Pytałeś mnie, jak dodać nieskończone przewijanie w naszym sklepie wykonanym w WooCommerce.
Zobaczmy, jak to zrobić łatwo.
Do tego użyjemy ta wtyczka
W tym filmie możesz zobaczyć, jak zamierzamy z niego korzystać i efekt końcowy:
Suscríbete a mi kanał:
Po zainstalowaniu wtyczki pojawi się menu Phoeniixx -> Nieskończone przewijanie.

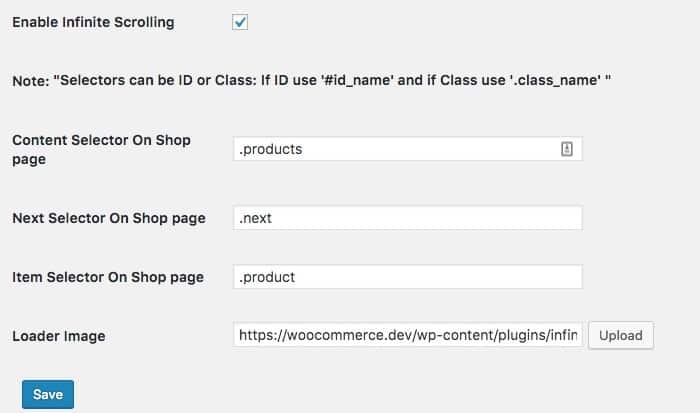
Aby aktywować nieskończone przewijanie, musimy je aktywować za pomocą czeku, który widzisz na tym ekranie:

Po aktywacji, jeśli wszystko poszło dobrze, powinieneś móc cieszyć się nieskończonym przewijaniem.
W niektórych przypadkach może nie działać.
Jak widać na poprzednim obrazku, mamy do dyspozycji szereg pól, które możemy skonfigurować.
Mam na myśli pola „Wybór zawartości na stronie sklepu”, „Następny selektor na stronie sklepu” i „Wybór przedmiotu na stronie sklepu”
Te pola to klasy, które ma html paginatora sklepu.
Jeśli w naszym przypadku nie jest to to samo, co standardowo, powinniśmy to zmienić, aby działało.
Mam nadzieję, że samouczek Ci się przydał 😉