Quando creiamo un nuovo sito Web o prepariamo una funzionalità di prova, spesso abbiamo bisogno di lavorare con le immagini di prova per vedere come appare.
Quello che di solito facciamo è prendere qualsiasi immagine da Internet e perdere tempo a preparare alcune immagini che andremo a sostituire in seguito, ovvero:
Perdiamo tempo 😠 👎
Se questa storia ti suona familiare, adorerai il tutorial di oggi 😄
Così come esiste un testo di prova, il tipico Lorem Ipsum, hanno anche creato immagini di prova, come possiamo chiamare rapidamente.
Ad esempio, di seguito dovrebbe apparire un'immagine casuale di 700×400 pixel (se ricarichi la pagina vedrai una foto diversa):
Come l'ho fatto?
semplicemente aggiungendo il seguente codice:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Ora te lo spiego con calma, ma non trovi che sia meraviglioso? Per me si 😉
Ecco il video tutorial:
Iscriviti a un canale mi:
Il servizio che stiamo utilizzando è foto.picsum e sebbene abbia un ottimo aiuto qui spiegherò come funziona:
Chiama un'immagine di una dimensione specifica
Per farlo, dobbiamo solo inserire l'url del tuo sito web e aggiungere la dimensione dell'immagine alla fine, ad esempio 700/400 se quello che vogliamo è un'immagine di 700px di larghezza per 400px di altezza:
https://picsum.photos/200/300
Aggiungi l'immagine in WordPress
Il modo più semplice è andare su Aggiungi oggetto all'interno del nostro input:

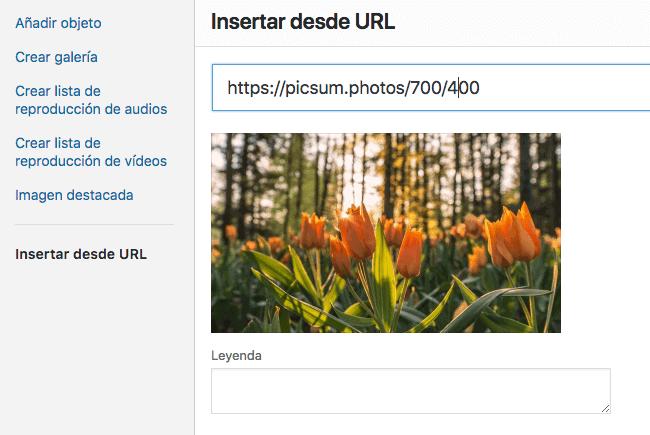
Facciamo clic su "Inserisci da URL" e il gioco è fatto:

Un altro modo per farlo è tramite codice con un po' di html, è molto semplice e lo farai più velocemente.
Assicurati di avere l'editor HTML e aggiungi semplicemente quanto segue:
<img alt="imagen aleatoria" src="https://picsum.photos/700/400?random">
Chiama un'immagine in scala di grigi
Aggiungiamo semplicemente il parametro "g", qui puoi vedere come:
<img alt="imagen aleatoria" src="https://picsum.photos/g/700/400">
risultato:
Chiama un'immagine rumorosa
Aggiungiamo alla fine dell'URL »?blur»
<img alt="imagen aleatoria" src="https://picsum.photos/700/400/?blur">
risultato:
Ho incorporato questo strumento nel mio lavoro quotidiano, spero possa essere utile anche a te 😉