Stiamo facendo una serie di tutorial per creare un motore di ricerca personalizzato in listabile. Come saprai già se hai seguito i tutorial precedenti, ci affidiamo al plugin FacetWP per farlo.
In questo tutorial Abbiamo visto come crearlo ma ora stiamo aggiungendo il pulsante di ricerca, in modo che abbia lo stesso comportamento del motore di ricerca Listable home.
44 Aggiungi il pulsante di ricerca nel motore di ricerca personalizzato
Nel tutorial puoi vedere che è molto facile aggiungere il pulsante e come, con un piccolo codice, possiamo modificare il comportamento del motore di ricerca in modo che non si aggiorni automaticamente.
Nel prossimo video quello che faremo è modellare il pulsante.
Cambieremo il colore e aggiungeremo l'icona per renderlo più attraente
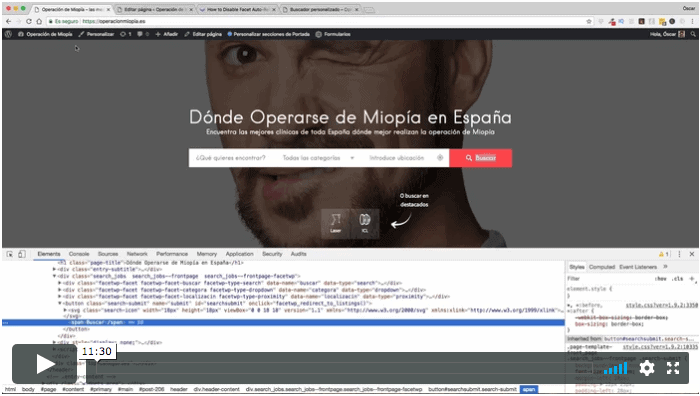
45 Formatta il pulsante di ricerca con CSS
Grazie alle classi che già esistono nel template vediamo quanto sia facile dare uno stile al bottone.
Quello che non è così facile è scoprire come hanno aggiunto l'icona nel modello, ma una volta che vediamo come è fatto è molto facile replicarlo.
Un po' di CSS può salvarci la vita e non esiste un unico modo per fare le cose.
Spero vi sia piaciuto 😉