Il n'y a pas beaucoup de modèles Genesis pour le commerce électronique, donc chaque fois qu'un nouveau sort, je suis très heureux. StudioPress vient de sortir le Thème Pourvoirie Pro et ici vous avez un tutoriel pour apprendre à laisser votre site Web tel qu'il apparaît dans la démo de ce modèle.
Ce modèle, avec le cadre Genesis, est au prix de 129,95 $.
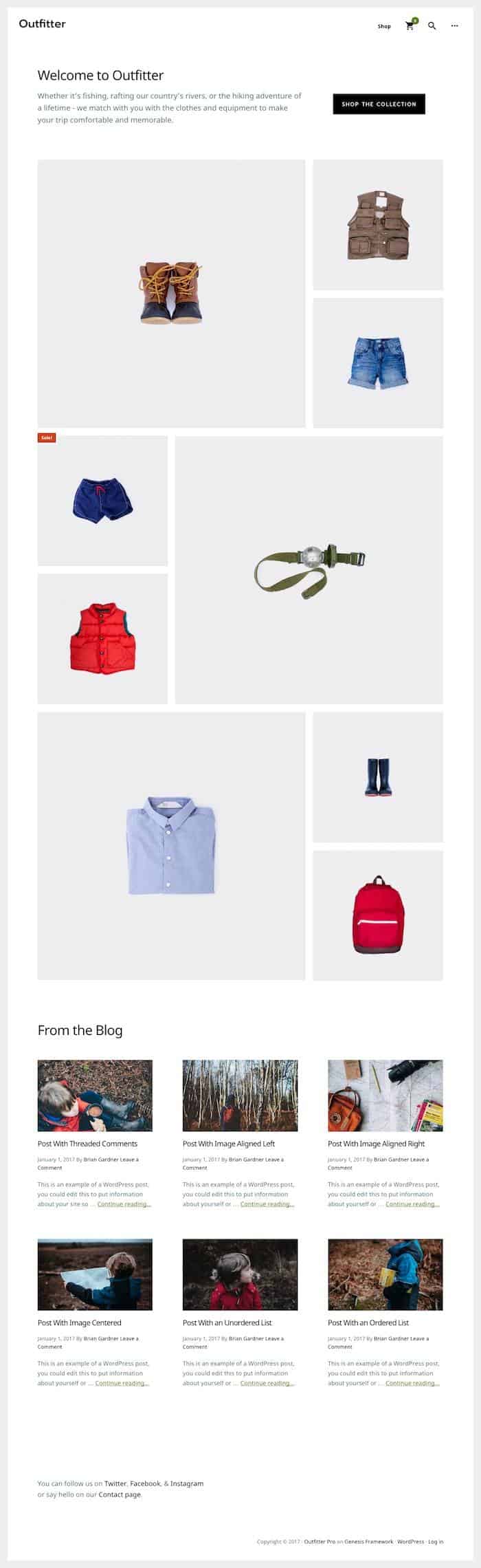
Dans l'image suivante, vous pouvez voir le résultat final que nous allons obtenir :
Avant de commencer avec ce tutoriel, vous devez avoir WordPress installé. Dans la zone premium, vous avez un Cours WordPress
Voici le tutoriel vidéo :
S'abonner à mon canal :
Modèle d'installation
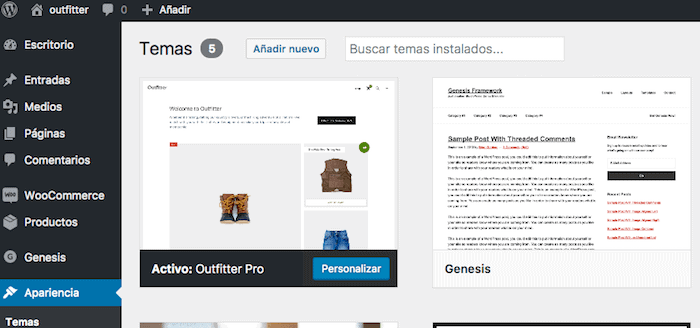
Comme vous le savez probablement déjà, étant un modèle fille de Genesis, avant d'installer le modèle Outfitter, vous devez avoir installé le framework Genesis. et une fois installé, vous pouvez installer et activer le thème Outfitter.

Une fois le modèle activé, nous devons installer les plugins suivants :
Plugins nécessaires
- WooCommerce : Si nous allons créer un magasin dans WordPress, il n'y a pas de meilleure option
- Genesis Connect pour WooCommerce : Le plugin ajoute les styles aux composants du magasin. Un must dans les modèles Genesis
Importer du contenu de démonstration
Paramétrer le template sans contenu est très compliqué puisque nous n'aurons rien à placer sur la page.
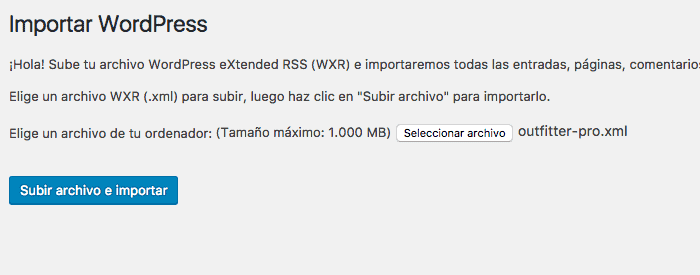
Ce modèle est préparé avec un contenu de démonstration. Le contenu de démonstration se trouve dans le fichier compressé du modèle. Plus précisément dans le dossier XML, vous trouverez un fichier avec le nom pourvoirie-pro.xml
Pour importer le contenu, vous devez vous rendre dans le tableau de bord WordPress -> Importer -> WordPress et lancer l'importateur :

Cela peut prendre quelques minutes. Lorsque vous avez terminé, vous avez des publications, des produits et des pages de démonstration pour configurer le modèle.
Paramètres des menus
Dans le menu, nous devons configurer les éléments suivants :

- Menu d'en-tête : Ce sont les articles à droite du panier
- Panier
- Rechercher
- Menu hors écran
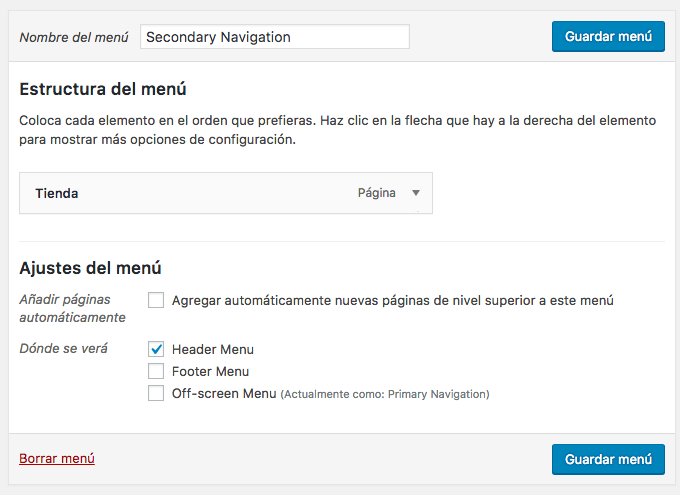
Menu d'en-tête
Dans le cas de la démo c'est le menu "Store"
Vous pouvez ajouter autant d'éléments que vous le souhaitez, allez simplement dans Apparence -> Menus et ajoutez un menu.
Dans le menu que vous avez créé, vous devez cocher "menu d'en-tête"

Panier
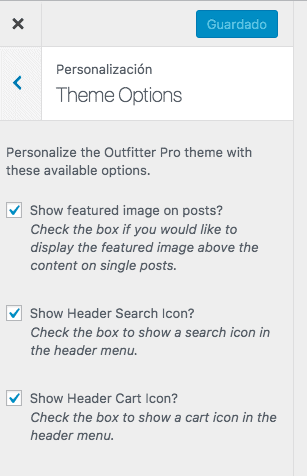
Vous pouvez le masquer ou l'afficher dans l'en-tête Web. Pour ce faire, vous devez aller dans Apparence -> Personnaliser -> Options du thème et cocher ou décocher l'option « Afficher l'icône du panier d'en-tête ».

Rechercher
Dans les options précédentes, nous devons activer ou désactiver "Afficher l'icône de recherche d'en-tête".
Menu hors écran
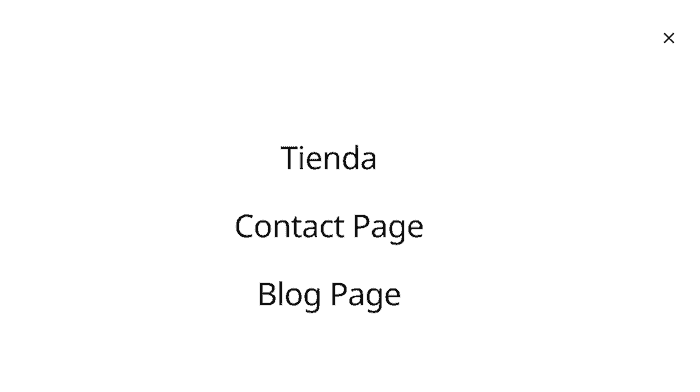
C'est le menu qui apparaît dans les trois points. Cliquer dessus fait apparaître le menu comme ceci :

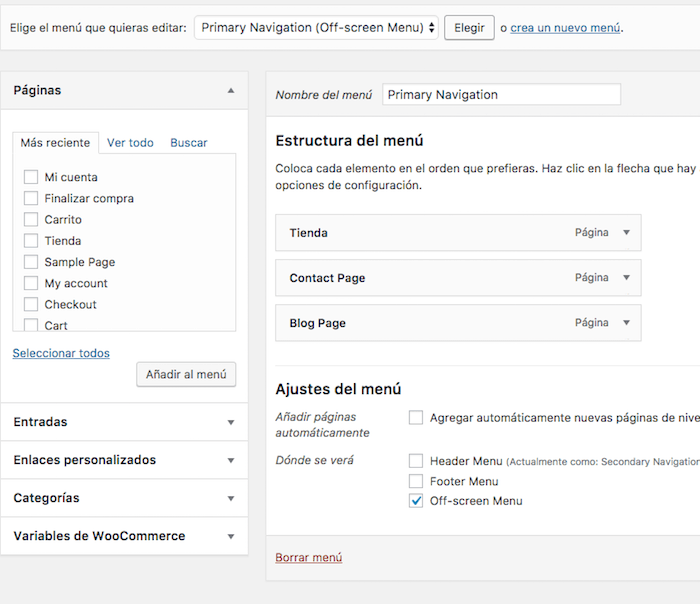
Pour configurer le menu, nous allons dans Apparence -> Menus -> créons un nouveau menu et marquons l'option "Menu hors écran"

Page principale – Accueil
La page principale est configurée via les widgets. Plus précisément les domaines :
- Première page 1
- Première page 2
- Première page 3
Première page 1
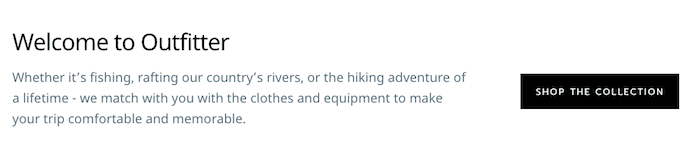
Sur la page d'accueil 1, nous voyons le contenu suivant :

Pour le configurer nous créons un widget de type html et ajoutons le contenu suivant si nous voulons le résultat de la démo :
titre: Bienvenue à la Pourvoirie
Contenu:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
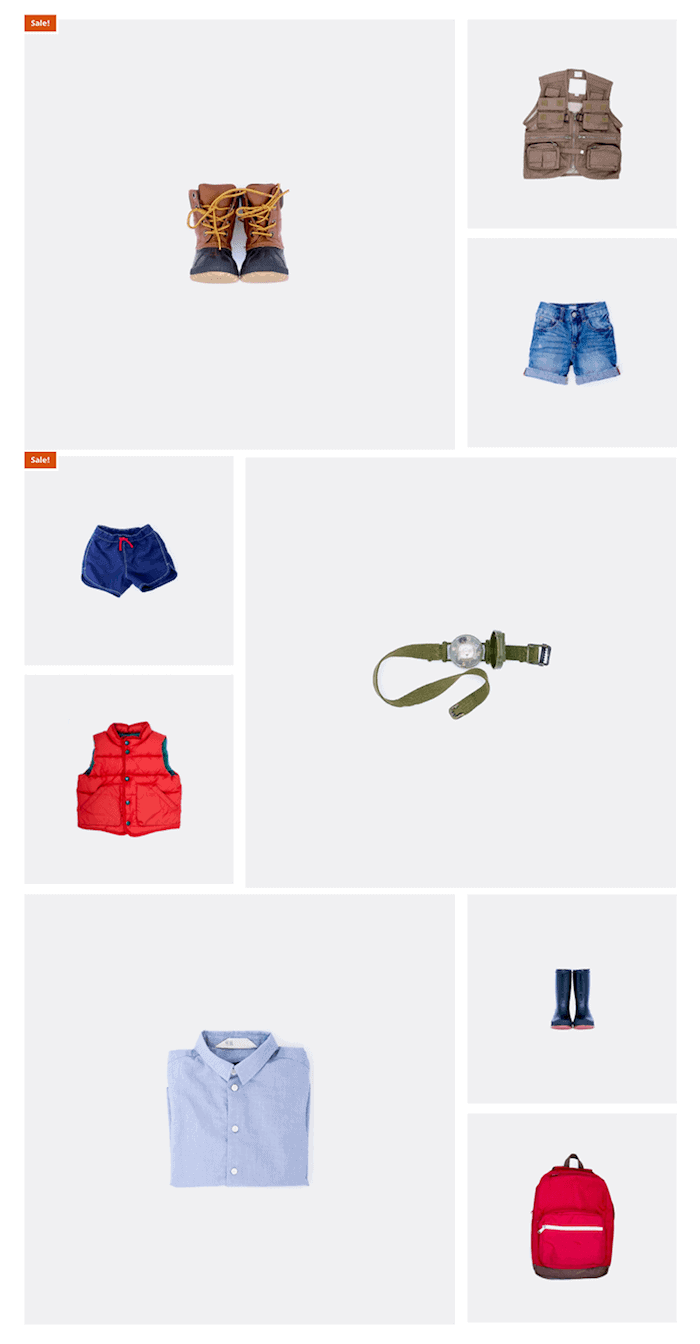
Première page 2
Voici les produits de la page principale. Si nous n'ajoutons rien à cette zone, ils apparaissent par défaut.

Si nous voulons changer le nombre de produits en vedette, nous pouvons utiliser le shortcode suivant :
[featured_products per_page=”9″]
Première page 3
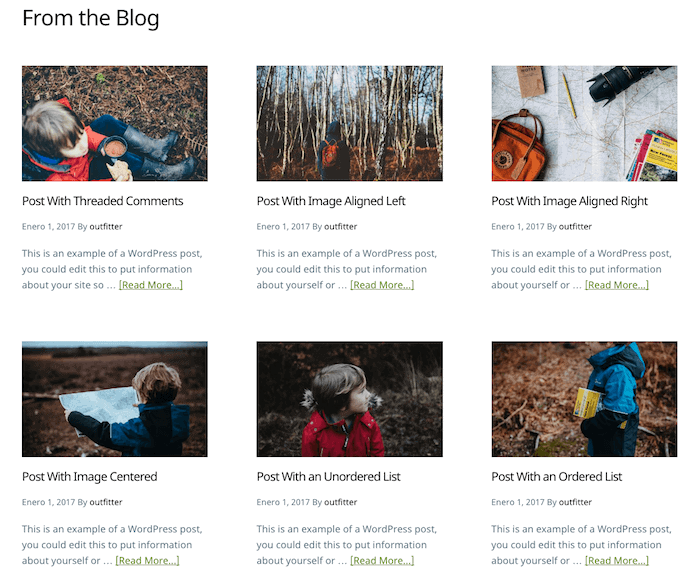
Les articles du blog vont dans ce domaine.
Pour obtenir le résultat suivant :

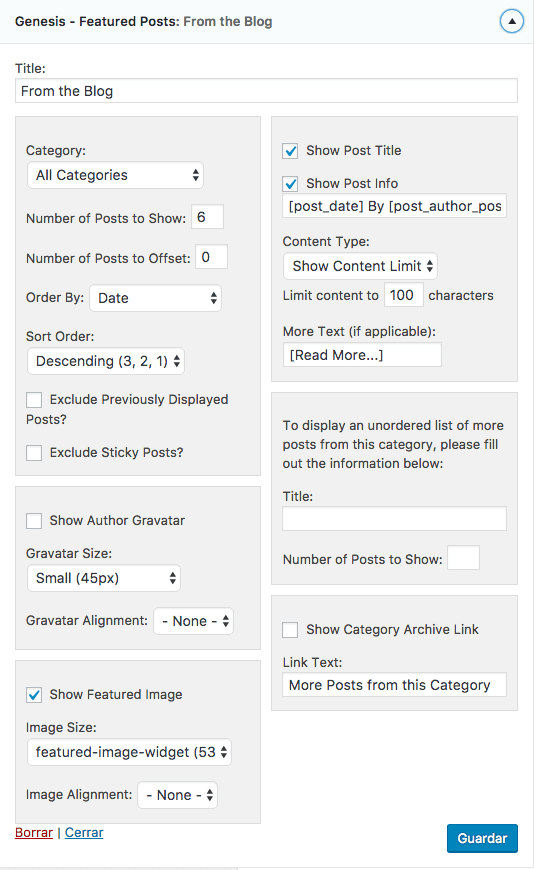
Nous devons ajouter à la page d'accueil 3 le widget Postes en vedette Genesis avec la configuration suivante:

page de blog
Pour que la page du blog ait l'image en vedette en pleine largeur, nous devons aller dans le tableau de bord WordPress -> Genesis -> Paramètres du thème -> Archives de contenu et cocher « Image en vedette » et sélectionner « Image en vedette » et centrer.
Si vous avez terminé le tutoriel jusqu'ici, félicitations, vous aurez votre modèle comme dans la démo 😉
J'espère que ça s'est bien passé
salutations
Oscar

1 commentaire sur « Tutoriel de modèle Genesis Outfitter Pro pour WooCommerce »