Ciao ragazzi,
Esistono strumenti specializzati per la creazione di popup. Uno dei creatori di popup più conosciuti è Thrive Leads. Sebbene funzioni molto bene, ogni volta hanno un percorso più piccolo poiché i Page Builder stanno mangiando il terreno. Perché usare due plugin se puoi fare tutto con uno?
In questo video vedremo come creare popup con Elementor Pro.
Per seguire il tutorial hai bisogno di:
Iscriviti a un canale mi:
È possibile creare popup con Elementor di base?
In questo tutorial vedremo come farlo con Elementor Pro e nel prossimo tutorial lo faremo con un altro meraviglioso plugin per WordPress: JetPopup di CrocoBlock.
In entrambi i casi lo sono plug-in premium, ovvero a pagamento.
Cominciamo
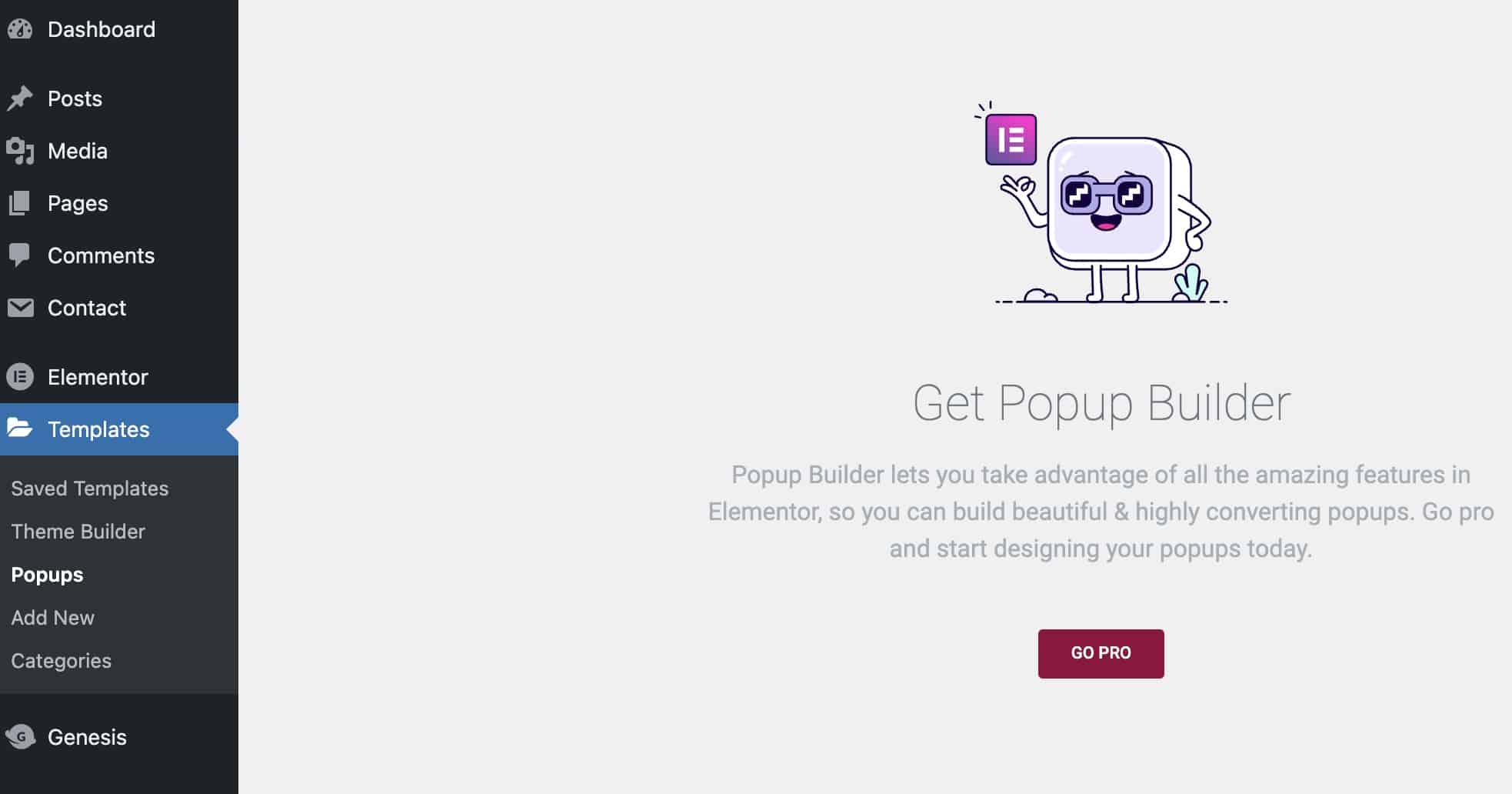
Una volta installato Elementor pro, puoi trovare l'opzione per creare popup in Modelli —> Popup
Se non ti consente di aggiungere POPUP, è perché Elementor Pro non è installato

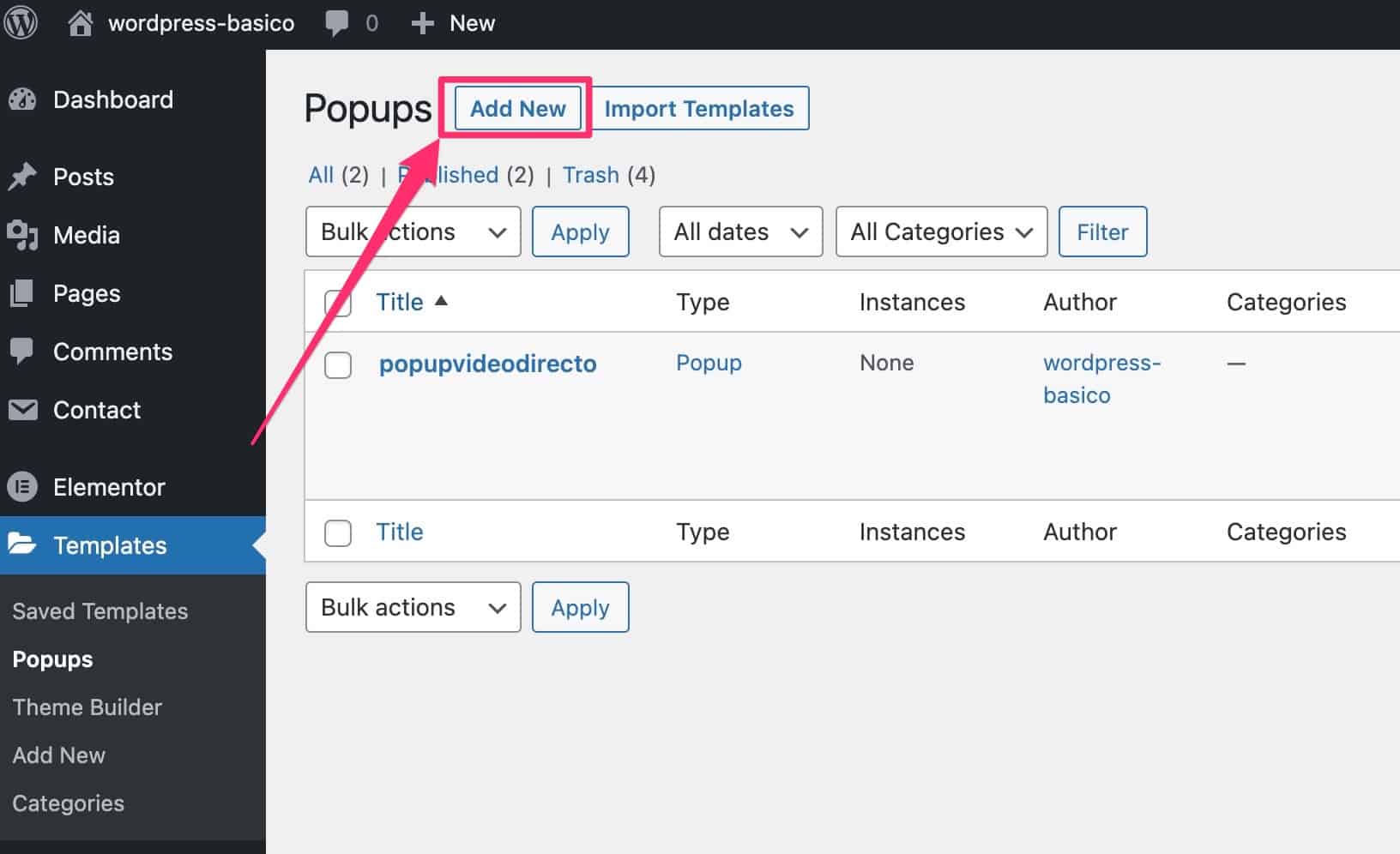
Invece, se hai attivato Elementor Pro, lo vedrai in questo modo:

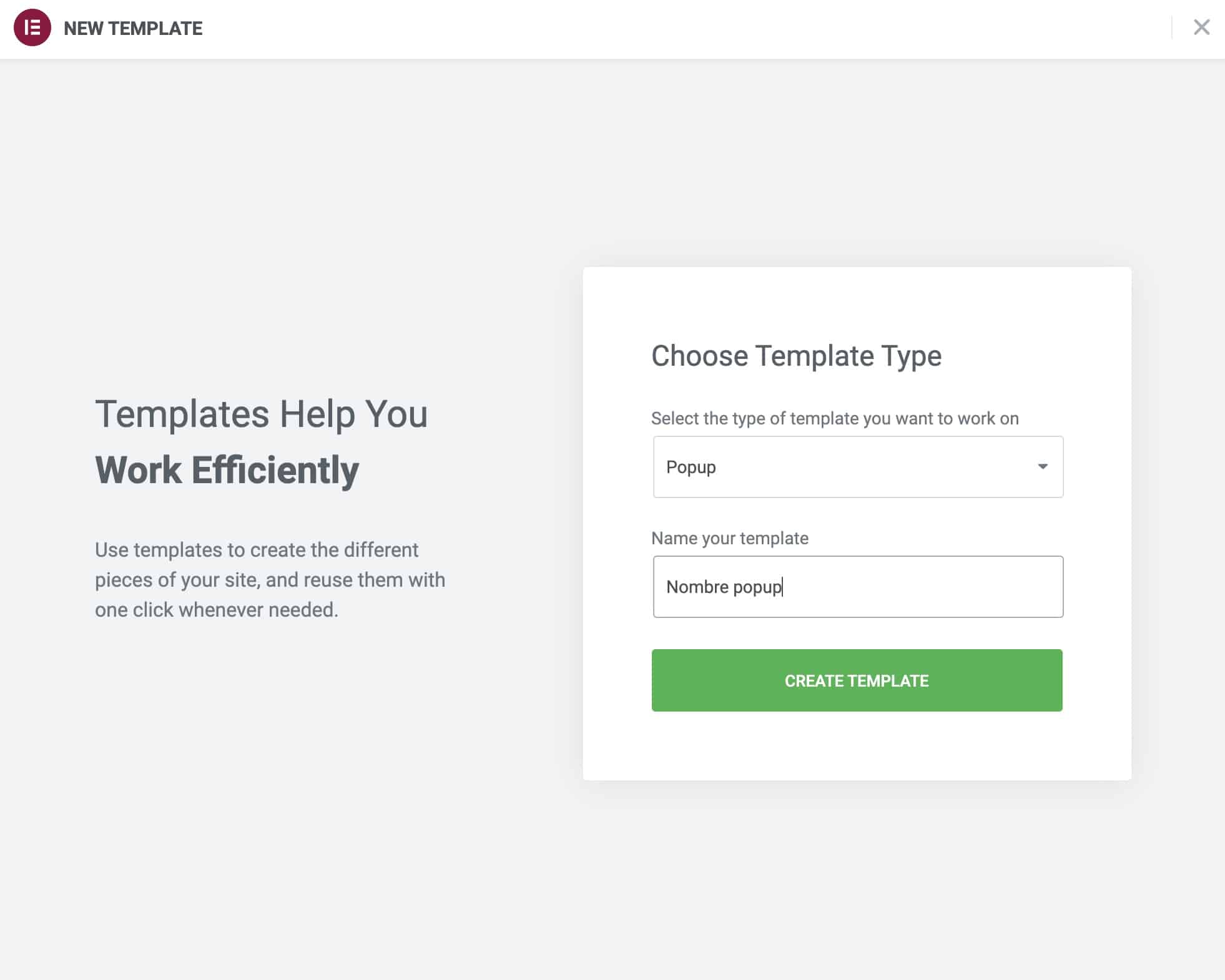
Quando clicchiamo su aggiungi Nuovo Ci permetterà di dare un nome al nostro popup:

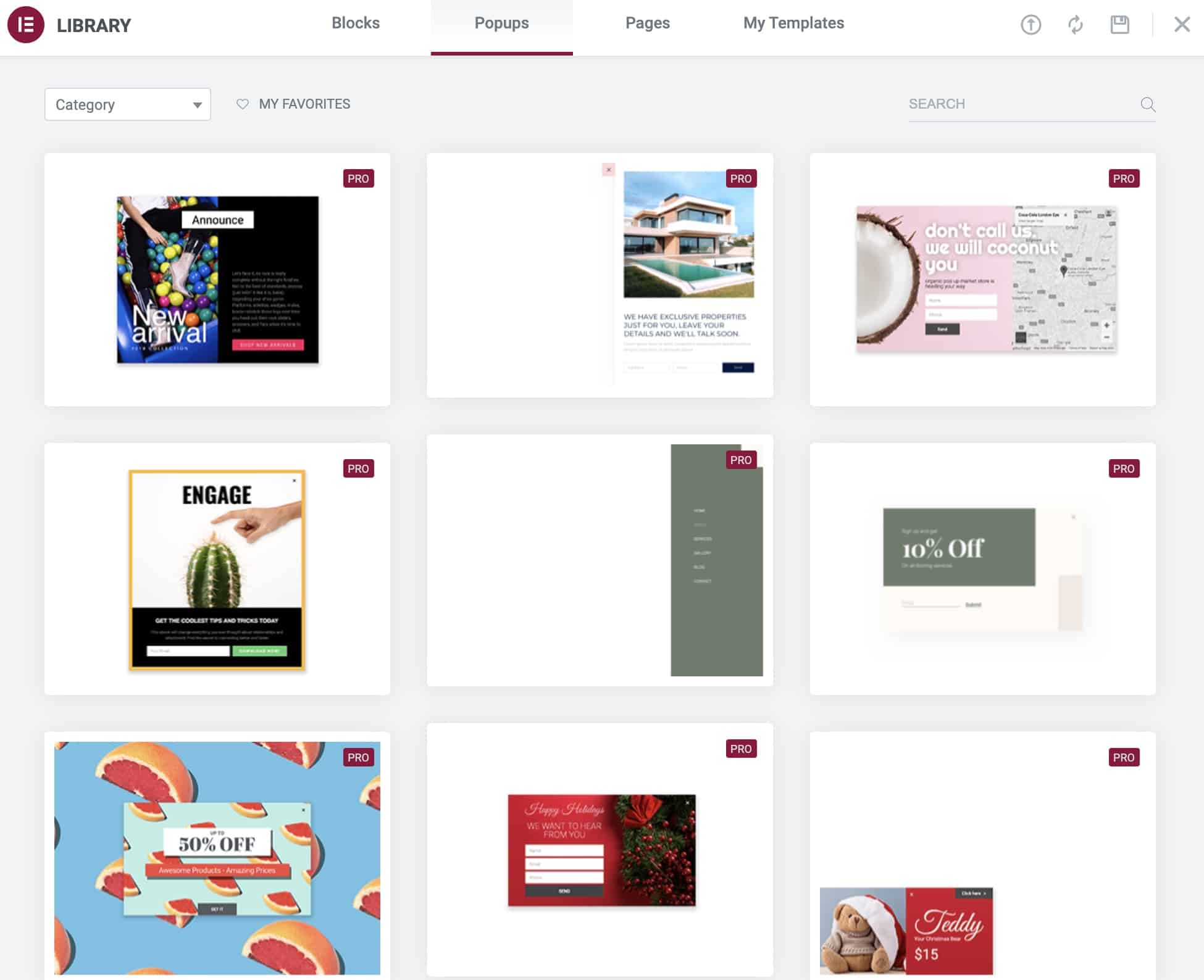
Facciamo clic su Crea modello e qui possiamo scegliere un popup già creato, ovvero utilizzare un modello tra i tanti che ha Elementor Pro:

Ricorda
Per poter utilizzare i modelli devi avere a licenza attiva de Elementor Pro.
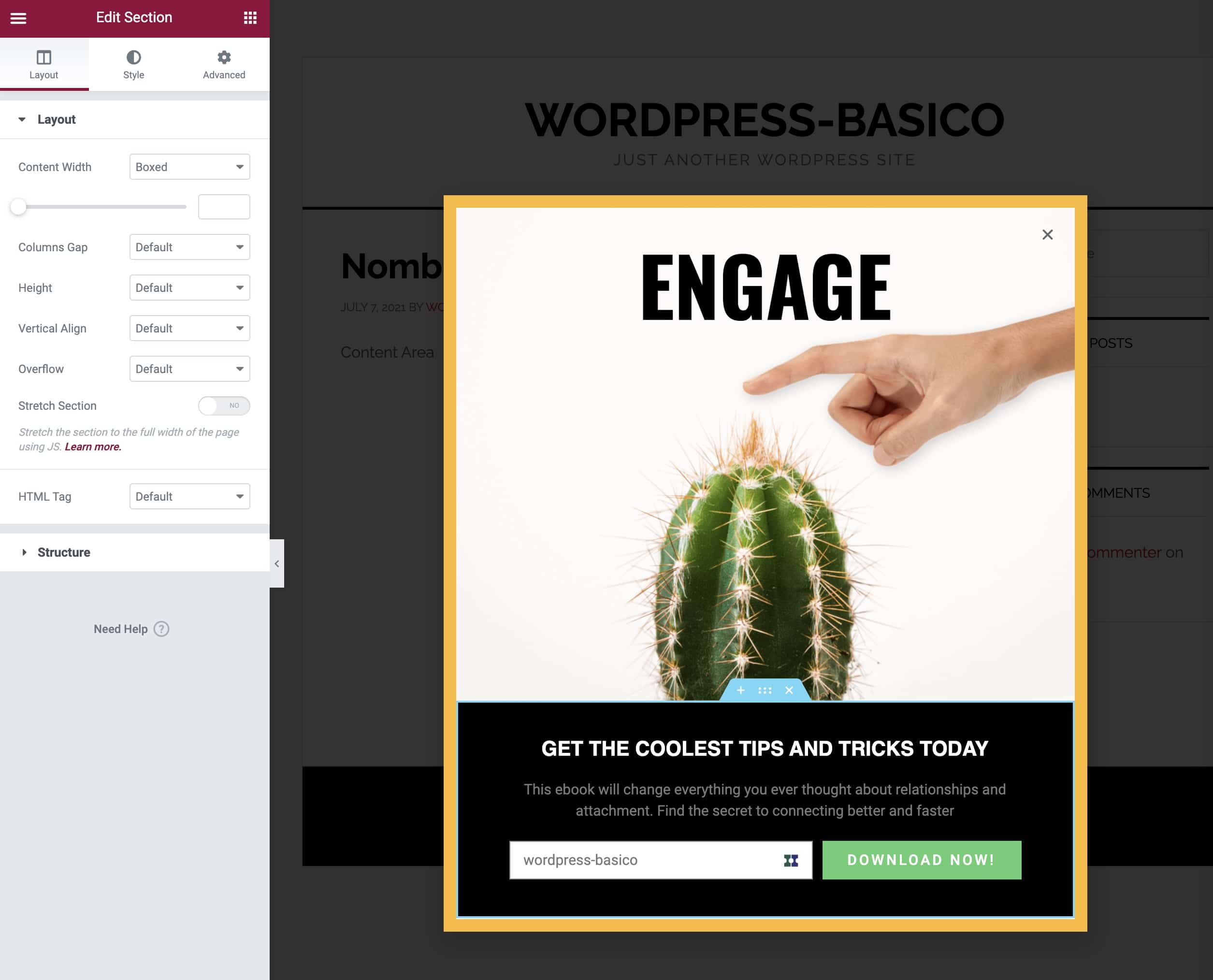
Una volta inserito il template, entreremo nell'editor di Elementor con il design popup praticamente pronto:

In questo video non entrerò nel dettaglio del design del popup ma possiamo modificare ogni parte del popup, incluso il pulsante di chiusura o la tipica X.
Attento!
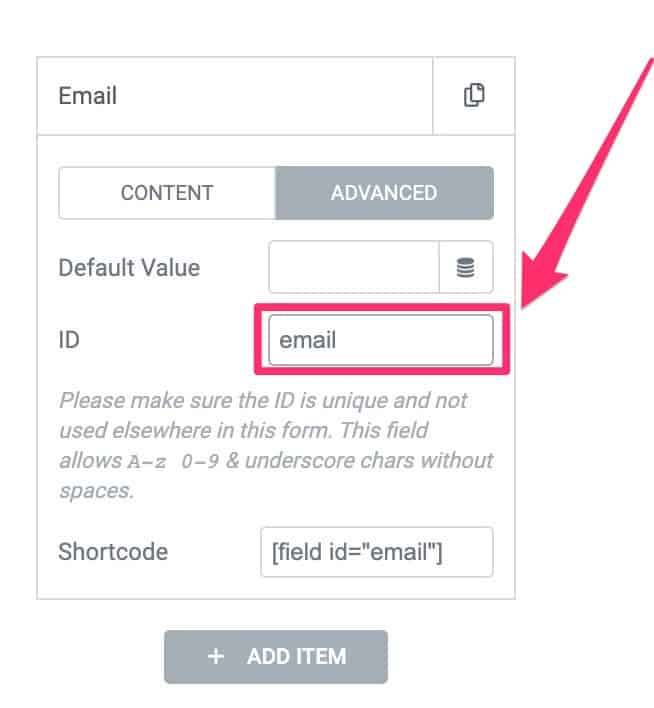
Quando crei un Popup con un form è molto importante che cOgni campo del modulo ha un ID poiché se lo lasci vuoto ti darà un errore quando usi il Popup.
Questo mi ha fatto impazzire fino a quando non l'ho scoperto 😉
L'ID è all'interno del campo —> Avanzate —> ID

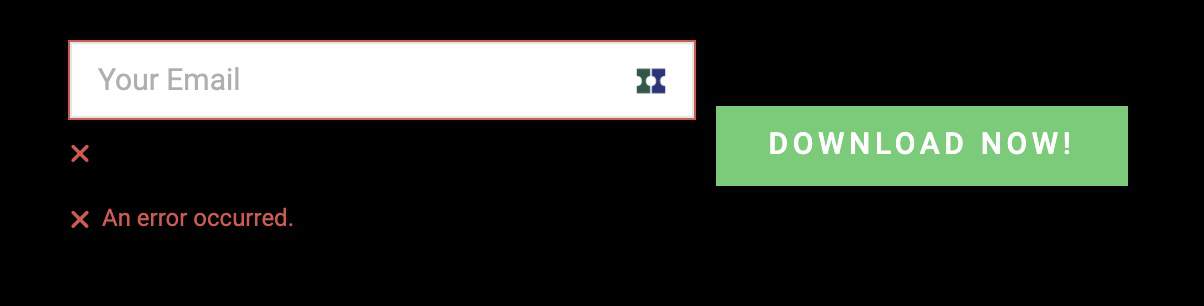
Se lo lasci vuoto, l'utilizzo del popup ti darà l'errore "Si è verificato un errore".

Una volta che il popup è stato creato, arriva la parte più importante, il comportamento che dobbiamo avere il nostro popup.
Per questo, Elementor Pro ci offre le seguenti opzioni:
Condizioni, Trigger e Regole Avanzate (Condizioni, Trigger e Regole Avanzate)
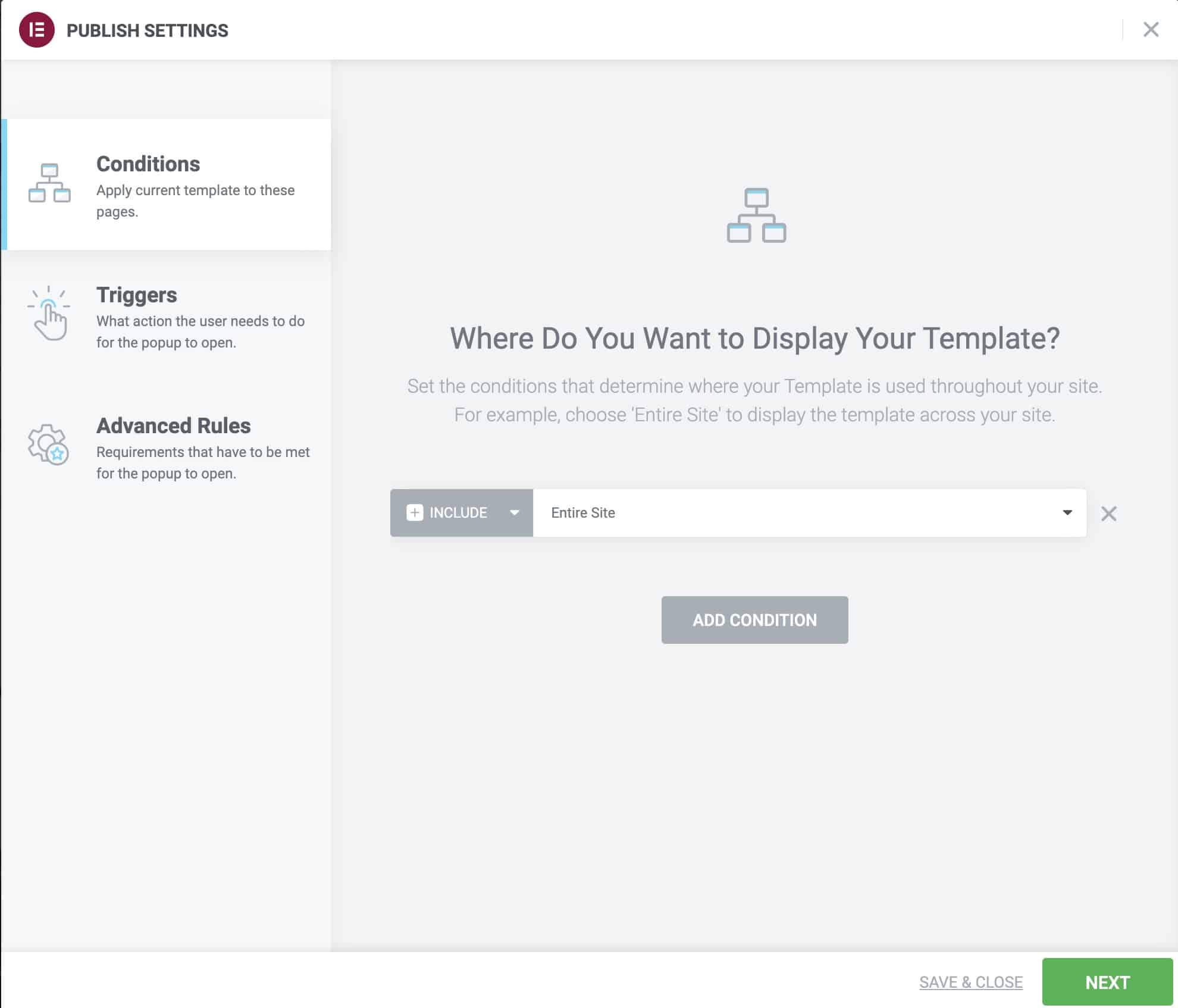
Quando clicchiamo su pubblica il nostro Popup, apparirà la seguente schermata:

Se quella schermata non viene visualizzata o l'hai chiusa, puoi tornare ad essa dalla piccola freccia a destra di Aggiorna:

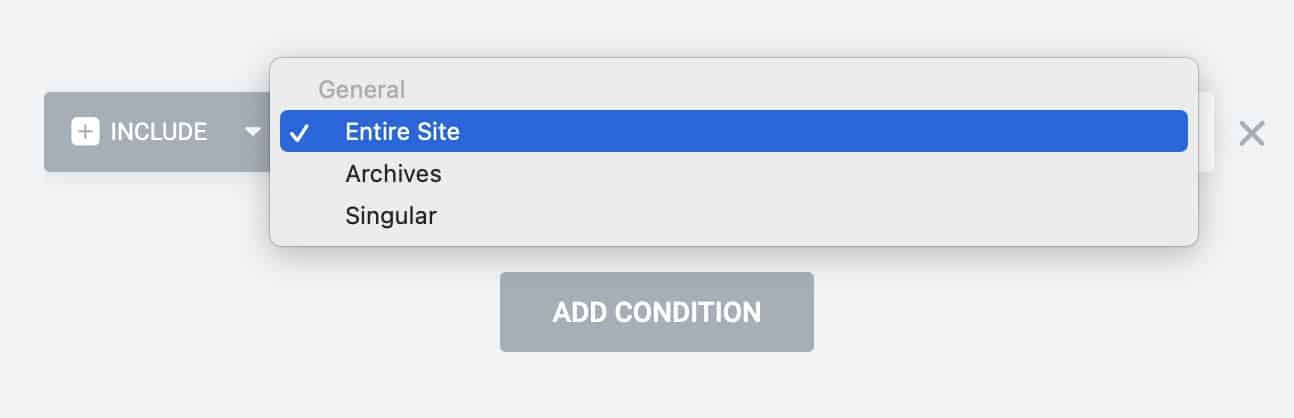
Condizioni
Qui dobbiamo scegliere dove sul nostro sito web vogliamo che venga visualizzato il popup.
Può essere su tutto il web, in un post specifico, in una categoria, qualunque cosa ci serva:

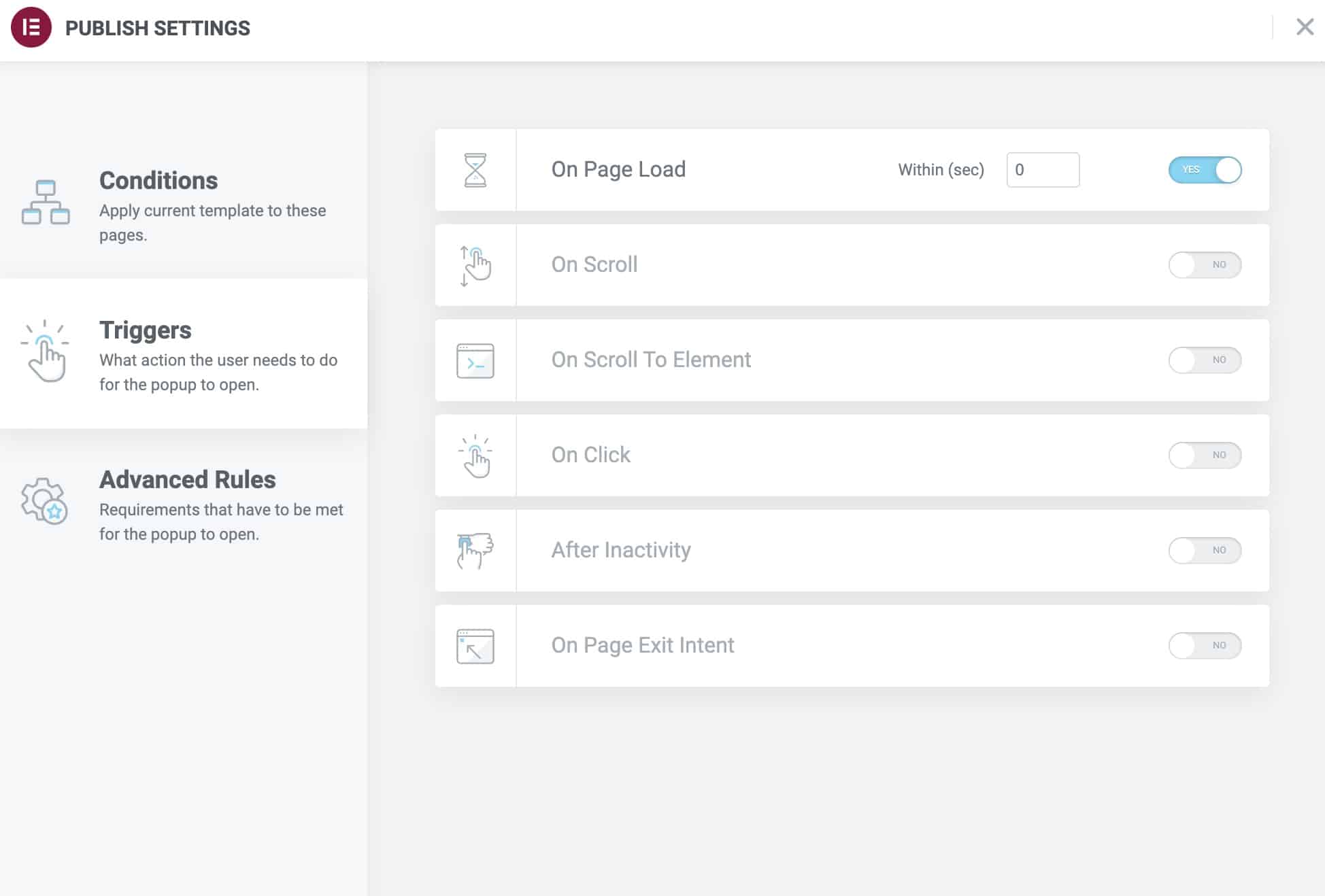
Trigger
Un popup è un elemento speciale, poiché non appare sul Web finché non si verifica un evento.
Può comparire quando trascorre un certo periodo di tempo, quando l'utente ha effettuato lo scroll, dopo un periodo di inattività o quando l'utente vuole lasciare il web.
In questa opzione scegliamo qual è l'evento che attiva il popup:

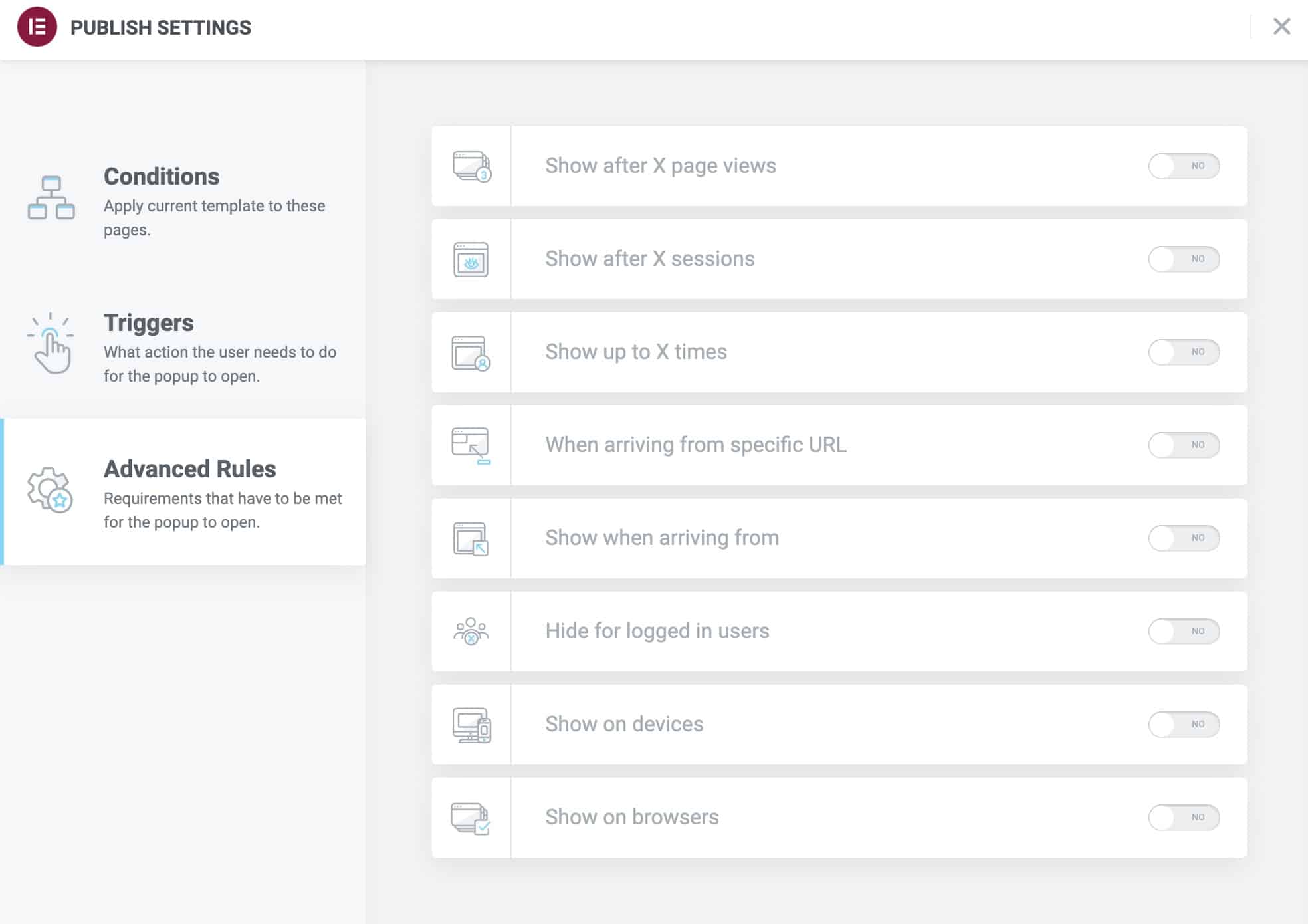
Regole avanzate
Non solo saremo in grado di scegliere un trigger, ma saremo anche in grado di scegliere in quali orari specifici vogliamo che appaia il popup.
Possiamo fare in modo che il popup venga visualizzato dopo che l'utente ha visto un numero specifico di pagine, sessioni o dopo che ci ha visitato un numero X di volte.
Possiamo anche mostrare il popup solo per le visite che provengono da un motore di ricerca o solo per un browser specifico.
Nascondi anche il popup se l'utente ha effettuato l'accesso:

Le regole avanzate sono molto importanti poiché non possiamo ignorare che un Popup è un elemento fastidioso per molti utenti e grazie alle regole avanzate possiamo limitare notevolmente chi stiamo interrompendo.
Integrazione con i servizi di Email Marketing
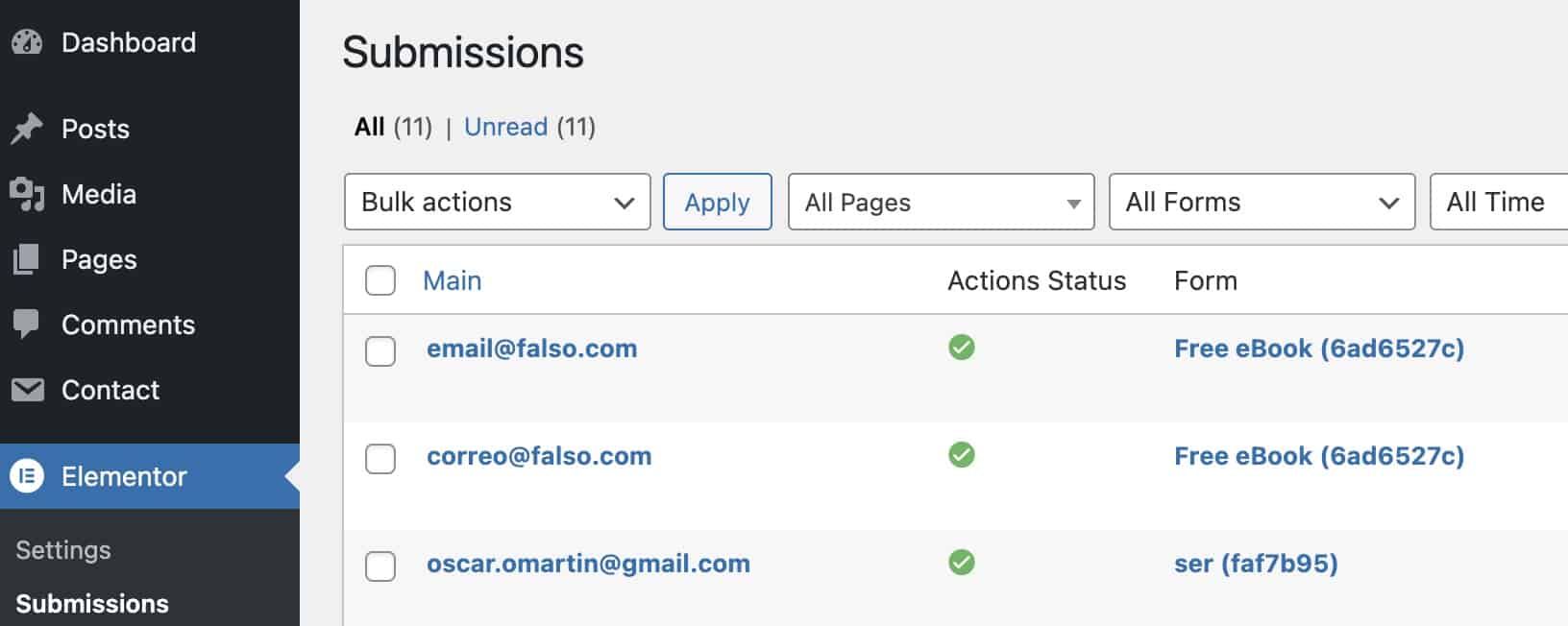
Per impostazione predefinita, quando raccogli e-mail con un popup, verranno salvate come Raccogli i contributi.
Questa opzione è in Elementor —> Sottomissioni:

Sebbene utile, non è il posto migliore per ottenere il massimo dalle e-mail raccolte.
La cosa più normale è che utilizzi un servizio di Email Marketing professionale.
Elementor ha un'integrazione diretta con molti servizi di email marketing:
- Mailchimp
- Drip
- ActiveCamping
- GetResponse
- ConvertiKit
- MailerLite
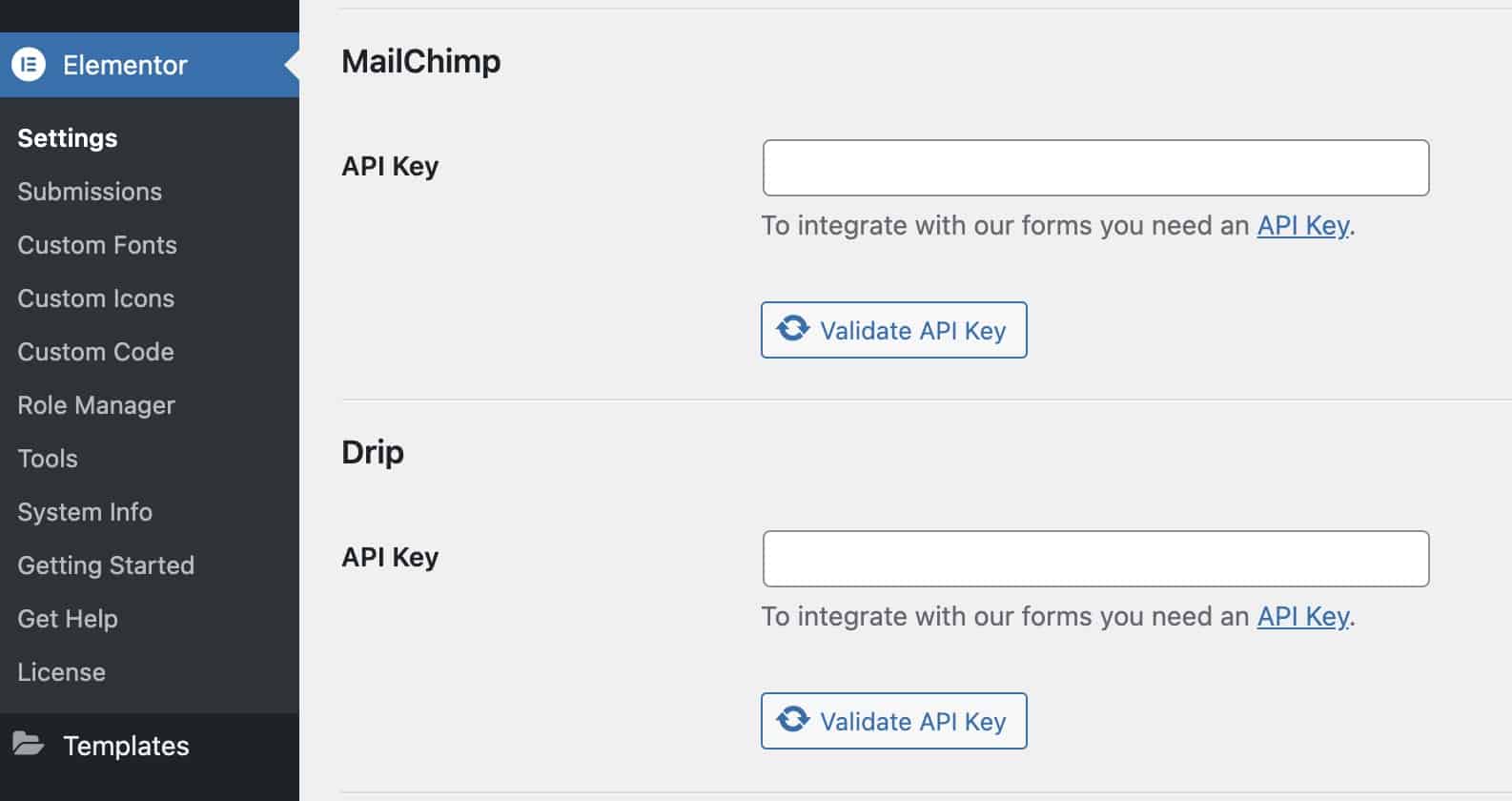
Per utilizzarli è semplice come aggiungere la API Key del servizio corrispondente.
Hai l'opzione in Elementor -> Impostazioni -> Integrazioni

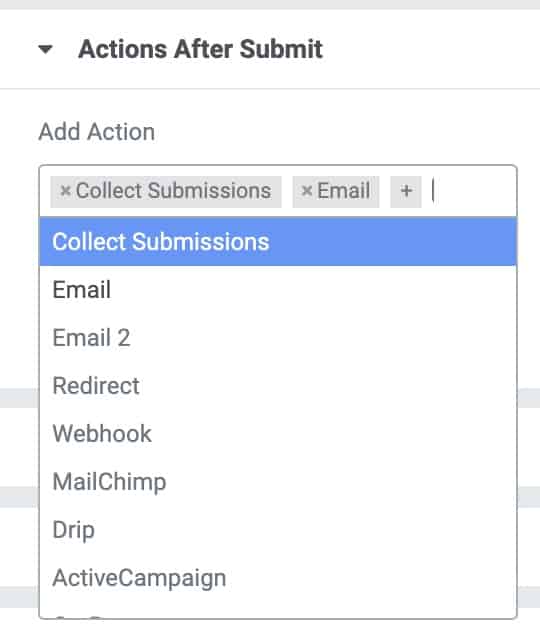
Una volta connesso il tuo strumento puoi fare in modo che i dati raccolti sul web vengano inviati automaticamente al servizio selezionato dall'opzione Dopo l'invio delle azioni

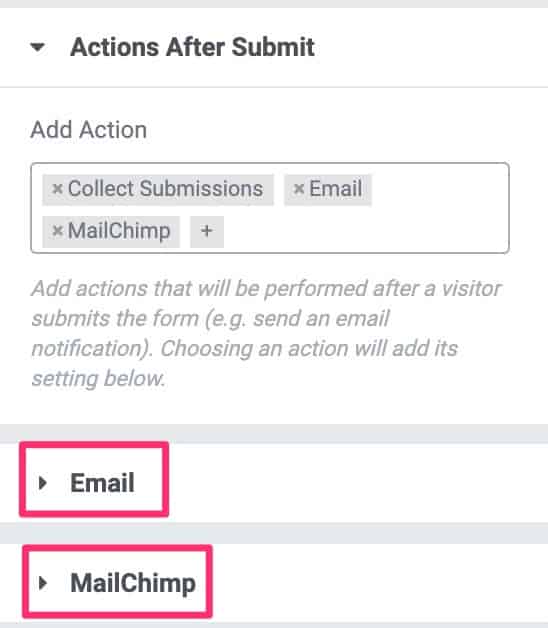
Ogni volta che ne selezioni uno, di seguito appariranno nuove opzioni:

E se ci spieghiamo possiamo vedere scegliere le opzioni specifiche di ogni servizio.
Cosa facciamo se il servizio di Email Marketing che utilizzo non è su Elementor?
Ecco a cosa servono i Webhook 😉
Webhook in Elementor Pro
Questa opzione può sembrare molto complicata ma è più semplice di quanto sembri.
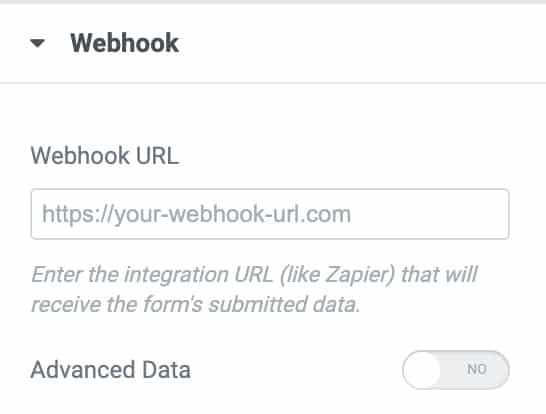
Se selezioniamo l'opzione Webhook in Dopo l'invio delle azioni Verrà visualizzata l'opzione URL webhook

Dobbiamo trovare l'URL del Webhook nello specifico servizio di Email Marketing che stiamo utilizzando.
Nel mio caso utilizzo Encharge come servizio di Email Marketing.
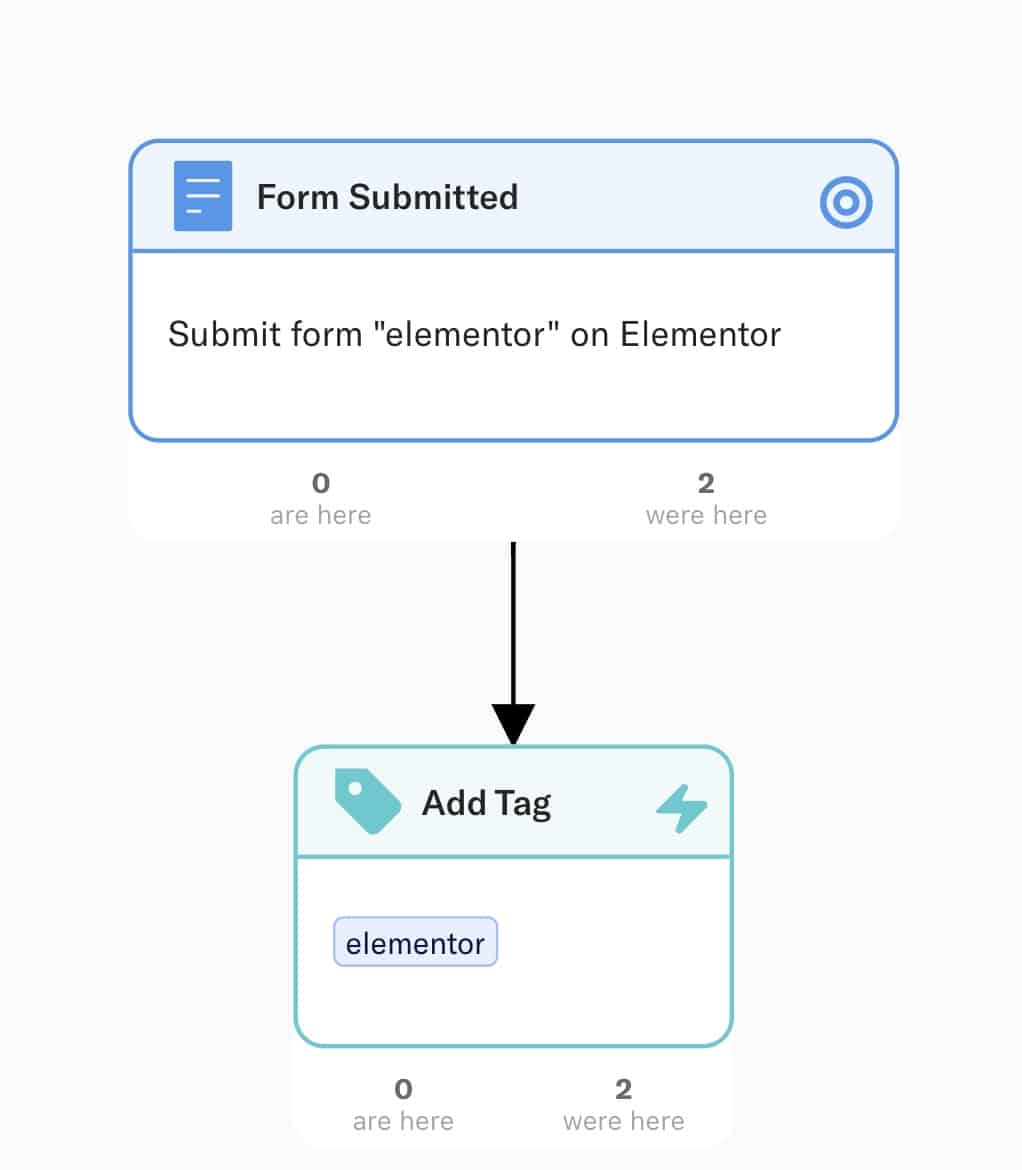
En Carica È molto semplice, creo un nuovo flusso, aggiungo un modulo:

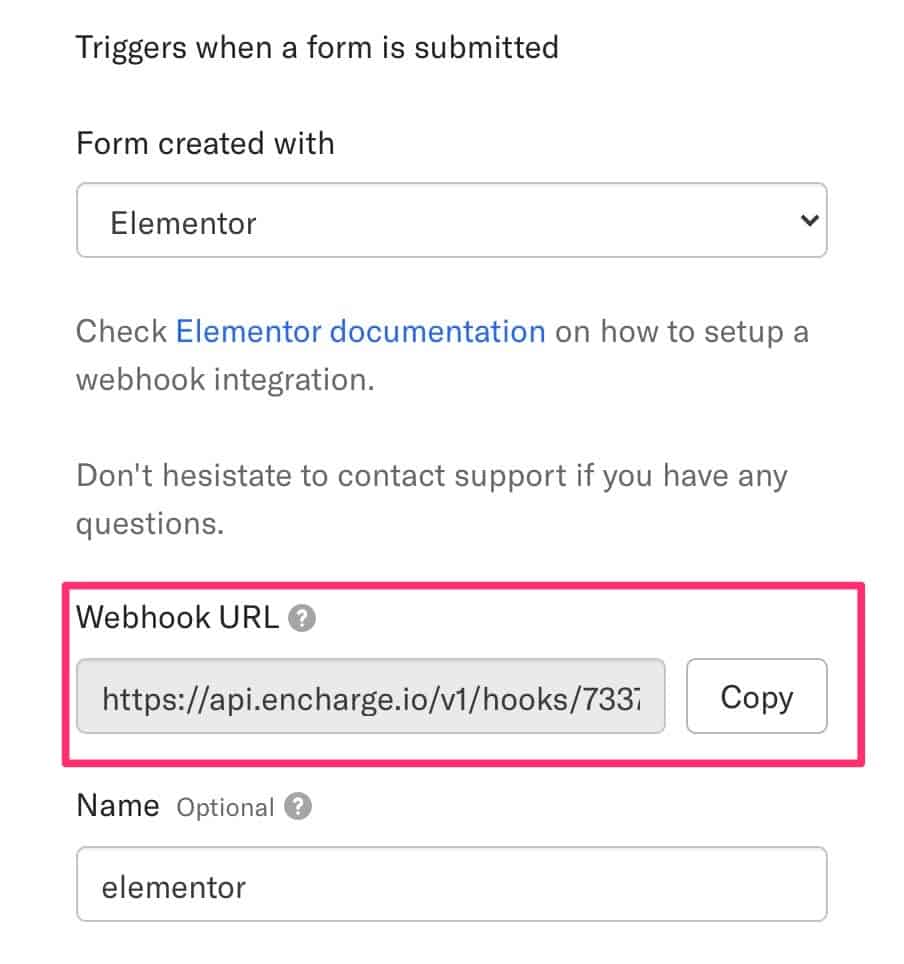
Cliccando sul primo elemento, il form, vengono visualizzate le opzioni e ci fornisce l'URL del Webhook:

Questo è l'URL da aggiungere in Elementor per inviare gli iscritti a Encharge.
importante
Ogni strumento di email marketing avrà l'URL Webhook in una posizione diversa, dovresti rivedere la guida.
Spero ti sia stato utile.
saluti