Non ci sono molti modelli Genesis per l'eCommerce, quindi ogni volta che ne esce uno nuovo sono molto felice. StudioPress ha appena rilasciato il Tema Outfitter Pro e qui hai un tutorial per imparare a lasciare il tuo sito web come appare nella demo di questo modello.
Questo modello, insieme al Genesis Framework, ha un prezzo di $ 129,95.
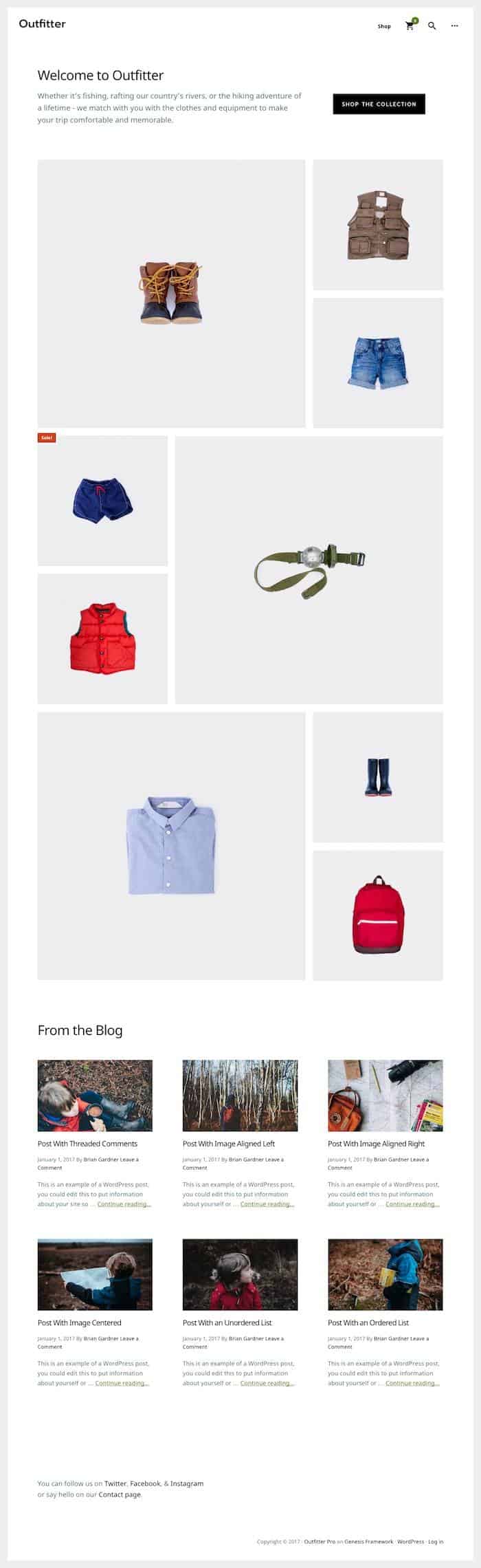
Nell'immagine seguente potete vedere il risultato finale che andremo ad ottenere:
Prima di iniziare con questo tutorial devi avere WordPress installato. Nell'area premium hai a Corso WordPress
Ecco il video tutorial:
Iscriviti a un canale mi:
Modello di installazione
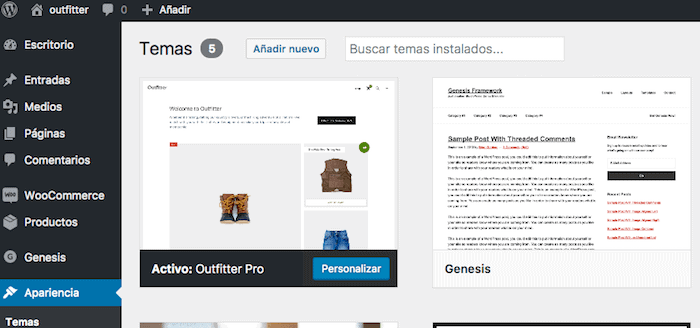
Come probabilmente già saprai, essendo un template figlia di Genesis, prima di installare il template di Outfitter devi avere installato il framework Genesis. e una volta installato e puoi installare e attivare il tema Outfitter.

Una volta attivato il template dobbiamo installare i seguenti plugin:
Plugin necessari
- WooCommerce: Se abbiamo intenzione di creare un negozio in WordPress non c'è opzione migliore
- Genesis Connect per WooCommerce: Il plugin aggiunge gli stili ai componenti del negozio. Un must nei modelli Genesis
Importa contenuto demo
Configurare il modello senza contenuto è molto complicato poiché non avremo nulla da posizionare nella pagina.
Questo modello viene preparato con contenuto demo. Il contenuto della demo si trova all'interno del file compresso del template. Nello specifico nella cartella XML troverai un file con il nome outfitter-pro.xml
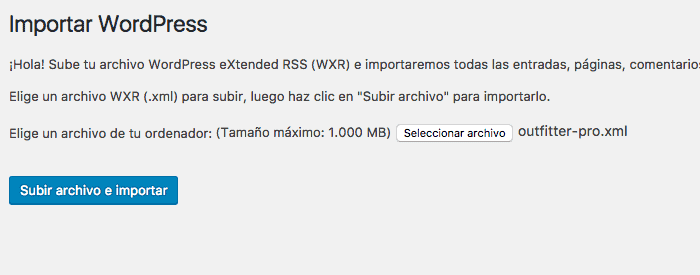
Per importare il contenuto devi andare nella dashboard di WordPress –> Importa –> WordPress ed eseguire l'importer:

Potrebbero volerci alcuni minuti. Al termine, hai post, prodotti e pagine demo per configurare il modello.
Impostazioni menu
Nel menu dobbiamo configurare i seguenti elementi:

- Menu di intestazione: Sono gli articoli a destra del carrello
- Carrello della spesa
- Cerca
- Menù fuori schermo
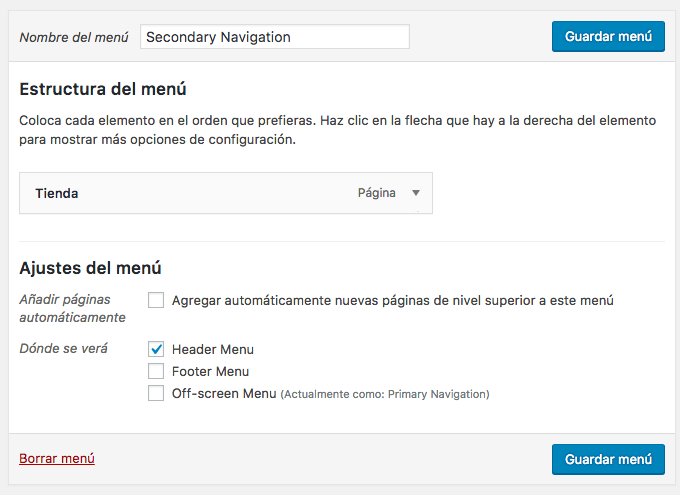
Menu di intestazione
Nel caso della demo è il menu "Store".
Puoi aggiungere tutti gli elementi che vuoi, basta andare su Aspetto -> Menu e aggiungere un menu.
Nel menu che hai creato devi selezionare "menu intestazione"

Carrello della spesa
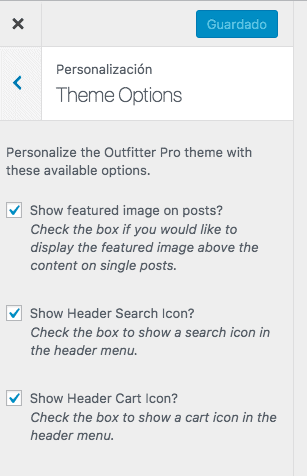
Puoi nasconderlo o mostrarlo dall'intestazione web. Per fare ciò devi andare su Aspetto -> Personalizza -> Opzioni tema e selezionare o deselezionare l'opzione "Mostra icona carrello intestazione".

Cerca
Nelle opzioni precedenti dobbiamo attivare o disattivare "Mostra icona di ricerca intestazione"
Menù fuori schermo
È il menu che appare nei tre punti. Facendo clic su di essi si apre il menu in questo modo:

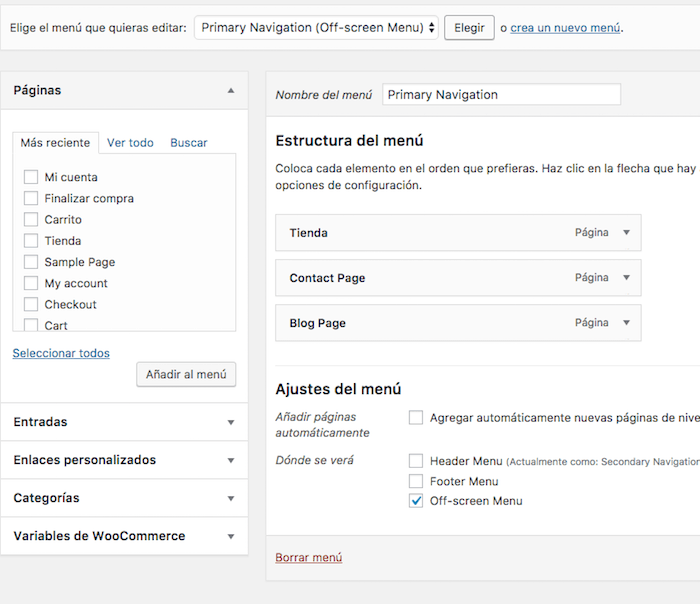
Per configurare il menu andiamo su Aspetto -> Menu -> crea un nuovo menu e seleziona l'opzione "Menu fuori schermo"

Pagina principale – Home
La pagina principale è configurata tramite i widget. Nello specifico le aree:
- Prima pagina 1
- Prima pagina 2
- Prima pagina 3
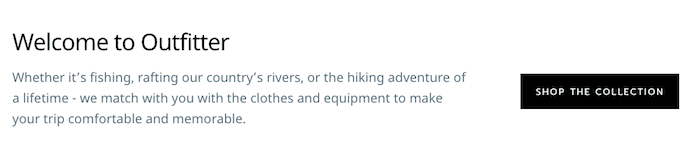
Prima pagina 1
Nella prima pagina 1 vediamo il seguente contenuto:

Per configurarlo creiamo un widget di tipo html e aggiungiamo il seguente contenuto se vogliamo il risultato della demo:
Titolo: Benvenuto in Outfitter
Contenuto:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
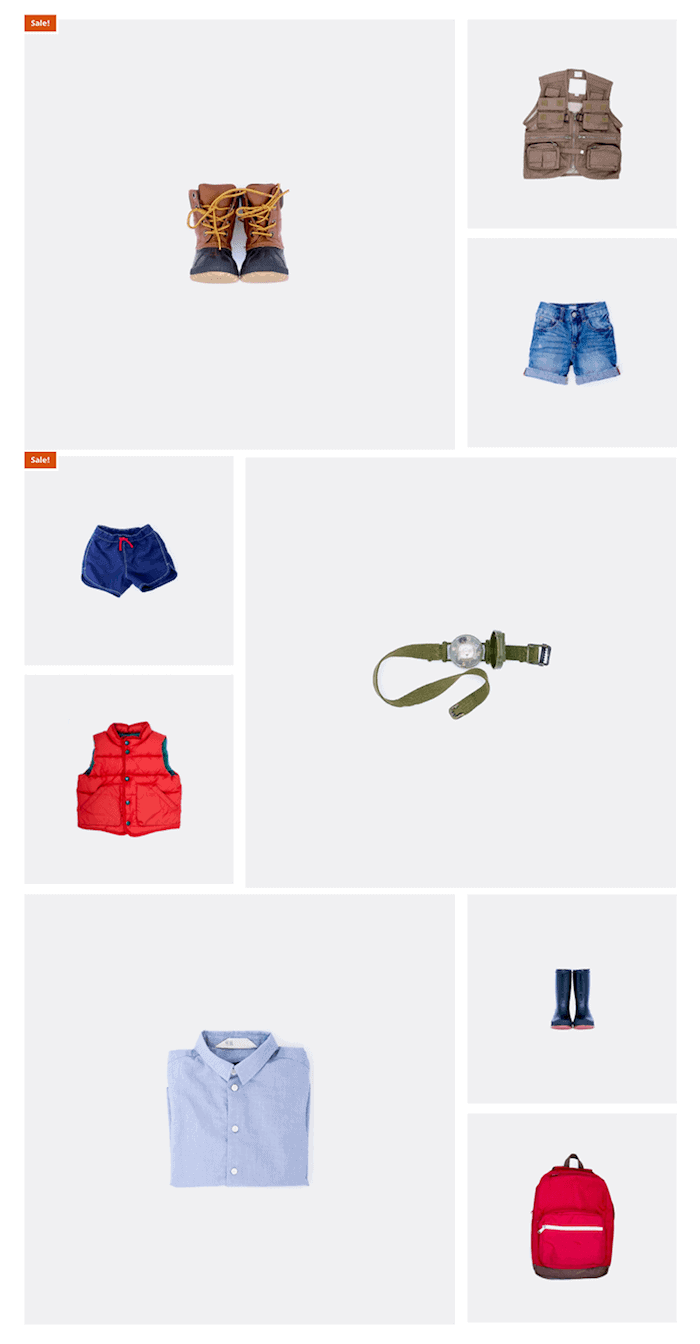
Prima pagina 2
Ecco i prodotti della pagina principale. Se non aggiungiamo nulla a quest'area, vengono visualizzati per impostazione predefinita.

Se vogliamo modificare il numero di prodotti in evidenza possiamo utilizzare il seguente shortcode:
[featured_products per_page=”9″]
Prima pagina 3
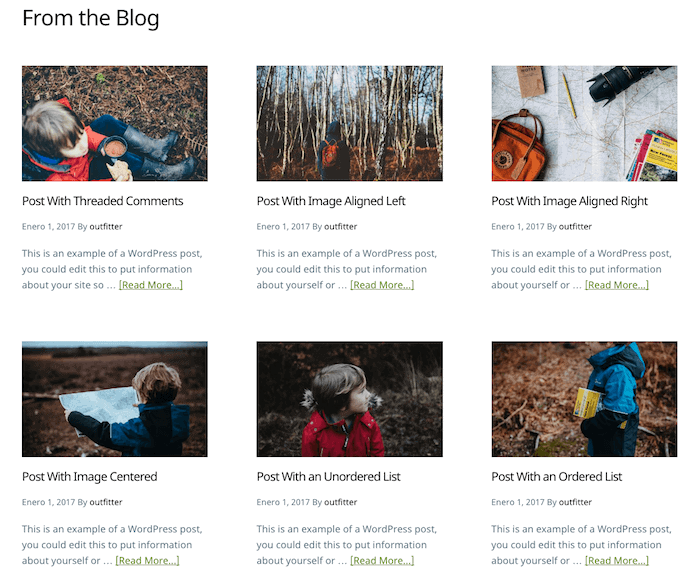
Gli articoli del blog vanno in quest'area.
Per ottenere il seguente risultato:

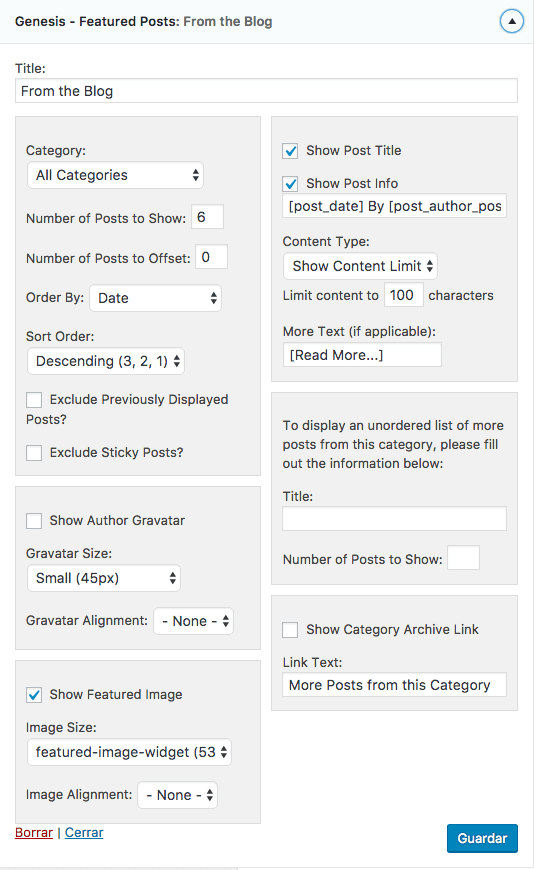
Dobbiamo aggiungere alla prima pagina 3 il widget Post in primo piano della Genesi con la seguente configurazione:

pagina del blog
Affinché la pagina del blog abbia l'immagine in primo piano a tutta larghezza dobbiamo andare sulla dashboard di WordPress –> Genesis –> Impostazioni tema –> Archivi contenuti e selezionare “Immagine in primo piano” e selezionare “Immagine in primo piano” e centrato.
Se hai completato il tutorial fino a qui, congratulazioni, avrai il tuo template come nella demo 😉
Spero che sia adatto
saluti
Oscar

1 commento su "Tutorial sui modelli Genesis Outfitter Pro per WooCommerce"