Ciao ragazzi, in questo video vi spiegherò come utilizzare il plugin TablePress, che viene utilizzato per creare tabelle nel nostro post di WordPress.
Iscriviti a un canale mi:
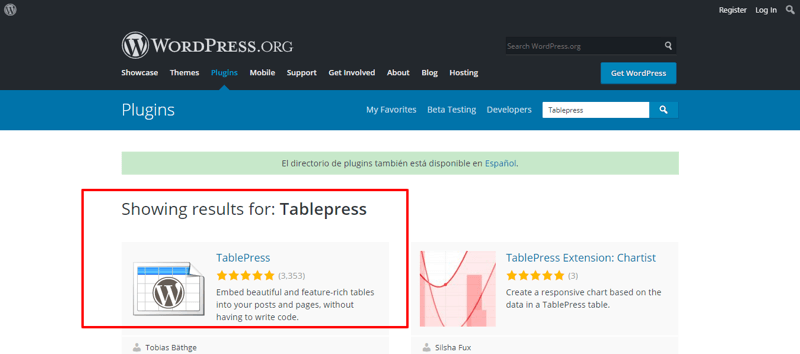
Possiamo scaricare questo plugin gratuito dallo stesso repository di WordPress

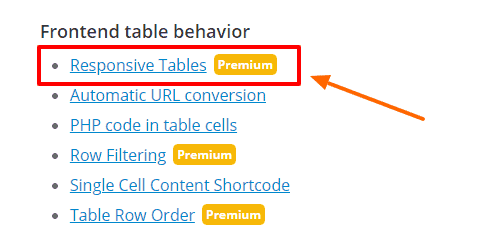
Inoltre, TablePress ha ottime estensioni che sono anche gratuite e ci aiuteranno molto. Una di queste estensioni è Responsive Tables, che rende i nostri tavoli reattivi. Questa estensione è Premium ma puoi scaricarla gratuitamente, ci chiedono solo di donare $ 9 per tutto il lavoro che fanno per mantenere questo plugin, ma la donazione non è obbligatoria.

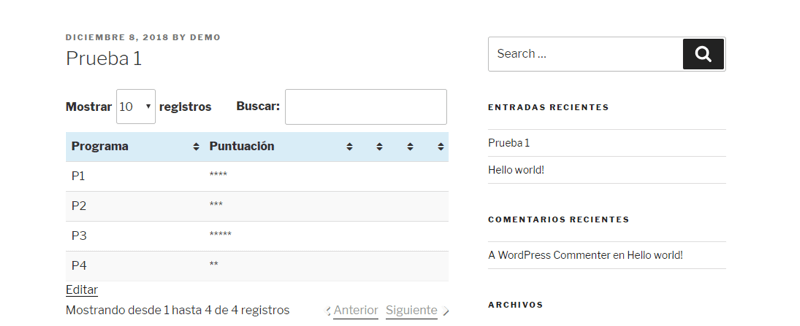
Le tabelle in genere hanno questa forma:

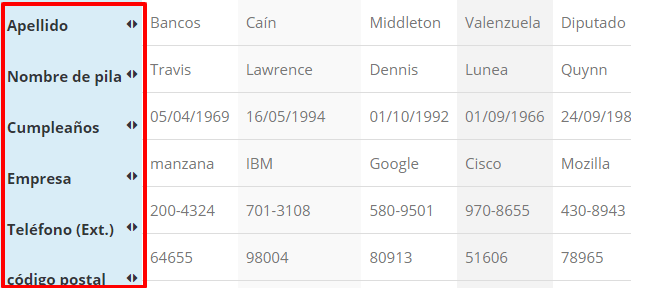
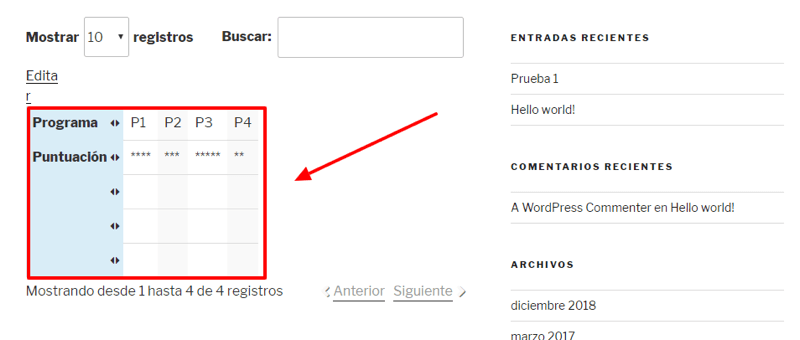
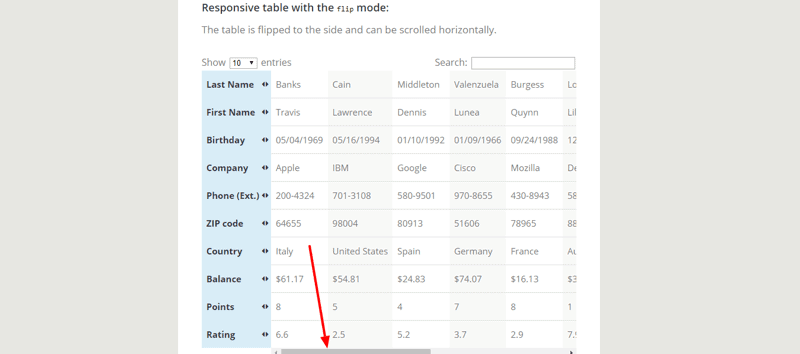
Ma se li rendiamo reattivi, trasformerà l'intestazione in una colonna, come questa:

Quindi, quando lo vedi su un iPhone o qualsiasi dispositivo, il tavolo si adatterà e lo vedrai sempre bene.
Vediamo come si configura Table Press:
La prima cosa che devi fare è scaricare il plug-in TablePress e la sua estensione.

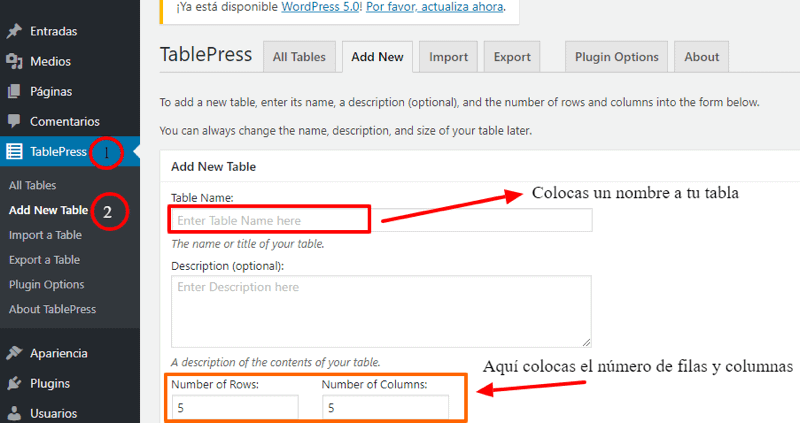
Una volta installato, vado su TablePress e creo la tabella. Diamo un nome alla nostra tabella, se vogliamo possiamo anche aggiungere una descrizione, e scegliamo il numero di righe e colonne che la nostra tabella avrà:

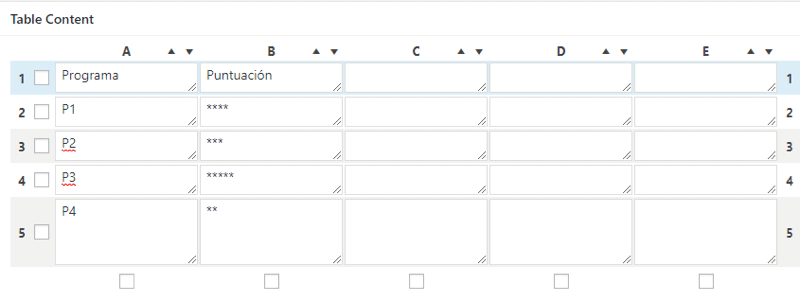
Facciamo clic su Aggiungi tabella e ora puoi inserire le informazioni. Per il mio esempio avrei:

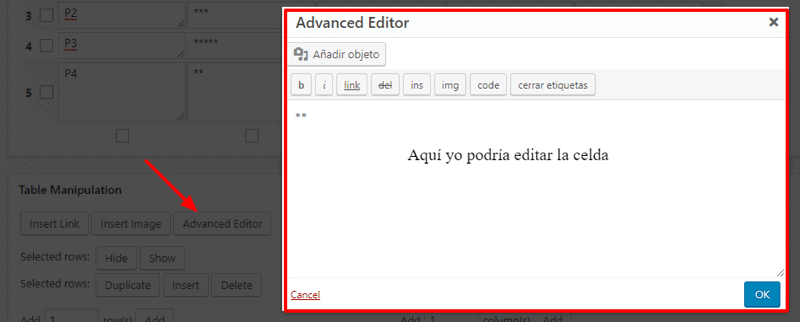
Sotto mi dà la possibilità di migliorare il contenuto, se volessi modificare una cella.
Faccio clic su Editor avanzato, mi chiede di selezionare la cella che voglio modificare, tu la selezioni e potrei mettere grassetto, sottolineato, ecc….

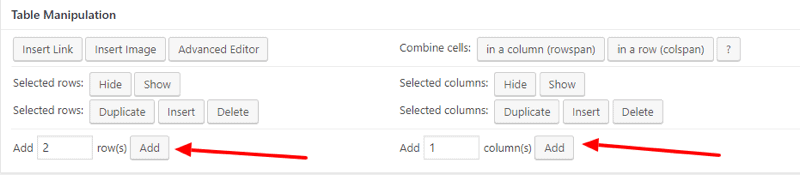
Se desidero aggiungere più righe o colonne alla mia tabella, posso farlo nella stessa sezione facendo clic su:

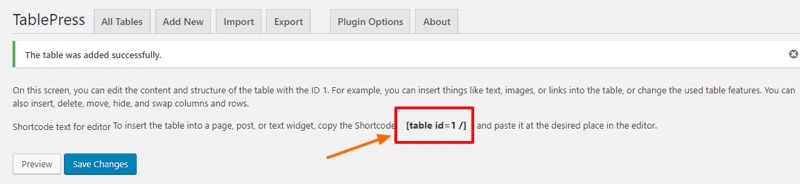
Una volta terminata la modifica della mia tabella, clicco su salva modifiche e in alto mi viene mostrato il codice identificativo. Se volessi vedere la mia tabella all'interno di un Post, dovrei incollare questo codice.

Apro un input e incollo il codice, il risultato sarebbe il seguente:

Ma possiamo renderci conto che questo non è il formato Responsive
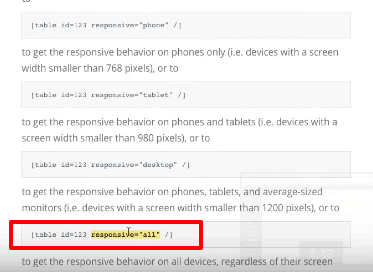
Se voglio convertire la mia tabella, devo andare nella sezione documentazione e copiare il codice che mi dice cosa aggiungere: responsive=”all”

Ora, se lo faccio, puoi vedere che la mia intestazione è stata convertita da una riga a una colonna.

E potresti vederlo su qualsiasi dispositivo mobile senza perdere le informazioni, dovresti semplicemente scorrere orizzontalmente per vedere tutte le celle che desideri.

Come possiamo vedere, questo è un modo molto interessante per fare i tavoli.
Spero che ti sia stato utile quanto lo è stato per me.
CIAO, PER ORA!