Ciao ragazzi,
WordPress ha la capacità di eseguire il rendering di immagini in Gif, ma se provi ad aggiungere un'immagine in primo piano a un prodotto molto probabilmente non si sposterà negli elenchi e nella pagina del prodotto.
Perché?
Perché WordPress per impostazione predefinita ritaglia l'immagine e durante il ritaglio rimuove il movimento.
Quello che dobbiamo fare è disattivare il ritaglio nel punto in cui vogliamo che la gif si sposti.
Videotutorial
Iscriviti a un canale mi:
Aggiungi un'immagine GIF in movimento ai prodotti WooCommerce
Immagina di voler spostare le immagini del prodotto sulla pagina del negozio o su qualsiasi inserzione.
Quello che devo fare è andare su Personalizza » WooCommerce » Immagini del prodotto e lasciare vuoto il campo dell'immagine. larghezza della miniatura

Nello screenshot qui sopra abbiamo due campi:
Larghezza immagine principale Che rappresenta l'immagine all'interno della pagina del prodotto. Quindi se vogliamo aggiungere una Gif che si muove dovremo lasciare quel campo vuoto.
Larghezza miniatura Che rappresenta la miniatura dell'immagine nelle pagine dell'elenco. Le inserzioni sono pagine di negozi, pagine di categorie, ecc.
Se vogliamo che la Gif si muova su queste pagine dobbiamo lasciare vuoto questo campo.
È possibile che il tuo modello non abbia questo campo, in tal caso è perché il tuo modello non è ottimizzato per WooCommerce e dovresti farlo tramite codice.
Qui ti spiegano come puoi fallo anche se se non hai conoscenze di programmazione non consiglio questo metodo.
Aggiungi un'immagine Gif in movimento alle immagini di WooCommerce
Allo stesso modo in cui abbiamo fatto in precedenza, dobbiamo farlo ma con le immagini globali di WordPress.
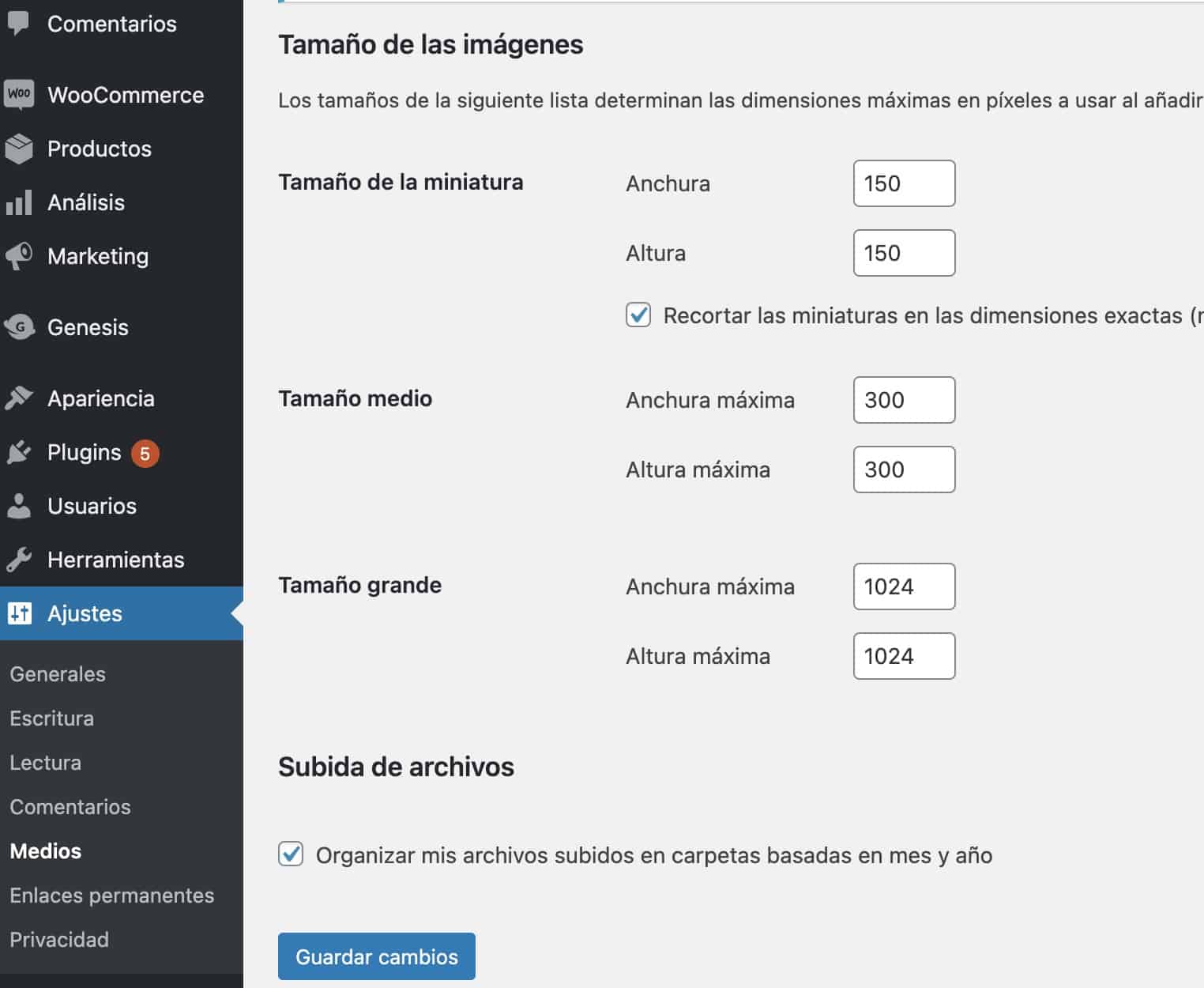
Per modificare le miniature o le miniature di WordPress dobbiamo andare su Impostazioni »Media:

Lasceremmo vuota la dimensione dell'immagine che vogliamo avere movimento in Git.
E pronto, lo avresti 😉
Spero che questo articolo ti sia utile.
saluti