Videotutorial
Iscriviti a un canale mi:
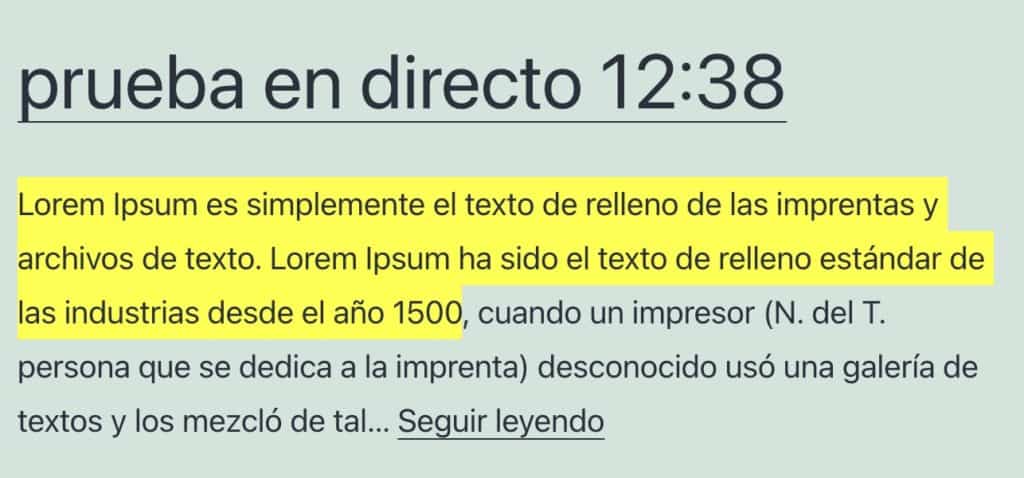
In questo piccolo tutorial andremo a vedere come possiamo cambiare il colore di sfondo del testo quando lo selezioniamo con il mouse.
È molto probabile che quando si seleziona il testo su un sito Web si è rimasti sorpresi quando lo sfondo cambia in un colore diverso dal tipico blu di tutta la vita.

Com'è fatto? Vedrai che è molto facile grazie ai CSS.
In questo tutorial lo faremo in WordPress ma puoi farlo in qualsiasi tipo di pagina web che utilizza CSS.
Per farlo useremo lo pseudo-elemento ::selezione css
Non puoi usare ::selection con nessuna proprietà CSS. Le proprietà CSS che possono utilizzare ::selection sono:
- Colore
- sfondo
- background-color
- testo-ombra
Nel nostro esempio lo usiamo come segue:
p::selecction{
background:yellow;
}Per aggiungere lo pseudo-elemento in WordPress andiamo su Personalizza -> CSS personalizzato e voilà, ce l'abbiamo 🙂
L'ho applicato al paragrafo ma puoi applicarlo a qualsiasi altro elemento.
Facile e veloce, puoi chiedere di più? 🙂
spero ti sia piaciuto