Salut les gars, dans ce tutoriel, nous allons voir comment connecter Gravity Forms à Mailchimp.
Pour ce faire, vous devrez installer le plugin Gravity Forms et l'extension Mailchimp. Bien que ces plugins soient payants, rappelez-vous que dans la Zone Premium, vous pouvez les télécharger gratuitement.
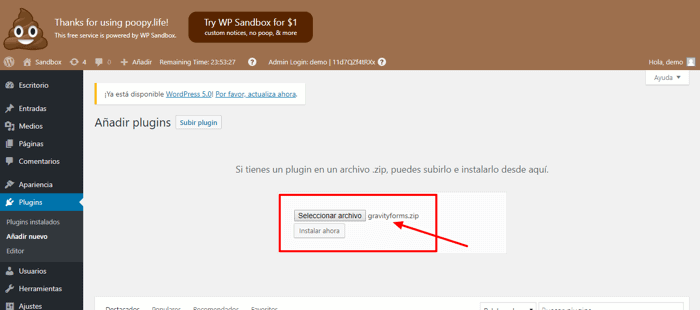
Mettons-nous au travail, la première chose que nous ferons est d'installer les plugins puis de les activer, à la fois le plugin Gravity Forms et l'extension pour le connecter à Mailchimp.
S'abonner à mon canal :

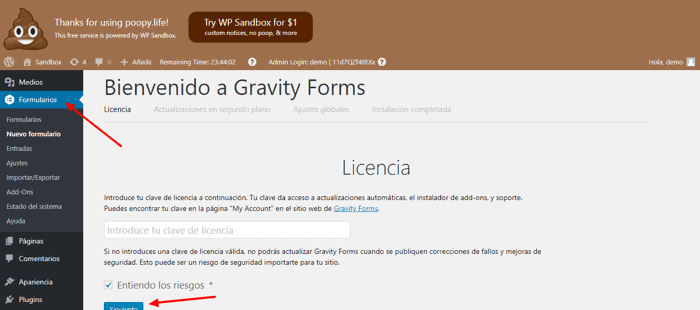
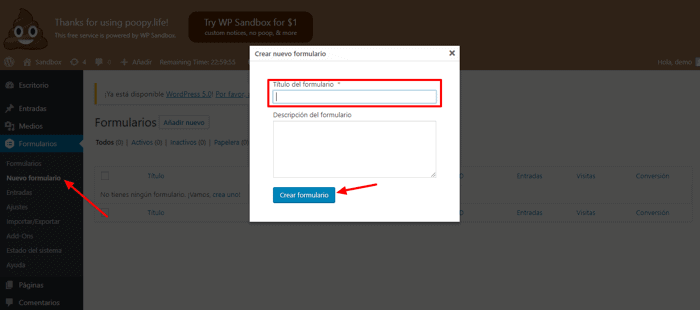
Nous allons au formulaire puis, Nouveau formulaire :

Vous verrez qu'il demande la licence, mais si vous ne l'avez pas, ne vous inquiétez pas, cela fonctionne parfaitement, seulement vous n'aurez pas de mises à jour automatiques.
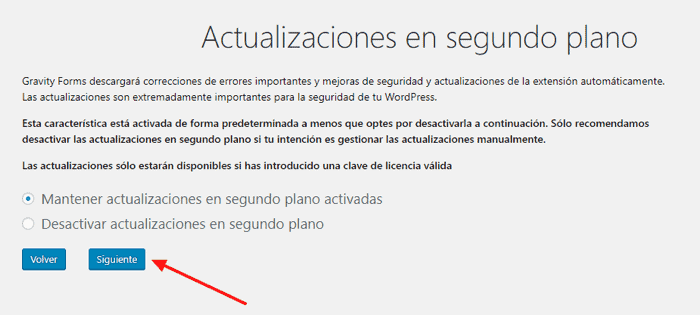
Nous devons répéter ce processus deux fois car ce sont des questions auxquelles nous devons nécessairement répondre.
Une fois cela fait, nous aurons Gravity Formas prêt à fonctionner.

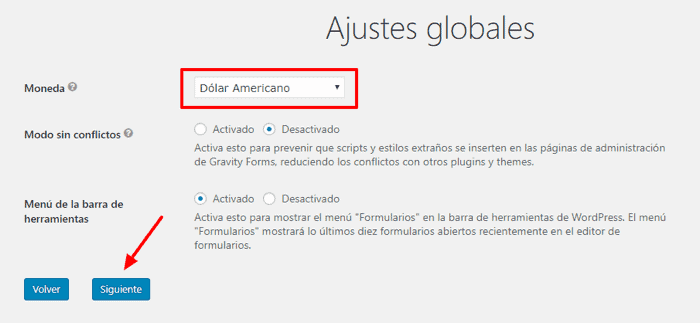
Gravity forms nous demande de choisir une devise, dans notre cas ce ne sera pas nécessaire mais nous choisirons l'Euro.
Nous cliquons à nouveau sur Suivant :

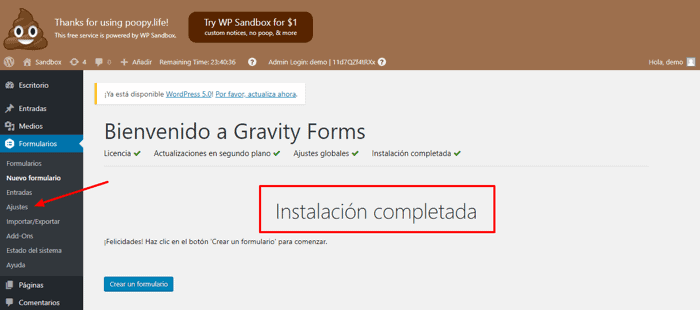
Et il nous dira que notre installation est terminée.

Avant de créer un formulaire, nous allons configurer notre Mailchimp afin que vous puissiez vous connecter avec notre formulaire et envoyer les données à notre compte Mailchimp.
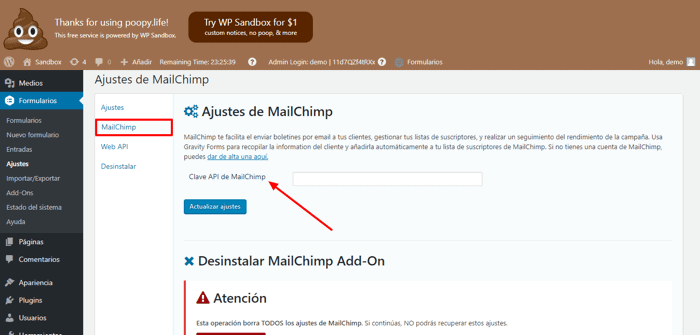
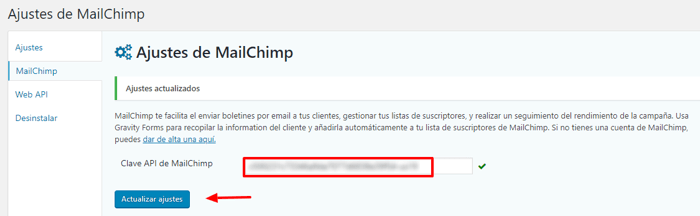
Pour ce faire, nous allons dans Paramètres, sélectionnons Mailchimp et il nous demandera notre clé API.

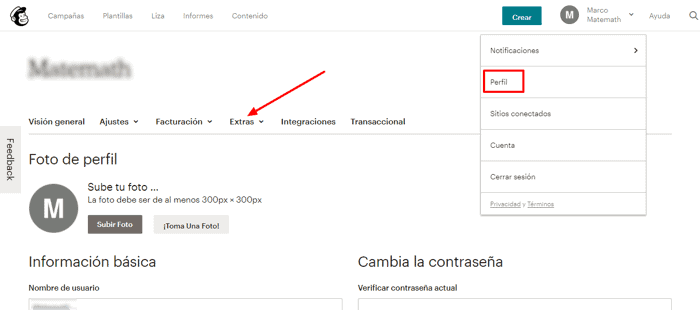
Nous entrons dans notre compte Mailchimp, dans la partie supérieure droite nous allons dans Profil puis dans Extras :

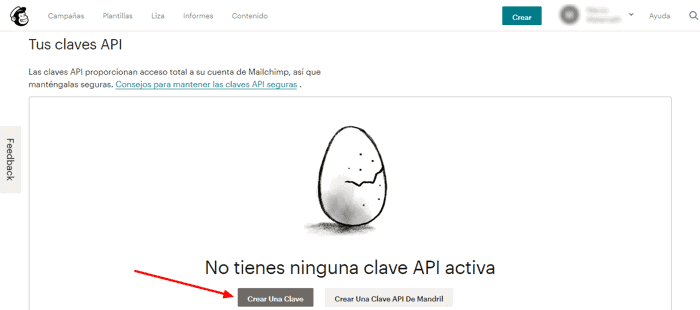
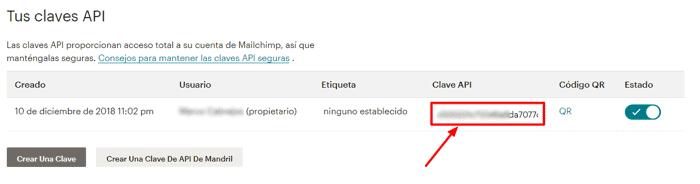
Nous sélectionnons Clé API et si vous n'avez toujours pas de clé créée, vous cliquez sur Créer une clé

Nous aurons l'écran suivant :

Nous copions la clé API et retournons sur notre page WordPress pour la coller.

Nous cliquons sur Mettre à jour les paramètres et il sera configuré.
Maintenant oui, nous allons créer un formulaire comme si nous le faisions normalement.
Je vais l'appeler Mailchimp, cliquez sur Créer un formulaire :

Gardez à l'esprit que dans ce didacticiel, nous allons uniquement examiner la manière dont les données sont envoyées à notre compte Mailchimp.
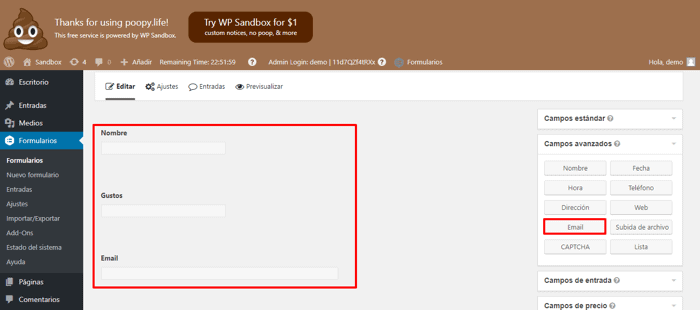
Nous ajoutons trois champs : Nom, J'aime et l'e-mail le plus important, une fois cela fait, nous cliquons sur la mise à jour.

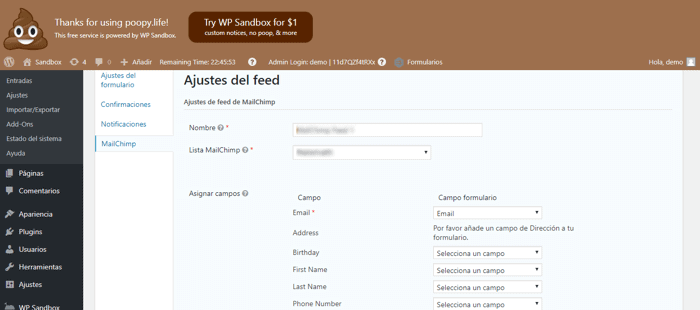
Allons dans Paramètres et vous verrez que vous avez l'option Mailchimp. À l'intérieur, dans les flux, nous cliquons sur ajouter nouveau et ajoutons un nom suivi du choix d'une liste de ceux que nous avons déjà créés.

Une série de champs que la liste a seront affichés. Une fois que je l'ai configuré, je double-sélectionne Opt-in et clique sur Mettre à jour les paramètres.
Je l'ai déjà configuré !!!
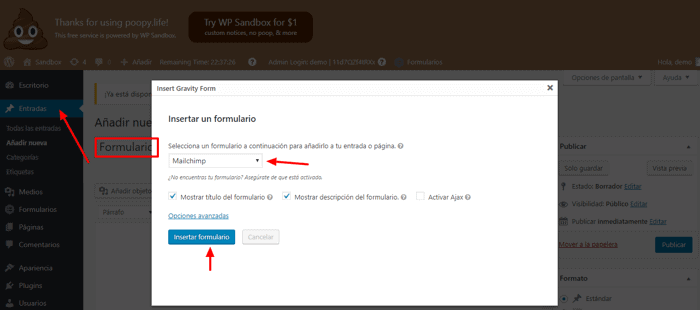
Pour l'essayer, je crée une entrée que j'appellerai Formulaire, sélectionnez Créer un formulaire et choisissez le nom du formulaire que j'ai créé précédemment, cliquez sur Publier

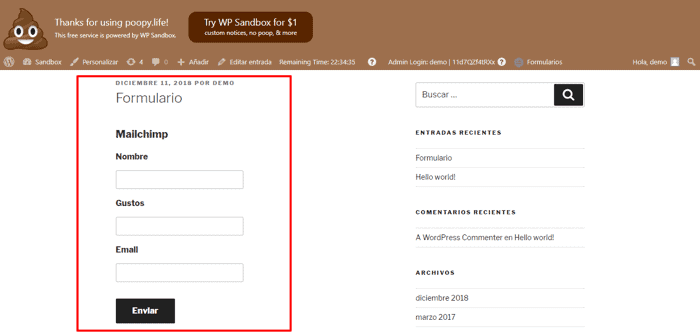
Et j'aurai un beau formulaire qui pourra être intégré à mailchimp pour pouvoir plus tard envoyer des newsletters à mes abonnés.

J'espère que vous avez aimé ce tutoriel et qu'il vous sera très utile.