Salut les gars,
Dans ce tutoriel, je vais vous apprendre à créer un site Web sur la santé, la perte de poids, la forme physique ou le mode de vie.
Voici le tutoriel vidéo :
S'abonner à mon canal :
Et maintenant en texte pas à pas 😉
Le modèle Wellness de Studiopress est idéal pour ces thèmes et le meilleur de tous est Genesis 😉
Le modèle coûte 99,95 $ mais si vous êtes un de mes étudiants, vous pouvez le télécharger gratuitement à partir du zone premium de ce site 😉
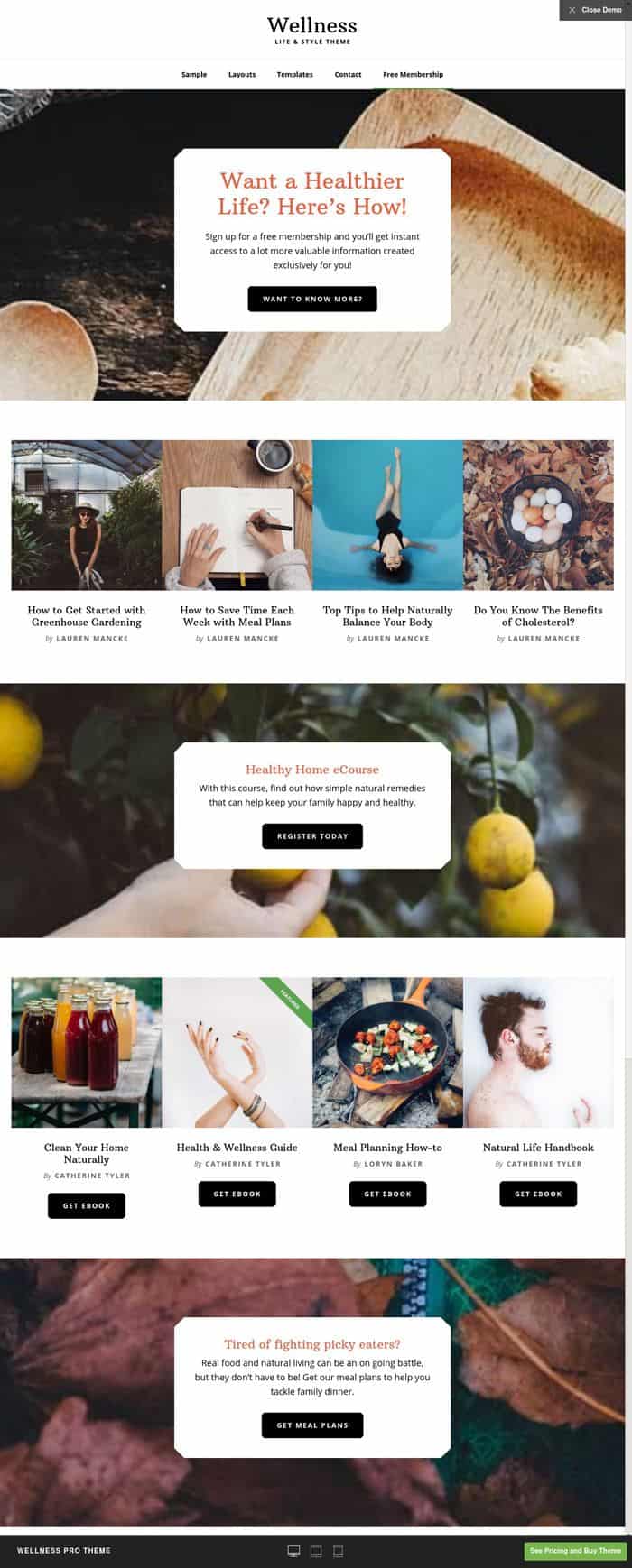
Si vous voulez voir une démo de ce à quoi cela ressemblerait, vous pouvez le faire ici : studiopress.com/wellness

Si vous vendez des livres ou des produits numériques, ce template y est préparé puisqu'il dispose de fiches produits grâce aux plugins que nous allons installer plus tard.
C'est un modèle très propre, avec des arrière-plans blancs et de grandes photos.
La première chose dont nous avons besoin est d'avoir wordpress installé sur notre serveur. Si vous ne savez pas comment en arriver là ou si vous avez besoin de mieux connaître WordPress, vous avez un cours pour cela dans le Zone Premium. Si vous avez déjà wordpress continuons 😉
Avant de pouvoir installer le modèle Wellness, nous devons installer le modèle parent Genesis. N'oubliez pas que nous utilisons un modèle enfant Genesis.
Une fois installé, on l'active, puis on activera le template fille Wellness.
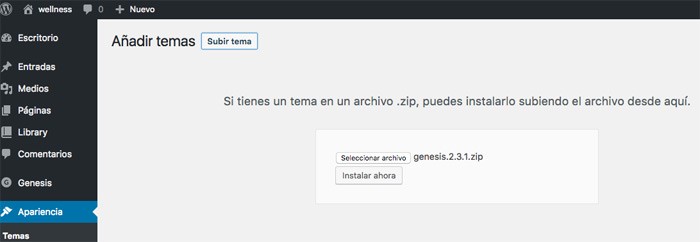
Pour l'installer, il vous suffit d'aller dans le menu WordPress Apparence -> Thèmes -> Ajouter un nouveau -> Télécharger le thème et de cliquer sur Installer maintenant :

Une fois installé, activez-le.
Ne vous inquiétez pas d'obtenir l'erreur « Veuillez activer un thème enfant Genesis : nous avons remarqué que vous utilisez uniquement le thème parent Genesis Framework. Nous vous recommandons fortement d'exécuter un thème enfant Genesis avec (nous avons même un thème gratuit que vous pouvez utiliser). Pour plus d'informations, consultez notre article sur https://www.studiopress.com/genesis-always-use-child-theme/»
Cette erreur est un avertissement indiquant que nous utilisons le modèle Genesis parent sans utiliser de modèles enfants.
Nous changerons cela plus tard.
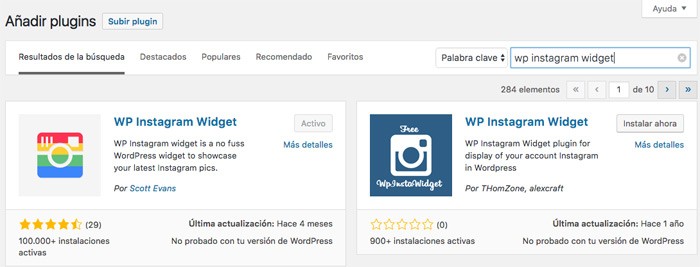
Nous allons maintenant installer plusieurs plugins nécessaires au bon fonctionnement du web, ils sont gratuits et sont les suivants :
N'oubliez pas que pour installer les plugins, il suffit d'aller dans plugins -> Add New et de rechercher le plugin que nous voulons installer :

Et toujours après avoir installé un plugin, activez-le, car si vous ne l'activez pas vous ne pourrez pas l'utiliser 😉
Nous pouvons maintenant installer le modèle Wellness, c'est-à-dire le modèle fille de Genesis.
Pour ce faire, il suffit d'aller dans Apparence -> Thèmes -> Ajouter un nouveau -> télécharger un thème et installer et activer le modèle Bien-être.
Bien que nous ayons déjà installé le modèle, le résultat n'est toujours pas celui de la démo.
Nous devons encore ajouter du contenu de test et configurer le contenu des pages, des menus et des widgets
Importer le contenu de la démo du thème Bien-être :
Ce modèle est préparé avec du contenu de test. De cette façon, nous pouvons voir le résultat final avec un contenu de démonstration spécialement préparé pour le modèle.
Il est recommandé de l'utiliser car de cette façon, vous pouvez voir le résultat final souhaité par les créateurs du modèle et lorsque vous apprenez à l'utiliser, vous ajoutez déjà votre propre contenu.
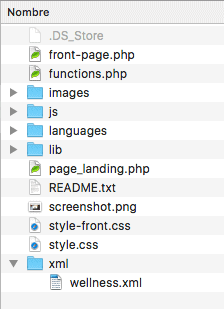
Pour installer le contenu de démonstration, nous devons décompresser le modèle et rechercher le fichier Wellness.xml qui se trouve dans le dossier XML, comme vous pouvez le voir sur l'image suivante :

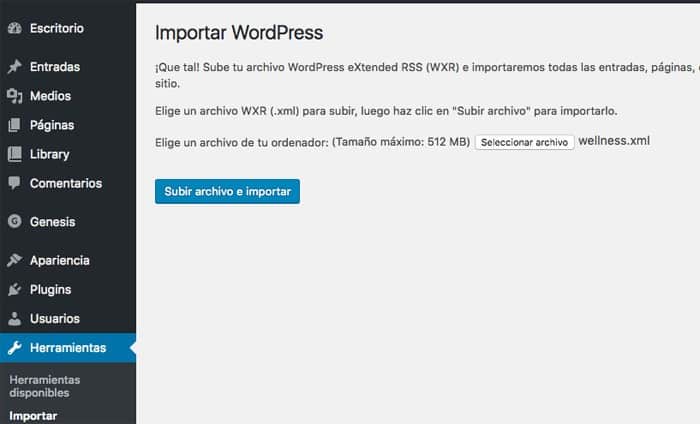
Maintenant que nous avons localisé le fichier xml que nous allons importer, nous allons le faire.Pour ce faire, dans le panneau d'administration de WordPress, allez dans le menu Outils -> Importer -> WordPress -> Installer l'importateur -> Exécuter l'importateur et téléchargez le fichier que nous voulons importer comme vous pouvez le voir dans l'image suivante :

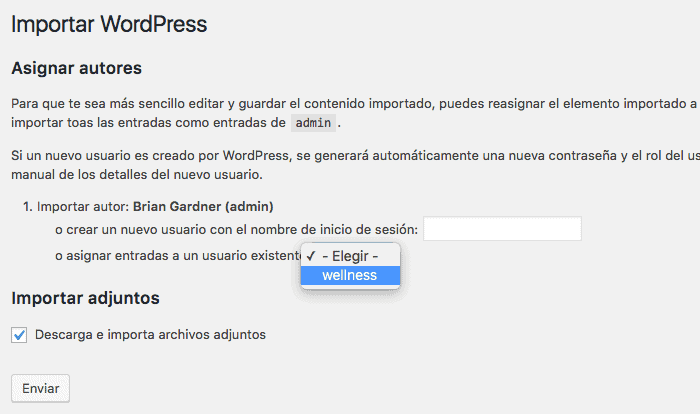
Il nous demandera quel auteur nous voulons être celui du contenu importé, nous sélectionnons notre utilisateur et cochons la case "Télécharger et importer les fichiers joints" et cliquons sur envoyer :

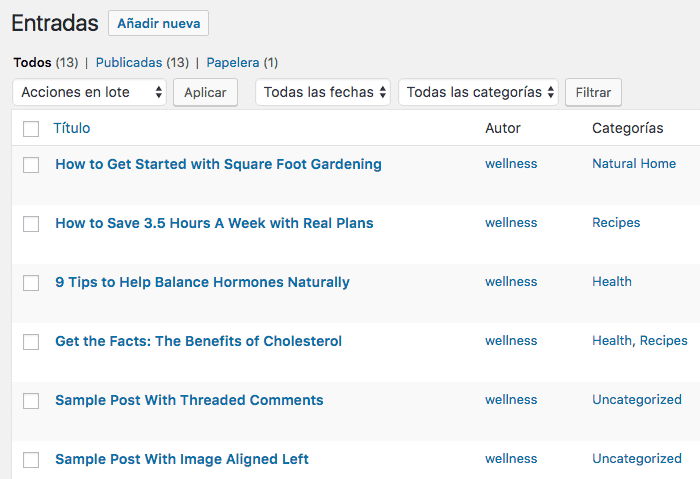
Si tout s'est bien passé, vous verrez qu'il y a beaucoup de contenu créé sur votre site Web, par exemple, si vous allez sur des publications, vous pouvez le voir :

Nous devons maintenant placer tout le contenu que nous avons importé afin que le Web apparaisse comme dans la démo.
Pour ce faire, nous allons d'abord configurer le menu, puis les Widgets.
Configurer le menu
Un menu de démonstration a également été importé afin que cela soit très facile.
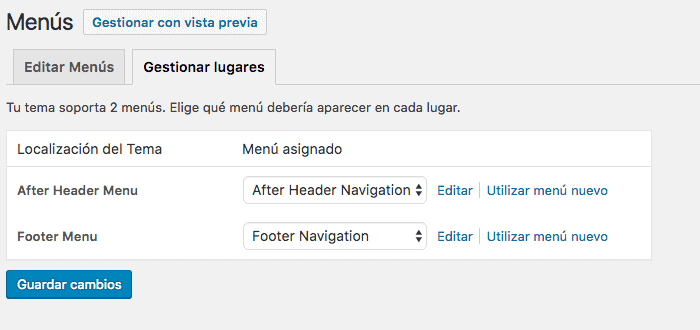
Nous allons dans Apparence -> Menus -> Gérer les lieux et dans l'option Après le menu d'en-tête, nous sélectionnons le menu de navigation après l'en-tête et à l'emplacement du menu de pied de page le menu « Navigation de pied de page », comme vous pouvez le voir sur cette capture d'écran :

Une fois cela fait, nous avons déjà le menu placé sur notre site Web :

Si vous regardez le dernier élément, il y a une ligne verte en dessous. Pour mettre en évidence un élément de menu de cette manière, nous devons le faire à partir de la configuration du menu.
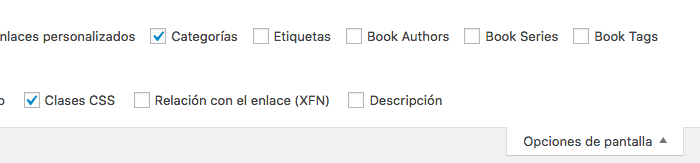
En haut, il est écrit "Options d'écran", nous devons l'afficher et sélectionner les classes CSS :

Grâce à la sélection de cette option, dans chaque élément de menu, nous avons maintenant la possibilité d'ajouter une classe et ainsi de marquer n'importe quel élément comme mis en surbrillance.
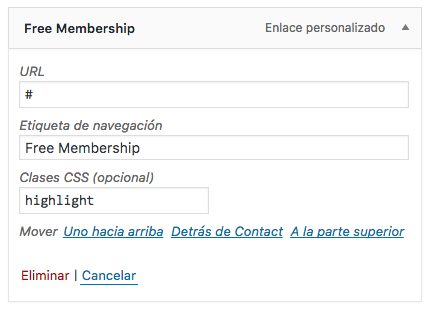
Pour ce faire, nous affichons n'importe quel élément de menu et dans les classes CSS, nous mettons lumière et de cette façon, il apparaîtra avec la ligne verte sous l'élément.

Configurer les widgets
Maintenant, nous nous attelons à la partie qui va formater notre site Web.
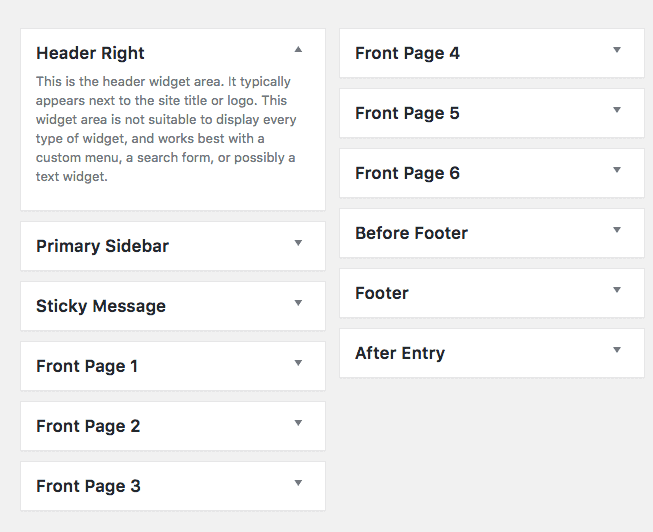
La page principale est entièrement composée de widgets pour obtenir le résultat final. Si nous allons dans Apparence -> Widgets, nous trouvons ce qui suit :

Toutes les zones de widgets qui commencent par "Front Page" avec des zones qui appartiennent à la page principale et comme vous pouvez le voir nous avons 6 zones. Si nous ne sélectionnons aucun widget, notre page principale sera les derniers articles du blog. Si nous ajoutons un widget, les dernières publications n'apparaîtront plus, mais plutôt ce que nous ajoutons à ces widgets.
Configurons chacune des zones
Première page 1
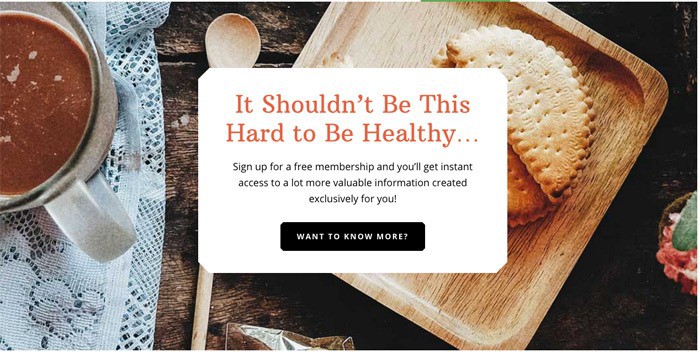
Le résultat final de cette zone est le suivant :

Vous pouvez voir qu'il y a une image d'arrière-plan et une zone de texte. Nous allons ajouter le texte du widget mais l'image n'est pas faite à partir d'ici.
Nous allons d'abord ajouter la zone de texte, pour cela nous ajoutons un widget de texte avec le contenu que nous voulons, je partage un test avec le formatage et tout :
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Nous marquons l'option "Ajouter des paragraphes automatiquement"
une capture d'écran de ce widget :

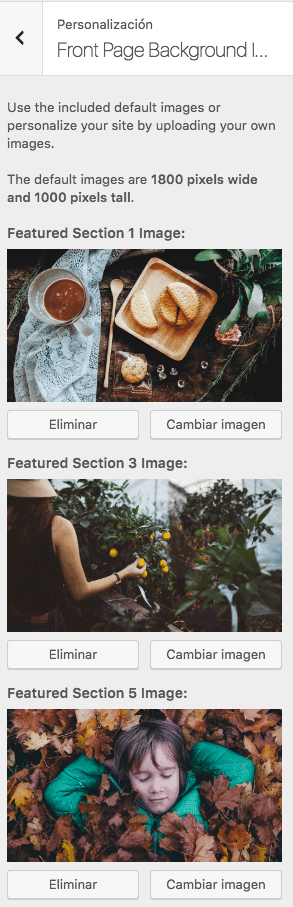
Comme je l'ai mentionné, l'image d'arrière-plan est configurée ailleurs. Pour le configurer, nous allons dans Apparence -> Personnaliser -> Images d'arrière-plan de la page d'accueil et nous trouvons ceci :

Ici, nous devons ajouter 3 images, une pour chaque widget avec la même numérotation, c'est-à-dire que pour le widget Front Page 1 c'est l'image "Featured Section 1 Image", pour le widget Front Page 3 l'image "Featured Section 3 Image " et pour le widget Front Page 5 l'image «Feattued Section 5 Image»
Dans l'exemple, ce sont les images fournies dans la démo, mais si vous souhaitez ajouter les vôtres, elles ont une taille de 1800 × 1000 pixels.
Revenons aux widgets 😉
Première page 2
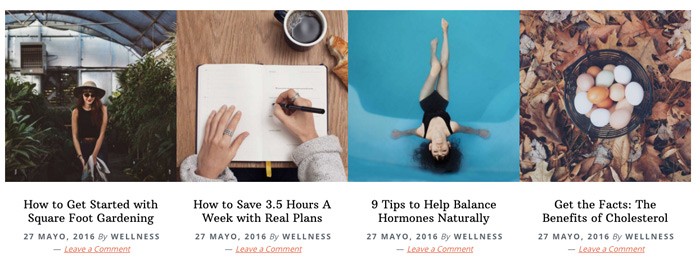
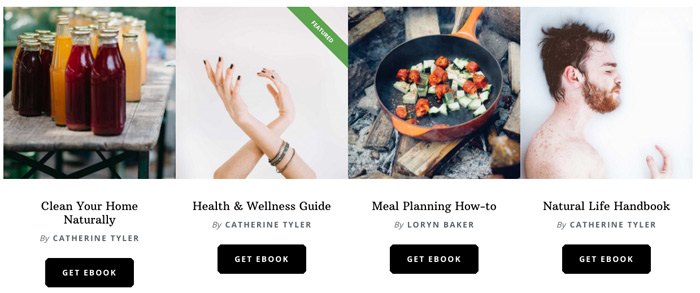
Le résultat final de cette zone est le suivant :

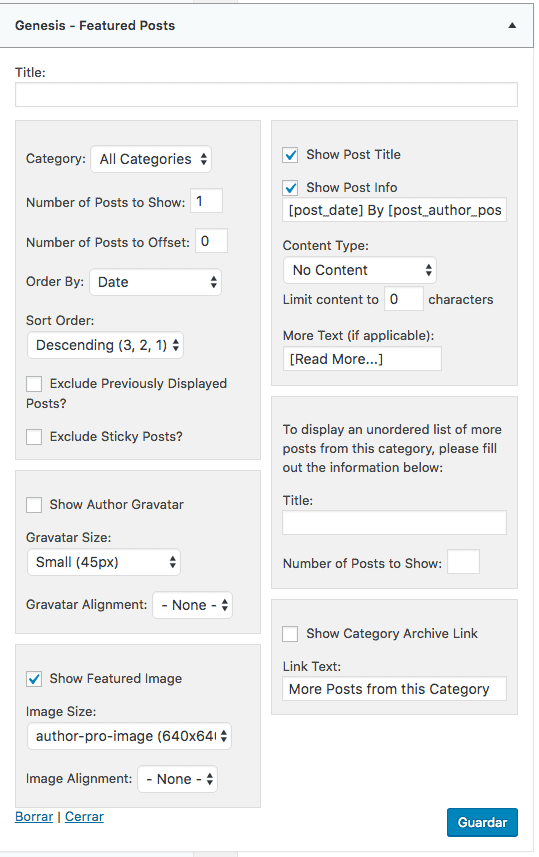
Dans cette zone nous allons ajouter 4 widgets identiques avec une petite modification. Le widget que nous allons ajouter est "Genesis - Articles en vedette" et nous marquons les options "Afficher le titre de l'article", "Afficher les informations sur l'article" et "Afficher l'image en vedette" avec la taille "Auteur pro image 640×640".
Voici une capture d'écran de ce à quoi cela ressemblerait :

Nous avons ajouté 3 autres widgets identiques (4 au total) dans cette zone avec une seule modification du champ « Nombre de publications à compenser ». Dans le premier widget, laissez-le à 0, dans le suivant à 1, dans le suivant à 2 et ainsi de suite. De cette façon, différents articles apparaîtront dans chacun d’eux.
Première page 3
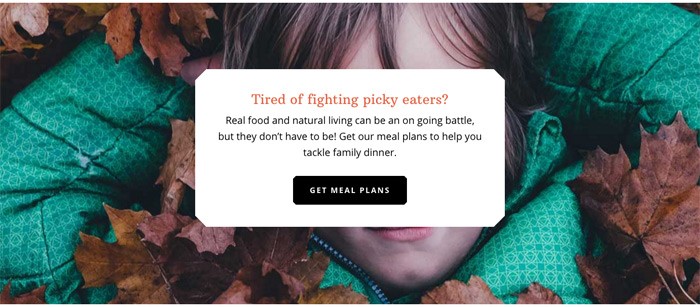
Le résultat de cette zone est le suivant :

Pour y parvenir, nous le ferions de la même manière que dans la zone Front Page 1
Première page 4
Le résultat de cette zone est le suivant :

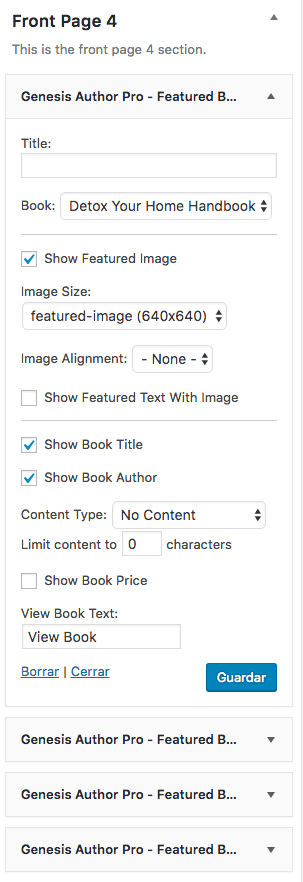
Pour y parvenir, nous allons le faire de manière très similaire à ce que nous avons fait dans la zone Front Page 2 mais avec le widget Genesis Author Pro - Featured
Nous allons ajouter 4 widgets identiques mais en sélectionnant un livre différent dans chaque cas.
Nous devons marquer les options suivantes :
Livre : le livre qu'on veut
Afficher l'image en vedette avec une taille d'image en vedette 640 × 640
Afficher le titre du livre
Afficher le livre Auteur
Type de contenu : aucun contenu
Vous pouvez le voir sur cette image :

Première page 5
Le résultat de cette zone est le suivant :

Pour y parvenir, nous le ferions de la même manière que dans la zone Front Page 1
Première page 6
Le résultat est le suivant :

Nous y parvenons en ajoutant un widget de texte avec le contenu suivant à l'intérieur :
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Avant le pied de page
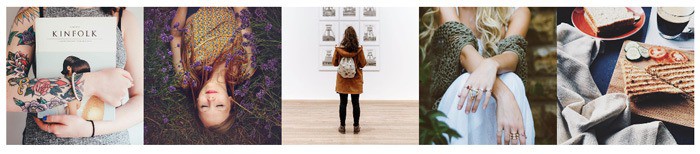
Le résultat est le suivant :

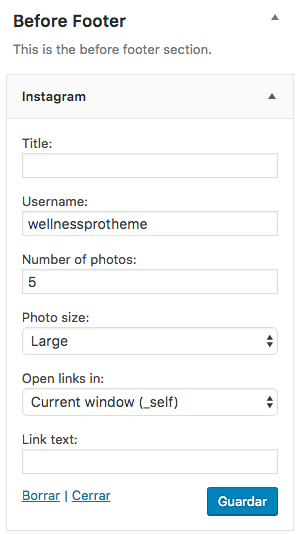
Dans cette zone, nous ajouterons le widget instagram.
Nous faisons simplement glisser le widget Instagram ici et ajoutons notre nom d'utilisateur et 5 images de "grande" taille apparaissent
Ici vous pouvez voir comment le faire :

Pied de page
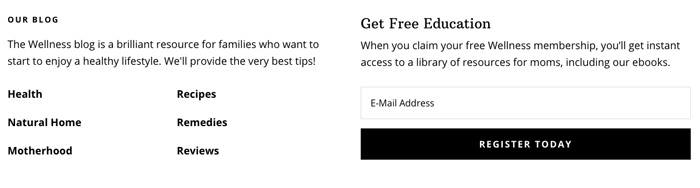
Le résultat de cette zone est :

Pour y parvenir, nous devons ajouter deux widgets :
Un Widget Texte avec le contenu suivant et en cochant l'option « Ajouter des paragraphes automatiquement » :
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
Et le widget Enews Extended.
Le widget Enews Extended est utilisé pour que les utilisateurs nous laissent leur email. Dans ce tutoriel nous ne voyons que comment le configurer visuellement mais si vous voulez le configurer avec votre répondeur ici vous pouvez voir comment faites-le avec Mailchimp y ici à aweber
Dans l'option "Texte à afficher avant le formulaire", nous ajoutons le texte que nous souhaitons apparaître avant le formulaire, dans le cas de l'exemple :
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Action du formulaire : url de notre répondeur automatique, dans l'exemple #
Champ e-mail : e-mail
Champ Nom : Nom
Et si vous êtes arrivé jusqu'ici, vous avez déjà le modèle tel qu'il apparaît dans la démo. Je ferai d'autres tutos sur ce magnifique template 😉