Otrzymuję wiele e-maili o tym, dlaczego w szablonie z listą obrazy są ciemniejsze niż te, które w rzeczywistości przesyłamy.
W szablonie Listable obrazy są ciemne, jak wskazano w CSS szablonu.
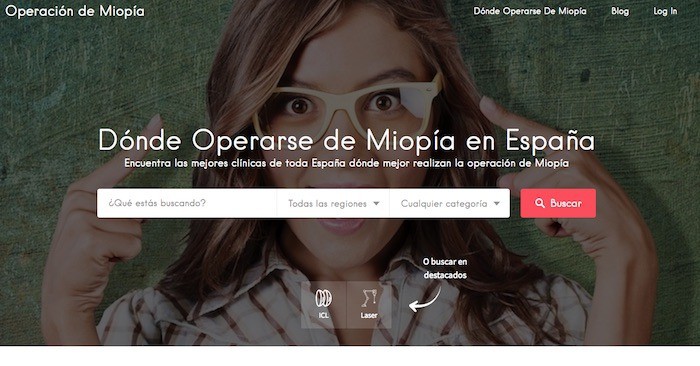
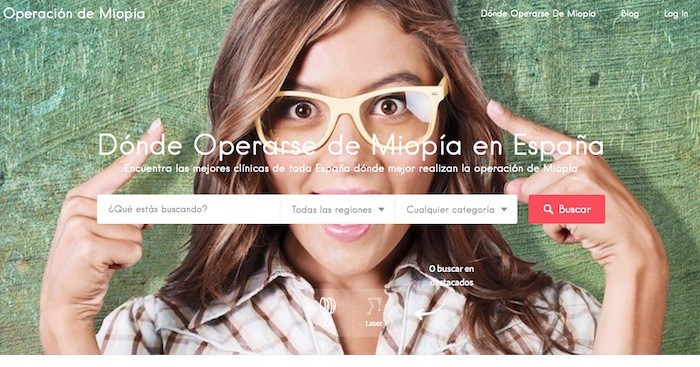
Aby dać ci wyobrażenie o czym mówię, pokażę ci przykład:
Tak jest domyślnie z nakładką:

A tak by to wyglądało, gdyby Listable nie dodał tej ciemnej warstwy na wierzchu:

Jak widać różnicę, jest wielka.
Jeśli chcesz, aby obraz wyglądał tak, jak go przesyłasz, musisz zmodyfikować CSS, tak jak pokazuję w poniższym filmie:
Aby zobaczyć samouczki, musisz być członkiem Premium.
Na filmie możesz zobaczyć, jak łatwo usunąć ciemną warstwę za pomocą odrobiny CSS.
Oto reszta samouczków Listable
Mam nadzieję, że Ci się podobało 😉