Cześć chłopaki,
Istnieją specjalistyczne narzędzia do tworzenia wyskakujących okienek. Jednym z najbardziej znanych kreatorów popupów jest Thrive Leads. Chociaż działa to bardzo dobrze, za każdym razem mają mniejszą trasę, ponieważ Kreatorzy Stron jedzą ziemię. Po co używać dwóch wtyczek, jeśli możesz zrobić wszystko za pomocą jednej?
W tym filmie zobaczymy, jak możemy tworzyć wyskakujące okienka za pomocą Elementor Pro.
Aby postępować zgodnie z samouczkiem, potrzebujesz:
Suscríbete a mi kanał:
Czy wyskakujące okienka można tworzyć za pomocą podstawowego elementu Elementor?
W tym samouczku zobaczymy, jak to zrobić za pomocą Elementor Pro a w następnym samouczku zrobimy to za pomocą kolejnej wspaniałej wtyczki WordPress: JetPopup od CrocoBlock.
W obu przypadkach są wtyczka premium, czyli płatna.
Zaczynamy
Po zainstalowaniu Elementora pro możesz znaleźć opcję tworzenia wyskakujących okienek w szablonach —> Wyskakujące okienka
Jeśli to nie pozwala na dodanie POPUPS, nie masz zainstalowanego Elementora Pro

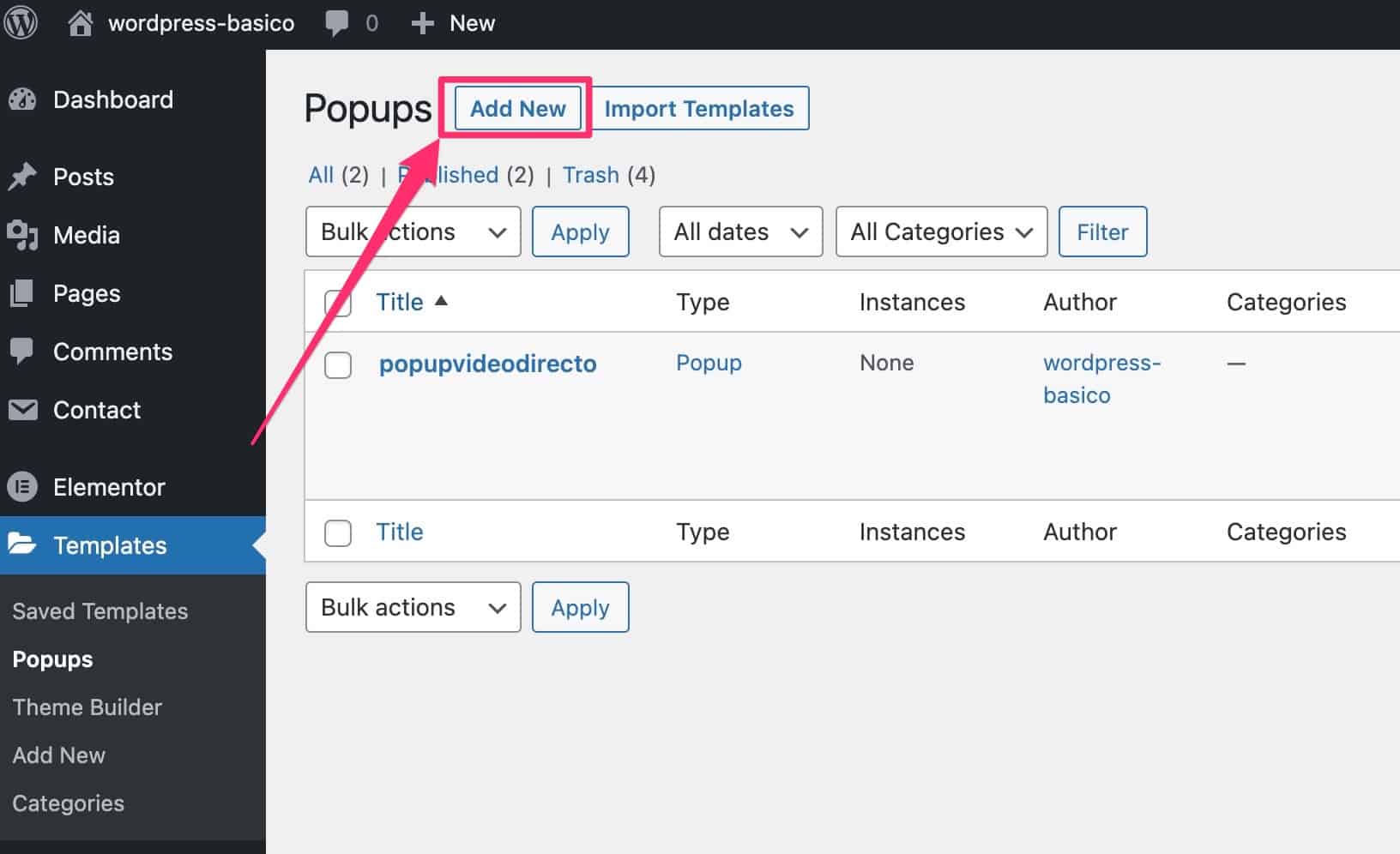
Zamiast tego, jeśli masz aktywowany Elementor Pro, zobaczysz to w ten sposób:

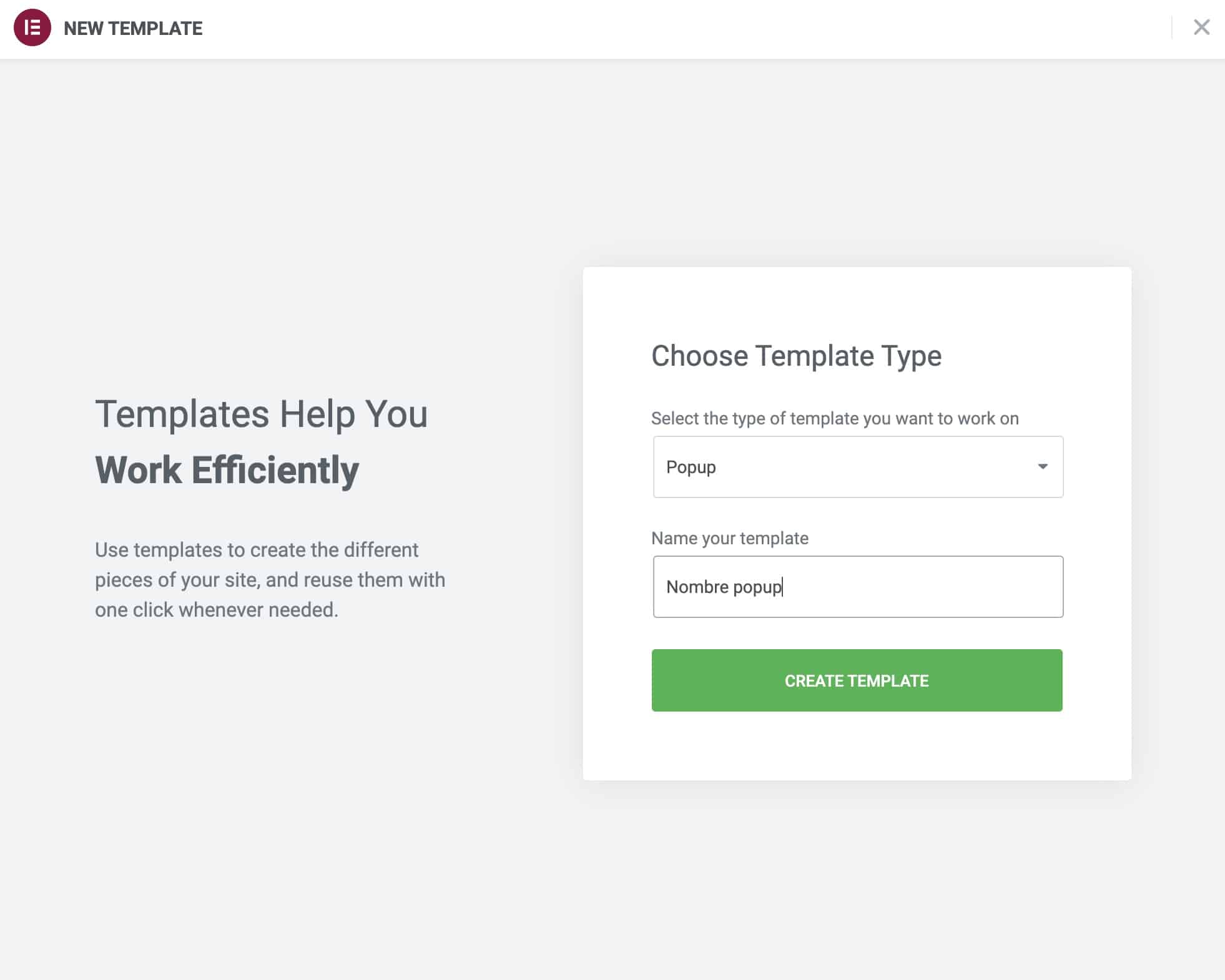
Kiedy klikniemy dodaj nowy Pozwoli nam to nadać naszemu popupowi nazwę:

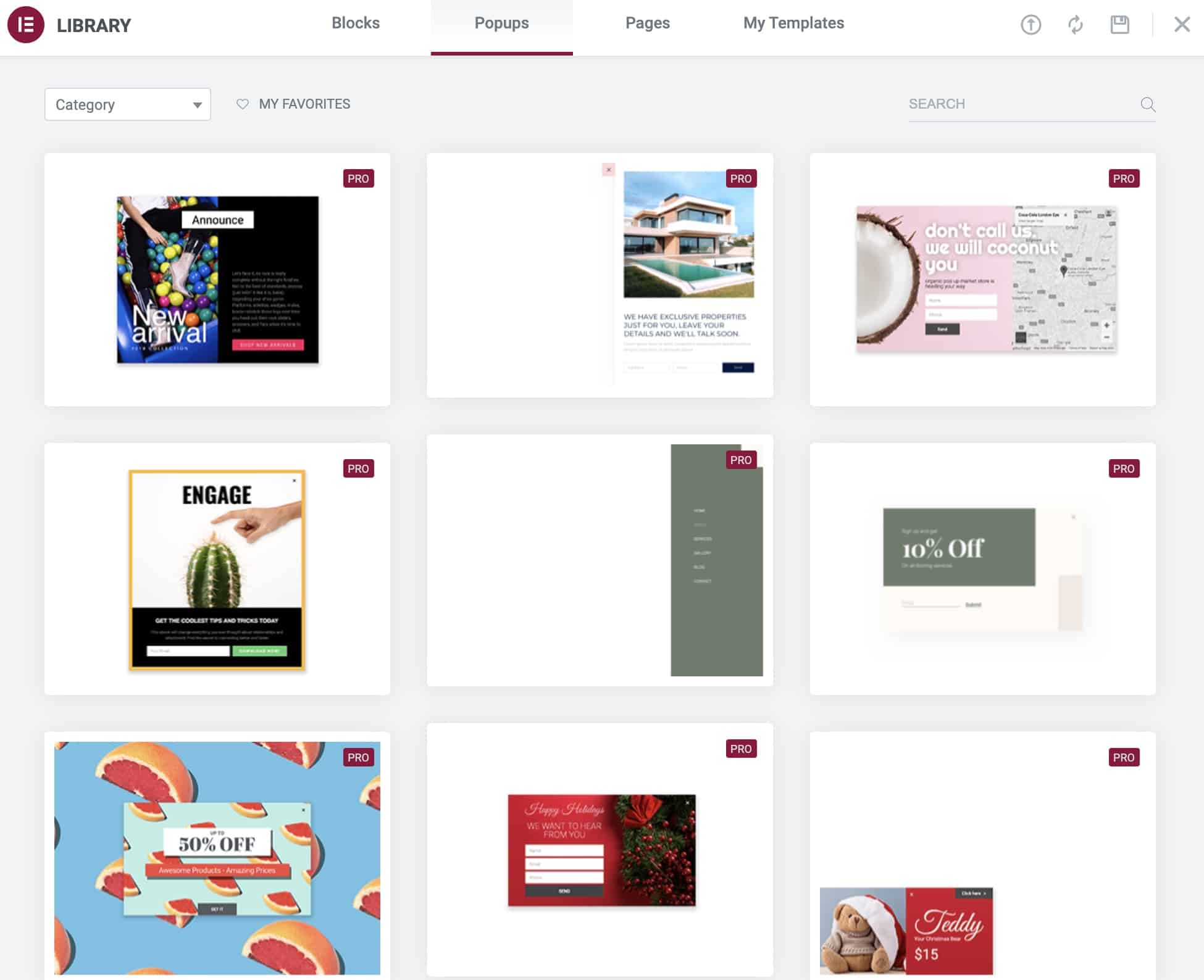
Klikamy Utwórz szablon i tutaj możemy wybrać już utworzone wyskakujące okienko, czyli użyć szablonu z wielu, które ma Elementor Pro:

Pamiętaj
Aby móc korzystać z szablonów musisz mieć aktywna licencja de Elementor Pro.
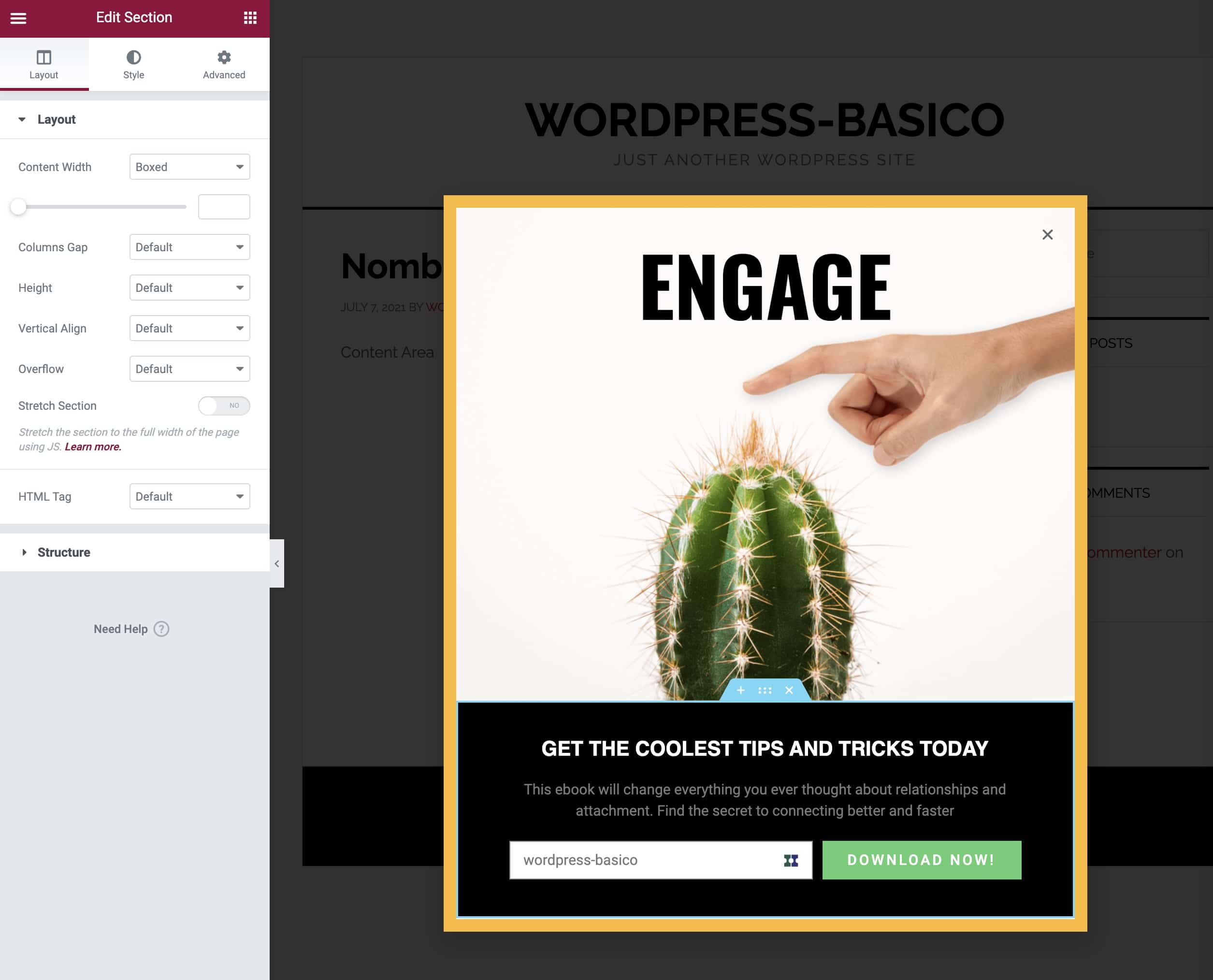
Po wstawieniu szablonu wejdziemy do edytora Elementor z praktycznie gotowym projektem wyskakującego okienka:

W tym filmie nie zamierzam wchodzić w szczegóły projektu wyskakującego okienka, ale możemy zmodyfikować każdą część wyskakującego okienka, w tym przycisk zamykania lub typowy X.
Uwaga!
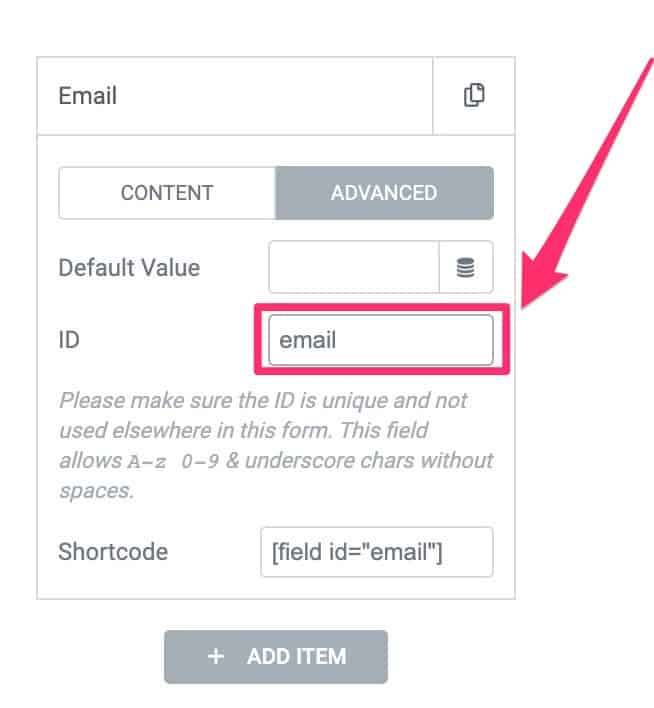
Kiedy tworzysz wyskakujące okienko z formularzem, bardzo ważne jest, aby cKażde pole formularza ma identyfikator, ponieważ pozostawienie go pustego spowoduje błąd podczas korzystania z Popupa.
To doprowadzało mnie do szaleństwa, dopóki tego nie odkryłem 😉
ID znajduje się w polu —> Zaawansowane —> ID

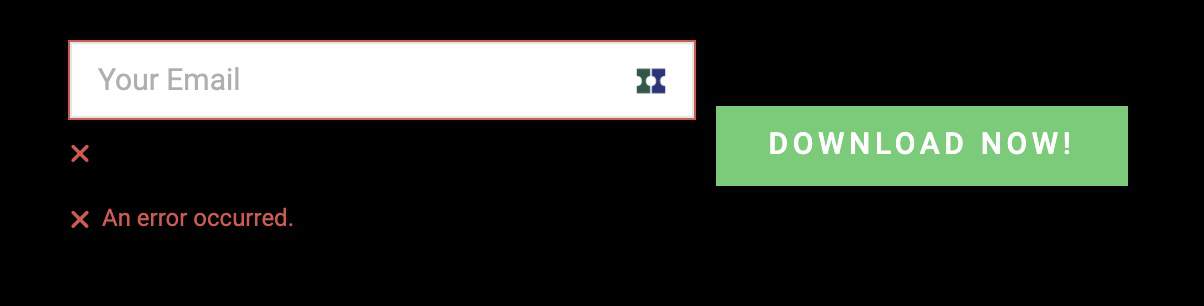
Jeśli pozostawisz to puste, użycie wyskakującego okienka spowoduje wyświetlenie błędu „Wystąpił błąd”.

Po utworzeniu wyskakującego okienka najważniejsza część, zachowanie, którego potrzebujemy, aby wyskakujące okienko miało.
W tym celu Elementor Pro oferuje nam następujące opcje:
Warunki, wyzwalacze i reguły zaawansowane (warunki, wyzwalacze i reguły zaawansowane)
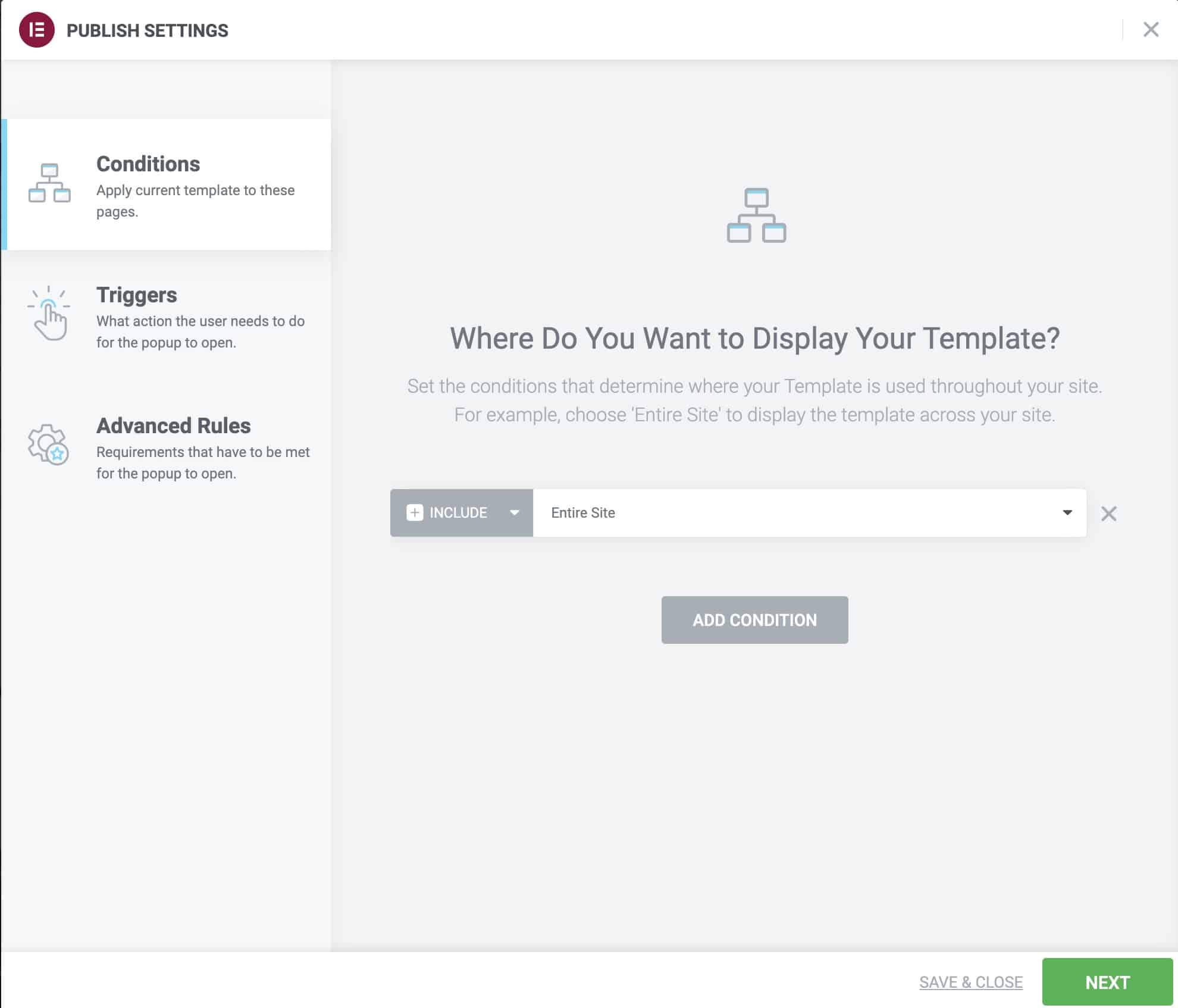
Gdy klikniemy opublikuj nasz Popup, pojawi się następujący ekran:

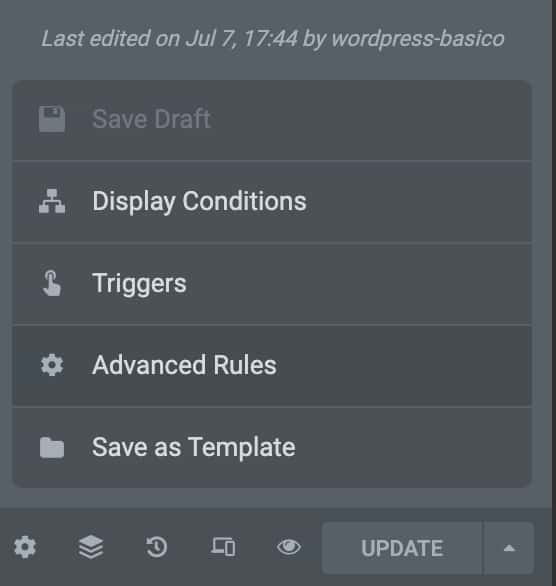
Jeśli ten ekran się nie pojawi lub go zamknąłeś, możesz wrócić do niego za pomocą małej strzałki po prawej stronie Aktualizacji:

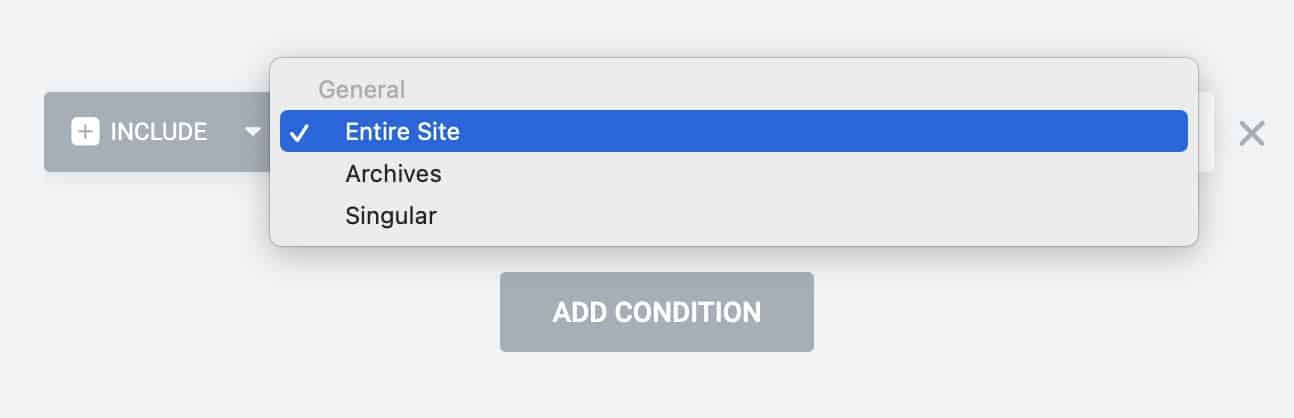
Warunki
Tutaj musimy wybrać, gdzie na naszej stronie ma się wyświetlać wyskakujące okienko.
Może znajdować się w całej sieci, w konkretnym poście, w kategorii, cokolwiek potrzebujemy:

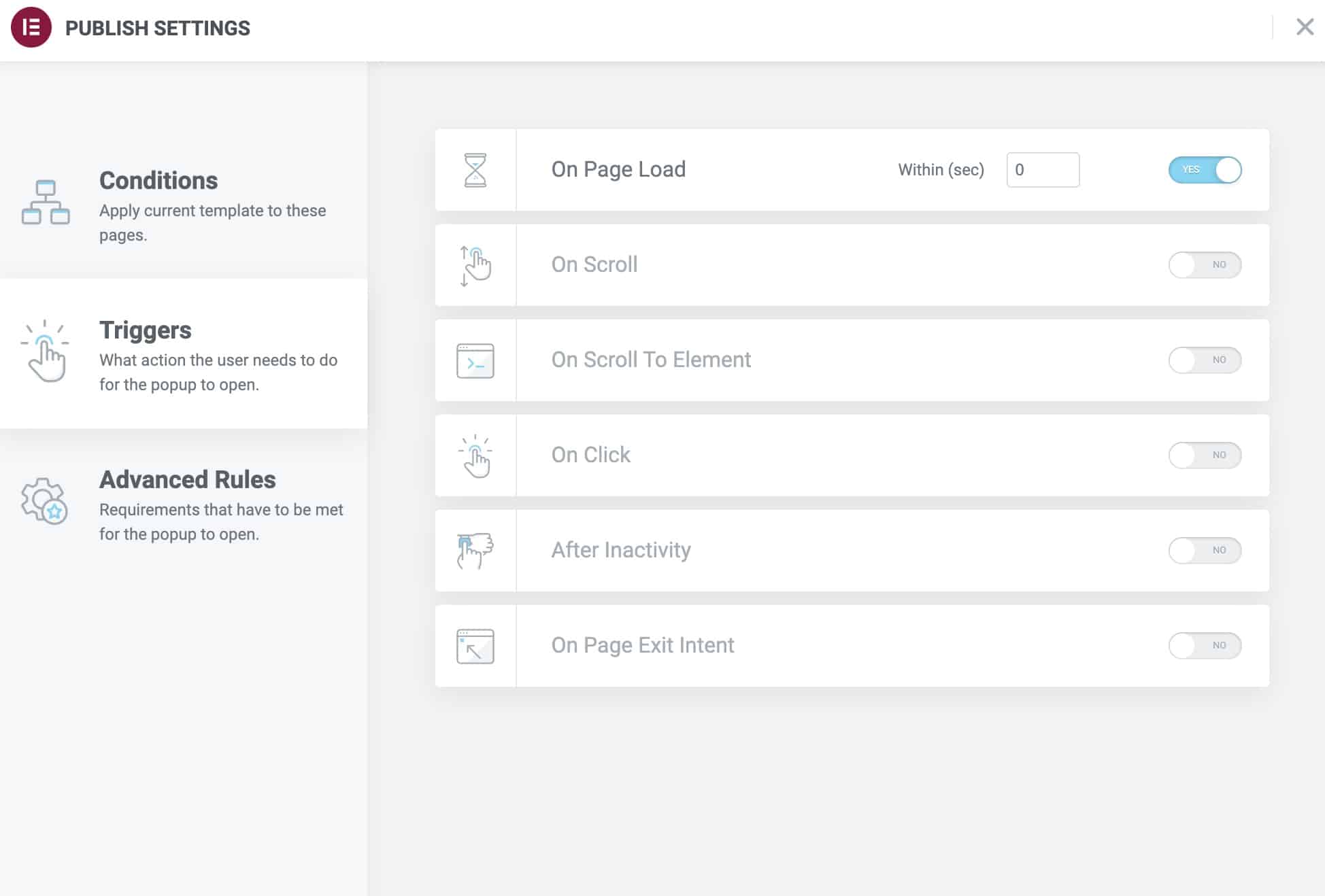
Wyzwalacze
Wyskakujące okienko to specjalny element, ponieważ nie pojawia się w sieci, dopóki nie nastąpi zdarzenie.
Może pojawić się po upływie określonego czasu, gdy użytkownik przewinął stronę, po okresie bezczynności lub gdy użytkownik chce opuścić sieć.
W tej opcji wybieramy, które zdarzenie wyzwala wyskakujące okienko:

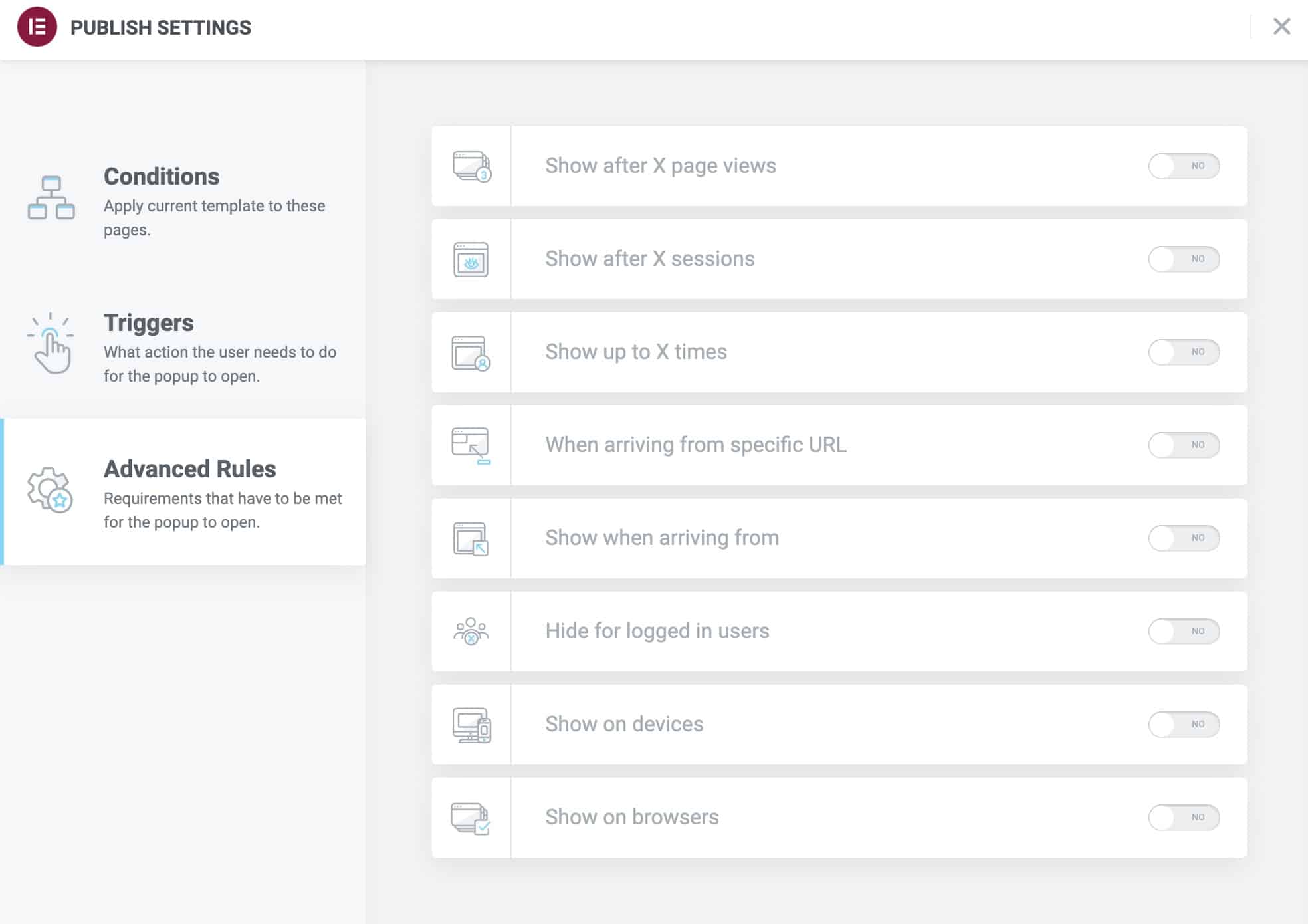
Zasady zaawansowane
Nie tylko będziemy mogli wybrać wyzwalacz, ale także będziemy mogli wybrać, w jakich konkretnych godzinach ma się pojawiać wyskakujące okienko.
Możemy sprawić, że wyskakujące okienko pojawi się po tym, jak użytkownik zobaczy określoną liczbę stron, sesji lub po odwiedzeniu nas X razy.
Możemy również sprawić, by wyskakujące okienko wyświetlało się tylko dla wizyt pochodzących z wyszukiwarki lub tylko dla określonej przeglądarki.
Nawet ukryj wyskakujące okienko, jeśli użytkownik jest zalogowany:

Zaawansowane reguły są bardzo ważne, ponieważ nie możemy zignorować tego, że Popup jest irytującym elementem dla wielu użytkowników, a dzięki zaawansowanym regułom możemy znacznie ograniczyć komu przeszkadzamy.
Integracja z usługami e-mail marketingu
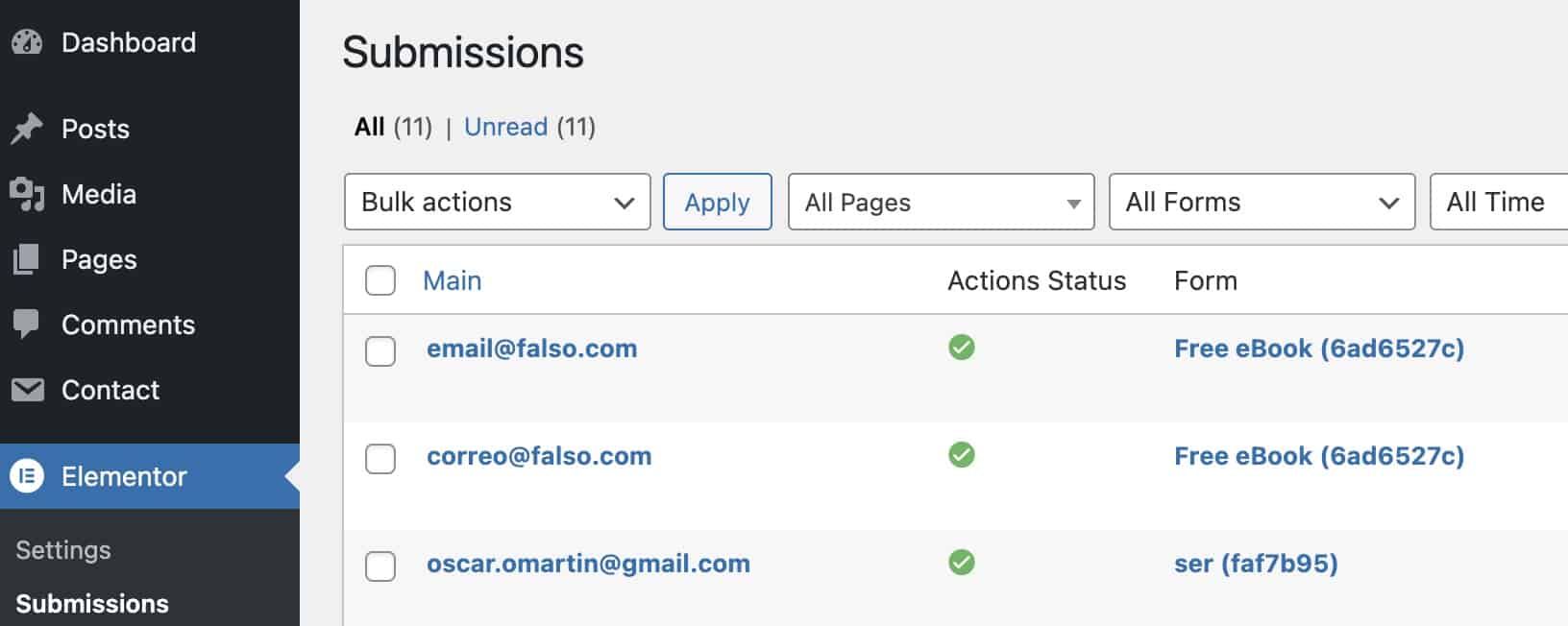
Domyślnie, gdy zbierasz e-maile z wyskakującym okienkiem, zostaną one zapisane jako Zbieraj zgłoszenia.
Ta opcja znajduje się w Elementorze —> Zgłoszenia:

Chociaż jest to przydatne, nie jest to najlepsze miejsce, aby w pełni wykorzystać zebrane e-maile.
Najbardziej normalną rzeczą jest to, że korzystasz z profesjonalnej usługi e-mail marketingu.
Elementor ma bezpośrednią integrację z wieloma usługami e-mail marketingu:
- MailChimp
- Kapać
- Aktywna Kampania
- GetResponse
- KonwertujKit
- MailerLite
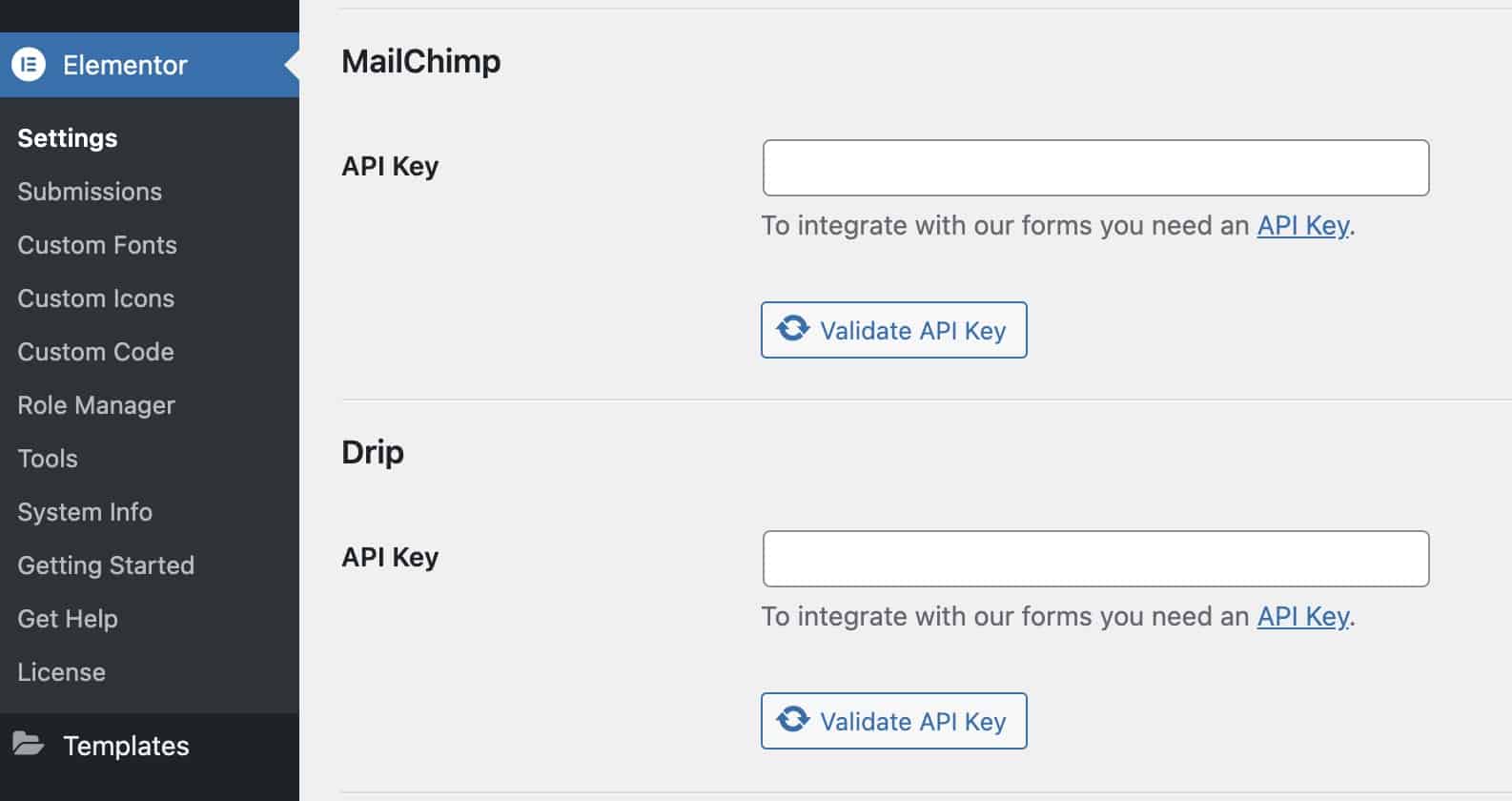
Korzystanie z nich jest tak proste, jak dodanie klucza API odpowiedniej usługi.
Masz opcję w Elementorze —> Ustawienia —> Integracje

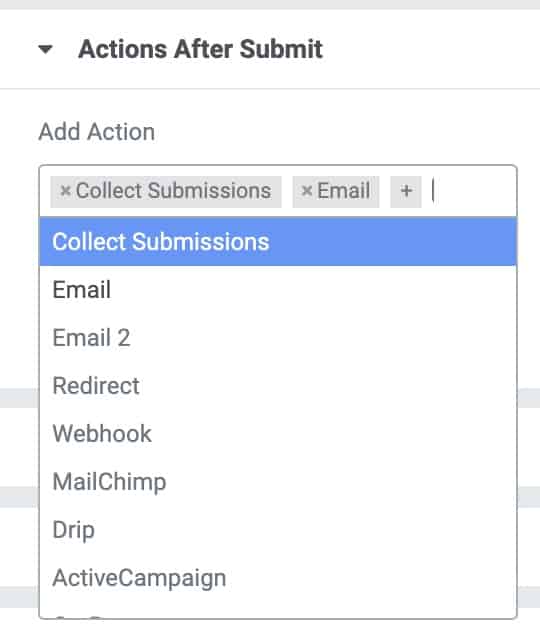
Po podłączeniu narzędzia możesz sprawić, że dane zebrane w sieci będą automatycznie przesyłane do usługi wybranej z opcji Po przesłaniu działań

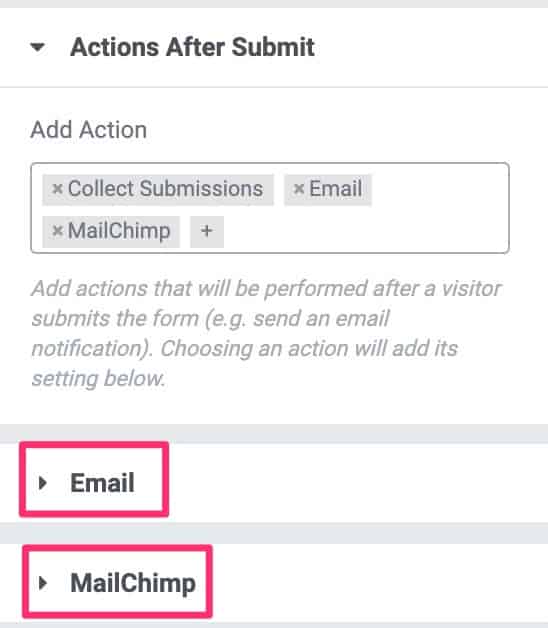
Za każdym razem, gdy wybierzesz jedną, nowe opcje pojawią się poniżej:

A jeśli się rozwiniemy, możemy zobaczyć, jak wybrać konkretne opcje każdej usługi.
Co robimy, jeśli usługa e-mail marketingu, z której korzystam, nie jest dostępna w Elementorze?
Po to są webhooki 😉
Webhooki w Elementorze Pro
Ta opcja może wydawać się bardzo skomplikowana, ale jest prostsza niż się wydaje.
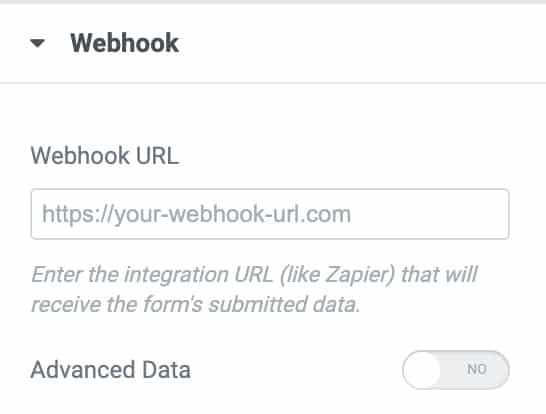
Jeśli wybierzemy opcję Webhook w Po przesłaniu działań Pojawi się opcja adresu URL webhooka

Musimy znaleźć adres URL webhooka w konkretnej usłudze e-mail marketingu, z której korzystamy.
W moim przypadku używam Encharge jako usługi e-mail marketingu.
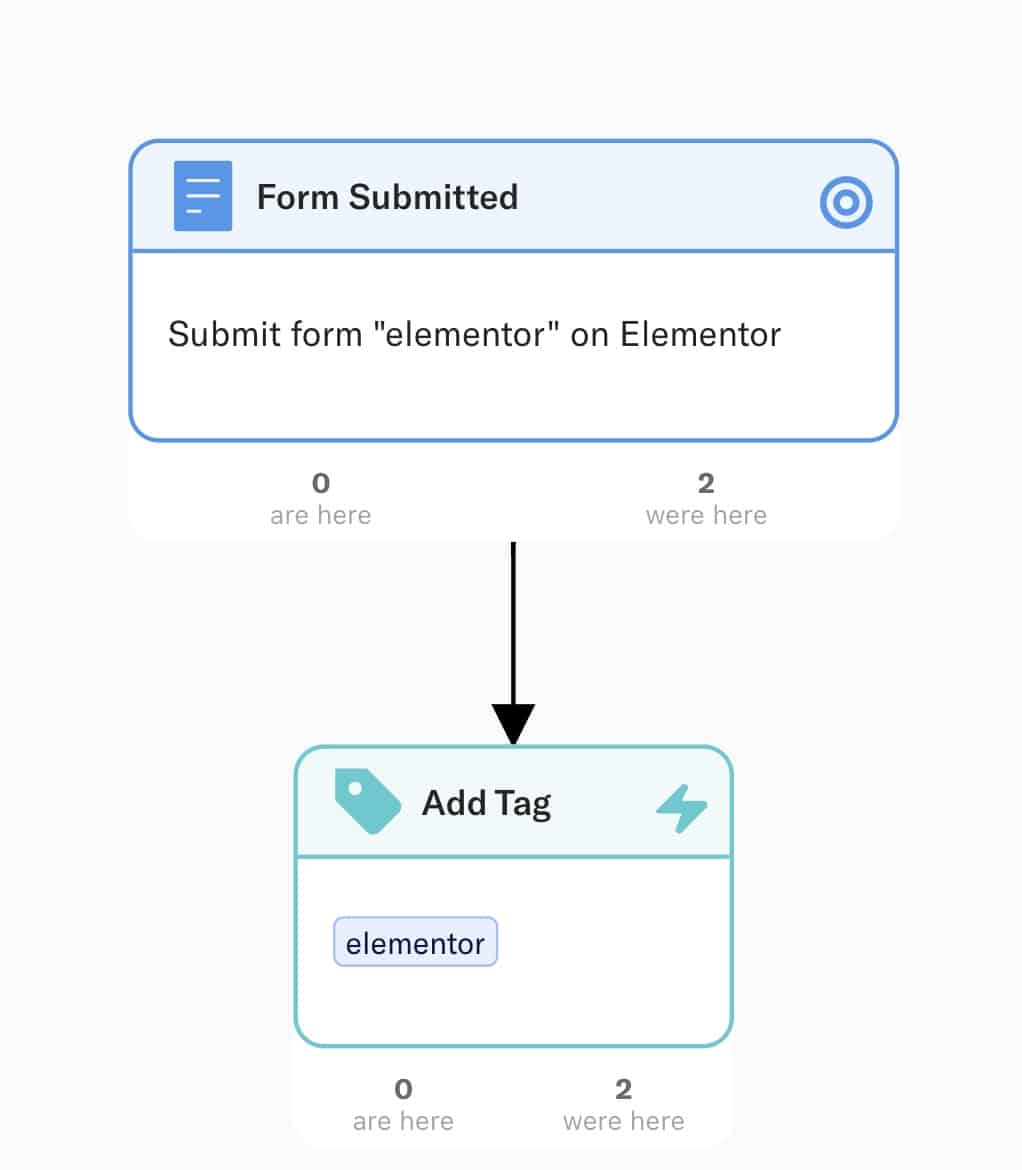
En Enarge To bardzo proste, tworzę nowy flow, dodaję formularz:

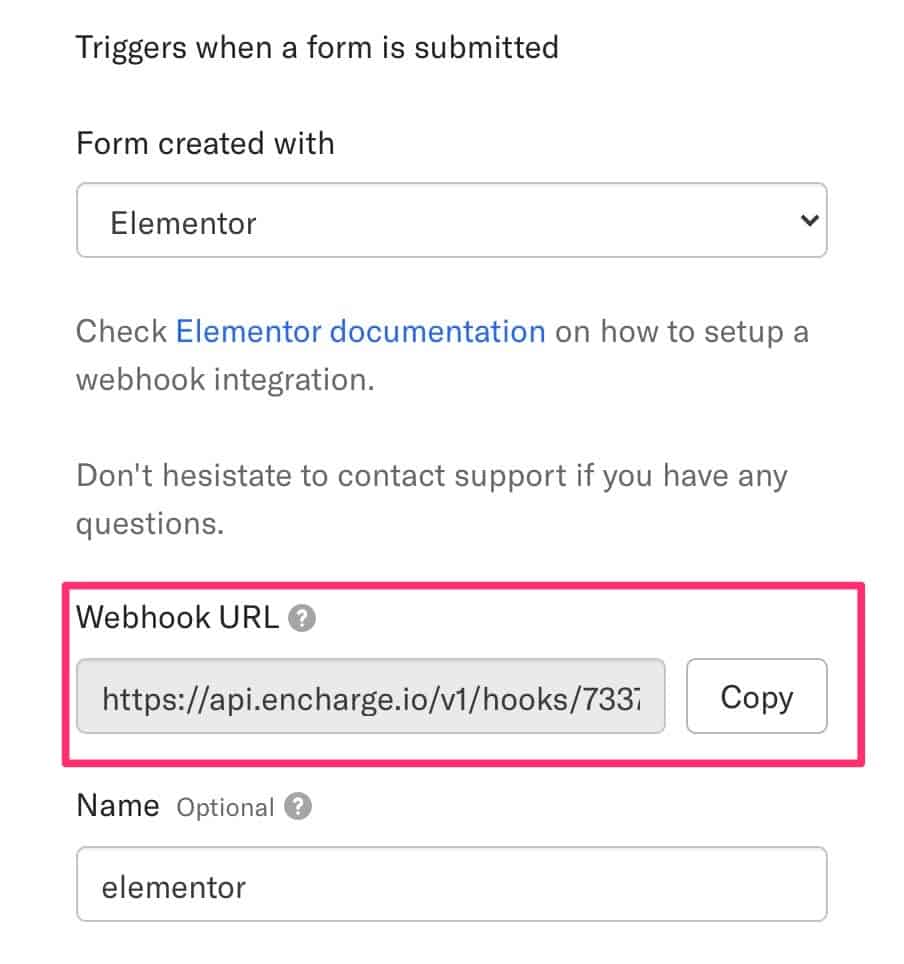
Kliknięcie na pierwszy element, formularz, wyświetla opcje i daje nam adres URL Webhooka:

To jest adres URL, który należy dodać w Elementorze, aby wysłać zarejestrowanych do Encharge.
Ważny
Każde narzędzie do marketingu e-mailowego będzie miało adres URL Webhook w innym miejscu, powinieneś zapoznać się z pomocą.
Mam nadzieję, że było to dla Ciebie pomocne.
pozdrowienia