Iscriviti a un canale mi:
Ciao ragazzi
In questo tutorial creeremo un sito Web con il modello Beautiful Pro. Beautiful Pro è un modello figlia di Genesis, quindi per usarlo dovremo prima installare il modello Genesis padre.
Se preferisci acquistarlo, puoi farlo da qui.
Passaggio 1: installare WordPress
La prima cosa che dobbiamo avere è un'installazione di WordPress completata.
Se hai bisogno di aiuto per installare WordPress sul zona premiata hai un corso base per gestirti con WordPress.
Passaggio 2: installa il modello
Installa il modello genitore Genesis e quindi installa il modello figlio Beautiful Pro.
Per installare i template non ci resta che andare su Aspetto -> Temi -> Aggiungi nuovo -> Carica tema e caricare i due template.
Ricorda, prima il modello Genesis e poi Beautiful Pro. Se lo fai al contrario, non te lo permetterà.
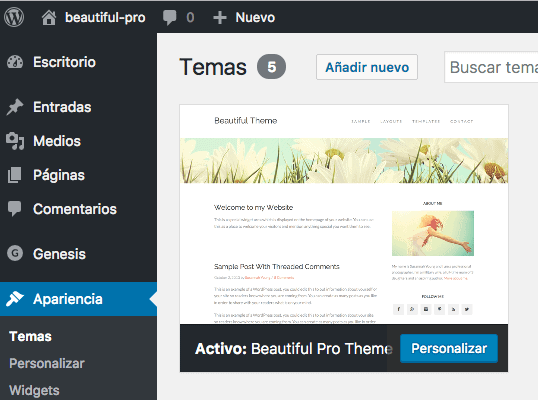
Una volta installato il template Beautiful Pro, devi attivarlo come puoi vedere nell'immagine seguente:

Passaggio 3: installa i plug-in necessari
Per ottenere lo stesso risultato della demo è necessario installare i seguenti plugin gratuiti:
Passaggio 3: aggiungi contenuto demo
Il layout di una pagina vuota diventa molto complicato, quindi si consiglia di importare il contenuto demo fornito dal modello per avere un contenuto di prova per vedere come sta andando la pagina.
Se decomprimi il template troverai una cartella chiamata XML e all'interno del file beautiful.xml, questo è il file che dobbiamo importare.
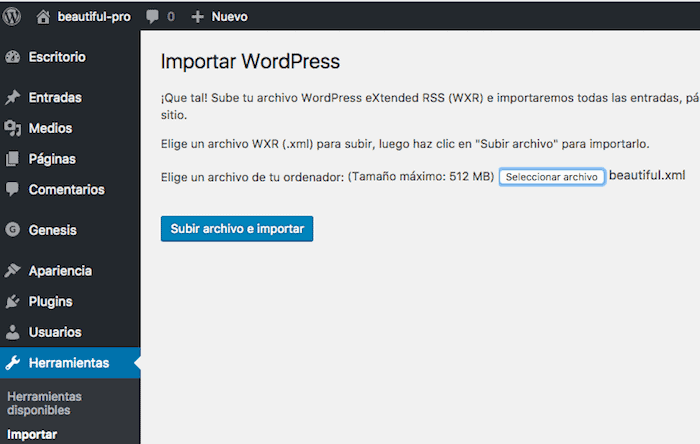
Per farlo andiamo su strumenti -> Importa -> WordPress, installiamo l'importatore ed eseguiamolo:

Una volta importati, avremo voci, menu e pagine di test sul nostro sito web.
Passaggio 4: aggiungi un'immagine di intestazione web
Per aggiungere l'immagine dell'intestazione del web andiamo su Aspetto -> sfondo e qui aggiungiamo l'immagine che vogliamo. L'immagine che arriva nella demo ha una dimensione di 2000×200 pixel.
Passaggio 5: aggiungi widget
Intestazione Destra
In quest'area aggiungeremo un menu personalizzato, nel nostro caso il menu "Navigazione primaria".
Ricorda che il contenuto dei menu è quello che abbiamo importato dalla demo. Per aggiungere o modificare i menu devi andare su Aspetto -> Menu.
In quest'area non dovresti aggiungere più widget
Barra laterale principale:
Widget di testo con il seguente contenuto:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget icone sociali semplici con i social network che hai.
Messaggio di benvenuto
Widget Testo con il testo che vuoi che appaia nella home page in alto.
Barra laterale divisa a destra:
Widget di testo con i banner che vuoi aggiungere, nella demo arriva il seguente contenuto:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Barra laterale divisa a destra:
In quest'area sono presenti due widget:
- Widget Menu personalizzato, con il menu Siti
- Widget File
Barra laterale inferiore:
Qui aggiungeremo il widget di Instagram. Questo widget si chiama Iconosquare Widget.
Per configurare l'utente del widget e personalizzarne l'aspetto puoi farlo da Aspetto -> Iconosquare Widget
footer 1
Nella demo è presente un widget di testo con il seguente contenuto:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
footer 2
Nella demo c'è un widget Post recenti con 5 post.
footer 3
In quest'area sono presenti due widget:
- Widget Tag Cloud
- Widget di ricerca
Se sei arrivato fin qui avrai la stessa pagina della demo 😉
saluti