Ciao ragazzi,
In questo video vedremo come possiamo crea un popup con Elementor e il plug-in JetPopup premium di Crocoblock per il tuo sito web.
In questo altro articolo spiego Come creare un popup con Elementor Pro.
Per seguire questo tutorial hai bisogno di:
Elemento gratuito: Scarica Elementor
Crocoblock Suite JetPopup: Scarica coccodrillo
Jetpopup è un plug-in di pagamento che puoi acquista a $ 22 separatamente:
video guida
Iscriviti a un canale mi:
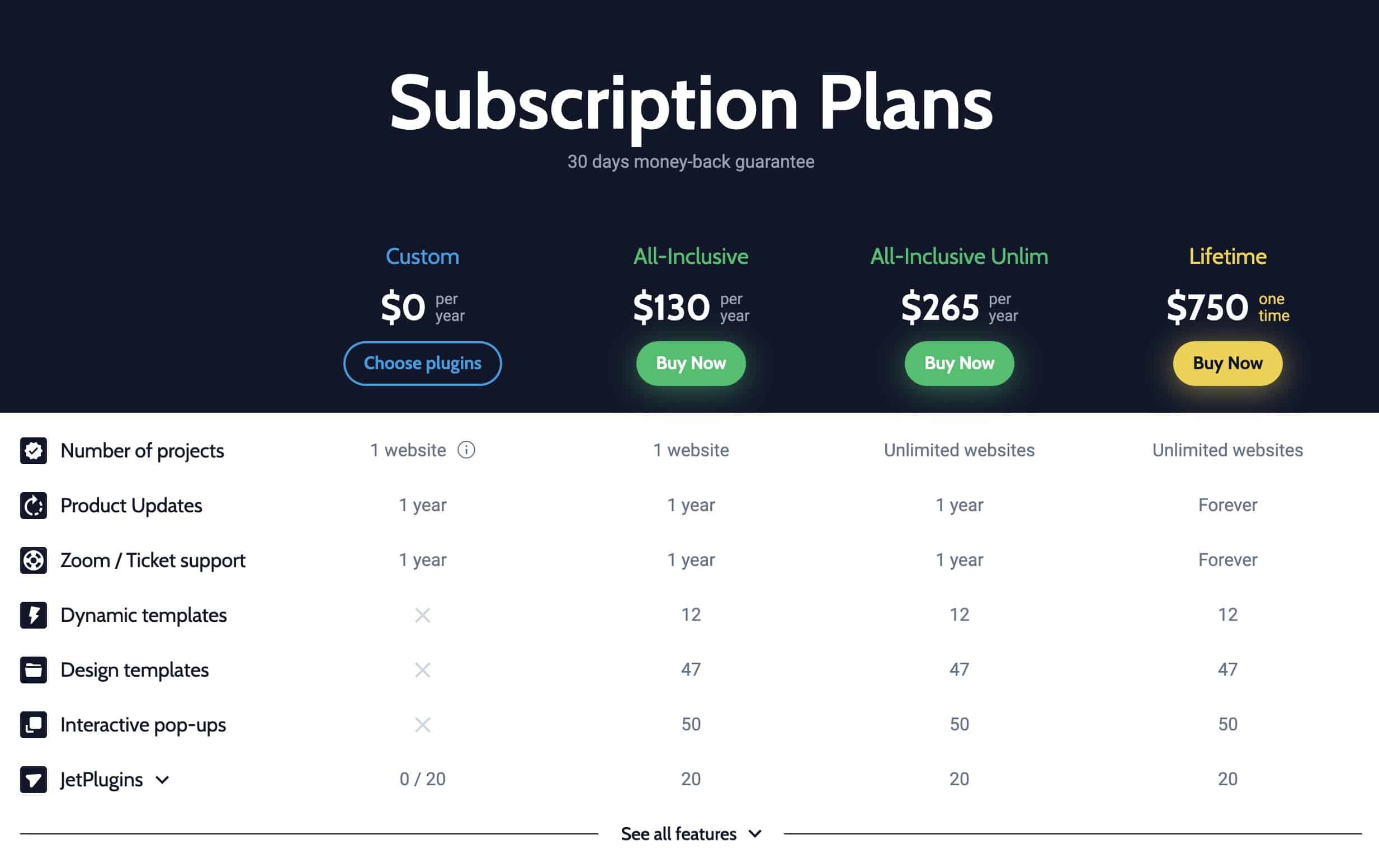
o se accedi all'abbonamento Crocoblock hai tutto per $ 130.
Adoro la filosofia di Crocoblock perché invece di creare un plug-in enorme e pesante, divide le funzionalità in piccoli plug-in e ognuno di essi crea un plug-in separato. Mi sembra molto corretto.
Una volta installato il plugin, apparirà un nuovo elemento nel menu di WordPress chiamato JetPopup.
occhio
Per alcuni PopUp più avanzati potremmo aver bisogno di altri plugin della suite Crocoblocks.

Nel mio caso ho installato i plugin JetPopup, JetEngine e JetElementos For Elementor.
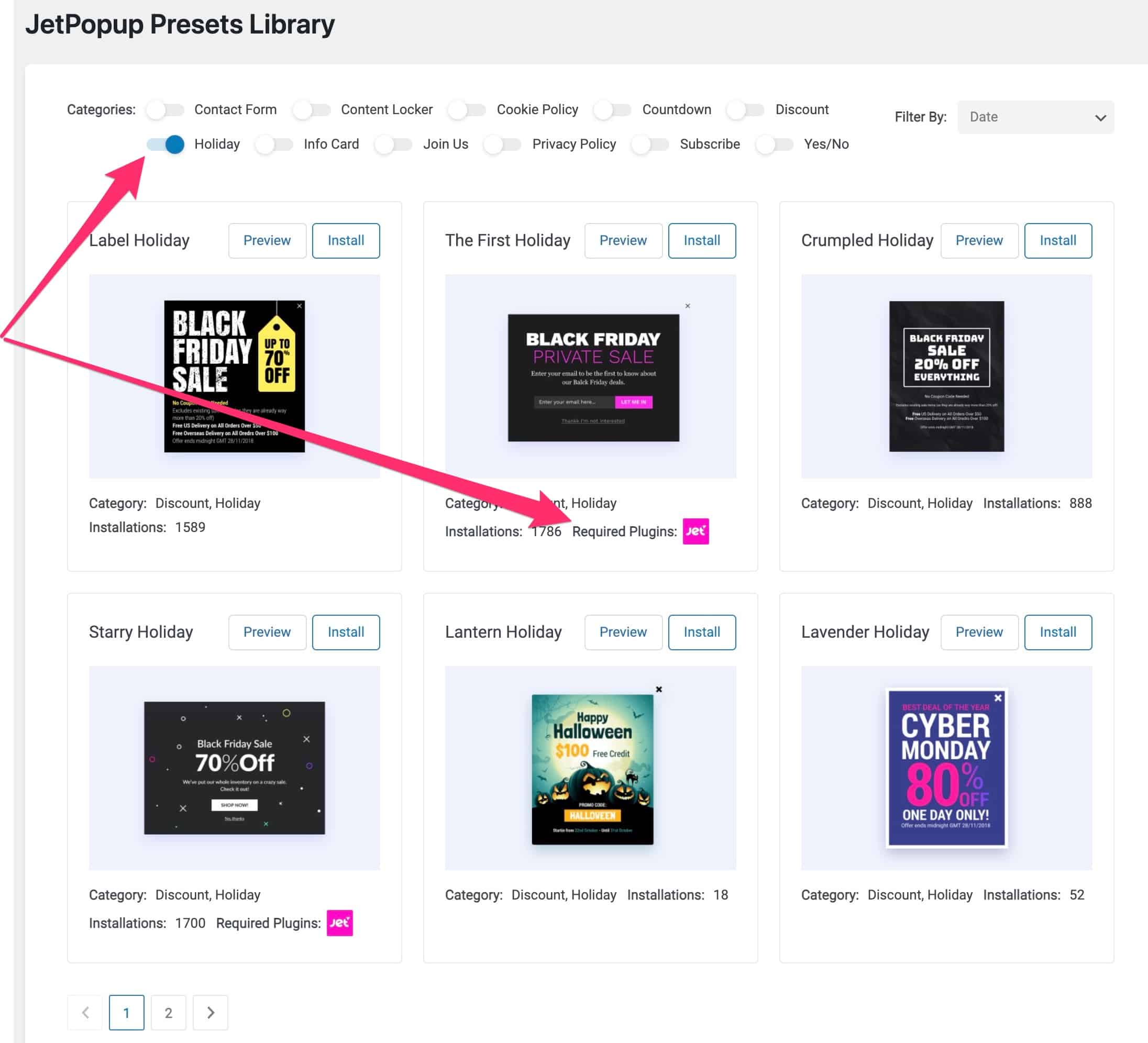
Se vogliamo JetPopup -> PresetLibrary troviamo una vasta libreria di Popup predefiniti:

Come vediamo nell'immagine precedente, possiamo trovare il popup più adatto alle nostre esigenze grazie ai filtri di cui dispone.
Inoltre, in ogni popup ci dice di quali plugin avrebbe bisogno per il suo funzionamento. In quello nell'immagine sarebbe il plug-in Jet Elements.
Installa un modello popup
Non c'è mistero, facciamo clic su Installa nel modello che ci piace.
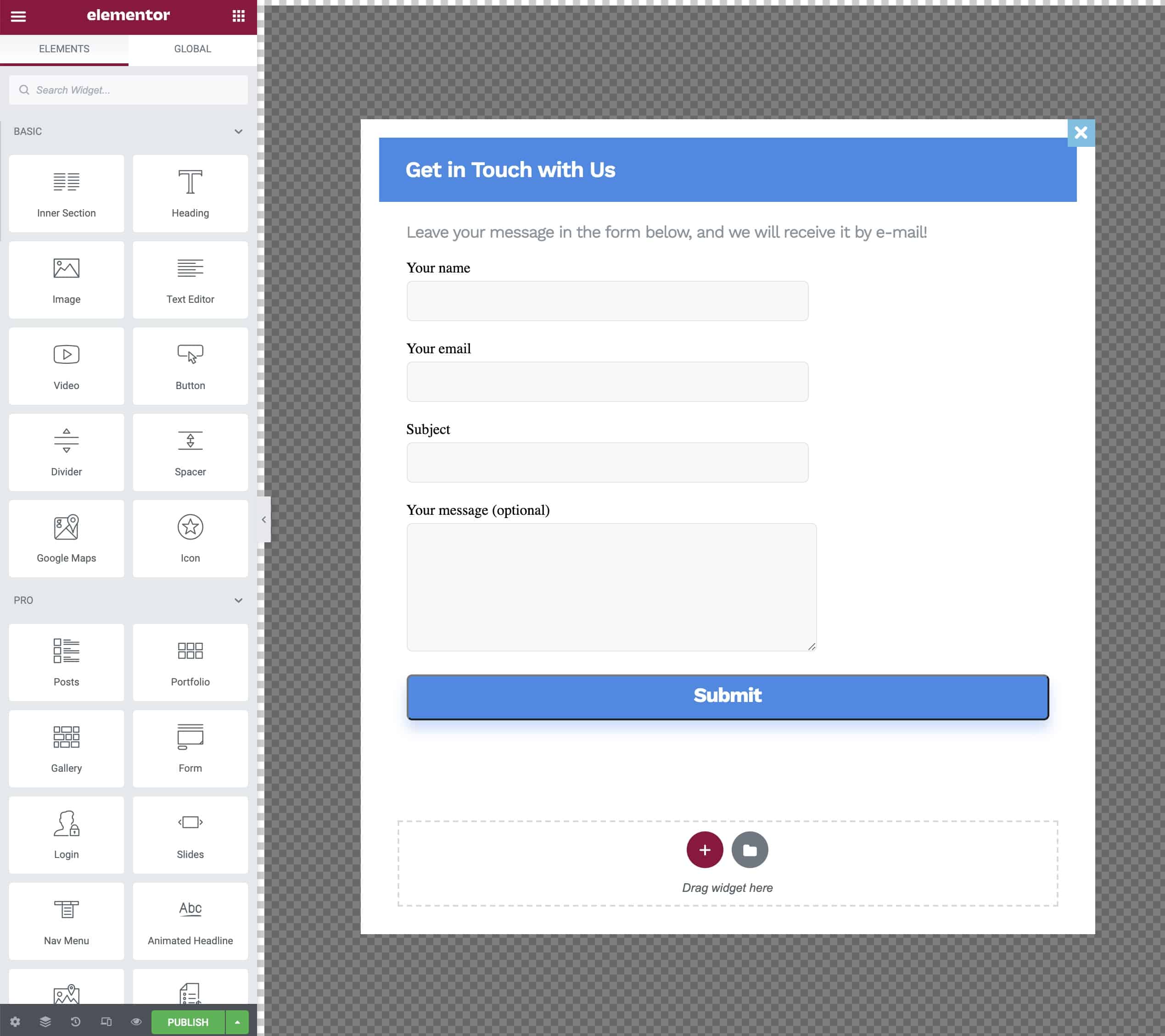
Una volta installato, ci porta a una pagina Elementor con il modello aggiunto

Ora possiamo aggiungere, modificare e rimuovere elementi proprio come faremmo su qualsiasi pagina con Elementor.
Impostazioni a comparsa
Le opzioni del popup, come gli effetti di entrata o di uscita e gli orari in cui mostrare il popup, le abbiamo nelle impostazioni, che si trovano in basso a sinistra:

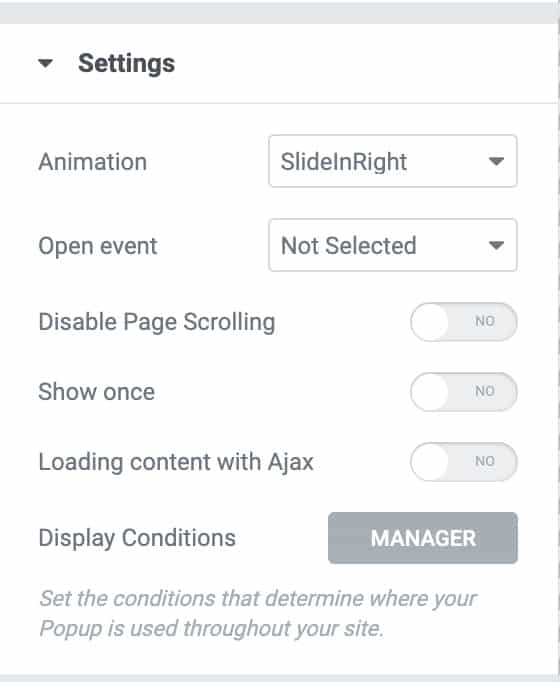
E quando clicchiamo troviamo tutte queste opzioni:

Animazione: È l'effetto che avrà il popup entrando
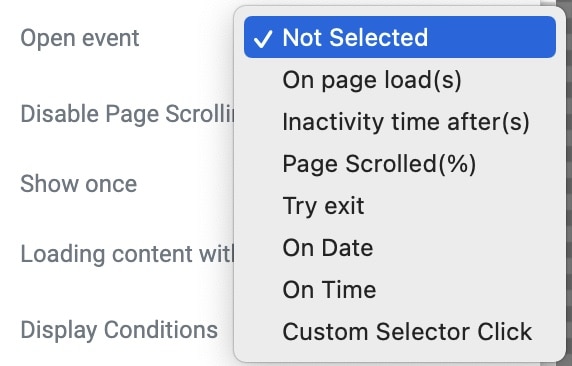
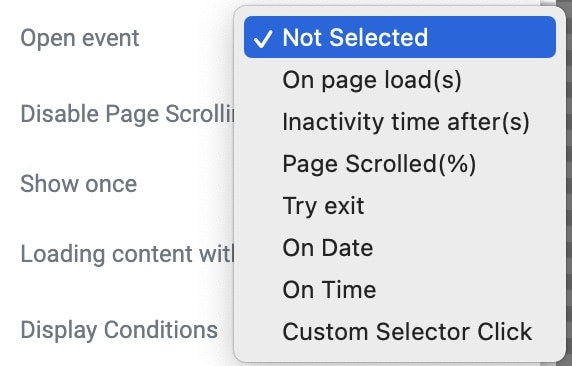
Evento aperto: Quando vogliamo che appaia il Popup

Possiamo far apparire il Popup dopo x secondi dal caricamento della pagina, dopo un tempo di inattività, quando si scorre la pagina una %, quando si esce dalla pagina, una certa data, una certa ora e quando si fa clic su un elemento del web.
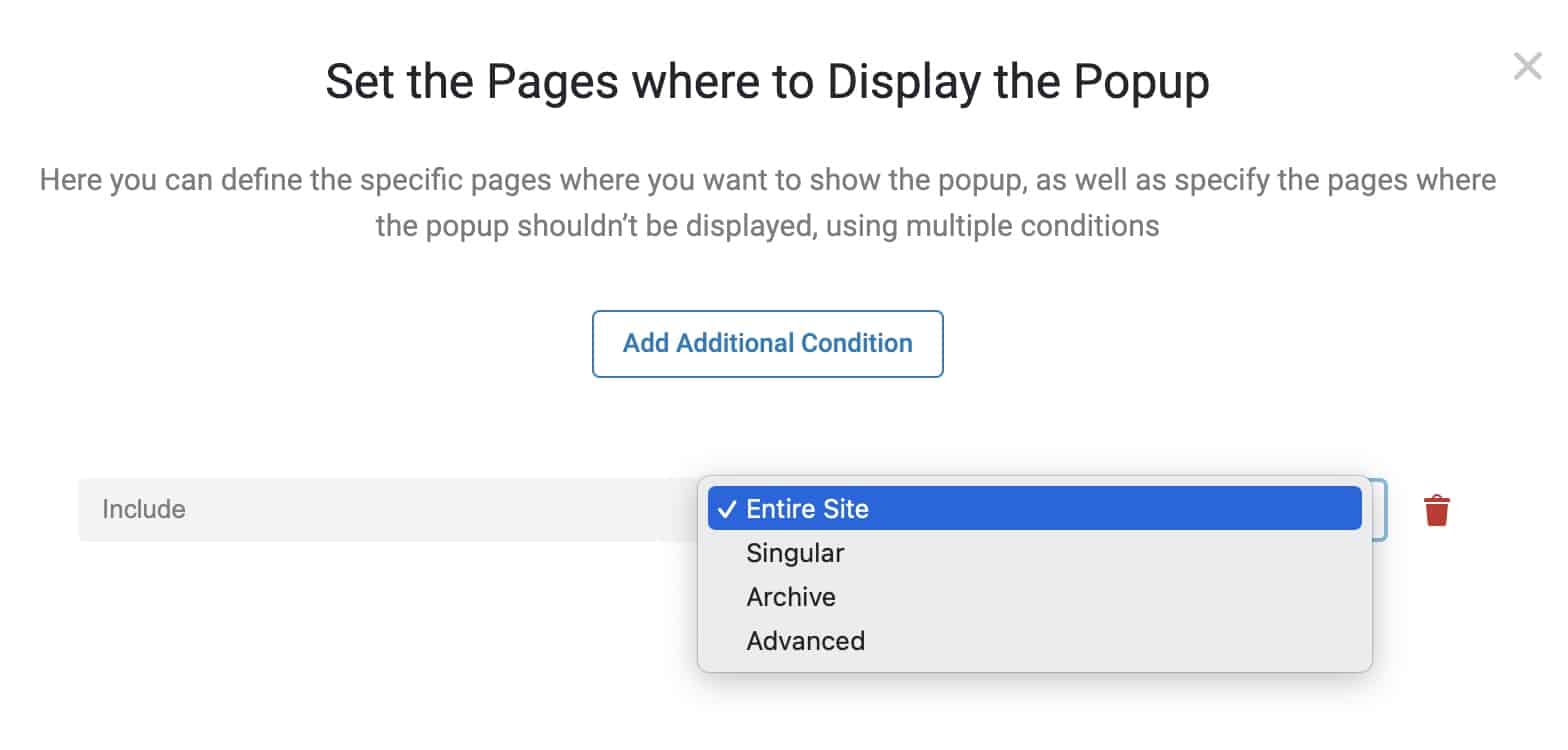
Condizioni di visualizzazione Qui è dove indichiamo dove vogliamo che appaia sul web:

Possiamo dirti in quali pagine vogliamo includerlo o da quali pagine vogliamo escluderlo.
Una volta pubblicato il nostro popup, apparirà sul nostro sito web 😉
Fai il salto popup quando fai clic su un collegamento
Un'opzione che mi piace particolarmente è creare un popup quando si fa clic su un collegamento o un pulsante.
Mi piace particolarmente il fatto che possiamo fare in modo che un Popup salti un collegamento all'interno di una pagina che non deve essere creata con Popup. Questo mi piace molto.
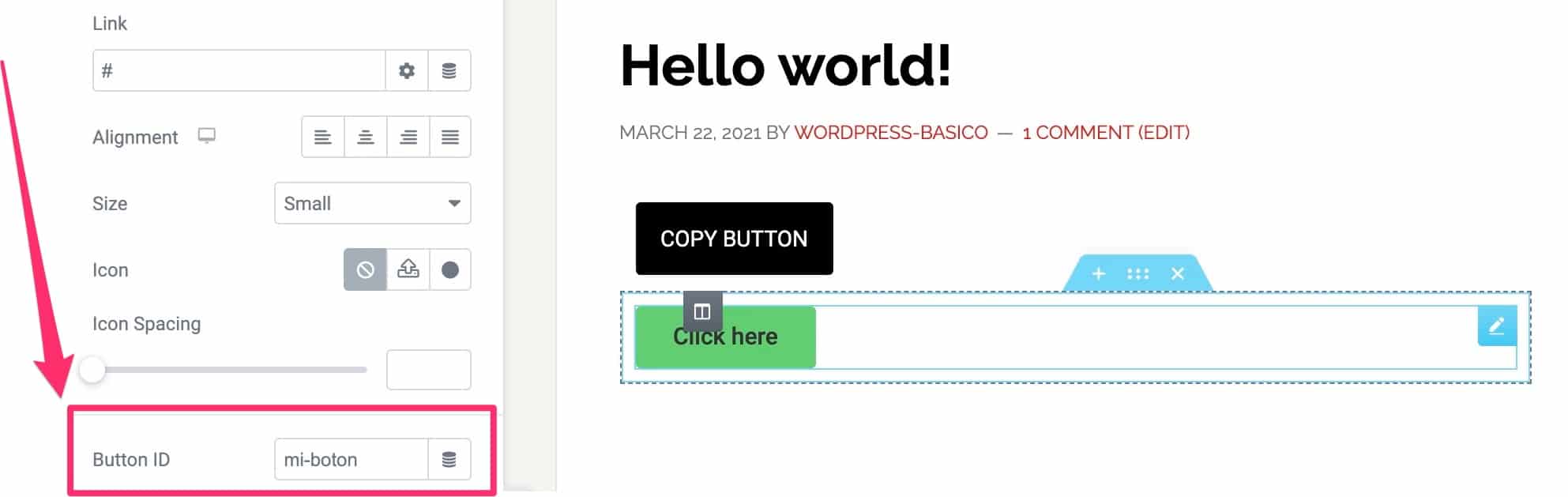
Aggiungi identificatore al pulsante
La prima cosa che dobbiamo fare è aggiungere un ID o una classe al pulsante che vogliamo sia il trigger popup:

Ora che abbiamo l'identificatore del pulsante, torniamo al Popup che stiamo creando.
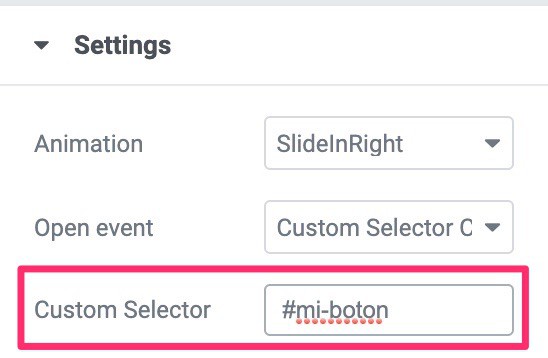
Se ricordi, sopra, abbiamo visto che tra gli eventi che possiamo scegliere di attivare il popup c'è Selettore personalizzato Fare clic


Se tutto è andato bene, ora il popup salterà quando qualcuno fa clic sul pulsante che abbiamo configurato.
Invia lead al nostro strumento di email marketing con Webhook
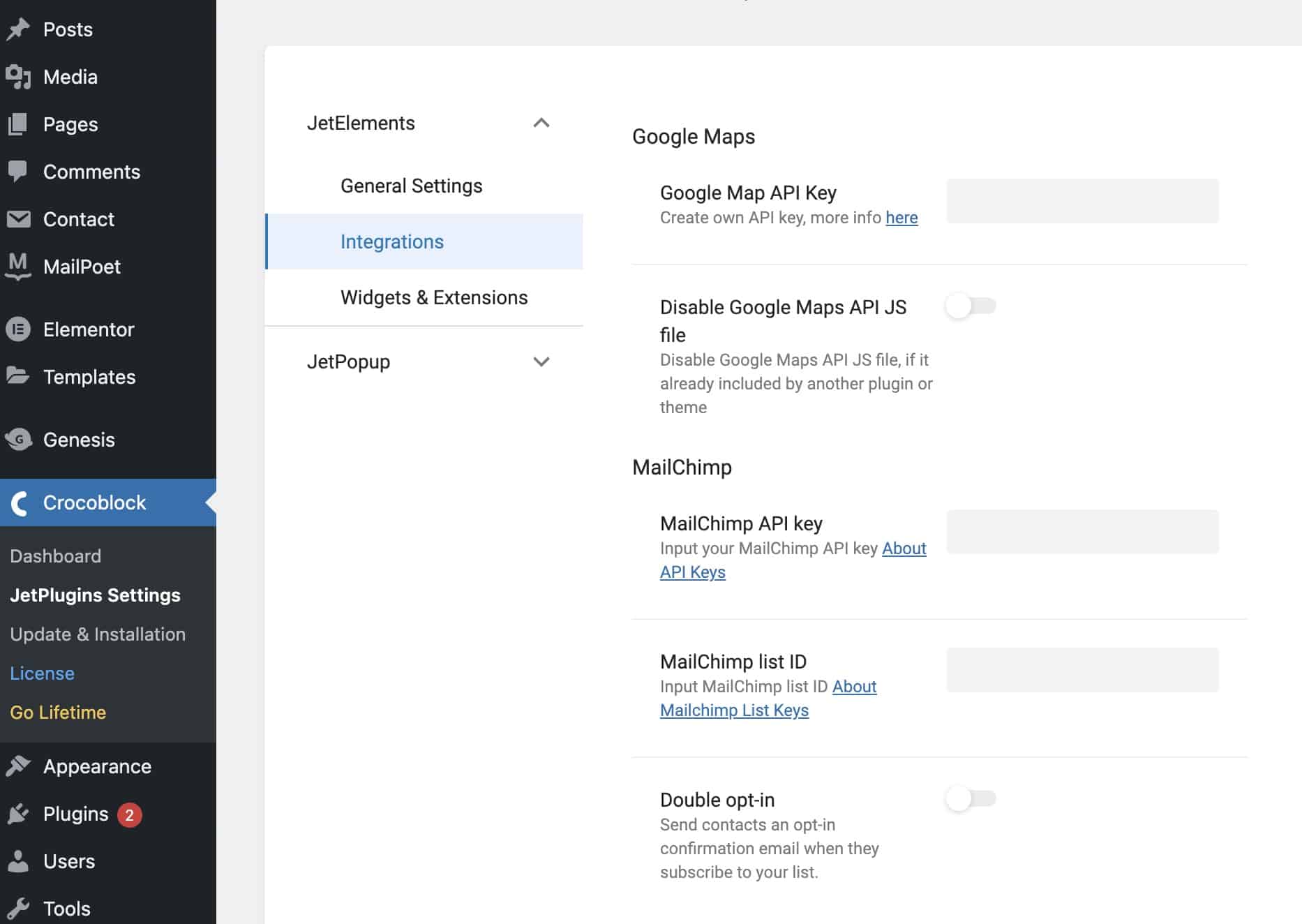
JetPopup ha un'integrazione diretta con Mailchimp. L'integrazione avviene tramite la chiave API in modo rapido e semplice.
All'interno del menu Crocoblock —> Impostazioni JetPlugins —> Integrazioni possiamo collegarlo:

Ma come lo faremmo con un altro strumento che non fosse Mailchimp?
Vorremmo ringraziare Webhooks.
Adoro i Webhook perché ci consentono di connettere gli strumenti anche se non c'è un'integrazione diretta con essi.
Nel mio esempio lo integrerò con Carica, ma sarebbe più o meno lo stesso con qualsiasi strumento che accetta webhook.
importante
Per fare ciò avremo bisogno del componente JetEngine.
JetEngine ci permette di creare moduli e ci permette anche di aggiungere webhooks quindi è proprio quello di cui abbiamo bisogno 😉
Una volta installato JetEngine, possiamo trovare i moduli:

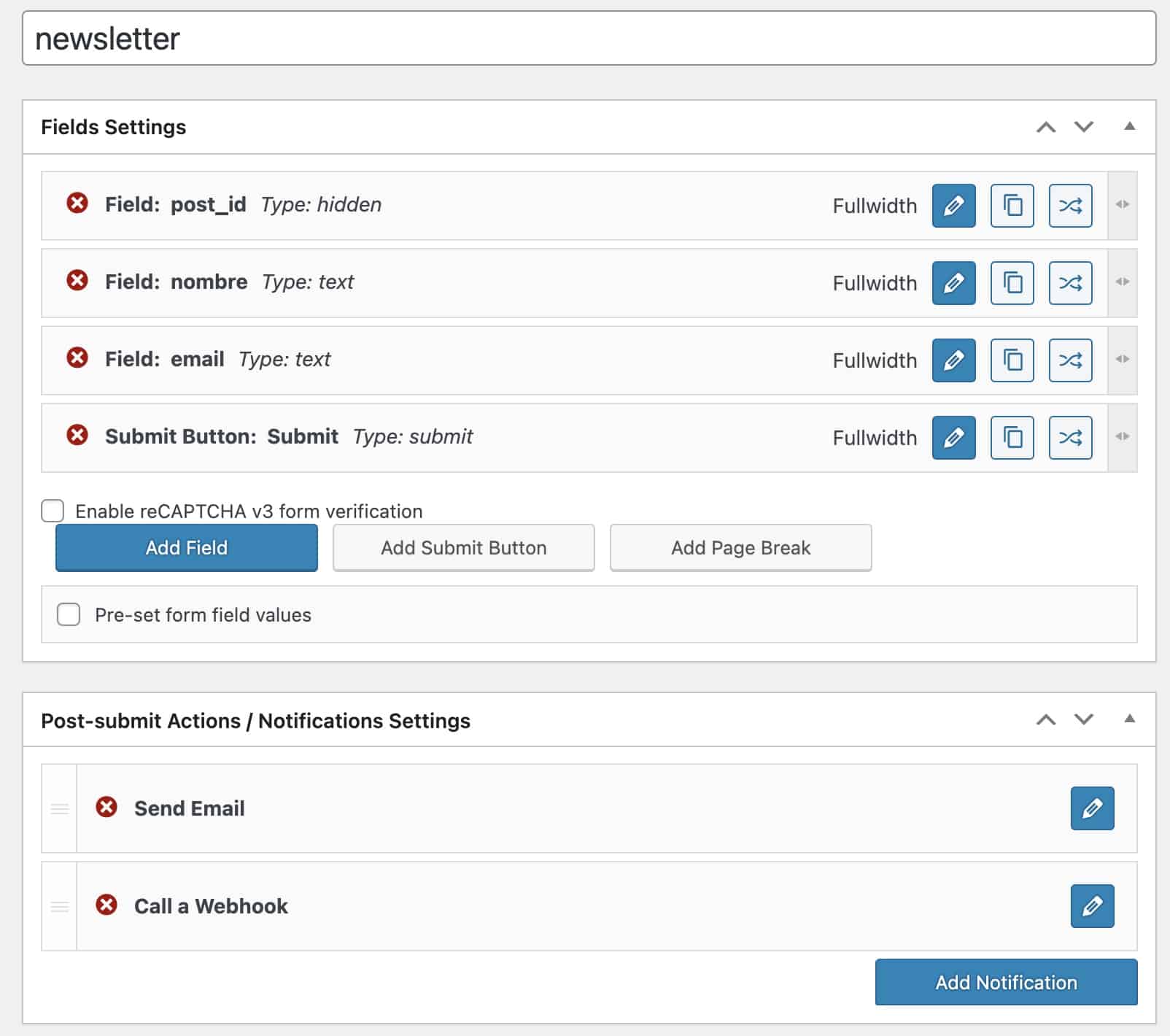
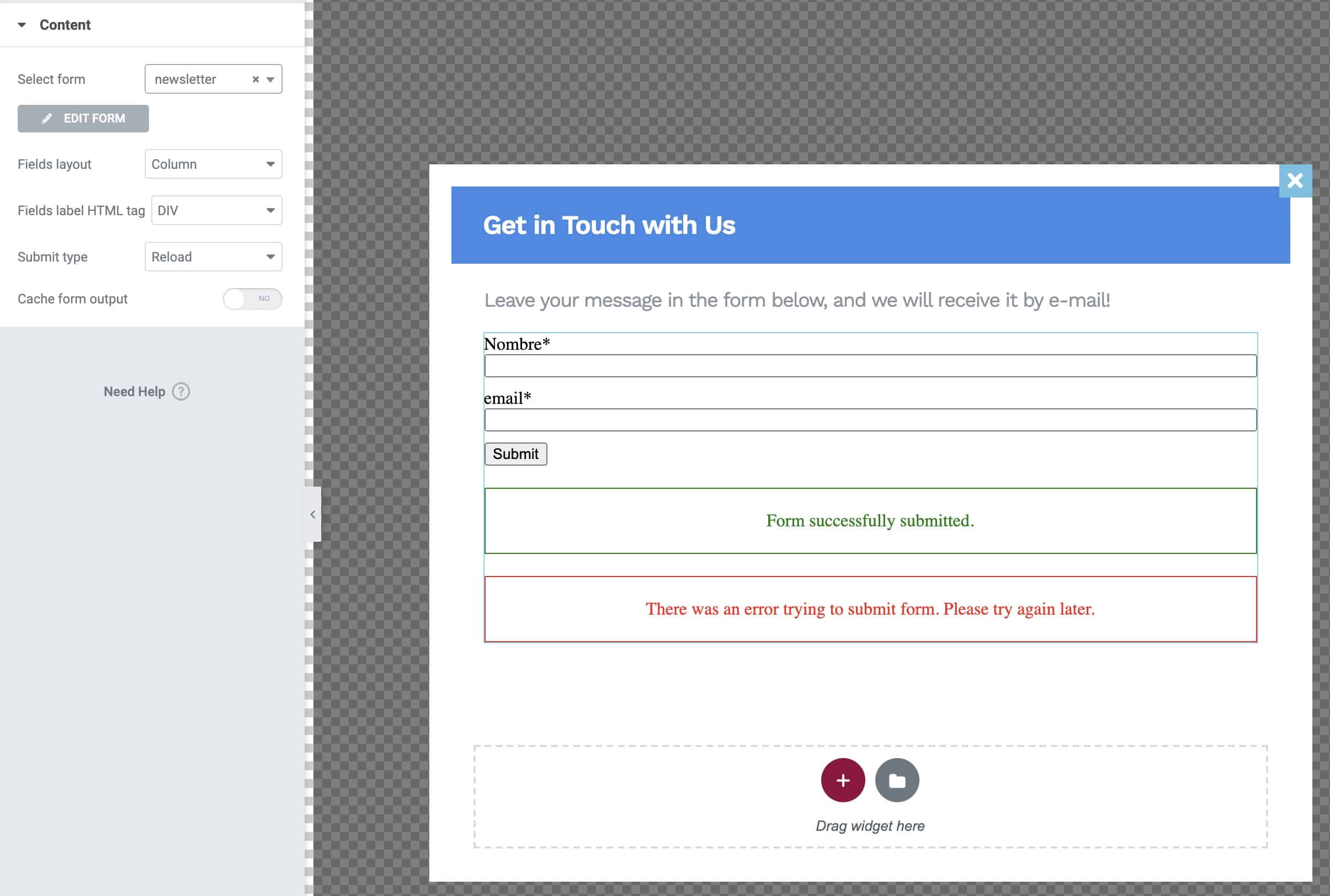
Creiamo un form con i campi che ci servono, nel mio caso

Nella parte di Impostazioni dei campi aggiungiamo i campi di cui abbiamo bisogno nel nostro modulo.
La parte importante, dove avviene la magia, è dentro Azioni post-invio/Impostazioni notifiche, ovvero cosa succede una volta compilato il modulo.
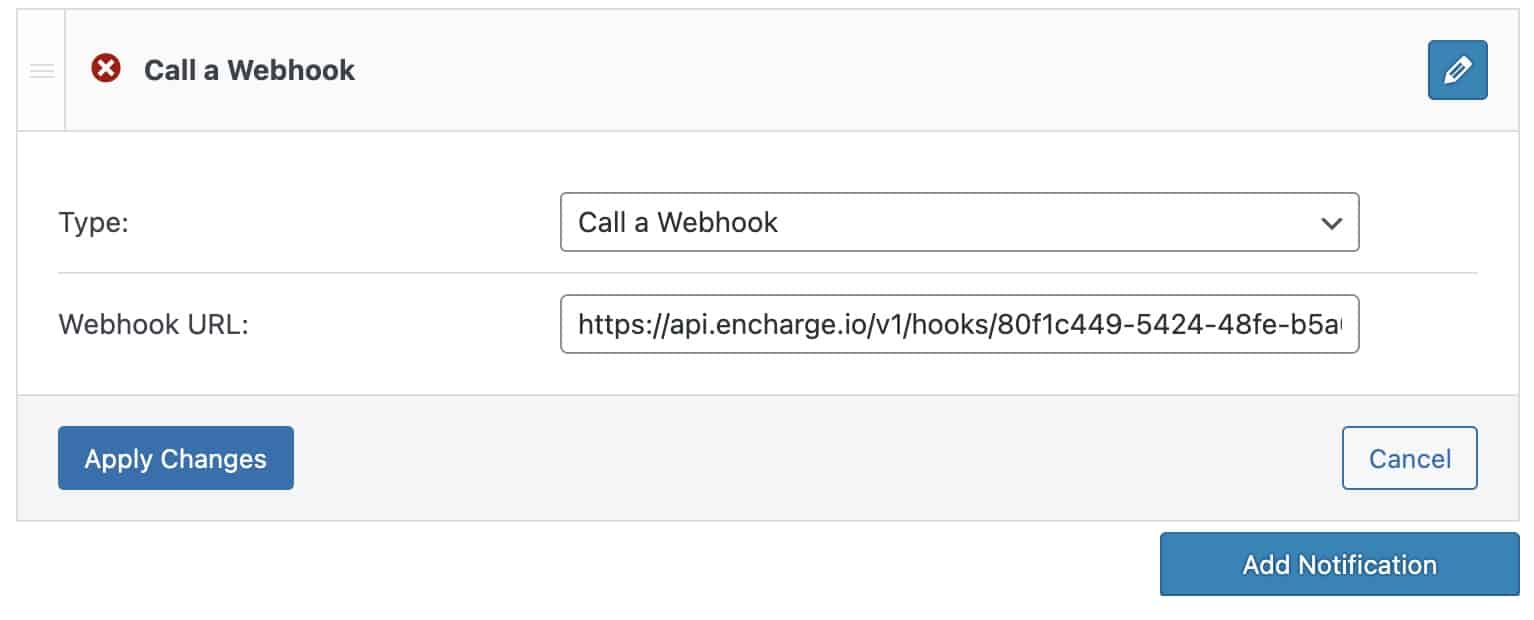
Dobbiamo cliccare Aggiungi notifica e aggiungi una notifica del tipo Chiama a Webhook

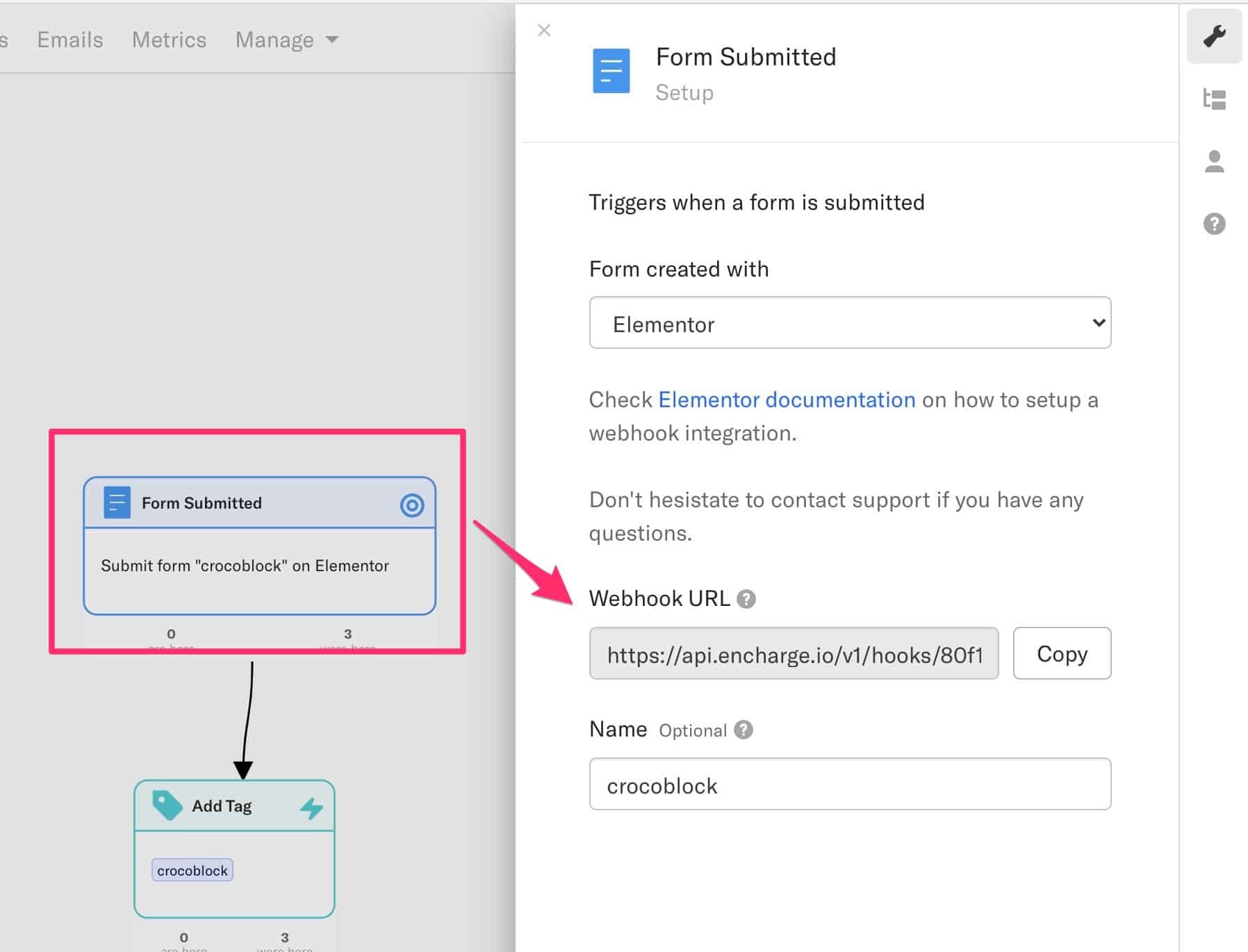
Da dove otteniamo l'URL del webhook?
Dobbiamo ottenere queste informazioni dallo strumento che vogliamo connettere, nel nostro caso vogliamo inviare i potenziali clienti a Encharge.
All'interno di Encharge, quando creiamo a Flow e aggiungi un modulo. Troviamo l'URL del Webhook che dobbiamo aggiungere in JetEngine:

Una volta configurato il modulo, dobbiamo solo aggiungerlo al nostro popup JetPopup:


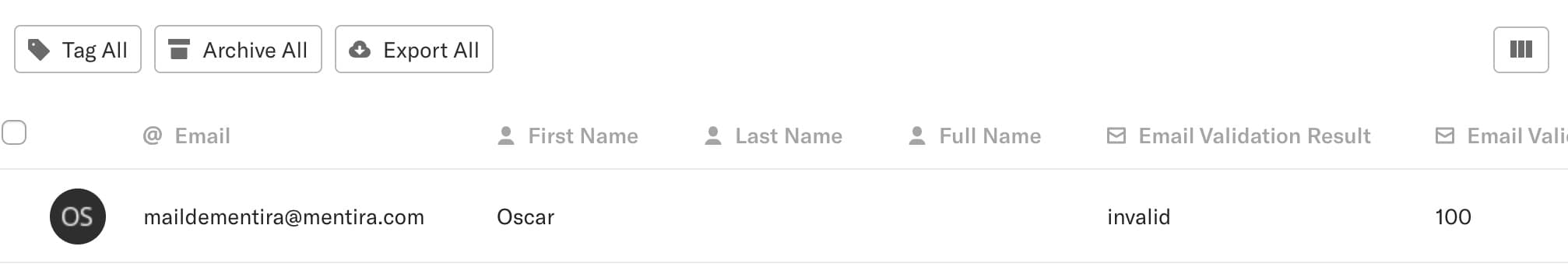
Abbiamo salvato il nostro popup e ora ogni volta che qualcuno aggiunge i propri dati andrà direttamente a Encharge grazie a Webhook.

Per seguire questo tutorial hai bisogno di:
Elemento gratuito: Scarica Elementor
Crocoblock Suite JetPopup: Scarica coccodrillo
Non dirmi che non è meraviglioso? 😉
Ci vediamo al prossimo tutorial