Salut les gars,
Comme beaucoup d'entre vous le savent, j'ai beaucoup de tutoriels de modèles listables et je continue aussi à en créer de nouvelles avec vos suggestions 😉
J'ai reçu de nombreux messages me demandant si je pouvais faire des tutoriels sur les modèles Listify et voici le premier d'une longue série que je vais faire 😉
Le modèle Listify est un modèle pour créer un répertoire web dans wordpress. On peut faire à la fois un annuaire d'entreprises et un site de location de vacances, les possibilités sont immenses 😉
Pour suivre ce tutoriel, vous devez disposer du modèle Listify.
Vous pouvez modéliser Achetez ici o descargar gratis si tu es membre premium.
Voici le tutoriel vidéo :
S'abonner à mon canal :
Comme le modèle listable a toutes les fonctionnalités de répertoire en dehors du modèle, grâce au plugin Gestionnaire de travaux WP.
Cet aspect rend le modèle très intéressant car nous ne dépendons pas du modèle, c'est-à-dire que nous pouvons le changer et le site Web continuera à fonctionner.
A l'autre extrême se trouve Avantage, ce modèle a toutes les fonctionnalités dans le modèle lui-même, vous ne pouvez donc pas changer de modèle si vous ne voulez pas avoir une crise cardiaque 😉
Soyez prudent avant d'acheter le modèle
Lorsque vous voyez la démo du modèle, vous voyez le Web avec une série de plugins de paiement qui ne sont pas fournis en standard lorsque vous achetez le modèle. Cet aspect est très important car lorsque nous sommes sur le point de configurer le site Web, nous pouvons être déçus lorsque nous réalisons que les aspects du site Web que nous avons aimés dans la démo ne peuvent pas être réalisés sans acheter ces plugins séparément.
Démarrer avec la configuration de Listify
Pour commencer avec le didacticiel, nous allons supposer que WordPress est déjà installé sur votre serveur. Dans la zone premium du web, vous avez un cours complet sur la façon de le faire 😉
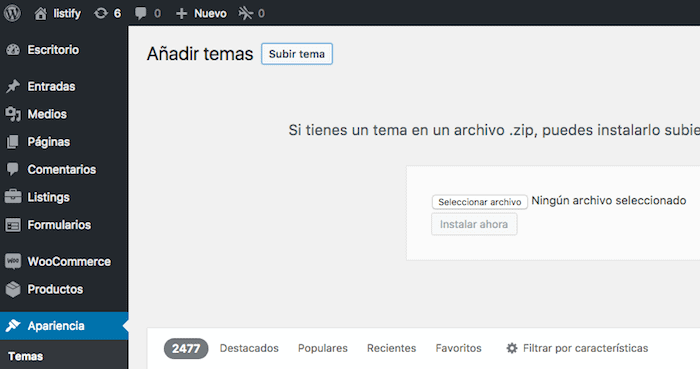
La première chose que nous allons faire est d'installer le modèle, pour cela nous allons dans Apparence -> Thèmes -> Ajouter un nouveau -> Télécharger le thème

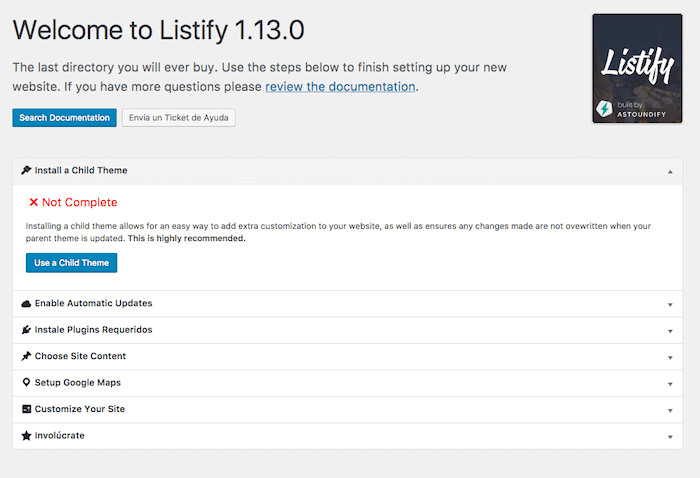
Une fois le modèle activé, il nous redirige vers un installateur qui nous indiquera quelle est la prochaine étape.
Si vous quittez accidentellement le programme d'installation, vous pouvez y revenir à tout moment, à partir du menu latéral où il est indiqué "Mise en route".

La première chose qu'il nous dit est si nous voulons installer un modèle enfant ou un thème enfant. Je vous recommande de le faire car vous pouvez ainsi mettre à jour le modèle parent lorsque des mises à jour sont publiées, même si vous avez modifié des fichiers dans le modèle enfant.
Si vous cliquez sur "Utiliser un thème enfant", le modèle enfant sera généré et activé.
Vous pouvez le vérifier en allant dans Apparence -> thèmes et vous verrez que le thème enfant est maintenant actif.
L'option suivante est "Activer les mises à jour automatiques" et dans cette option, vous devez ajouter votre numéro de licence si vous l'avez acheté. Si vous ne l'avez pas acheté, vous ne pouvez pas mettre à jour le modèle automatiquement mais la mise à jour manuelle des plugins et des modèles est très simple comme je l'explique dans cette vidéo.
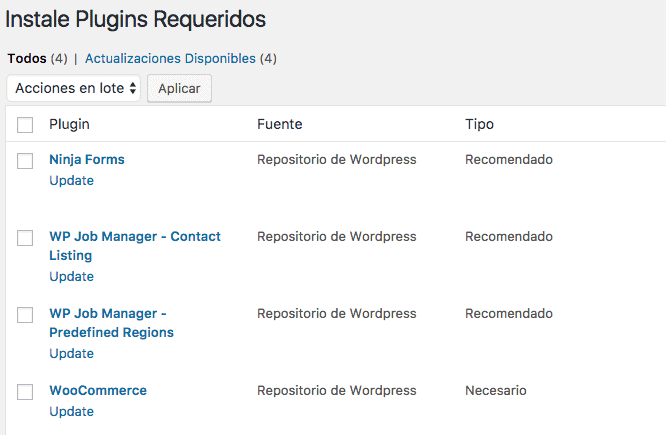
Installer les plugins nécessaires
Pour que le modèle fonctionne correctement, nous devons installer une série de plugins :

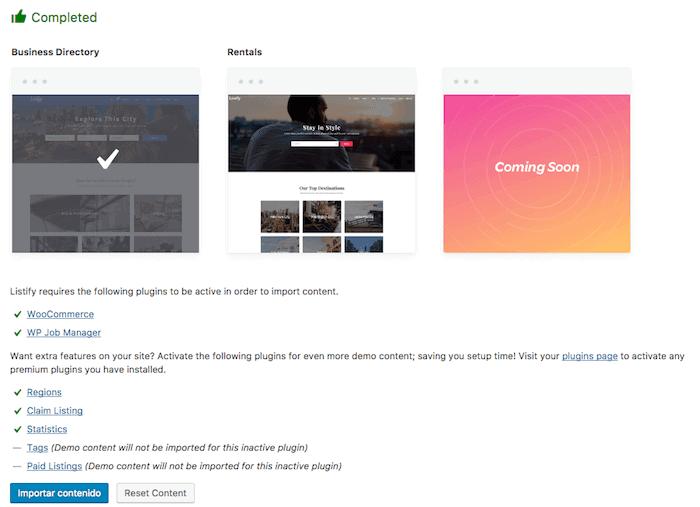
Installer le contenu de démonstration
Maintenant, cela nous donne la possibilité d'ajouter du contenu de démonstration au modèle.
Cette option est très intéressante car nous pouvons nous faire une idée de l'apparence réelle du Web. Il est très difficile de se faire une idée avec un site vide 😉
Il nous donne également plusieurs formats Web, en fonction de notre activité pour ajouter ce type de contenu de démonstration.

Et une fois que le contenu a été ajouté, nous avons déjà un site Web entièrement assemblé, nous aurions encore besoin de changer le contenu de la démonstration pour le nôtre.
On peut faire plein d'autres choses mais on verra ça dans les prochaines vidéos 😉
J'espère qu'il vous aura servi 😉
Bonjour Oscar, je suis Carlos, membre et adepte invétéré de votre page. J'apprends beaucoup.
J'ai remarqué que vous travaillez généralement avec des thèmes d'annuaires, axés sur les services d'accueil, les hôtels, l'immobilier,... tels que le modèle Listify, Listable, Vantage, etc.
Je voudrais suggérer un autre modèle, plus axé sur les professionnels de secteurs tels que les avocats, les médecins, les agriculteurs, bref, tout type de professionnel. Le sujet que je propose est celui-ci : https://themeforest.net/item/falcons-directory-for-lawyers-law-firms/16570999?s_rank=42.
J'espère que cela vous intéresse. En vous remerciant de votre attention, recevez un salut cordial.
Salut Jack,
Au plaisir de vous entendre 😉
Modèle noté. Quand j'ai fini avec les tutoriels actuels, je fais un tutoriel de ce modèle 😉
Une salutation!
Oscar