W tym samouczku wyjaśnię jak tworzyć filtry z atrybutami woocommerce ale najpierw wyjaśnię, czym są atrybuty i czym różnią się od wariacji.
Przyznam, że ilekroć próbuję wyjaśnić różnicę między atrybutami a odmianami w WooCommerce, jest mi ciężko 😅.
Myślę, że odmiany i atrybuty to dwie najbardziej skomplikowane opcje w WooCommerce.
Oto spis treści na wypadek, gdybyś chciał przejść bezpośrednio do tworzenia filtrów:
Różnica między atrybutami a odmianami
Atrybuty: Atrybuty to cechy produktu, których możesz użyć do:
- Utwórz filtry w swojej witrynie dla tych cech
- Twórz odmiany produktów
Ale Jakie są odmiany produktu?
Dzięki odmianom produktów możemy sprawić, że atrybuty staną się różnymi opcjami, które klient może wybrać z danego produktu.
Typowe różnice to rozmiar i rozmiar odzieży.
Na przykład wyobraźmy sobie, że sprzedajemy koszulkę, która może być czerwona, żółta i niebieska, a z kolei może być mała, średnia lub duża.
Możemy stworzyć atrybut, którym jest Rozmiar i inny atrybut, którym jest kolor.
Jeśli tworzymy tylko atrybuty, możemy tworzyć filtry o tych cechach, ale jeśli chcemy, aby użytkownik mógł wybierać między różnymi rozmiarami i rozmiarami, musimy przekonwertować te atrybuty na odmiany produktu.
Nawiasem mówiąc, bardzo przydatną wtyczką, która uatrakcyjnia wariacje w karcie produktu, jest Próbki odmian dla WooCommerce. Ta wtyczka zmienia menu rozwijane, aby wybrać kolory dla przycisków o żądanych kolorach.
Możemy więc tworzyć atrybuty bez konieczności tworzenia wariacji, jeśli chcemy tylko, aby klient mógł filtrować w naszym sklepie, ale zamiast tego nie chcemy, aby generowały się wariacje produktów.
Przykładem użycia do tworzenia atrybutów bez tworzenia odmian byłoby, gdybyśmy chcieli, aby użytkownicy mogli filtrować według marki produktu, typu tkaniny lub jakiejkolwiek innej cechy naszego produktu.
Różnica między atrybutami a kategoriami
Możesz się zastanawiać, A dlaczego chcę tworzyć atrybuty do tworzenia filtrów, jeśli mogę to zrobić z kategoriami produktów?
I rozumiem Twoje wątpliwości, czasami sam je mam 🙃
Wyobraź sobie, że masz sklep z artykułami higienicznymi i chcesz kategoryzować swoje produkty według rodzaju zastosowania, więc utworzysz kategorie typu: Szampony, Żele, Nawilżacze, Peelingi itp.
Ale jest bardzo prawdopodobne, że dla użytkownika bardzo przydatna będzie możliwość filtrowania według rodzaju składnika lub składnika aktywnego. Dobrym pomysłem byłoby więc tworzenie atrybutów ze swoich komponentów. Jak na przykład Aloe Vera i inne składniki.
Czy mógłbyś to stworzyć jako kategorię? Tak, ale tworzenie kategorii o różnych kryteriach byłoby mylące.
Twórz filtry z atrybutami w WooCommerce
W tym samouczku dowiemy się, jak utworzyć filtr na naszej stronie internetowej, aby klienci mogli filtrować według potrzebnych funkcji:

Utwórz atrybuty
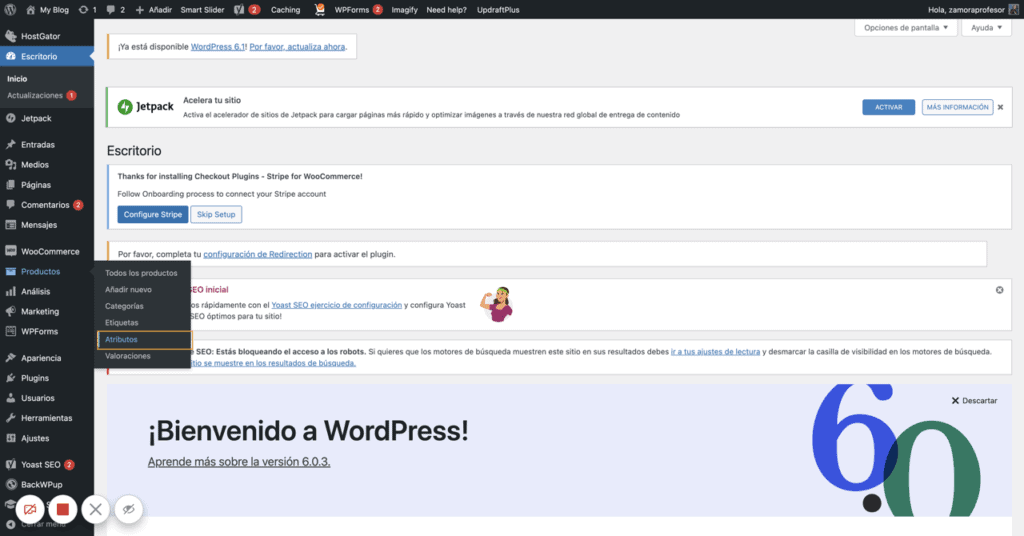
Pierwszą rzeczą, którą musimy zrobić, to przejść do Produkty –> Atrybuty i utworzyć atrybut, którego potrzebujemy:

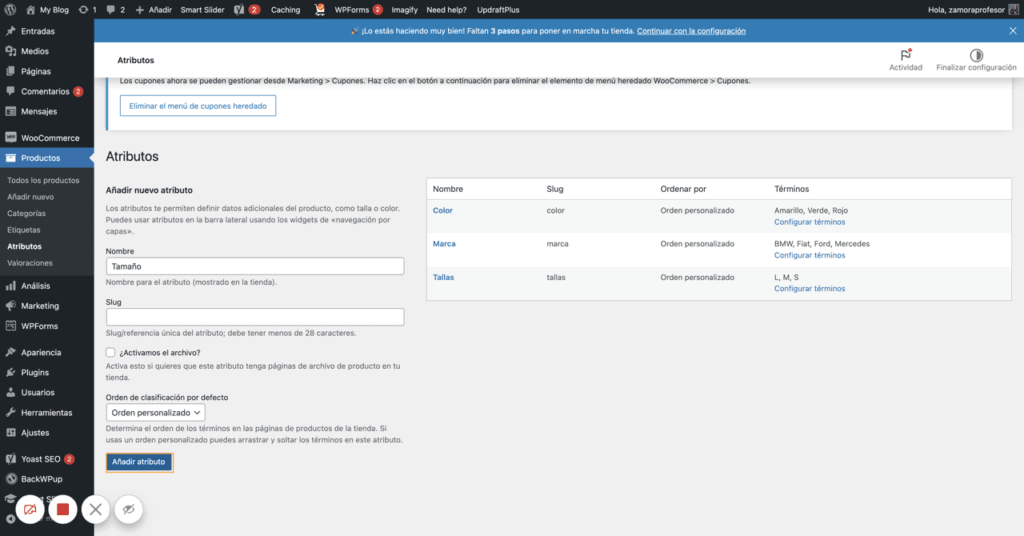
W Atrybutach tworzymy nasz ogólny atrybut lub filtr, który chcemy stworzyć:

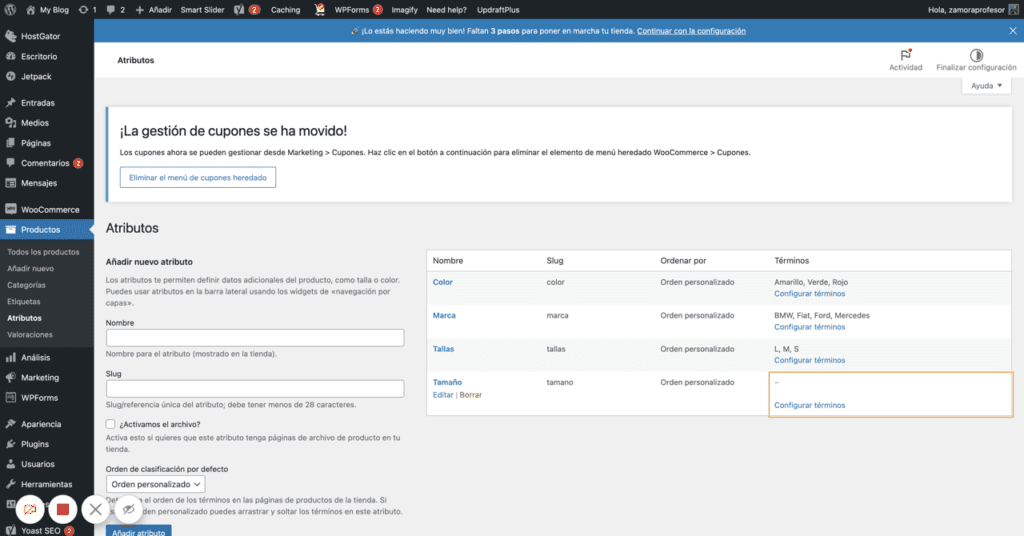
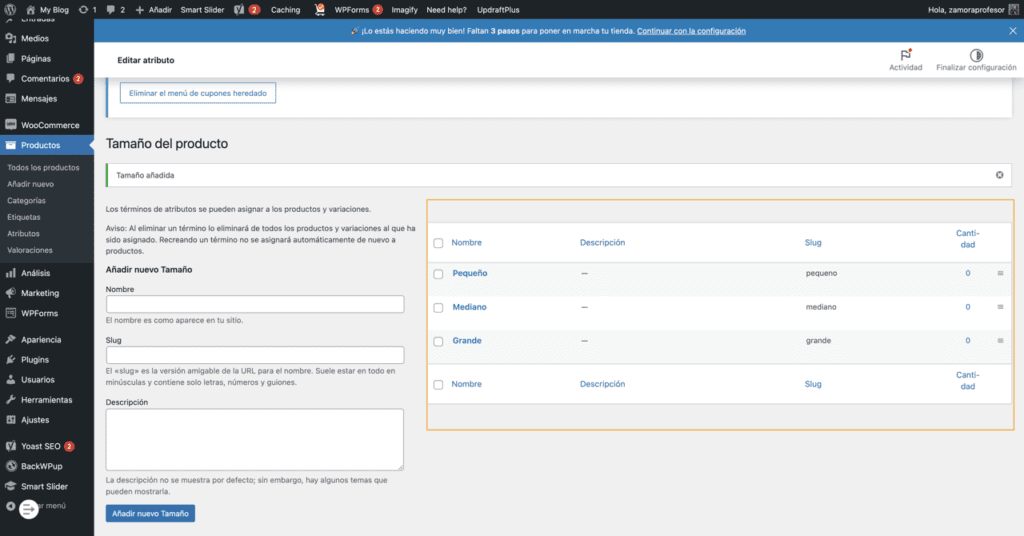
Po utworzeniu atrybutu musimy stworzyć terminy w ramach tego atrybutu. Odbywa się to z poziomu opcji Skonfiguruj warunki:

Terminy to każda z opcji, których będziemy używać dla naszych filtrów:

Po zakończeniu musimy przejść do naszych produktów, edytować je i dodać atrybut oraz terminy lub filtry, których potrzebujemy.
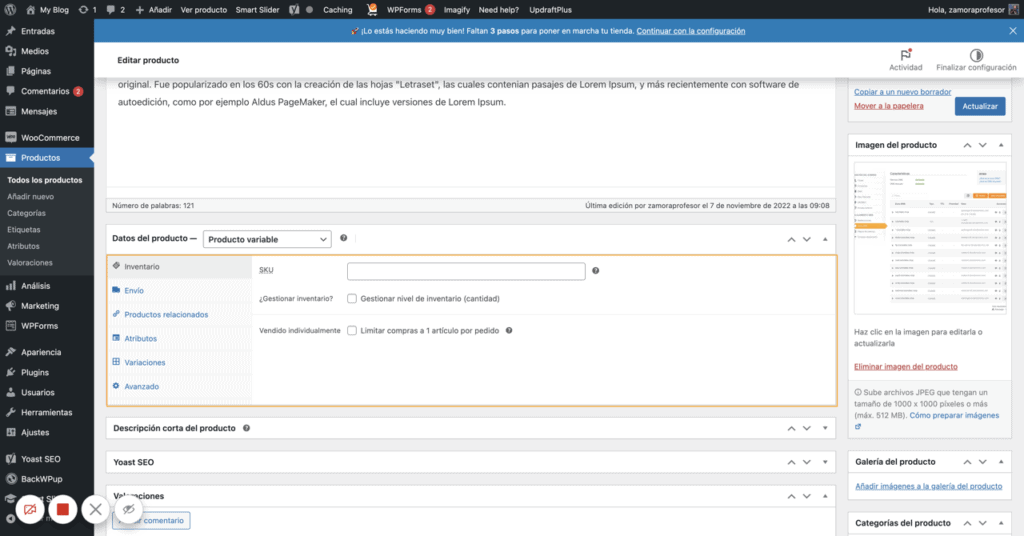
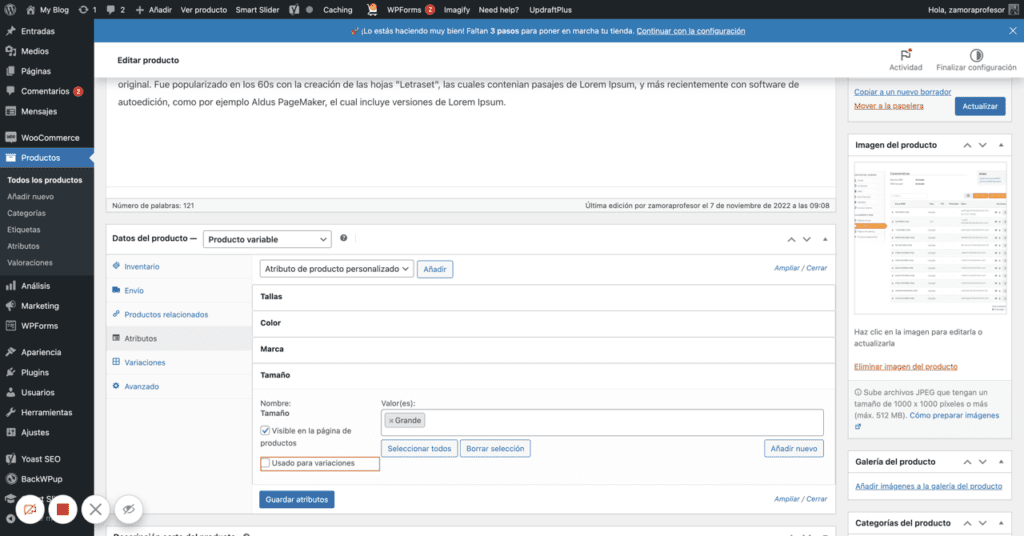
Edytujemy nasz produkt i schodzimy do obszaru Dane dotyczące produktów i wybieramy Atrybuty:

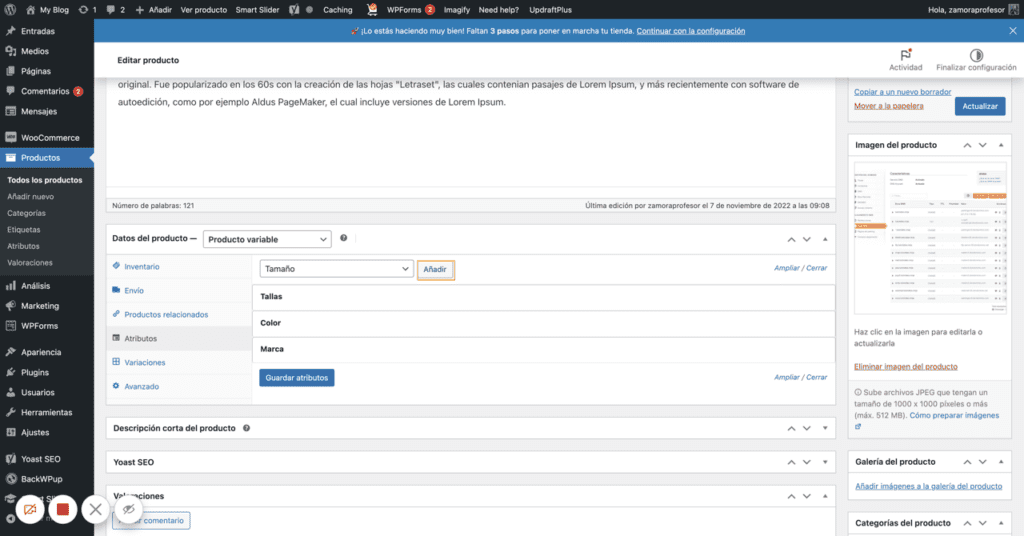
Teraz dodajemy nasz nowy atrybut:

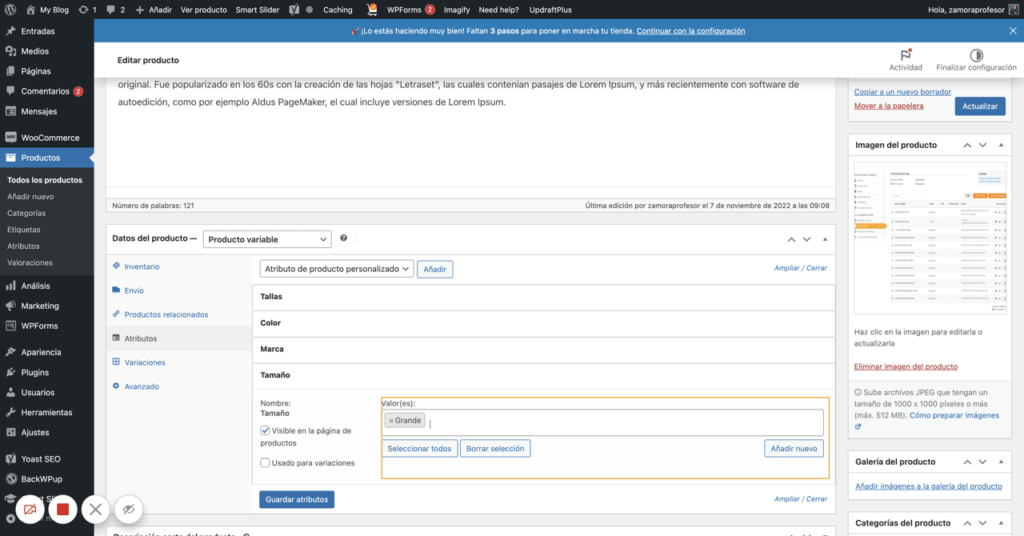
Po dodaniu atrybutu wybieramy termin, którego będziemy używać jako filtru:

Ważne: Nie zaznaczymy opcji Used for Variations, jeśli nie chcemy, aby stała się ona opcją, z której chcemy, aby klient miał możliwość wyboru. (Ta opcja pojawia się tylko wtedy, gdy tworzymy produkt zmienny)

Dodaj filtry do sklepu
Teraz, gdy stworzyliśmy filtry, musimy je dodać do naszego sklepu.
Zrobimy to dzięki Widgetom.

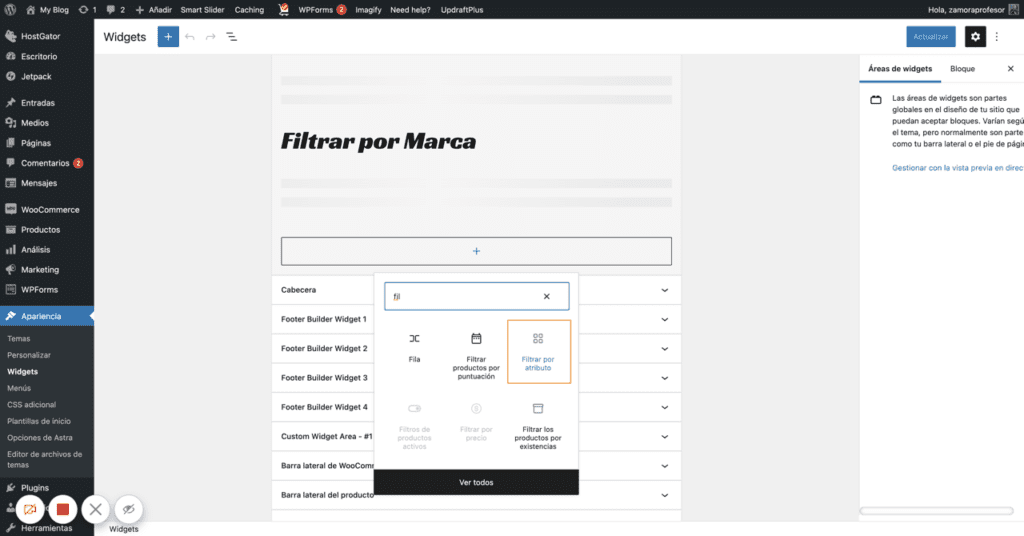
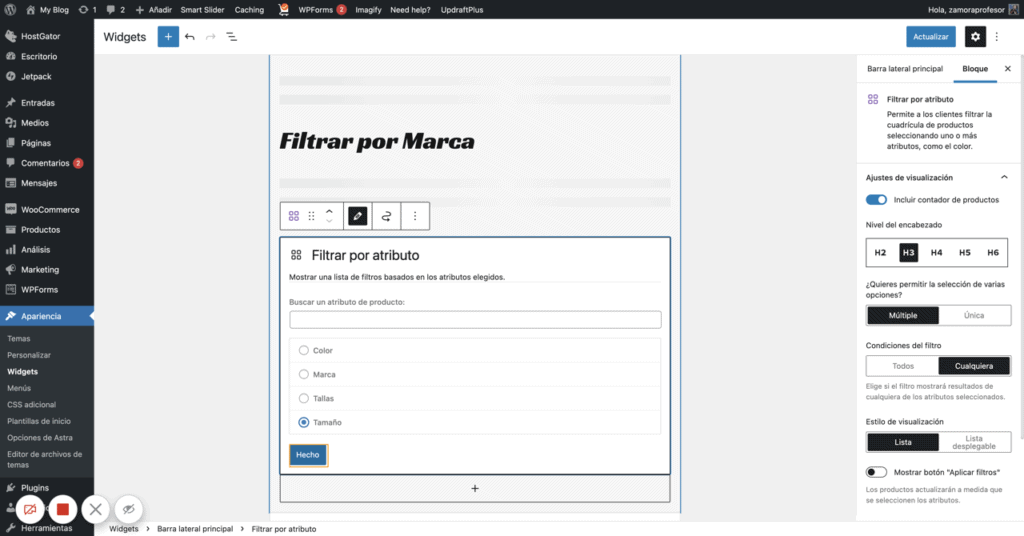
Przechodzimy do widżetów i dodajemy widżet Filtruj według atrybutu:

I wybieramy termin, według którego chcemy filtrować:

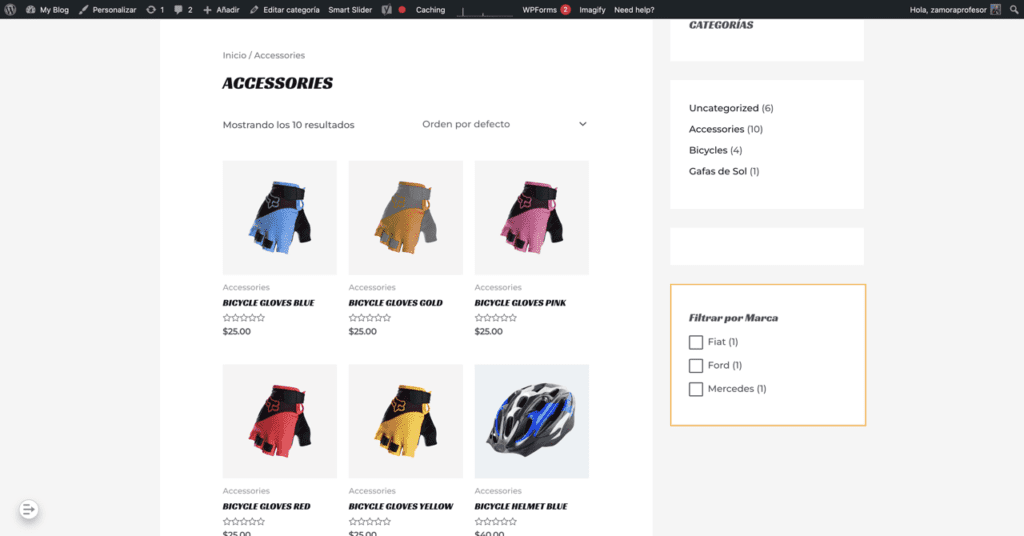
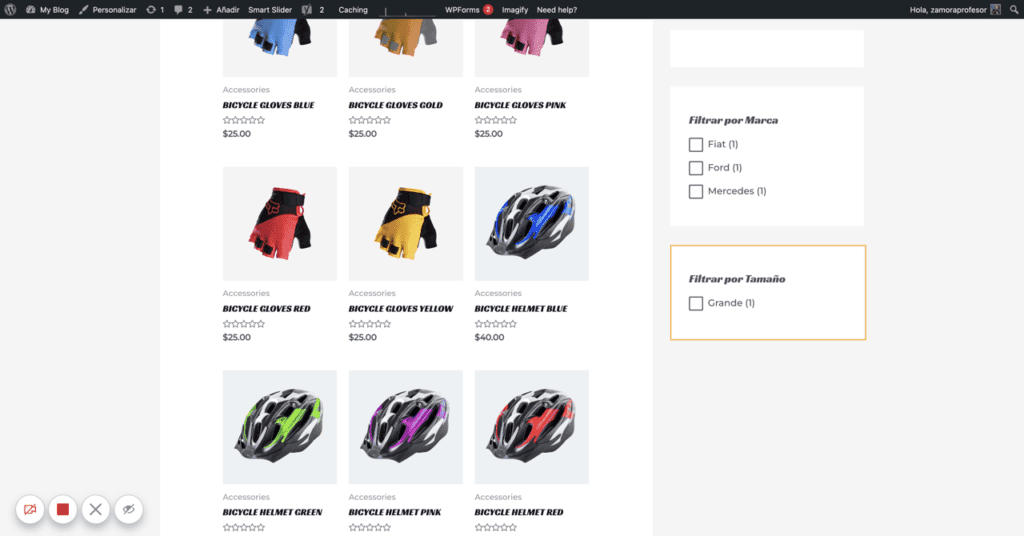
Jeśli wszystko poszło dobrze, możesz teraz przejść do swojego sklepu, a zobaczysz w pełni funkcjonalne filtry:

Jeśli zaszedłeś tak daleko, masz już filtry z atrybutami swoich produktów. Wszystko to bez dodawania dodatkowych wtyczek.
Możemy również dodać widżet, aby zobaczyć, jakie filtry aktywowaliśmy
Najlepsze wtyczki do tworzenia zaawansowanych filtrów w WooCommerce
Jeśli potrzebujesz bardziej zaawansowanych funkcji, dostępne są rozszerzenia lub wtyczki, które poprawiają funkcjonalność zaawansowanych filtrów.
Tutaj jest kilka z nich.
- Yith WooCommerce Wyszukiwanie Ajax
- Zaawansowane filtry produktów AJAX
- WOOF – Filtr produktów dla WooCommerce
Mam nadzieję, że ten samouczek był dla Ciebie przydatny.