Robimy serię samouczków, aby stworzyć niestandardową wyszukiwarkę w listable. Jak już wiesz, jeśli postępowałeś zgodnie z poprzednimi samouczkami, polegamy na wtyczce FacetWP, aby to zrobić.
W tym samouczku Widzieliśmy, jak go utworzyć, ale teraz dodajemy przycisk wyszukiwania, aby działał tak samo, jak wyszukiwarka domowa Listable.
44 Dodaj przycisk wyszukiwania w niestandardowej wyszukiwarce
W tutorialu widać, że bardzo łatwo jest dodać przycisk i jak małym kodem możemy zmienić zachowanie wyszukiwarki tak, aby nie odświeżała się automatycznie.
W następnym filmie zajmiemy się stylizacją przycisku.
Zamierzamy zmienić kolor i dodamy ikonę, aby była bardziej atrakcyjna
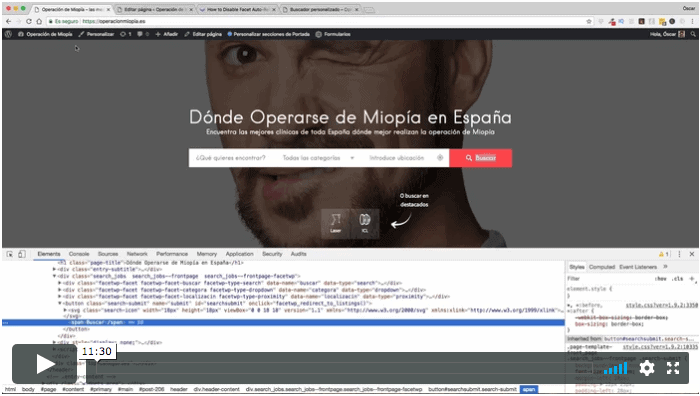
45 Przycisk wyszukiwania formatu za pomocą CSS
Dzięki klasom, które już istnieją w szablonie, widzimy, jak łatwo ostylować przycisk.
To, co nie jest takie proste, to odkrycie, w jaki sposób dodali ikonę w szablonie, ale gdy zobaczymy, jak to się robi, bardzo łatwo jest ją odtworzyć.
Odrobina CSS może uratować nam życie, a nie ma jednego sposobu na zrobienie tego.
Mam nadzieję, że Ci się podobało 😉