Nel tutorial precedente abbiamo visto come aggiungere a cercatore personalizzato su qualsiasi pagina elencabile
Questo motore di ricerca è potente quanto quello che compare nell'intestazione della home in Listable ma viene fornito senza un design.
In questo tutorial vedremo come possiamo aggiungere design tramite CSS.
Gli daremo uno stile simile al motore di ricerca che si trova nella Home.
Ricorda che nella Zona Premium abbiamo a Corso Guerrilla CSS per WordPress
Utilizzando Google Element Inspector, copieremo il CSS del motore di ricerca principale.
43 Aggiungi stile al motore di ricerca creato con CSS in Listable
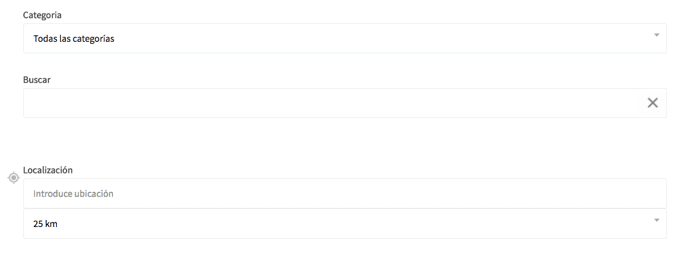
Passeremo da un motore di ricerca senza design:

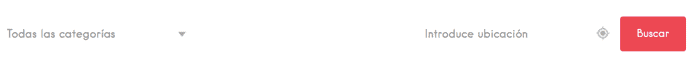
A un motore di ricerca con layout:

Come puoi vedere, con pochissimi CSS possiamo rendere il nostro motore di ricerca molto più carino.
Il trucco è sfruttare le classi già create nel template.
Dovremmo aggiungere il pulsante rosso di ricerca, lo vedremo nel prossimo video.
Al prossimo tutorial 😉