Salut les gars,
Aujourd'hui je vous apporte un tutoriel que vous m'avez demandé plusieurs fois, pour créer une page comme la mienne.
Dans ce tutoriel, j'explique comment configurer ce merveilleux modèle étape par étape : newspro
News Pro est un modèle fille de Genesis. Si vous me suivez, vous saurez que je suis amoureux du modèle Genesis.
Ce n'est pas un template aussi simple que DIVI ou tout autre qui utilise un content builder mais pour moi c'est de l'or pur 🙂
Pour suivre ce tutoriel, vous avez besoin de Genesis FrameWork et du thème enfant NewsPro.
Vous pouvez l'acheter ici ! ou téléchargez gratuitement depuis la Zone Premium.
Voici le tutoriel vidéo :
S'abonner à mon canal :
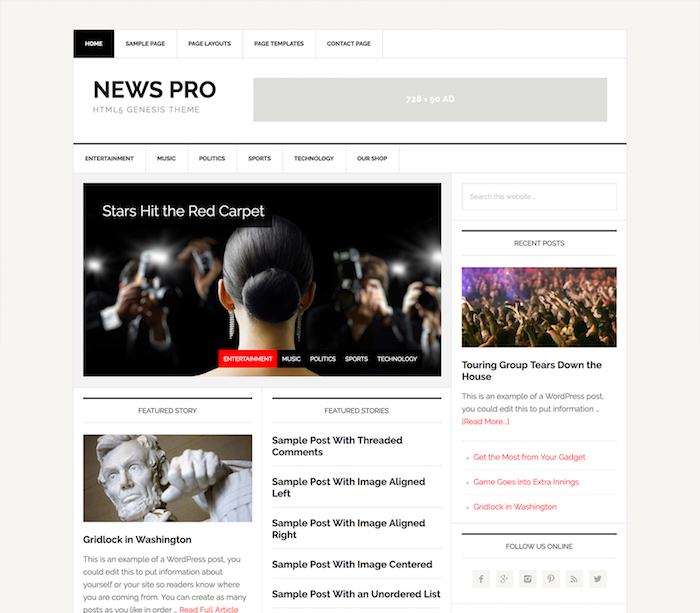
Le résultat final que nous allons obtenir est le suivant :

La première chose dont nous avons besoin est d'avoir WordPress installé. Si vous ne savez pas comment le faire dans le Zone Premium vous avez un cours WordPress.
Une fois WordPress installé, nous installons le modèle parent Genesis, puis le modèle enfant News Pro.
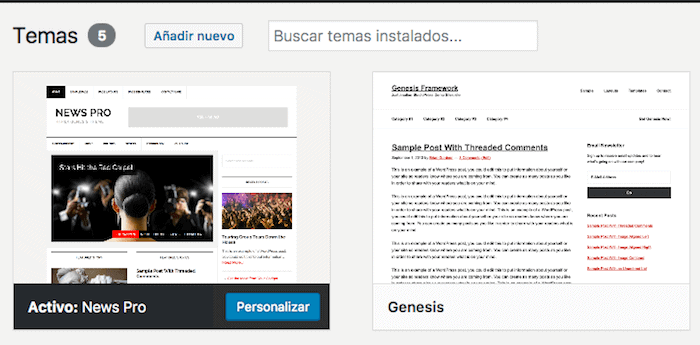
Pour ce faire, nous allons dans Apparence -> Thèmes -> Ajouter nouveau :

À ce stade, de nombreuses personnes sont frustrées lorsqu'elles installent le modèle et se rendent compte que le site Web ne ressemble toujours pas à la démo. Ne vous inquiétez pas, nous avons encore beaucoup à configurer 😉
La prochaine chose que nous allons faire est d'ajouter du contenu de démonstration, car il est ainsi beaucoup plus facile de voir comment se porte le Web.
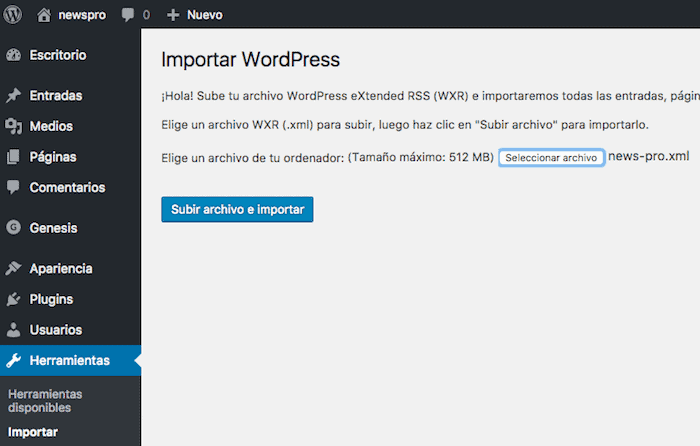
Pour ce faire, nous allons dans Outils -> Importer -> WordPress et exécutons l'importateur.
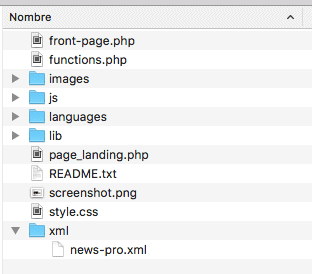
D'où obtenons-nous le contenu de la démo ? Le contenu de la démo vient dans le modèle News Pro lui-même, pour le trouver, nous décompressons le modèle et remarquons qu'il y a un dossier appelé XML et à l'intérieur un fichier appelé "news-pro.xml".

Lors de l'exécution de l'importateur, il nous demandera un fichier et nous ajoutons que :

Une fois importé, nous verrons que beaucoup d'entrées, de pages, de menus ont été ajoutés.
Maintenant, ce que nous devons faire, c'est placer tout ce contenu.
Paramètres des menus
Comme nous avons importé le contenu de la démo, plusieurs menus ont été importés que nous utiliserons.
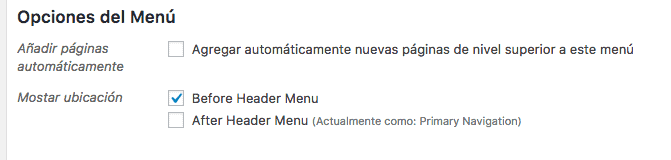
Il suffit d'aller dans Apparence -> Menus et de sélectionner "Navigation secondaire", de cliquer sur Choisir et de cocher l'option "Avant le menu d'en-tête"

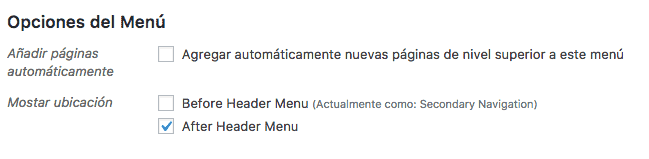
Maintenant, nous choisissons le menu « Navigation principale » et cochons l'option « Après le menu d'en-tête ».

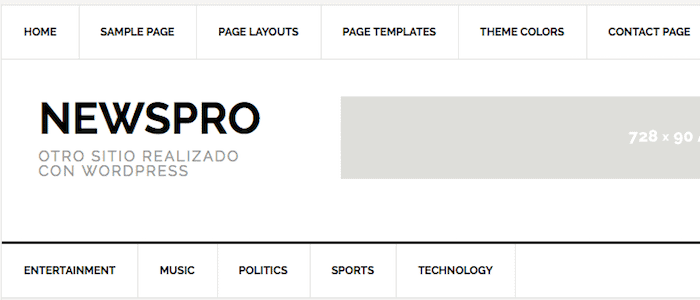
Le résultat serait le suivant:

Paramètres de la bannière d'en-tête

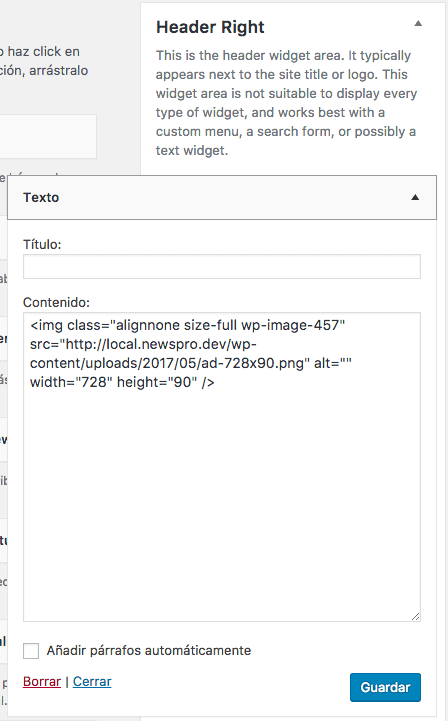
Dans la zone Header Right, nous ajoutons un widget de texte avec la bannière que nous voulons. Pour que cela ressemble à la démo, l'image doit avoir une taille de 728 × 90 pixels
Configuration de l'écran principal de notre site Web
La maison est configurée avec les widgets.
Si nous allons dans Apparence -> Widgets, nous verrons qu'il y a des zones appelées : "Accueil - Haut", "Accueil - Milieu gauche", "Accueil - Milieu droit", "Accueil - Bas".
Si nous n'ajoutons aucun widget dans ces zones, ce qui apparaîtra sur la page principale sera les derniers articles.
Dès que nous ajoutons un widget à l'un des domaines mentionnés, il sera remplacé par ce que nous ajoutons.
Ajoutons les Widgets pour obtenir le résultat de la démo :
Zone Accueil-Top :

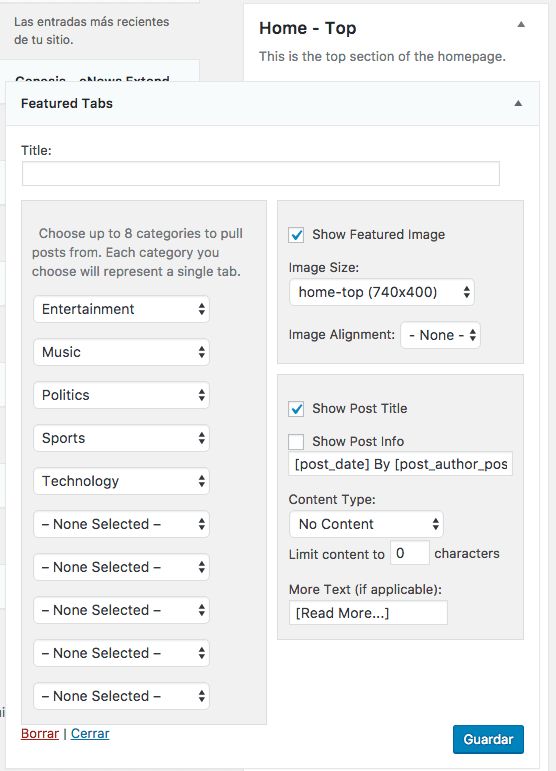
Comme nous pouvons le voir sur l'image, dans cette zone, nous allons ajouter le widget Fetured Tabs et nous allons choisir les catégories que nous voulons voir apparaître dans les onglets de l'image principale du Web.
Nous allons également cocher l'option « Afficher l'image en vedette » et sélectionner la taille : home-top (740×400). Nous allons également marquer « Afficher le titre du message »
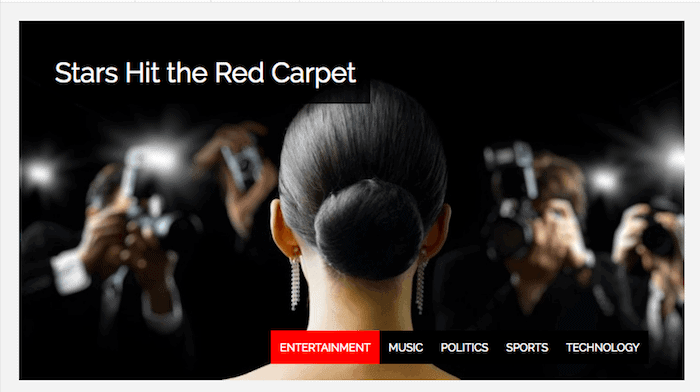
Le résultat serait le suivant:

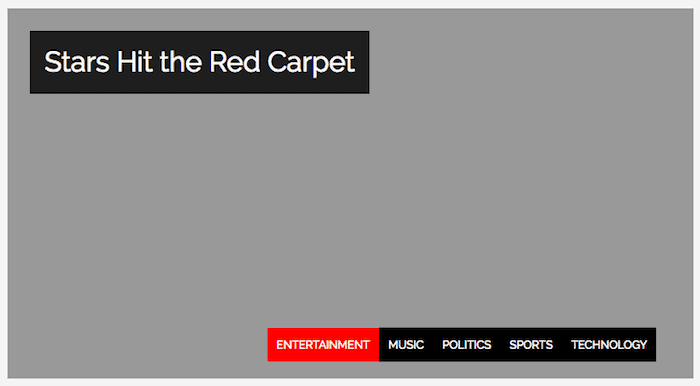
En fait, comme dans l'importation il remplace les images par des rectangles gris, ce que nous obtiendrons sera :

Lorsque nous ajoutons nos propres images, nous les remplaçons et c'est tout 😉
Zone d'accueil - Milieu gauche :

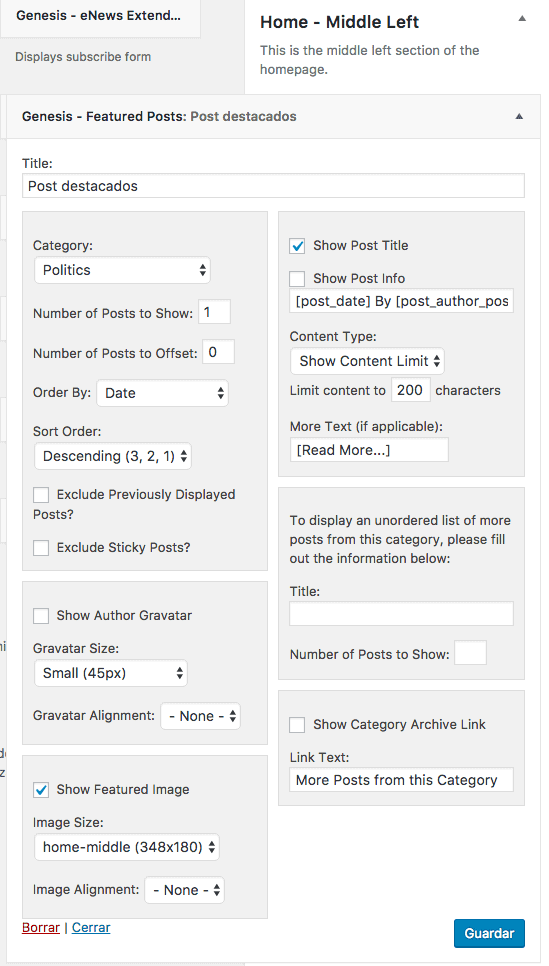
Nous ajoutons le widget « Genesis – Articles en vedette » et sélectionnons une catégorie, marquons « Afficher le titre de l'article » et sélectionnons « Afficher l'image en vedette » avec la taille « milieu d'origine (348 × 180) ».
Le résultat serait :

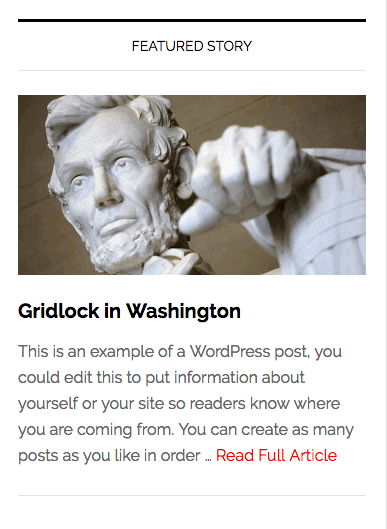
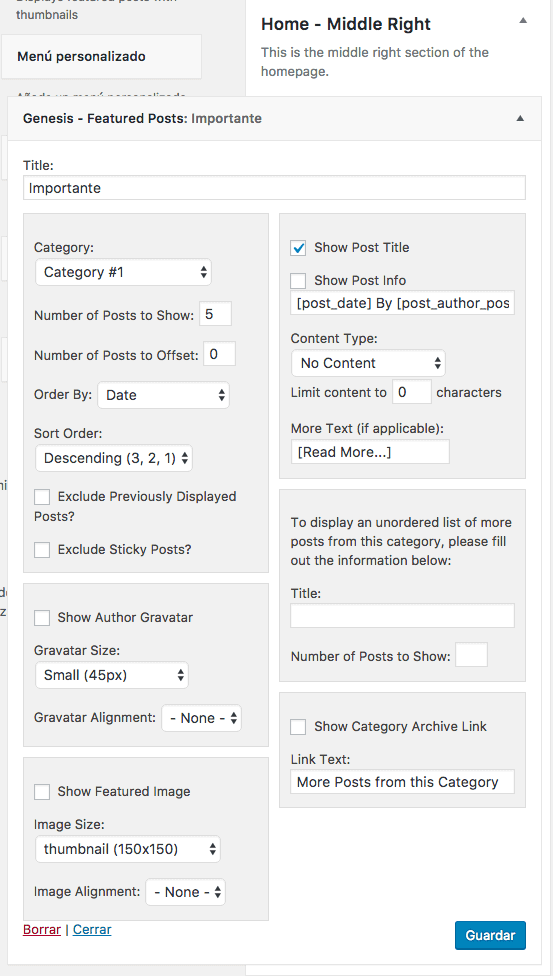
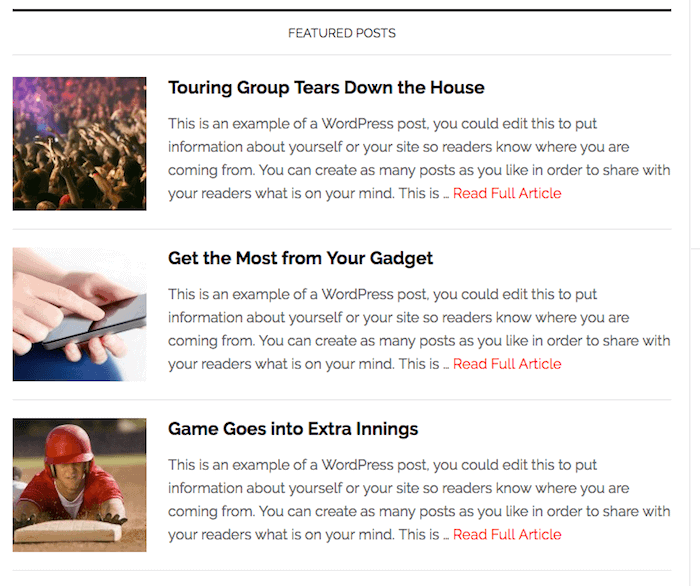
Zone Accueil – Milieu droit :

Nous ajoutons le widget «Genesis -Featured Posts», nous sélectionnons une catégorie, dans «Nombre de messages à afficher», nous en sélectionnons 5, nous marquons l'option «Afficher le titre des messages».
Le résultat que nous obtenons est :

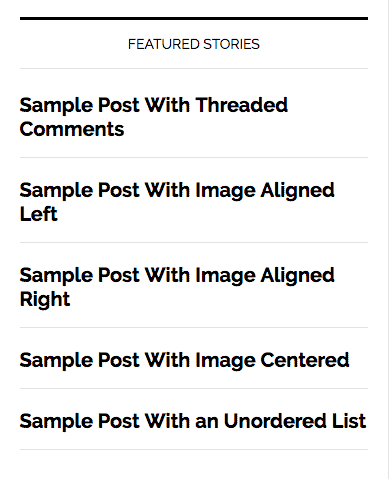
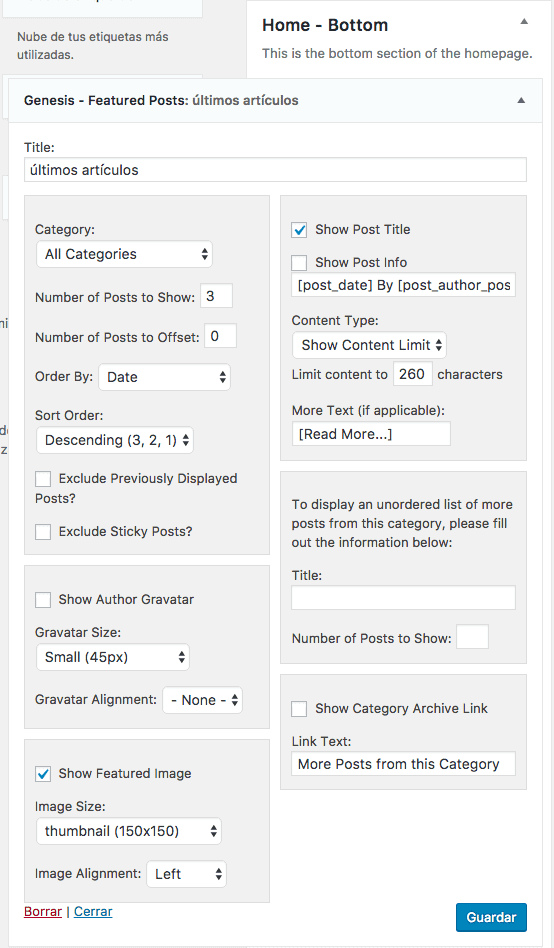
Zone d'accueil - Bas du milieu :

Dans « Nombre de messages à afficher », nous mettons 3, nous marquons « Afficher le titre du message » et nous marquons « Afficher l'image en vedette » avec la taille de l'image : « miniature (150×150) »
Le résultat serait :

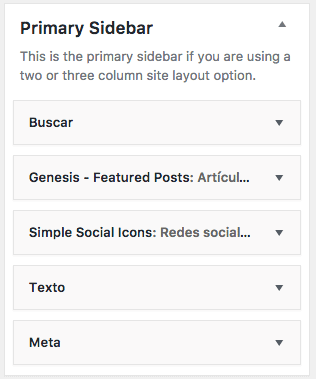
Barre latérale primaire
La face principale sera la même pour la page principale et les pages intérieures.
Dans cette zone nous ajouterons les Widgets suivants :
Chercheur:

Nous ajoutons simplement le widget de recherche
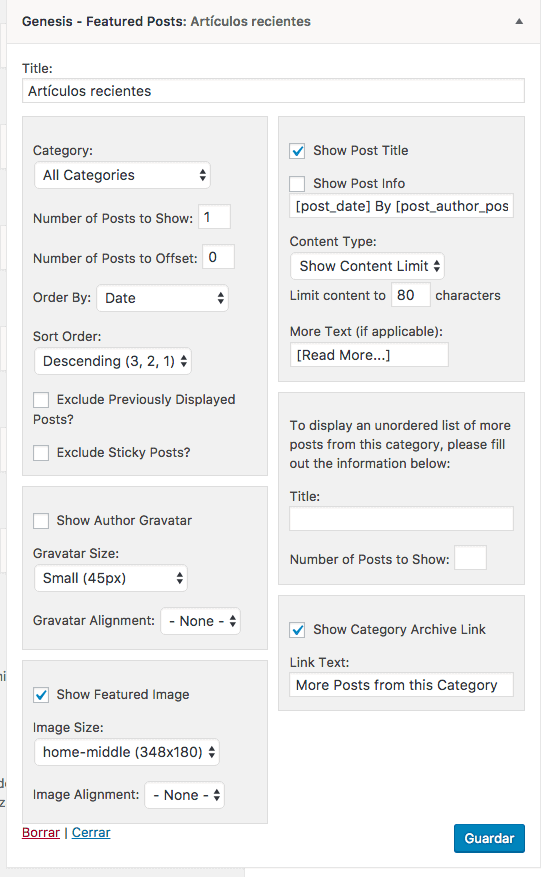
Postes en vedette Genesis

Dans ce widget, nous marquons « Afficher le titre de l'article », « Afficher le langage d'archive de la catégorie » et « Afficher l'image en vedette » avec la taille « accueil-milieu (348 × 180) »
Icônes sociales simples
Ici, nous ajoutons l'URL de chaque réseau social que nous voulons voir apparaître.
Si vous ne mettez pas l'url, l'icône de ce réseau social n'apparaîtra pas.
Bannières
Les bannières qui apparaissent dans la démo ont été créées avec un widget texte et le code suivant a été ajouté à l'intérieur :
<div style="text-align: center;"><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a><a href="http://demo.studiopress.com/news/"><img class="ad" src="http://demo.studiopress.com/news/files/2013/07/ad-125x125.png" /></a>
Vous auriez à remplacer ces images par les vôtres.
Pour terminer la page, nous devons configurer le pied de page.
Le résultat que nous recherchons est le suivant :

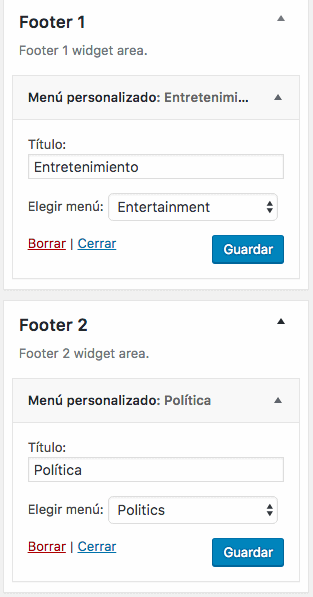
Nous avons 6 zones pour le pied de page.
Dans les 5 premiers on ajoute un menu personnalisé, avec le menu que l'on veut, je vous montre l'exemple de deux mais il faut le faire en Footer 1, Footer 2, Footer 3, Footer 4 et Footer 5

Dans le pied de page 5 nous allons ajouter le formulaire d'abonnement, pour cela nous allons utiliser le widget « Genesis – eNews Extended »
Si vous voulez configurer eNews Extended avec Mailchimp voici un tutoriel
J'espère que ça vous a plu 😉