W poprzednim samouczku widzieliśmy, jak dodać niestandardowa wyszukiwarka na dowolnej stronie z listą
Ta wyszukiwarka jest tak samo potężna jak ta, która pojawia się w nagłówku strony głównej w Listable, ale nie ma projektu.
W tym samouczku zobaczymy, jak możemy dodać projekt za pomocą CSS.
Zamierzamy nadać mu styl podobny do wyszukiwarki znajdującej się w Home.
Pamiętaj, że w Strefie Premium mamy Kurs Guerrilla CSS dla WordPress
Za pomocą inspektora elementów Google skopiujemy CSS głównej wyszukiwarki.
43 Dodaj styl do wyszukiwarki utworzonej za pomocą CSS w Listable
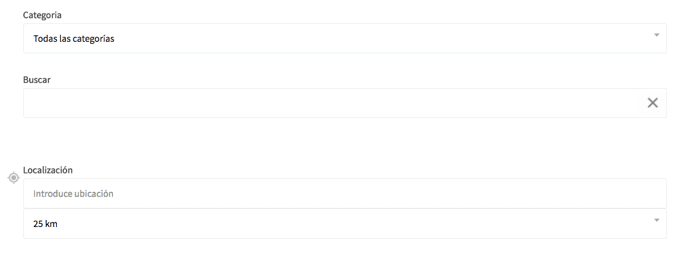
Wyjdziemy z wyszukiwarki bez projektu:

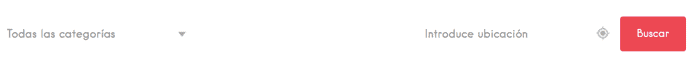
Do wyszukiwarki z układem:

Jak widać, przy bardzo małej ilości CSS możemy sprawić, że nasza wyszukiwarka będzie wyglądać o wiele ładniej.
Sztuką jest skorzystanie z klas już utworzonych w szablonie.
Musielibyśmy dodać czerwony przycisk wyszukiwania, zobaczymy go w następnym filmie.
Do następnego samouczka 😉