Vous avez été nombreux à me demander plus de tutos pour customiser WooCommerce en DIVI.
Dans ce tuto j'explique comment faire les premiers pas avec le module WooCommerce dans DIVI
Je prépare une série de tutoriels pour pouvoir personnaliser notre boutique avec WooCommerce, restez connectés 😉
Dans ce tutoriel, je vais vous montrer comment afficher un texte au lieu d'une icône lors du survol d'un produit.
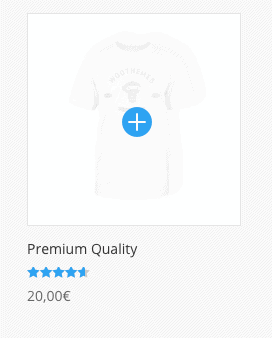
Par défaut dans DIVI lors du survol de la souris sur un produit il affiche une icône :

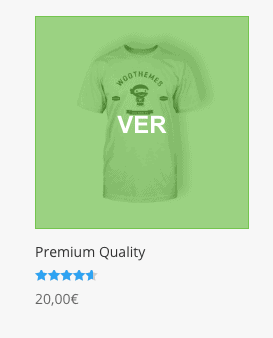
Dans ce didacticiel, vous apprendrez à le changer en une couleur de texte et d'arrière-plan qui ressemble à ceci :

Voici le tutoriel vidéo :
S'abonner à mon canal :
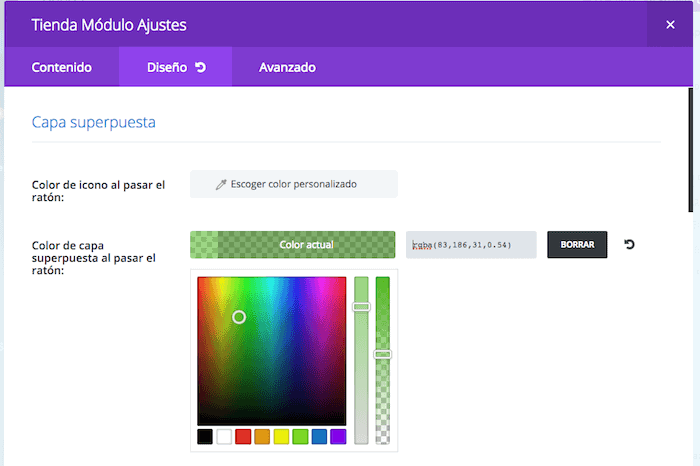
La première chose que nous allons faire est d'éditer le module WooCommerce depuis le builder DIVI, d'aller dans l'onglet Conception et de changer la couleur dans l'option « Couleur du calque de superposition au survol de la souris ».
Avec un curseur, vous choisissez le ton de couleur spécifique que vous voulez et avec l'autre la transparence :

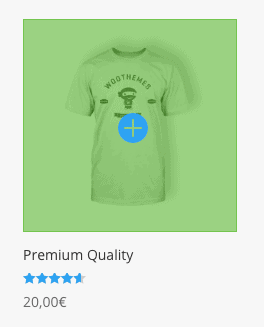
Avec ce paramètre, nous changeons la couleur d'arrière-plan au survol :

Pour changer l'icône en texte, nous devons ajouter le code suivant dans Divi -> Options du thème -> CSS personnalisé.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'ver';
/*** TEXTO ***/
font-family: 'Source Sans Pro', Arial !important;
/*** ELEGIR FUENTA DE TEXTO ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR DE TU TEXTO ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
Dans le code, vous pouvez voir que le texte qui apparaît dans l'option de contenu est celui qui apparaîtra.