Il template Outfitter di Genesis è un ottimo template per poter creare un negozio con Woocommerce, se non hai visto il tutorial per avere il modello come nella demo eccolo qui
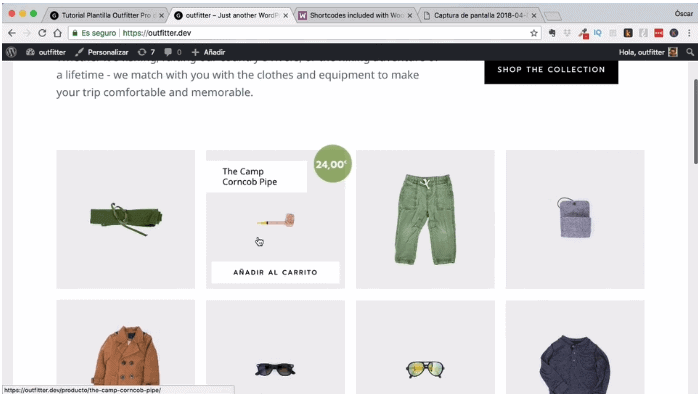
Questo modello ha una casa molto interessante e diversa da quella di un negozio di solito, mi piace particolarmente.
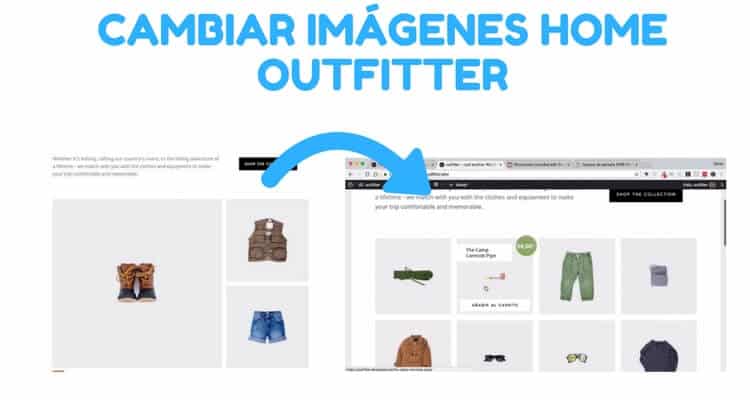
Ma mi hai chiesto se c'è la possibilità di cambiare la dimensione e il layout delle immagini nella pagina principale.

La prima cosa che proverei (questa volta non funziona) è andare alle impostazioni dell'immagine del prodotto in WooCommerce e cambiarla.
Il problema è che la dimensione è forzata dai CSS, quindi non funzionerà per noi.
Per impostazione predefinita, non include opzioni per modificare la dimensione delle immagini, ma possiamo farlo con CSS.
In questo video vediamo come modificare la dimensione e il layout delle immagini con i CSS.
Se CSS ti spaventa ricorda che stiamo facendo un Corso CSS per WordPress Passo dopo passo ;).
Modifica la dimensione delle immagini di Frontpage
Come hai visto, grazie all'element inspector e un po' di CSS possiamo modificare il modello di allestitore a nostro piacimento.
Dobbiamo stare attenti che il CSS che creiamo venga applicato solo alla parte che vogliamo modificare e non all'intera pagina.
Spero vi sia piaciuto 😉