Bonjour les gars, dans cette vidéo, je vais vous expliquer comment utiliser le plugin TablePress, qui est utilisé pour créer des tableaux dans notre WordPress Post.
S'abonner à mon canal :
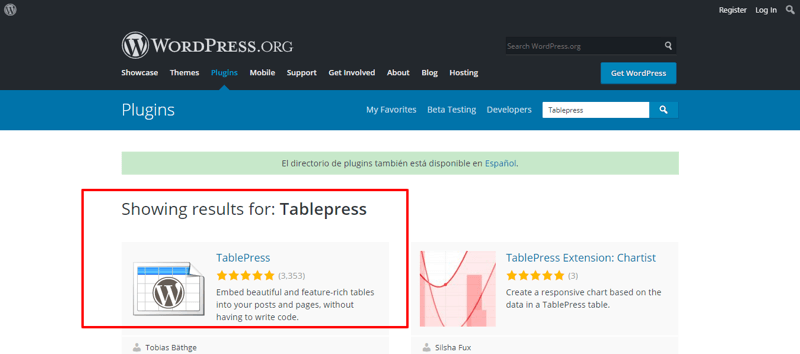
Nous pouvons télécharger ce plugin gratuit à partir du même référentiel WordPress

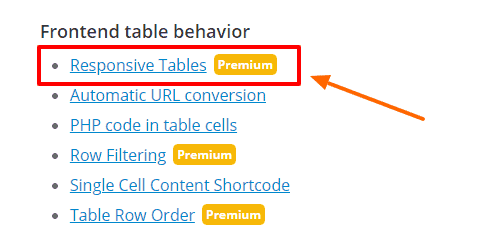
De plus, TablePress a de très bonnes extensions qui sont également gratuites et qui nous aideront beaucoup. L'une de ces extensions est Responsive Tables, qui rend nos tables Responsive. Cette extension est Premium mais vous pouvez la télécharger gratuitement, ils nous demandent seulement de faire un don de 9 $ pour tout le travail qu'ils font pour maintenir ce plugin, mais le don n'est pas obligatoire.

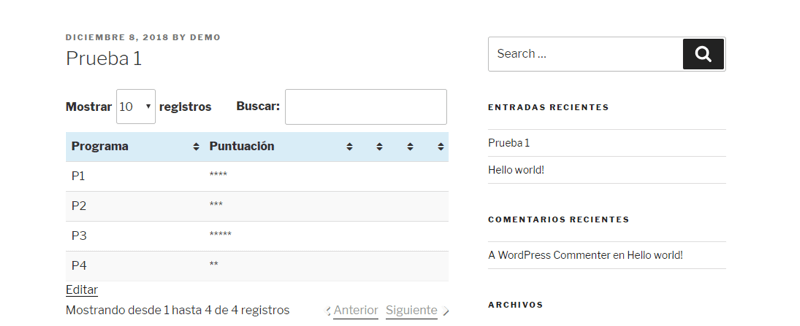
Les tables ont généralement cette forme :

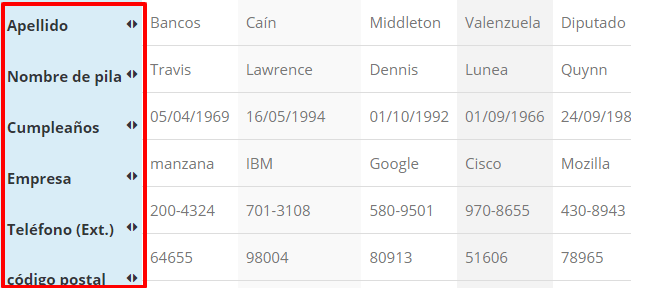
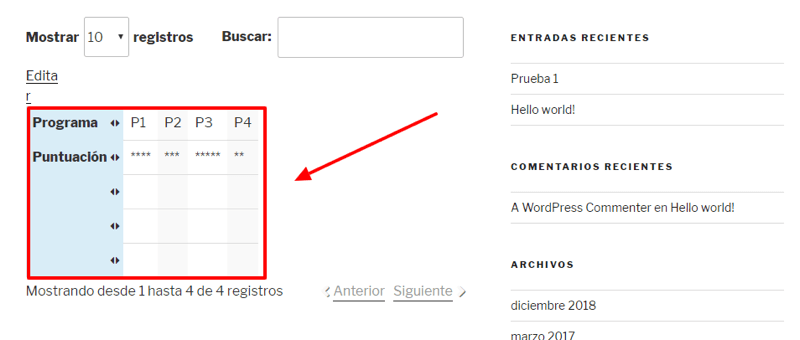
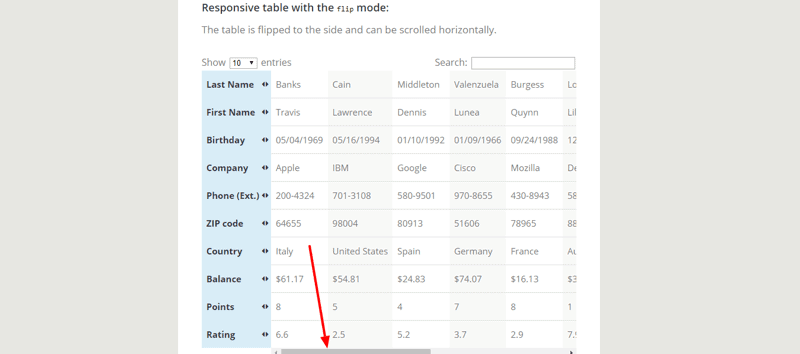
Mais si nous les rendons réactifs, cela transformera l'en-tête en colonne, comme ceci :

Ainsi, lorsque vous le verrez sur un iphone ou n'importe quel appareil, le tableau s'adaptera et vous le verrez toujours bien.
Voyons comment Table Press est configuré :
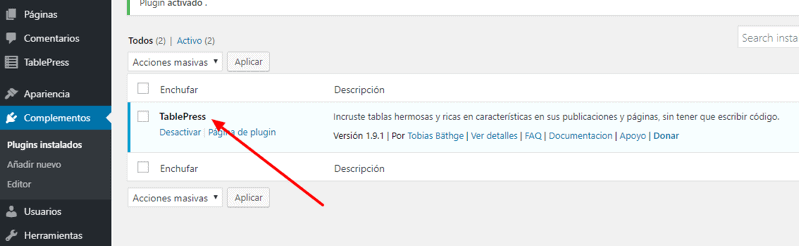
La première chose que vous devez faire est de télécharger le plugin TablePress et son extension.

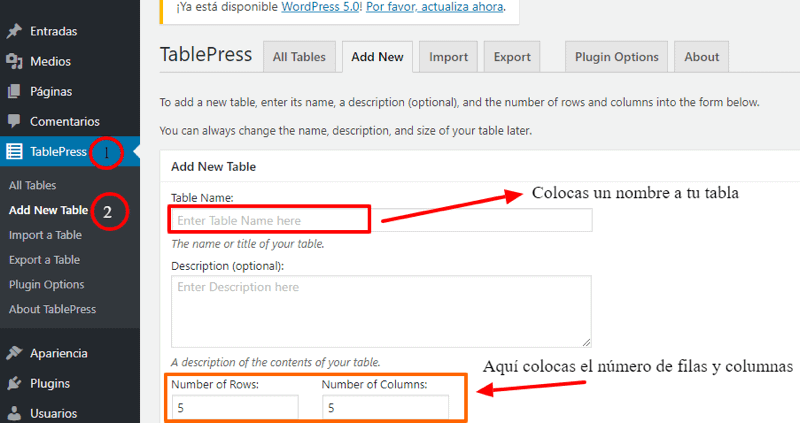
Une fois installé, je vais sur TablePress et crée une table. Nous mettons un nom à notre table, si nous voulons nous pouvons également ajouter une description, et nous choisissons le nombre de lignes et de colonnes que notre table aura :

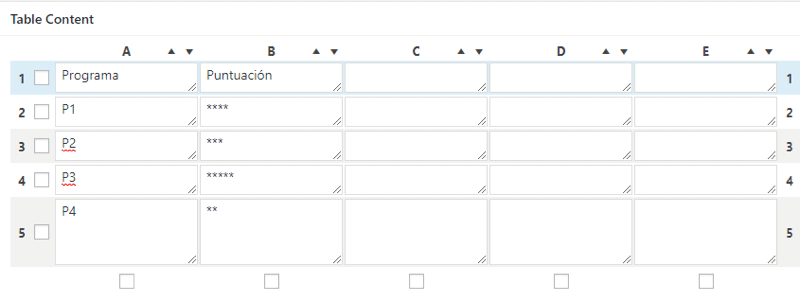
Nous cliquons sur Ajouter une table et maintenant vous pouvez mettre les informations. Pour mon exemple j'aurais :

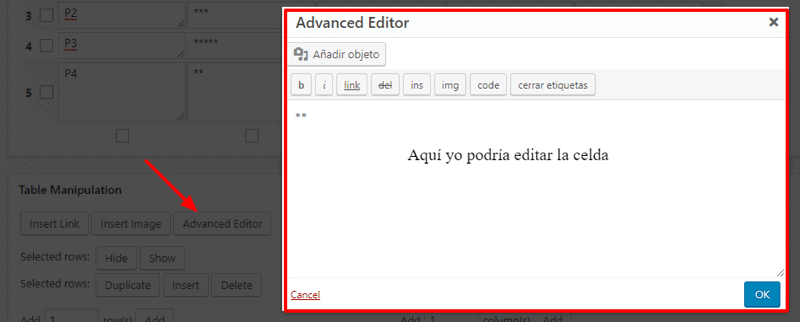
En dessous, cela me donne la possibilité d'améliorer le contenu, si je voulais modifier une cellule.
Je clique sur Advanced Editor, il me demande de sélectionner la cellule que je veux éditer, vous la sélectionnez et je pourrais mettre Gras, souligné, etc….

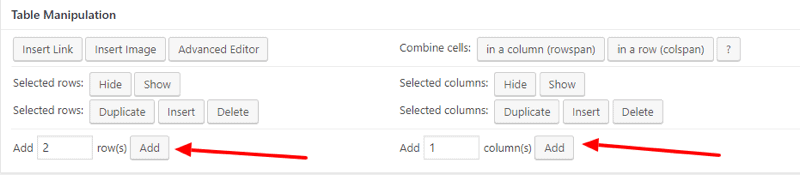
Si je souhaite ajouter plus de lignes ou de colonnes à mon tableau, je peux le faire dans la même section en cliquant sur :

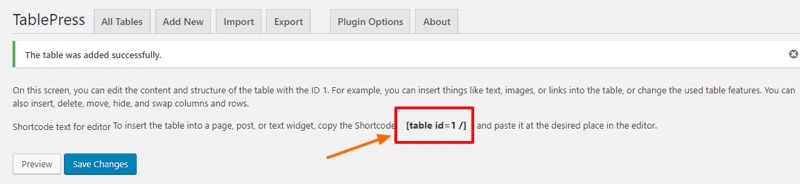
Une fois que j'ai fini de modifier mon tableau, je clique sur enregistrer les modifications et en haut, il me montre le code d'identification. Si je voulais voir mon tableau dans un article, je devrais coller ce code.

J'ouvre une entrée et colle le code, le résultat serait le suivant:

Mais on peut se rendre compte que ce n'est pas le format Responsive
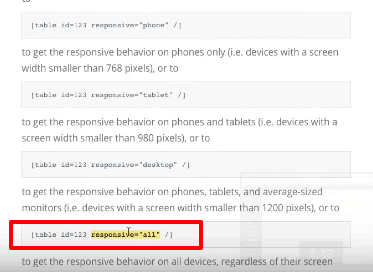
Si je voulais convertir ma table, je dois aller dans la section documentation et copier le code qui m'indique ce qu'il faut ajouter : responsive=”all”

Maintenant, si je fais cela, vous remarquerez que mon en-tête a été converti d'une ligne à une colonne

Et vous pouvez le voir sur n'importe quel appareil mobile sans perdre les informations, vous feriez simplement défiler horizontalement pour voir toutes les cellules que vous voulez.

Comme nous pouvons le voir, c'est une façon très cool de faire des tables.
J'espère qu'il vous a été aussi utile qu'à moi.
À PLUS TARD!