W tym samouczku zobaczymy, jak łatwo jest dodać ogłoszenie do całego naszego sklepu WooCommerce.
Jak się przekonasz, nie musimy dodawać żadnej wtyczki, sam WooCommerce ma taką opcję.
Instrukcja wideo
Suscríbete a mi kanał:
Transkrypcja samouczka, aby dodać powiadomienie w WooCommerce w całym sklepie
Cześć chłopaki.
Jak się masz?
W tym filmie zobaczymy, jak możemy
dodaj ogłoszenie do naszego
Sklep WooCommerce.
ostrzeżenie,
na przykład
kiedy jedziemy na wakacje i daj nam znać
że zajmiemy się trochę dłużej
czasu w momencie podania
zamówienia lub jakiekolwiek inne zawiadomienie.
I nie chcemy korzystać z żadnego dodatkowego planu
bo to prosta uwaga, aby to zrobić.
Po zainstalowaniu WooCommerce,
po prostu musisz przejść do personalizacji.
W ramach dostosowywania przechodzisz do WooCommerce
a w WooCommerce zauważysz w
sklep i tutaj możesz dodać
ogłoszenie, które chcesz.
Np.
zamówienia złożone między 20 a 28
Wysyłka w lipcu zajmie pięć dni.
Na przykład daję go do aktywacji.
I teraz to zobaczysz
pojawia się informacja.
Tak, opublikuję to.
Pojawi się teraz w całym sklepie.
Projekt tego ogłoszenia będzie zależeć
szablonu, który zainstalowaliśmy.
Np.
jestem teraz z
jeden z szablonów ogólnych,
ale jeśli zmienię projekt, idziesz
Zobaczmy, co to zmieni.
Spróbujmy, zamiast być z
ostrzeżenie, które jest standardem,
Dochodzę do problemów z wyglądem.
I dodajmy na przykład do.
A teraz, jeśli znów zobaczę moją witrynę.
Zobaczysz, że zawiadomienie jest,
ale projekt jest inny.
Mam nadzieję, że ci służył.
Do zobaczenia w
następny film.
Do tego czasu.
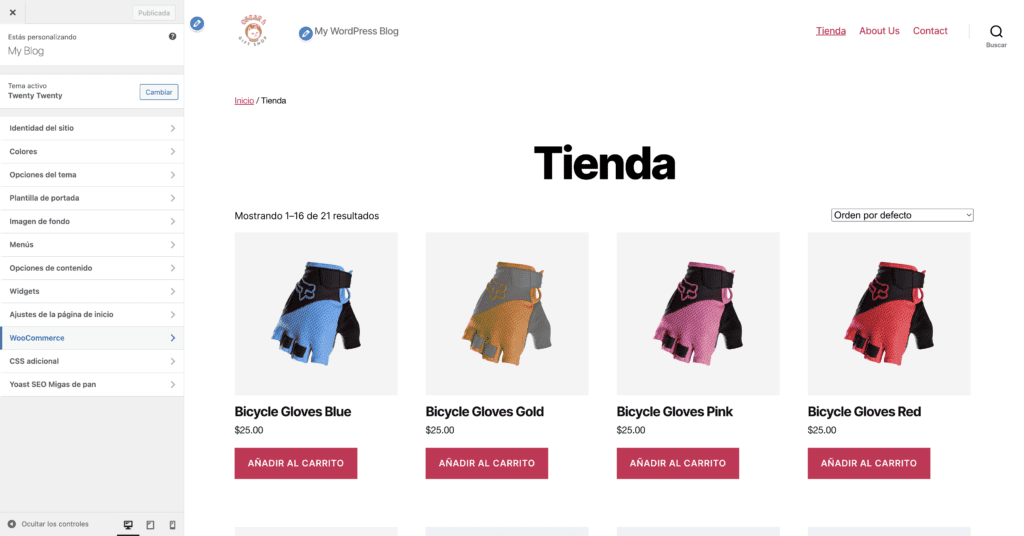
Aby to zrobić, po prostu dostosujemy:

W opcji dostosowywania WordPressa przechodzimy do opcji WooCommerce:

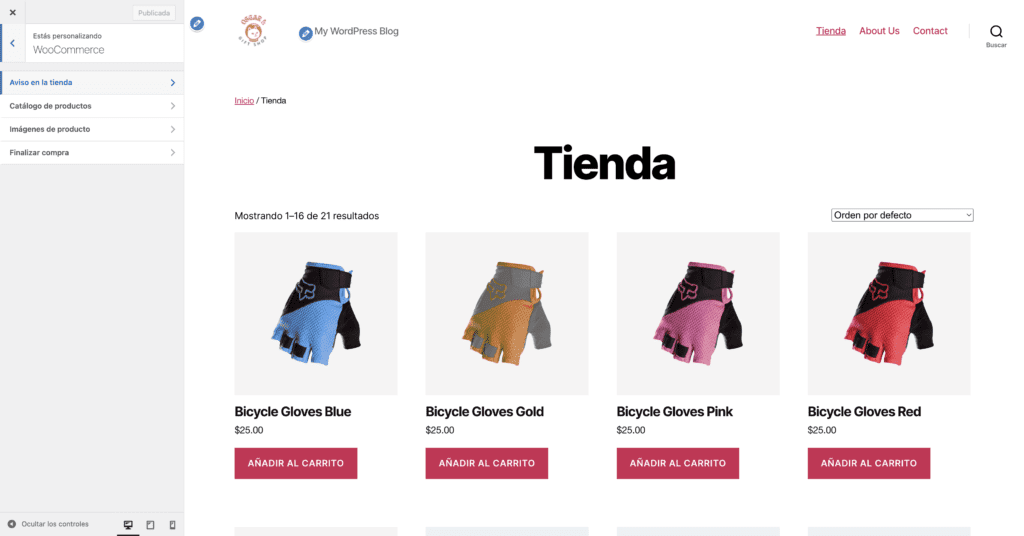
A w środku zobaczymy opcję sklep zawiadomienie:

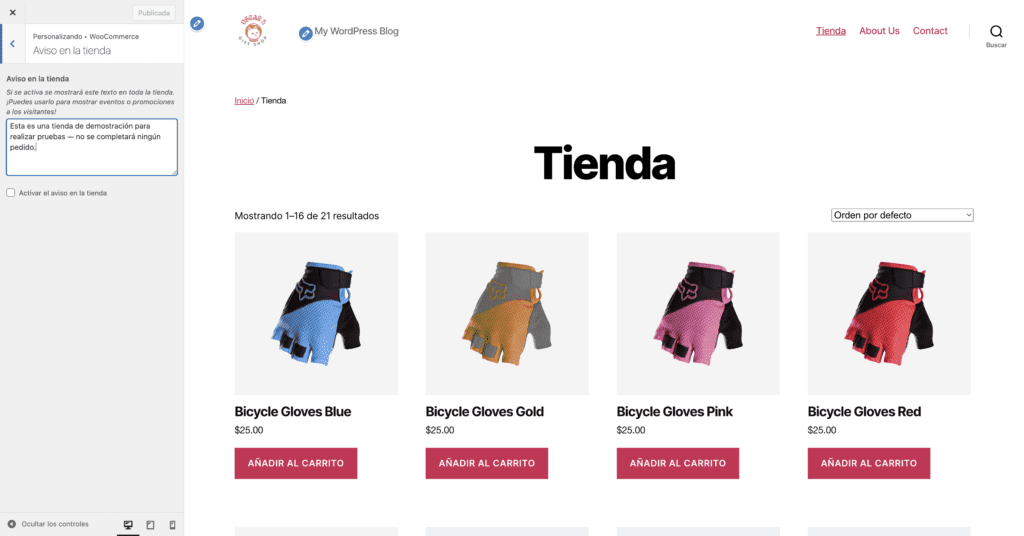
Klikamy na Uwaga w sklepie:

Po dodaniu wiadomości kliknij Aktywuj powiadomienie w sklepie.
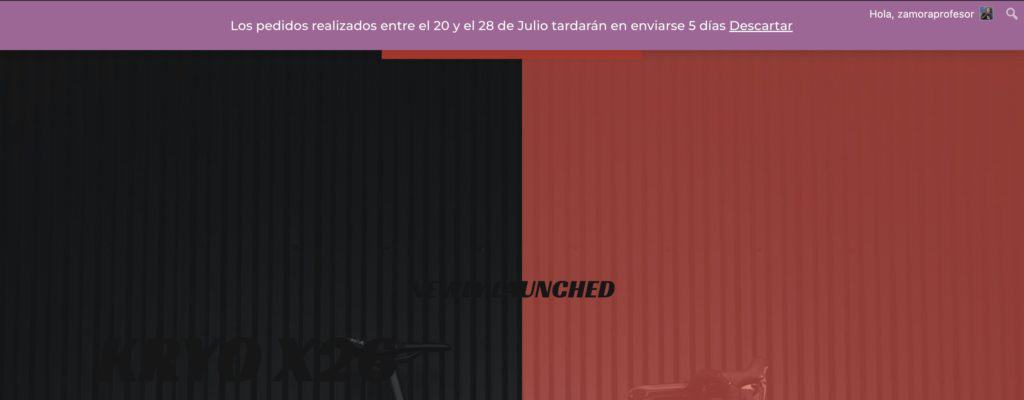
Po aktywacji możemy go zobaczyć na naszej stronie internetowej:

I voila 😉
Projekt reklamy będzie zależał od zainstalowanego przez nas szablonu.
Mam nadzieję, że Ci się podobało.