Ciao ragazzi
In questo tutorial ti insegnerò come creare un sito Web per la salute, la perdita di peso, il fitness o lo stile di vita.
Ecco il video tutorial:
Iscriviti a un canale mi:
E ora nel testo passo dopo passo 😉
Il template Wellness di Studiopress è l'ideale per questi temi e il migliore di tutti è Genesis 😉
Il modello costa $ 99,95 ma se sei un mio studente puoi scaricarlo gratuitamente dal zona premiata di questo sito 😉
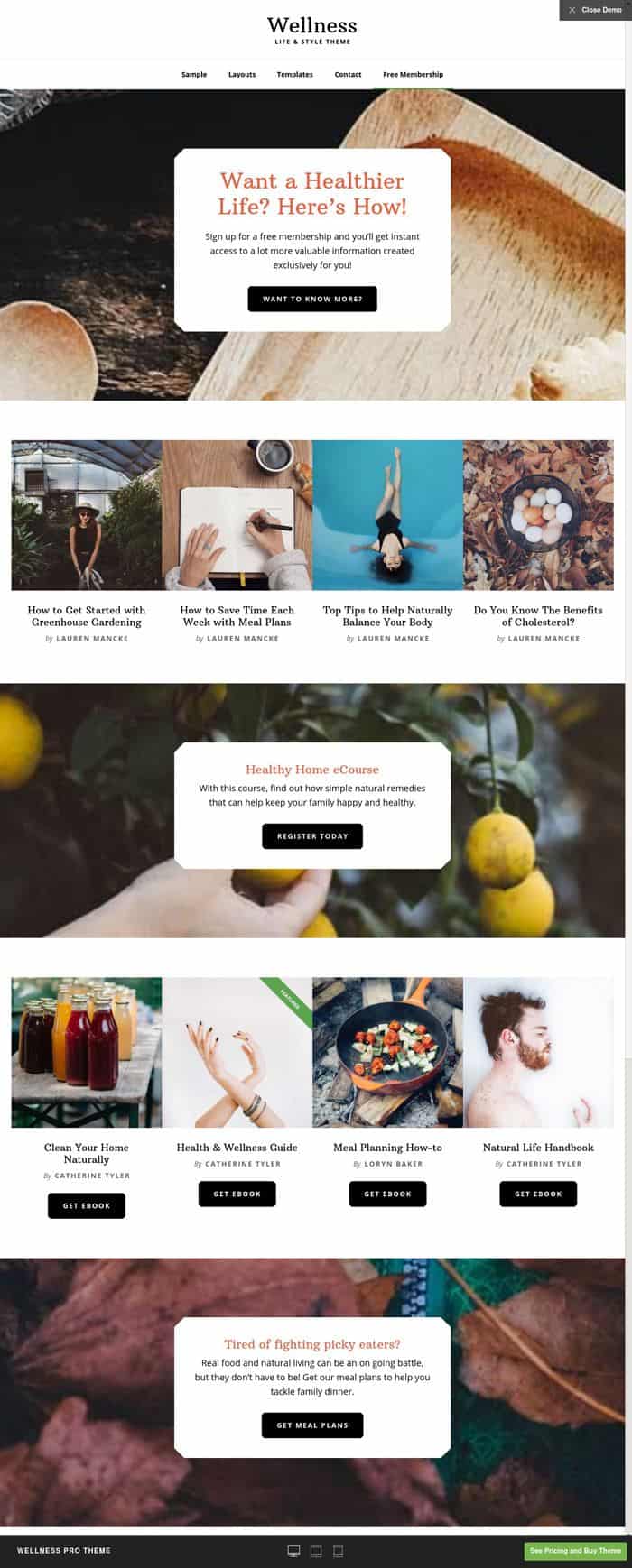
Se vuoi vedere una demo di come sarebbe, puoi farlo qui: Studiopress.com/Benessere

Se vendi libri o prodotti digitali, questo modello è preparato per questo poiché ha schede prodotto grazie ai plug-in che installeremo in seguito.
È un modello molto pulito, con sfondi bianchi e foto di grandi dimensioni.
La prima cosa di cui abbiamo bisogno è che wordpress sia installato sul nostro server. Se non sai come arrivare a questo punto o hai bisogno di conoscere meglio WordPress, hai un corso per questo nel zona premiata. Se hai già wordpress continuiamo 😉
Prima di poter installare il template Wellness, dobbiamo installare il template genitore Genesis. Ricorda che stiamo usando un modello figlio di Genesis.
Una volta installato, lo attiviamo, quindi attiveremo il modello bambino Wellness.
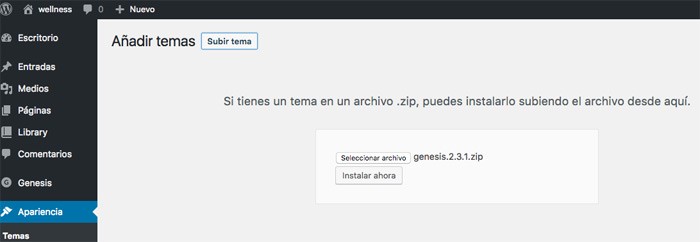
Per installarlo non ti resta che andare nel menu di WordPress Aspetto –> Temi –> Aggiungi nuovo –> Carica tema e fare clic su Installa ora:

Una volta installato, attivalo.
Non preoccuparti di ricevere l'errore «Si prega di attivare un tema figlio Genesis: abbiamo notato che stai utilizzando solo il tema genitore Genesis Framework. Ti consigliamo vivamente di eseguire un tema figlio Genesis con esso (abbiamo anche un tema gratuito che puoi utilizzare). Per ulteriori informazioni, consulta il nostro articolo su https://www.studiopress.com/genesis-always-use-child-theme/»
Quell'errore è un avvertimento che stiamo usando il modello Genesis genitore senza usare alcun modello figlio.
Lo cambieremo in seguito.
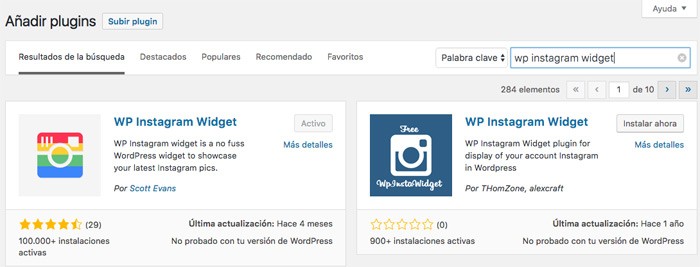
Ora installiamo diversi plugin necessari per il corretto funzionamento del web, sono gratuiti e sono i seguenti:
Ricorda che per installare i plugin non ci resta che andare su plugin –> Aggiungi nuovo e cercare il plugin che vogliamo installare:

E sempre dopo aver installato un plugin, attivalo, perché se non lo attivi non puoi usarlo 😉
Ora possiamo installare il template Wellness, ovvero il template figlia di Genesis.
Per farlo non ci resta che andare su Aspetto –> Temi –> Aggiungi nuovo –> caricare il tema e installare e attivare il template Benessere.
Anche se abbiamo già installato il template, il risultato non è ancora quello della demo.
Abbiamo ancora bisogno di aggiungere contenuto di prova e configurare il contenuto di pagine, menu e widget
Importa contenuto demo benessere a tema:
Questo modello viene preparato con il contenuto del test. In questo modo possiamo vedere il risultato finale con contenuti demo appositamente preparati per il template.
Si consiglia di usarlo poiché in questo modo puoi vedere il risultato finale che vogliono i creatori del modello e quando impari ad usarlo aggiungi già il tuo contenuto.
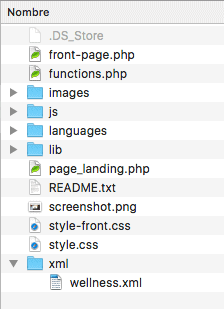
Per installare il contenuto demo dobbiamo decomprimere il template e cercare il file Wellness.xml che si trova nella cartella XML come puoi vedere nell'immagine seguente:

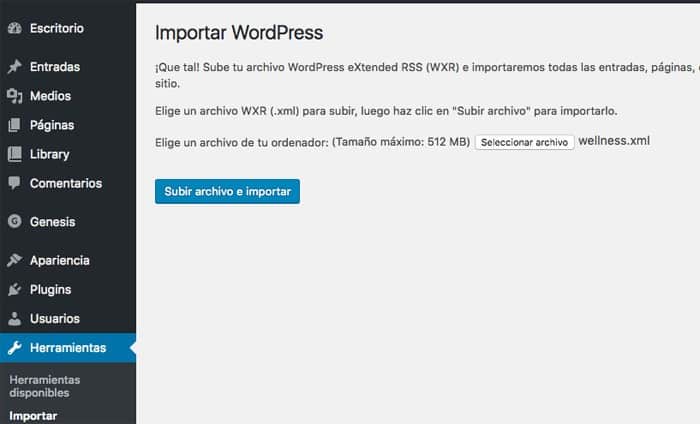
Ora che abbiamo individuato il file xml che andremo ad importare, procediamo a farlo, per farlo, all'interno del pannello di amministrazione di WordPress, andiamo nel menu Strumenti –> Importa –> WordPress –> Installa importatore –> Esegui importatore e carica il file che vogliamo importare come puoi vedere nell'immagine seguente:

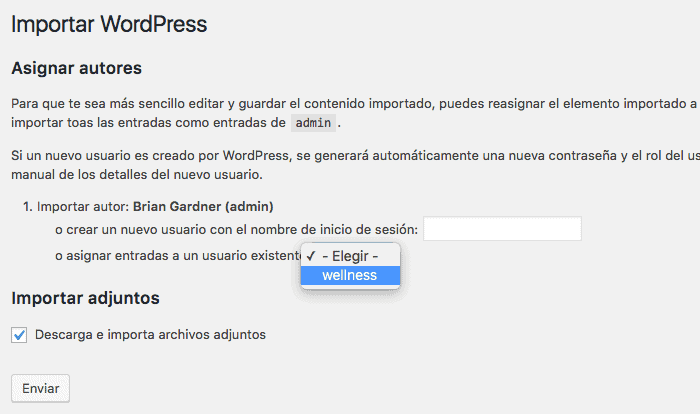
Ci verrà chiesto quale autore vogliamo che sia quello del contenuto importato, selezioniamo il nostro utente e selezioniamo la casella "Scarica e importa file allegati" e clicchiamo su invia:

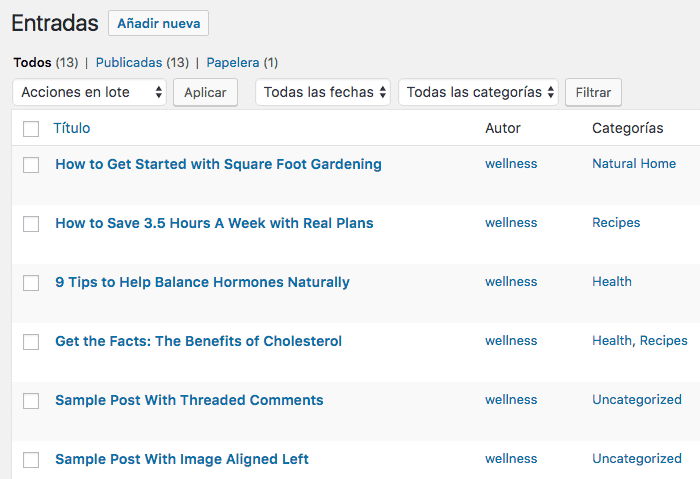
Se tutto è andato bene vedrai che c'è molto contenuto creato sul tuo sito web, ad esempio se vai ai post puoi vederlo:

Ora dobbiamo posizionare tutto il contenuto che abbiamo importato in modo che il web appaia come nella demo.
Per fare ciò configureremo prima il menu e poi i Widget.
Configura il menu
È stato anche importato un menu demo, quindi è molto semplice.
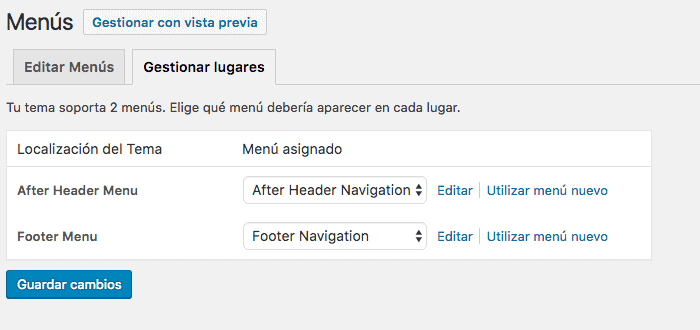
Andiamo su Aspetto -> Menu -> Gestisci luoghi e nell'opzione Menu dopo l'intestazione selezioniamo il menu Navigazione dopo l'intestazione e nella posizione del menu Footer il menu "Navigazione footer" come puoi vedere in questo screenshot:

Fatto ciò, abbiamo già posizionato il menu sul nostro sito Web:

Se guardi l'ultimo elemento c'è una linea verde sotto di esso. Per evidenziare una voce di menu in questo modo dobbiamo farlo dalla configurazione del menu.
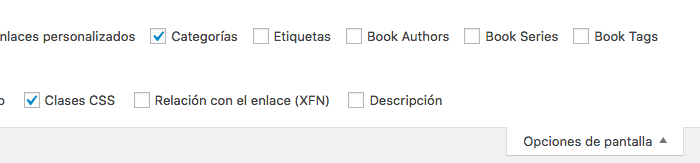
In alto c'è scritto "Opzioni schermo" dobbiamo visualizzarlo e selezionare le classi CSS:

Grazie alla selezione di questa opzione, ora in ogni voce di menu abbiamo la possibilità di aggiungere una classe e quindi contrassegnare qualsiasi voce come evidenziata.
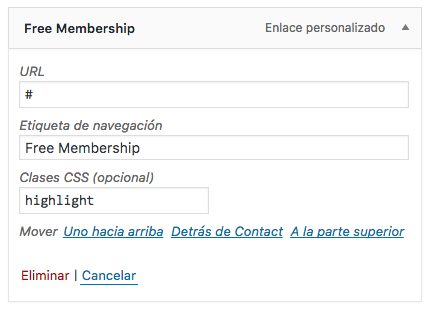
Per fare ciò visualizziamo qualsiasi voce di menu e nelle classi CSS inseriamo evidenziare e in questo modo apparirà con la linea verde sotto la voce.

Configura i widget
Ora ci mettiamo al lavoro con la parte che formatterà il nostro sito web.
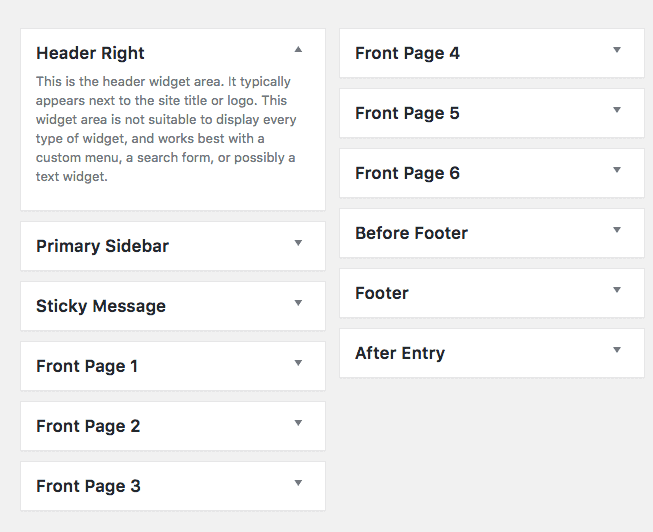
La pagina principale è completamente composta da widget per ottenere il risultato finale. Se andiamo su Aspetto -> Widget troviamo quanto segue:

Tutte le zone widget che iniziano con "Pagina anteriore" con zone che appartengono alla pagina principale e come puoi vedere abbiamo 6 zone. Se non selezioniamo alcun widget, la nostra pagina principale conterrà gli ultimi articoli del blog. Se aggiungiamo un widget, non verranno più visualizzati i post più recenti, ma piuttosto ciò che aggiungiamo a tali widget.
Configuriamo ogni singola zona
Prima pagina 1
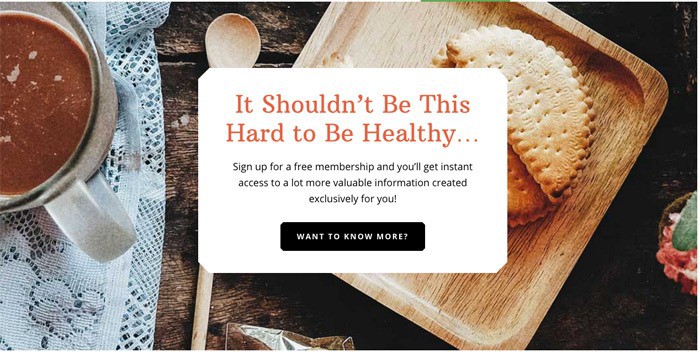
Il risultato finale di quest'area è il seguente:

Puoi vedere che c'è un'immagine di sfondo e una casella di testo. Aggiungeremo il testo dal widget ma l'immagine non viene eseguita da qui.
Per prima cosa aggiungeremo la casella di testo, per questo aggiungiamo un widget di testo con il contenuto che vogliamo, ne condivido uno di prova con la formattazione e tutto:
<h3 class="large-title accent-color">It Shouldn’t Be This Hard to Be Healthy…</h3> Sign up for a free membership and you’ll get instant access to a lot more valuable information created exclusively for you! <a class="button hexagon" href="#">Want to know more?</a>
Contrassegniamo l'opzione "Aggiungi paragrafi automaticamente"
uno screenshot di questo widget:

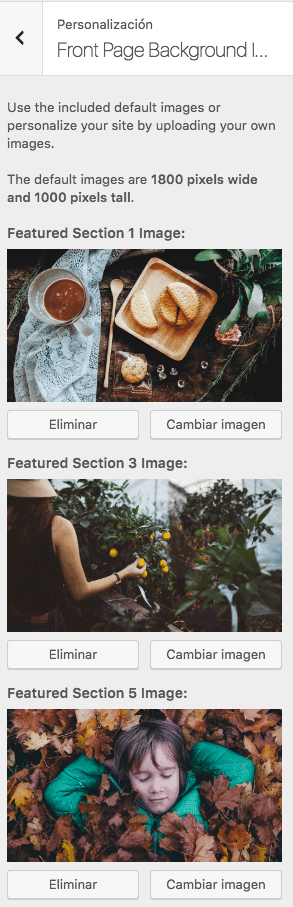
Come ho già detto, l'immagine di sfondo è configurata altrove. Per configurarlo andiamo su Aspetto -> Personalizza -> Immagini di sfondi della prima pagina e troviamo quanto segue:

Qui dobbiamo aggiungere 3 immagini, una per ogni widget con la stessa numerazione, ovvero per il widget Front Page 1 è l'immagine "Featured Sezione 1 Immagine", per il widget Front Page 3 l'immagine "Featured Sezione 3 Immagine " e per il widget Front Page 5 l'immagine «Immagine della sezione 5 in primo piano»
Nell'esempio sono le immagini che arrivano nella demo ma se vuoi aggiungere le tue che hanno una dimensione di 1800 × 1000 pixel.
Torniamo ai widget 😉
Prima pagina 2
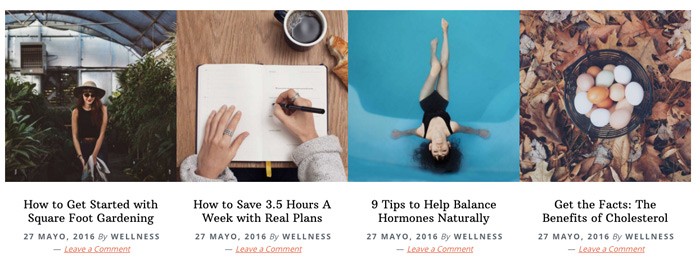
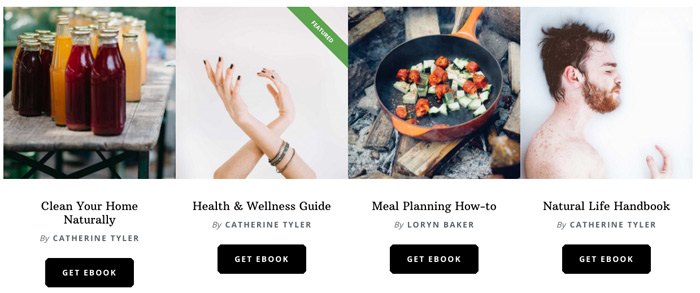
Il risultato finale di quest'area è il seguente:

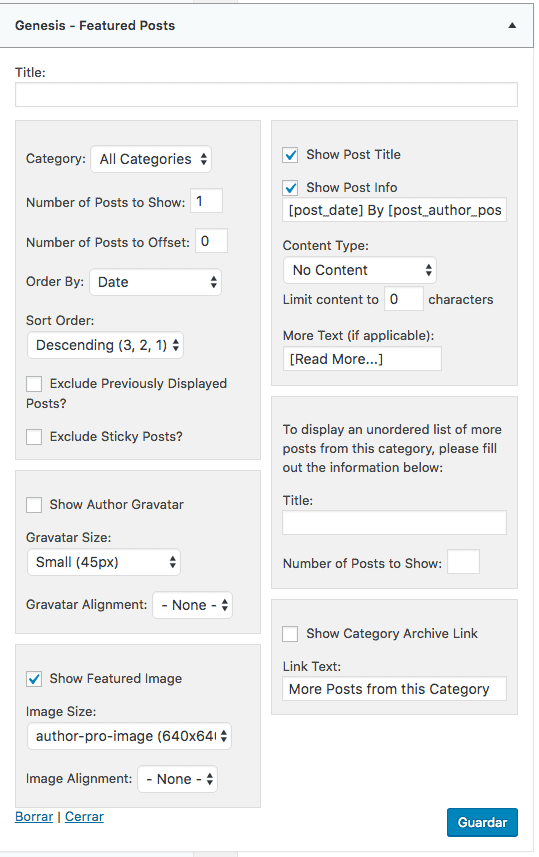
In quest'area aggiungeremo 4 widget identici con una piccola modifica. Il widget che aggiungeremo è “Genesis – Messaggi in primo piano” e contrassegniamo le opzioni “Mostra titolo post”, “Mostra informazioni post” e “Mostra immagine in primo piano” con la dimensione “Immagine pro autore 640×640”
Ecco uno screenshot di come sarebbe:

Abbiamo aggiunto altri 3 widget identici (4 in totale) in quest'area con una singola modifica al campo "Numero di post da compensare". Nel primo widget lascialo a 0, in quello successivo a 1, in quello successivo a 2 e così via. In questo modo, in ciascuno di essi appariranno articoli diversi.
Prima pagina 3
Il risultato di quest'area è il seguente:

Per raggiungere questo obiettivo lo faremmo allo stesso modo dell'area Prima Pagina 1
Prima pagina 4
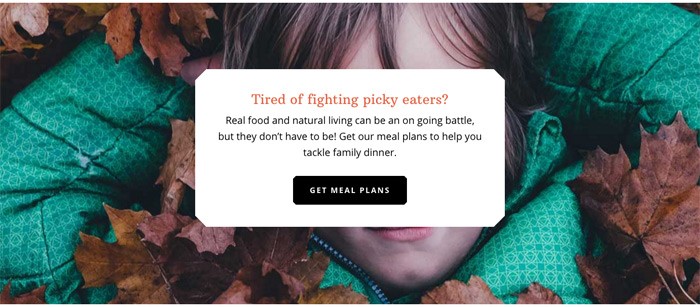
Il risultato di quest'area è il seguente:

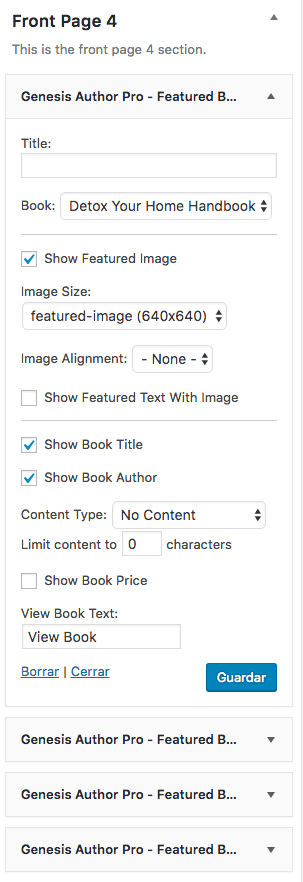
Per raggiungere questo obiettivo lo faremo in modo molto simile a quello che abbiamo fatto nell'area della prima pagina 2 ma con il widget Genesis Author Pro - In primo piano
Aggiungeremo 4 widget identici ma selezionando un libro diverso in ogni caso.
Dobbiamo contrassegnare le seguenti opzioni:
Libro: il libro che vogliamo
Mostra immagine in primo piano con dimensioni dell'immagine in primo piano 640×640
Mostra il titolo del libro
Mostra l'autore del libro
Tipo di contenuto: nessun contenuto
Puoi vederlo in questa immagine:

Prima pagina 5
Il risultato di quest'area è il seguente:

Per raggiungere questo obiettivo lo faremmo allo stesso modo dell'area Prima Pagina 1
Prima pagina 6
Il risultato è il seguente:

Otteniamo questo aggiungendo un widget di testo con il seguente contenuto all'interno:
<div class="one-fourth first"> <img class="avatar alignleft" src="http://demo.studiopress.com/wellness/files/2016/06/gracie.jpg" /> </div> <div class="three-fourths"> <blockquote>For someone who was convinced that it was easier and less expensive to buy items than put effort into making them with all natural ingredients, this website has been a complete life change! I feel so amazingly good! I sleep better, I have way more energy, my skin is bright, my smile is whiter and overall I FEEL GOOD! I am so thankful for this blog! I access it daily for recipes, information and ideas! <cite>Gracie, New York</cite> </blockquote> </div>
Prima del piè di pagina
Il risultato è il seguente:

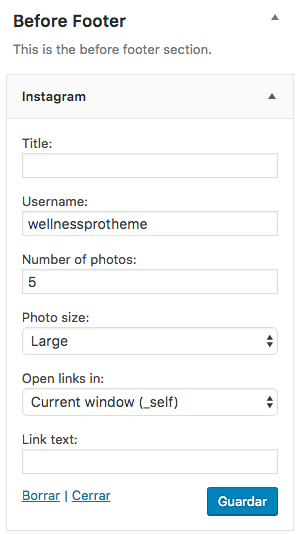
In quest'area aggiungeremo il widget di instagram.
Basta trascinare qui il widget di Instagram e aggiungere il nostro nome utente e verranno visualizzate 5 immagini di dimensione "grande".
Qui puoi vedere come farlo:

footer
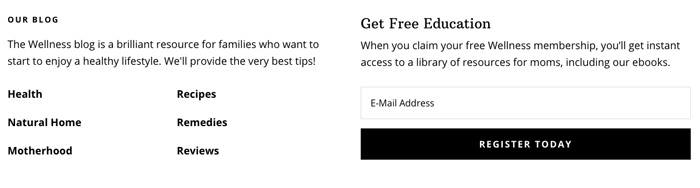
Il risultato di quest'area è:

Per ottenere questo dobbiamo aggiungere due widget:
Un widget di testo con il seguente contenuto e selezionando l'opzione "Aggiungi paragrafi automaticamente":
The Wellness blog provides simple answers for healthier families through research, tutorials, recipes, and living life with lots of kids! <div class="one-half first"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/health/">Health</a></li> <li><a href="http://demo.studiopress.com/wellness/category/natural-home/">Natural Home</a></li> <li><a href="http://demo.studiopress.com/wellness/category/motherhood/">Motherhood</a></li> </ul> </div> <div class="one-half"> <ul> <li><a href="http://demo.studiopress.com/wellness/category/recipes/">Recipes</a></li> <li><a href="http://demo.studiopress.com/wellness/category/remedies/">Remedies</a></li> <li><a href="http://demo.studiopress.com/wellness/category/reviews/">Reviews</a></li> </ul> </div>
E il widget Enews esteso.
Il widget Enews Extended viene utilizzato per consentire agli utenti di lasciarci la propria e-mail. In questo tutorial vediamo solo come configurarlo visivamente ma se vuoi configurarlo con il tuo autorisponditore qui puoi vedere come fallo con Mailchimp y qui su aweber
Nell'opzione "Testo da mostrare prima del modulo" aggiungiamo il testo che vogliamo appaia prima del modulo, nel caso dell'esempio:
<h3>Get Free Education</h3> <p>When you claim your free Wellness membership, you’ll get instant access to a library of resources for moms, including our ebooks.</p>
Azione modulo: url del nostro autoresponder, nell'esempio #
Campo e-mail: e-mail
Nome Campo: Nome
E se sei arrivato così lontano, hai già il modello come appare nella demo. Farò altri tutorial su questo meraviglioso template 😉