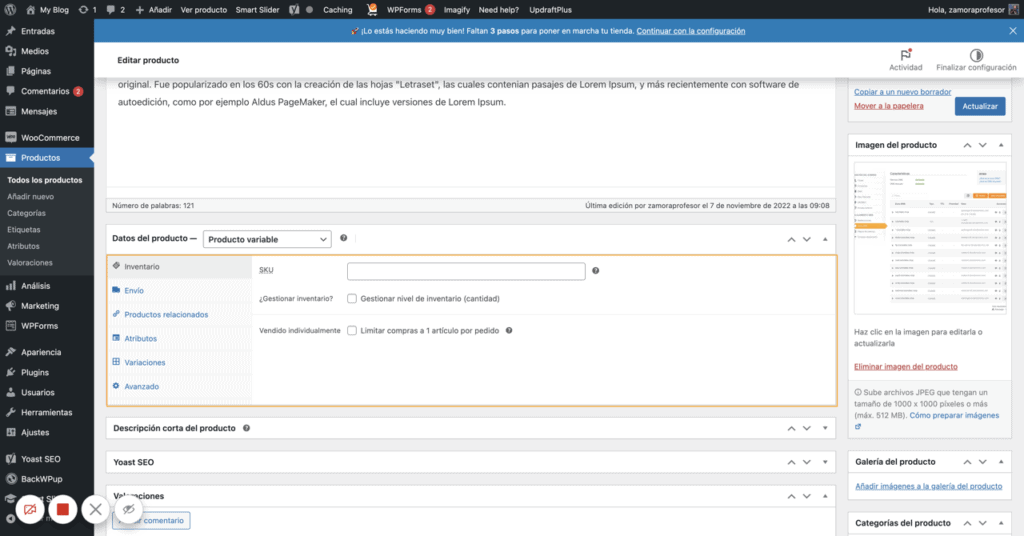
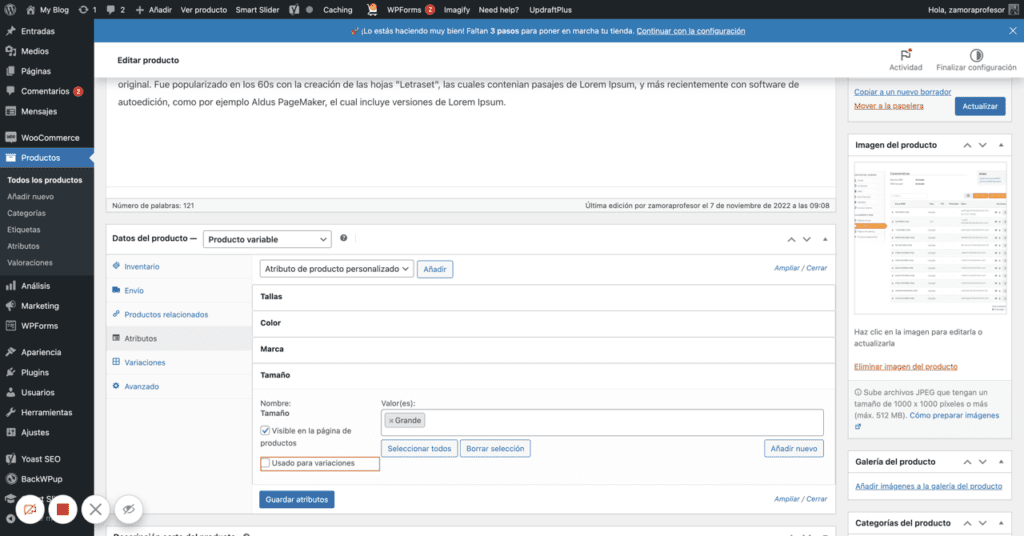
Nous éditons notre produit et descendons dans la zone Dates des produits et nous sélectionnons attributs:

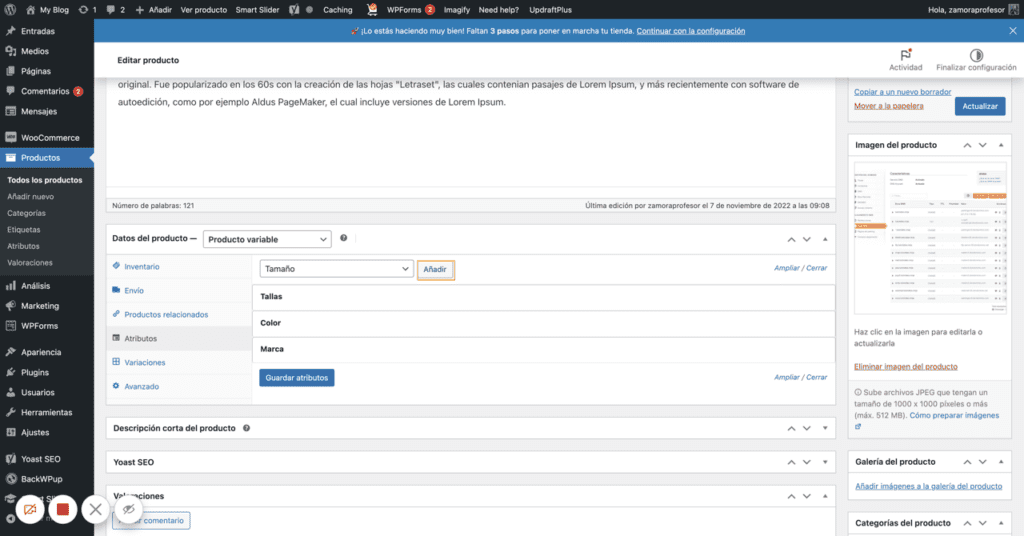
Maintenant, nous ajoutons notre nouvel attribut :

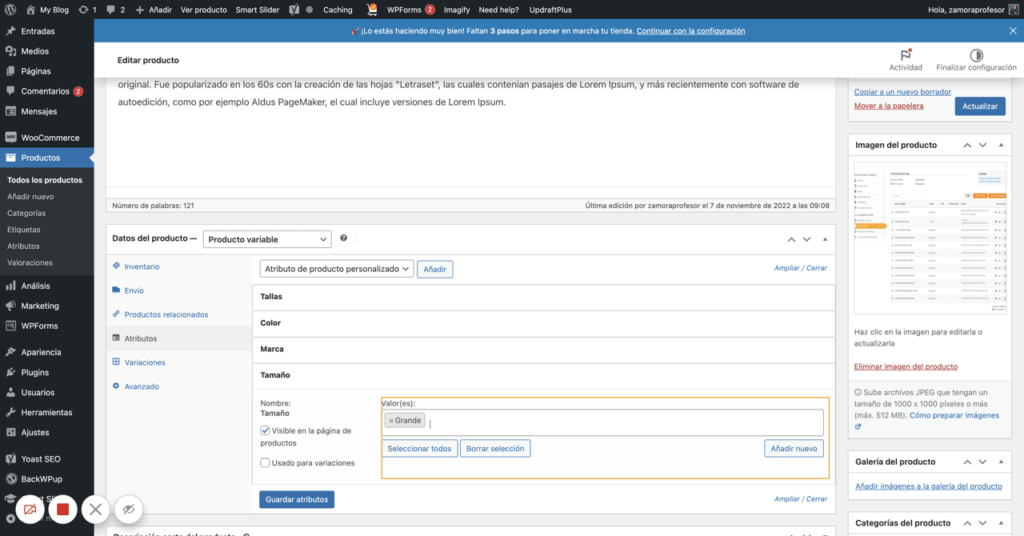
Une fois l'attribut ajouté, on choisit le terme que l'on va utiliser comme filtre :

Important: Nous ne cocherons pas l'option Utilisé pour les variantes si nous ne voulons pas qu'elle devienne une option parmi laquelle nous voulons que le client puisse choisir. (Cette option n'apparaît que si nous créons un produit variable)

Ajouter les filtres au magasin
Maintenant que nous avons créé les filtres, nous devons les ajouter à notre boutique.
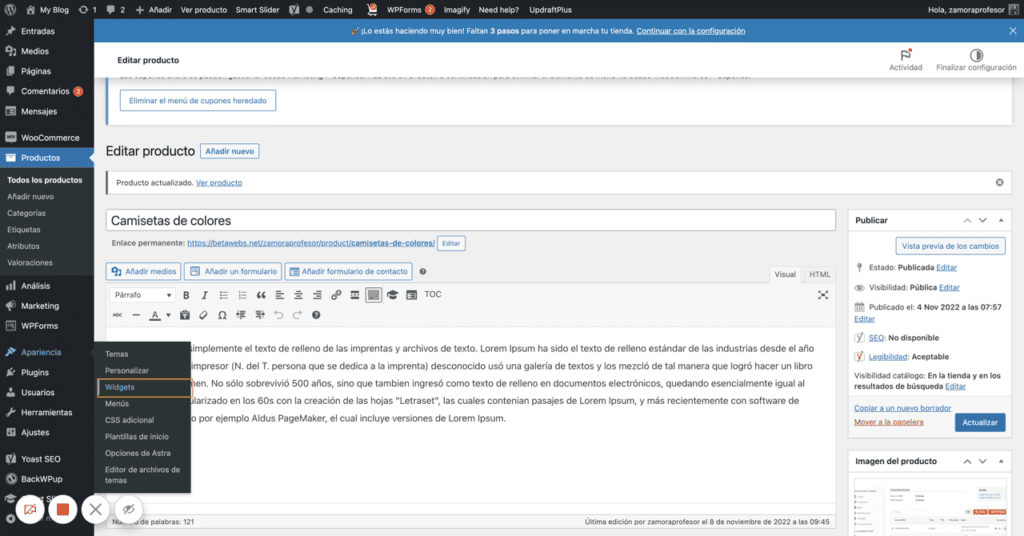
Nous le ferons grâce aux Widgets.

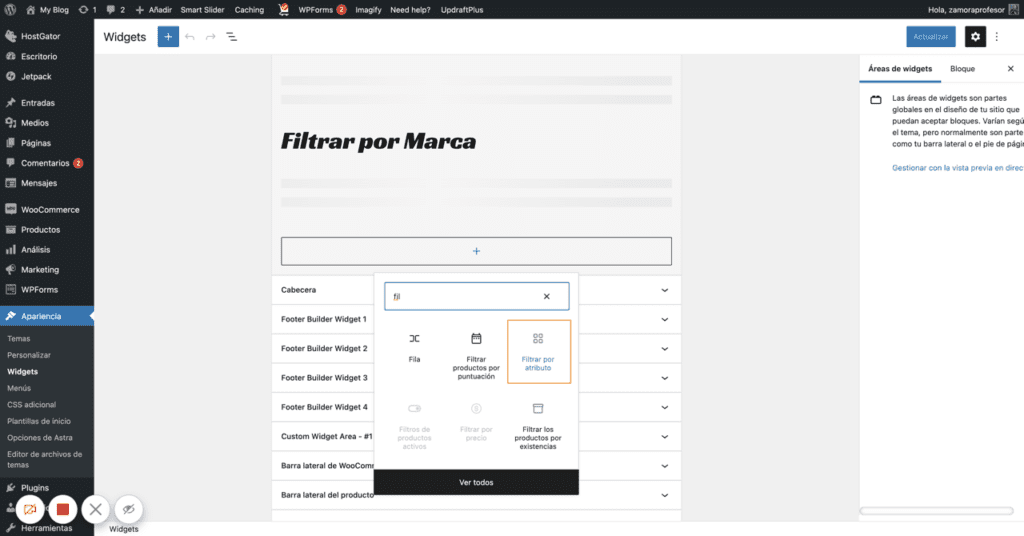
Nous allons dans les widgets et ajoutons le Widget Filtrer par attribut:

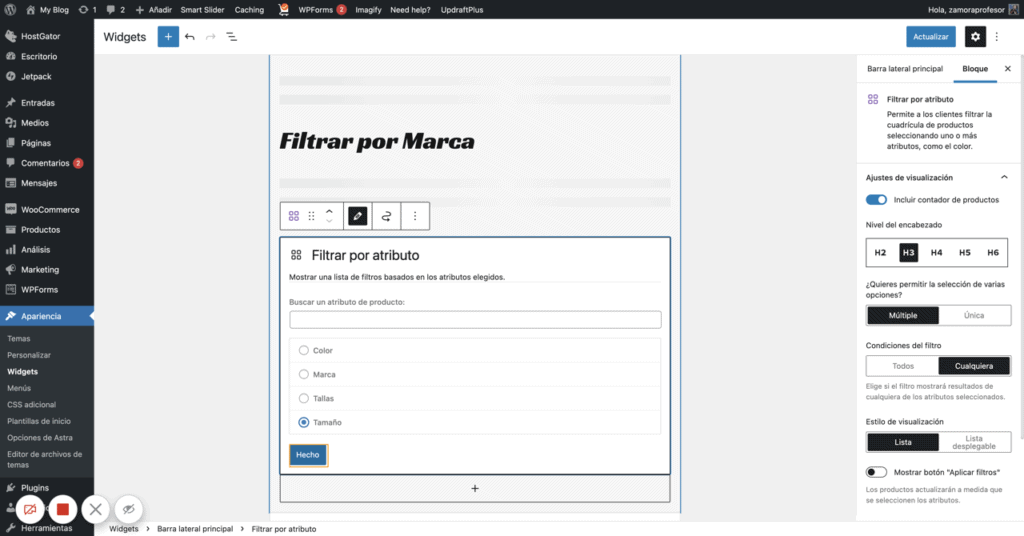
Et nous choisissons le terme par lequel nous voulons filtrer :

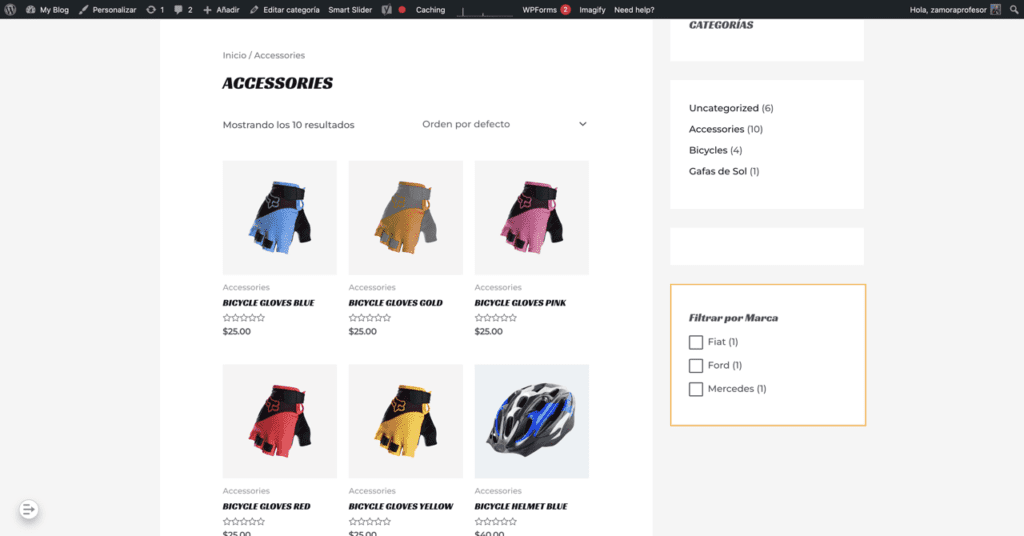
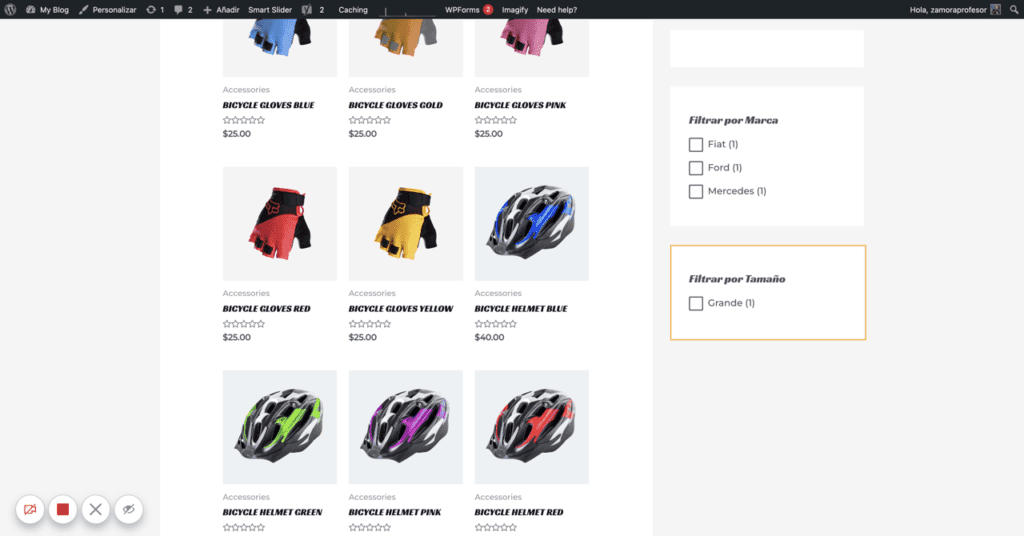
Si tout s'est bien passé, vous pouvez maintenant vous rendre dans votre magasin et vous verrez les filtres entièrement fonctionnels :

Si vous êtes arrivé jusqu'ici, vous avez déjà des filtres avec les attributs de vos produits. Tout cela sans ajouter de plugins supplémentaires.
Nous pouvons également ajouter un widget pour voir quels filtres nous avons activés
Meilleurs plugins pour créer des filtres avancés avec WooCommerce
Si vous avez besoin de fonctionnalités plus avancées, il existe des extensions ou des plugins qui améliorent la fonctionnalité des filtres avancés.
En voici quelques uns.
- Yith WooCommerce Recherche Ajax
- Filtres de produits AJAX avancés
- WOOF – Filtre de produit pour WooCommerce
J'espère que ce tutoriel vous a été utile.