Poursuivant avec la série de tutoriels sur la façon de personnaliser WooCommerce dans DIVI, cette fois nous allons changer les images rectangulaires des produits pour des images rondes.
Comme dans le tutoriel précédent dans lequel nous changeons l'icône du texte lorsque nous passons la souris sur le produit nous allons le faire avec du code.
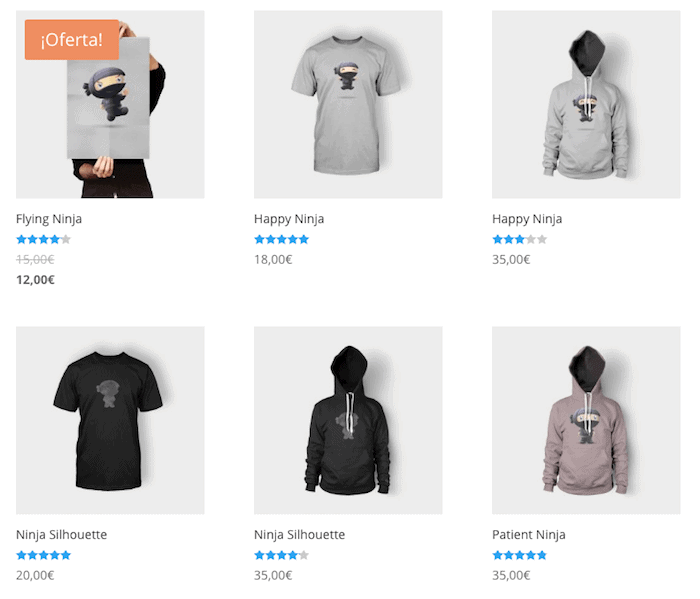
Par défaut les produits sont affichés comme suit :

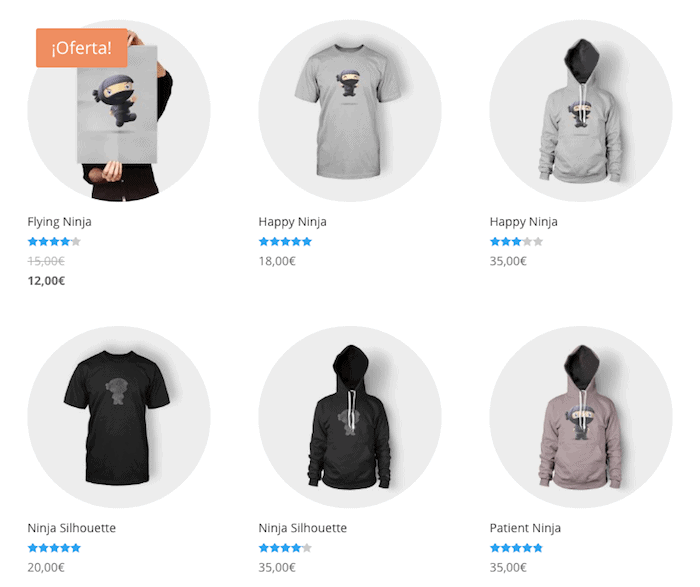
Et le résultat final sera :

Pour y parvenir c'est très simple :
Voici le tutoriel vidéo :
S'abonner à mon canal :
Au sein de la zone d'administration de WordPress, on va dans Divi -> Options du thème et dans l'onglet général, en bas en CSS personnalisé, on ajoute :
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
Et voilà, c'est aussi simple que ça 🙂
J'espère que vous avez été utile