Ciao ragazzi, in questo tutorial vedremo come connettere Gravity Forms con Mailchimp.
Per fare ciò, dovrai installare il plug-in Gravity Forms e l'estensione Mailchimp. Sebbene questi plugin siano a pagamento, ricorda che nella Premium Zone puoi scaricarli gratuitamente.
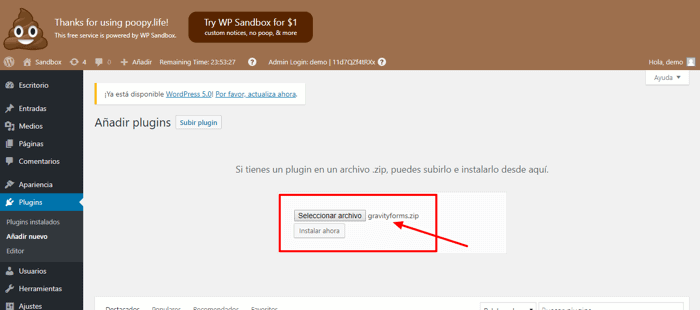
Mettiamoci al lavoro, la prima cosa che faremo è installare i plugin e poi attivarli, sia il plugin Gravity Forms che l'estensione per collegarlo a Mailchimp.
Iscriviti a un canale mi:

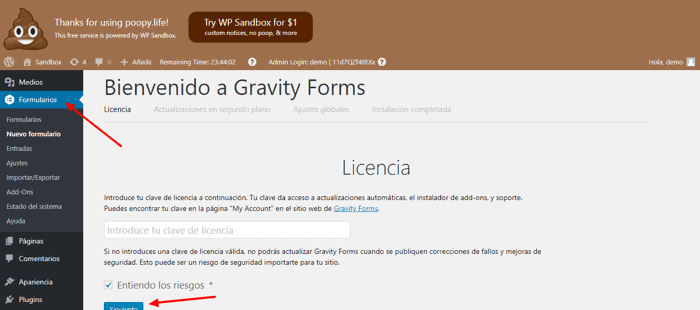
Andiamo su form e poi, New Form:

Vedrai che ti chiede la licenza, ma se non ce l'hai, non preoccuparti, funziona perfettamente, solo che non avrai aggiornamenti automatici.
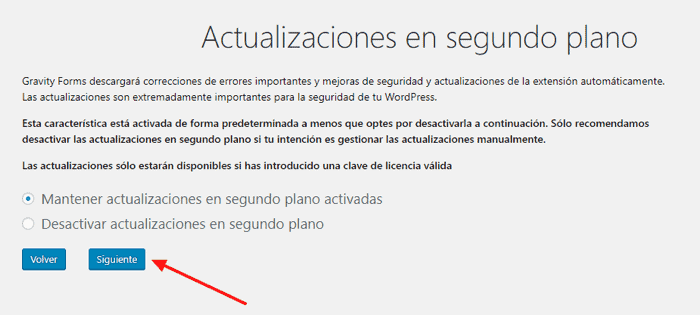
Dobbiamo ripetere questo processo due volte poiché sono domande a cui dobbiamo necessariamente rispondere.
Una volta fatto, avremo Gravity Formas pronto per funzionare.

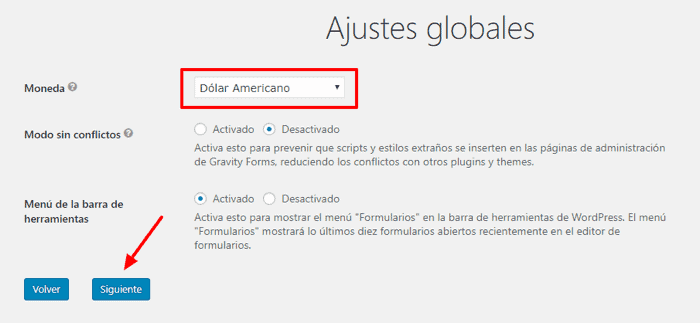
Gravity Forms ci chiede di scegliere una valuta, nel nostro caso non sarà necessario ma sceglieremo l'Euro.
Facciamo nuovamente clic su Avanti:

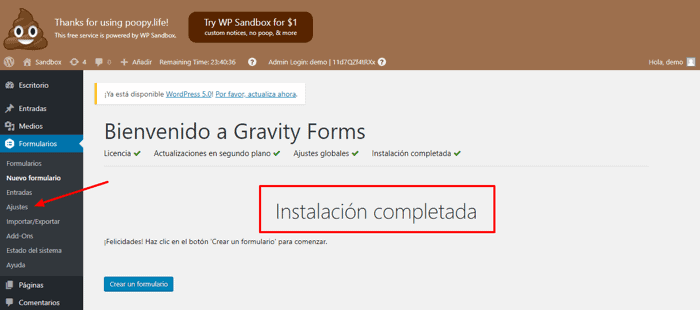
E ci dirà che la nostra installazione è completa.

Prima di creare un form andiamo a configurare il nostro Mailchimp in modo che tu possa connetterti con il nostro modulo e inviare i dati al nostro account Mailchimp.
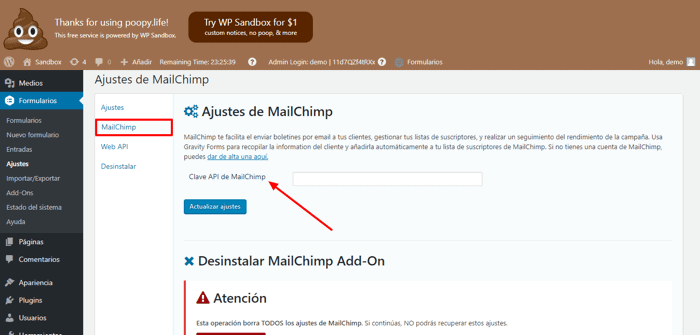
Per fare ciò, andiamo su Impostazioni, selezioniamo Mailchimp e ci chiederà la nostra chiave API.

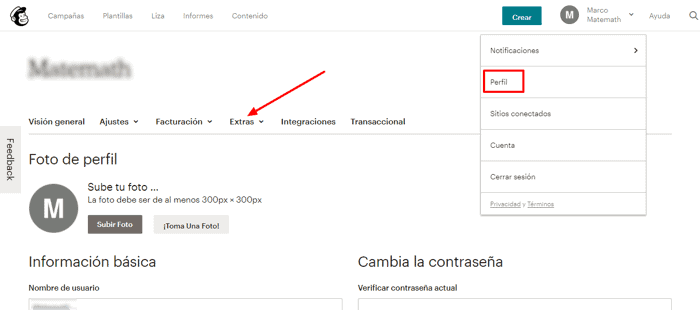
Entriamo nel nostro account Mailchimp, nella parte in alto a destra andiamo su Profilo e poi su Extra:

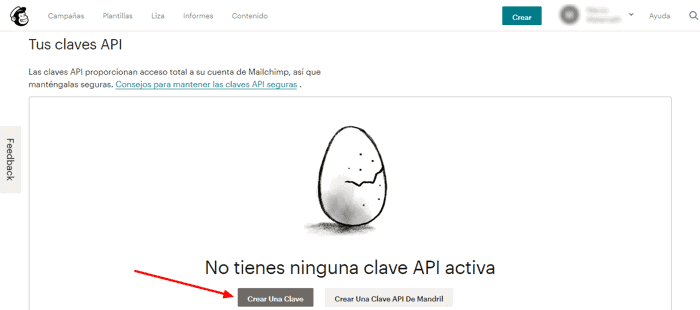
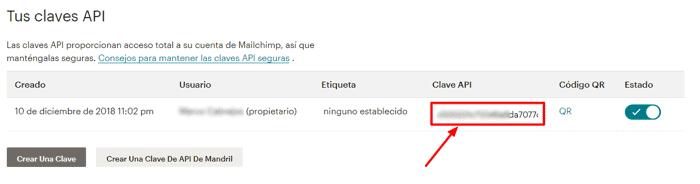
Selezioniamo API Key e se non hai ancora creato alcuna chiave, fai clic su Crea una chiave

Avremo la seguente schermata:

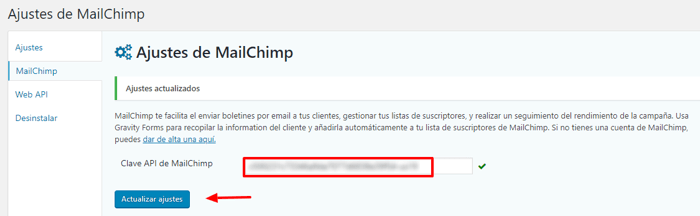
Copiamo la chiave API e torniamo alla nostra pagina WordPress per incollarla.

Facciamo clic su Aggiorna impostazioni e sarà già configurato.
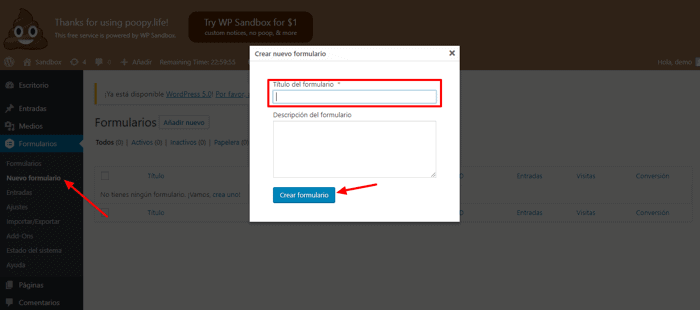
Ora sì, creeremo un modulo come se lo stessimo facendo normalmente.
Lo chiamerò Mailchimp, fai clic su Crea modulo:

Tieni presente che in questo tutorial vedremo solo come i dati vengono inviati al nostro account Mailchimp.
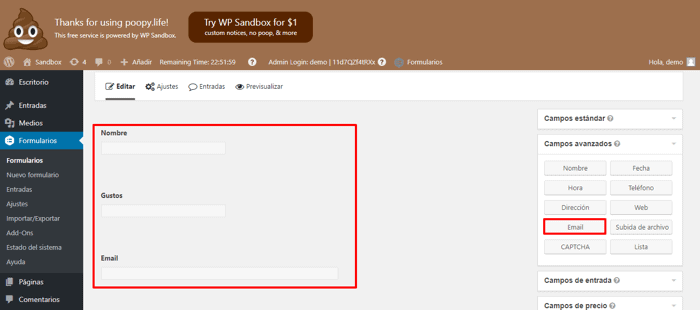
Aggiungiamo tre campi: Nome, Mi piace e Email più importante, una volta fatto clicchiamo su aggiorna.

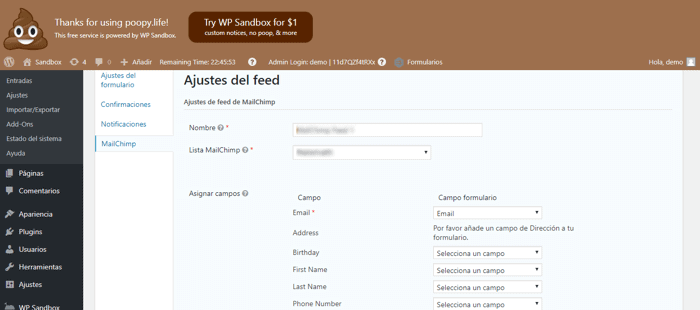
Andiamo su Impostazioni e vedrai che hai l'opzione Mailchimp. Dentro lì nei Feed clicchiamo su aggiungi nuovo e aggiungiamo un nome seguito scegliendo un elenco di quelli che abbiamo già creato.

Verrà visualizzata una serie di campi che contiene l'elenco. Dopo averlo configurato, seleziono due volte Opt-in e faccio clic su Aggiorna impostazioni.
l'ho già configurato!!!
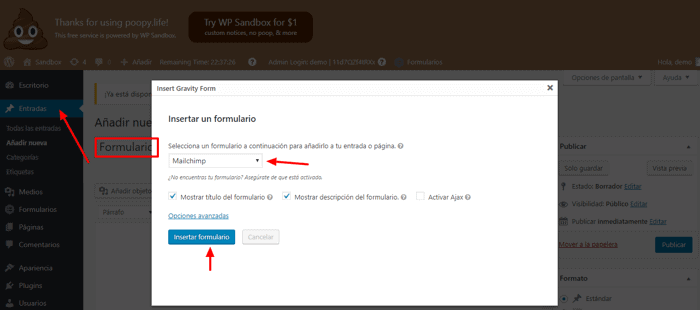
Per provarlo, creo un input che chiamerò Modulo, seleziono Crea modulo e scelgo il nome del modulo che ho creato in precedenza, fai clic su Pubblica

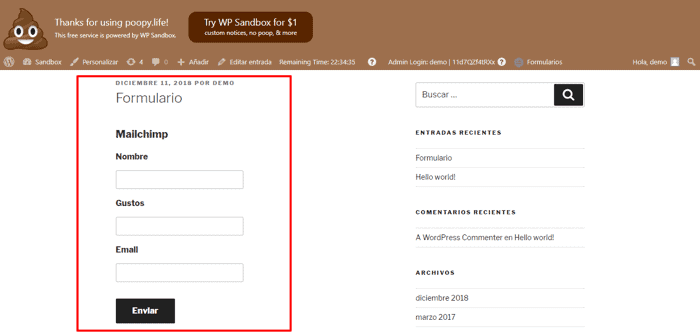
E avrò un bellissimo modulo che può essere integrato con mailchimp per poter poi inviare newsletter ai miei iscritti.

Spero che questo tutorial ti sia piaciuto e lo trovi molto utile.