Suscríbete a mi kanał:
Cześć chłopaki,
W tym samouczku zamierzamy zbudować stronę internetową z szablonem Beautiful Pro.Piękne Pro jest potomnym szablonem Genesis, więc aby z niego skorzystać, będziemy musieli najpierw zainstalować szablon nadrzędny Genesis.
Jeśli wolisz go kupić, możesz to zrobić od tutaj.
Krok 1: Zainstaluj WordPressa
Pierwszą rzeczą, którą musimy mieć, jest wykonana instalacja WordPressa.
Jeśli potrzebujesz pomocy przy instalacji WordPressa na Strefa Premium masz podstawowy kurs zarządzania sobą za pomocą WordPressa.
Krok 2: Zainstaluj szablon
Zainstaluj szablon nadrzędny Genesis, a następnie zainstaluj szablon potomny Beautiful Pro.
Aby zainstalować szablony, wystarczy przejść do Wygląd –> Motywy –> Dodaj nowy –> Prześlij motyw i wgrać dwa szablony.
Pamiętaj, najpierw szablon Genesis, a potem Beautiful Pro, jeśli zrobisz to na odwrót, to ci nie pozwoli.
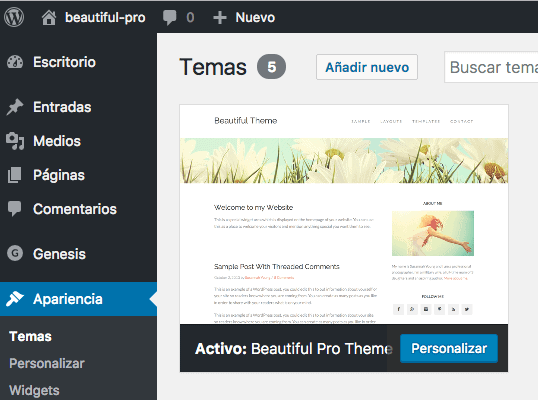
Po zainstalowaniu szablonu Beautiful Pro musisz go aktywować, jak widać na poniższym obrazku:

Krok 3: Zainstaluj niezbędne wtyczki
Aby osiągnąć ten sam efekt co w demo musimy zainstalować następujące darmowe wtyczki:
Krok 3: Dodaj zawartość demonstracyjną
Układ pustej strony staje się bardzo skomplikowany, dlatego zaleca się zaimportowanie treści demonstracyjnej dostarczonej przez szablon, aby mieć zawartość testową, aby zobaczyć, jak działa strona.
Jeśli rozpakujesz szablon, znajdziesz folder o nazwie XML, a wewnątrz pliku beautiful.xml jest to plik, który musimy zaimportować.
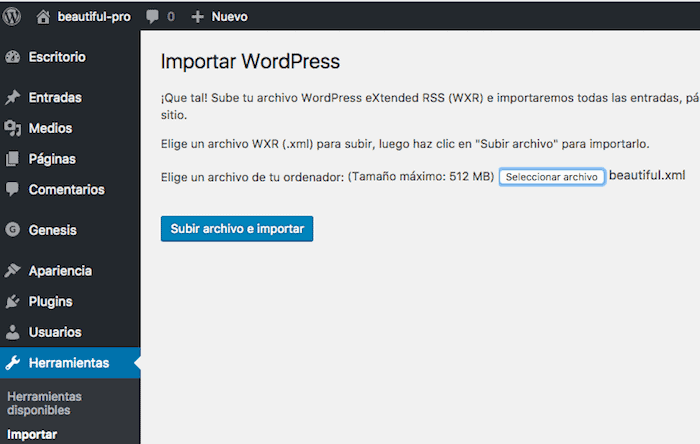
W tym celu przechodzimy do narzędzi -> Import -> WordPress, instalujemy importer i uruchamiamy go:

Po zaimportowaniu będziemy mieć wpisy, menu i strony testowe na naszej stronie internetowej.
Krok 4: Dodaj obraz nagłówka internetowego
Aby dodać obrazek nagłówka strony przechodzimy do Wygląd -> tło i tutaj dodajemy obraz, który chcemy. Obraz w wersji demonstracyjnej ma rozmiar 2000×200 pikseli.
Krok 5: Dodaj widżety
Nagłówek w prawo
W tym obszarze dodamy niestandardowe menu, w naszym przypadku menu „Podstawowa nawigacja”.
Pamiętaj, że zawartość menu jest tym, co zaimportowaliśmy z wersji demonstracyjnej. Aby dodać lub zmodyfikować menu, musisz przejść do Wygląd -> Menu.
W tym obszarze nie powinieneś dodawać więcej widżetów
Główny pasek boczny:
Widżet tekstowy o następującej treści:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget Simple Social Icons z posiadanymi sieciami społecznościowymi.
Wiadomość powitalna
Widget Tekst z tekstem, który ma się pojawić na stronie głównej powyżej.
Podziel pasek boczny po prawej:
Widżet tekstowy z banerami, które chcesz dodać, w demo zawiera następującą zawartość:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Podziel pasek boczny po prawej:
W tym obszarze znajdują się dwa widżety:
- Niestandardowy widżet menu z menu Witryny
- Widżet pliku
Dolny pasek boczny:
Tutaj dodamy widżet Instagrama. Ten widżet nazywa się Iconosquare Widget.
Aby skonfigurować użytkownika widżetu i dostosować jego wygląd, możesz to zrobić z poziomu Wygląd -> Widżet Iconosquare
Stopka 1
W demie znajduje się widżet tekstowy o następującej treści:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Stopka 2
W demie znajduje się widżet Ostatnie posty z 5 postami.
Stopka 3
W tym obszarze znajdują się dwa widżety:
- Widżet chmury tagów
- Widżet wyszukiwania
Jeśli zaszedłeś tak daleko, będziesz miał taką samą stronę jak w demo 😉
pozdrowienia