Le modèle Outfitter de Genesis est un excellent modèle pour pouvoir créer une boutique avec Woocommerce, si vous n'avez pas vu le tutoriel pour avoir le modèle comme dans la démo le voici
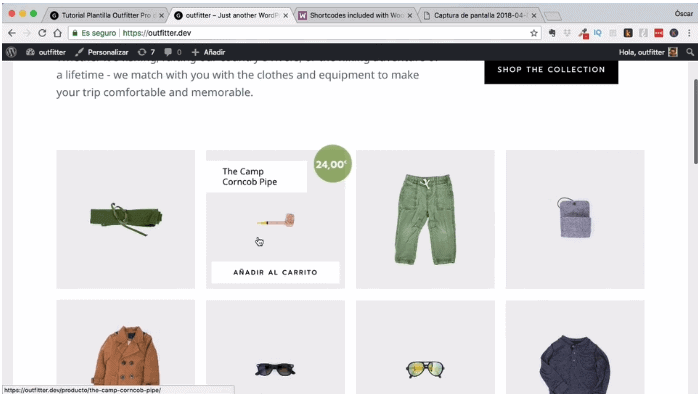
Ce modèle a une maison très cool et différente de ce qu'est habituellement un magasin, j'aime particulièrement ça.
Mais vous m'avez demandé s'il était possible de modifier la taille et la disposition des images sur la page principale.

La première chose que j'essaierais (cette fois ça ne marche pas) est d'aller dans les paramètres d'image du produit dans WooCommerce et de le changer.
Le problème est que la taille est forcée par CSS, donc cela ne fonctionnera pas pour nous.
Par défaut, il n'y a pas d'options pour changer la taille des images, mais nous pouvons le faire avec CSS.
Dans cette vidéo, nous voyons comment modifier la taille et la disposition des images avec CSS.
Si CSS vous fait peur, rappelez-vous que nous faisons un Cours CSS pour WordPress pas à pas ;).
Modifier la taille des images Frontpage
Comme vous l'avez vu, grâce à l'inspecteur d'éléments et un peu de CSS, nous pouvons modifier le modèle de pourvoirie à notre goût.
Nous devons faire attention à ce que le CSS que nous créons ne s'applique qu'à la partie que nous voulons modifier et non à la page entière.
J'espère que ça vous a plu 😉