Cześć chłopaki,
W tym filmie zobaczymy, jak możemy utwórz wyskakujące okienko za pomocą wtyczki Premium JetPopup Elementora i Crocoblock dla Twojej witryny.
W tym innym artykule wyjaśniam Jak utworzyć wyskakujące okienko za pomocą Elementor Pro.
Aby wykonać ten samouczek, potrzebujesz:
Bezpłatny element: Pobierz Elementora
JetPopup Crocoblock Suite: Pobierz Crocoblock
Jetpopup to wtyczka do płatności, którą możesz kup za 22 USD osobno:
Instrukcja wideo
Suscríbete a mi kanał:
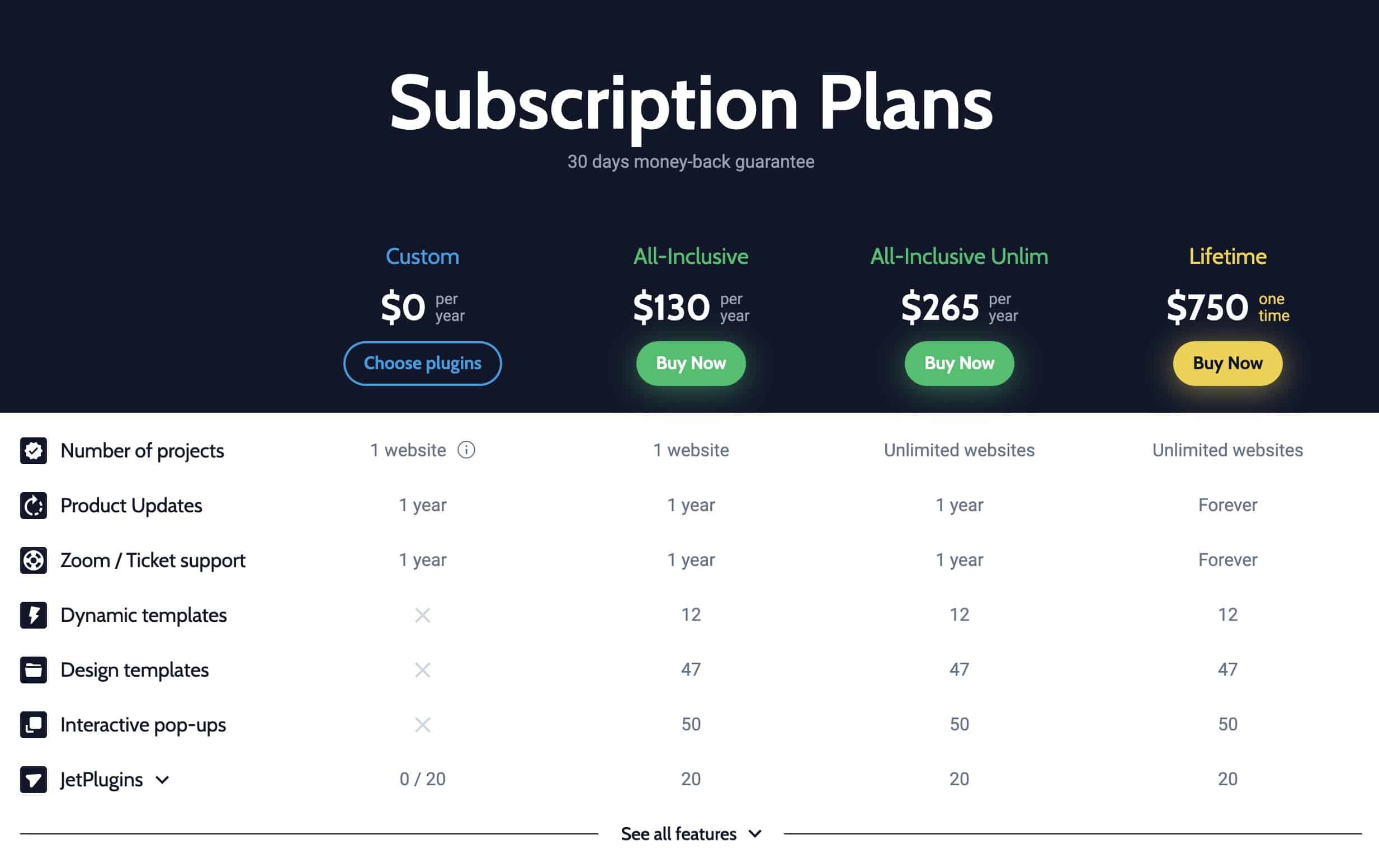
lub jeśli uzyskasz dostęp do członkostwa Crocoblock, masz wszystko za 130 USD.
Uwielbiam filozofię Crocoblock, ponieważ zamiast robić wielką i ciężką wtyczkę, dzieli funkcjonalności na małe wtyczki, a każda z nich tworzy osobną wtyczkę. Wydaje mi się to bardzo poprawne.
Po zainstalowaniu wtyczki w menu WordPress pojawi się nowy element o nazwie JetPopup.
oko
W przypadku bardziej zaawansowanych wyskakujących okienek możemy potrzebować innych wtyczek z pakietu Crocoblocks.

W moim przypadku mam zainstalowane wtyczki JetPopup, JetEngine i JetElementos For Elementor.
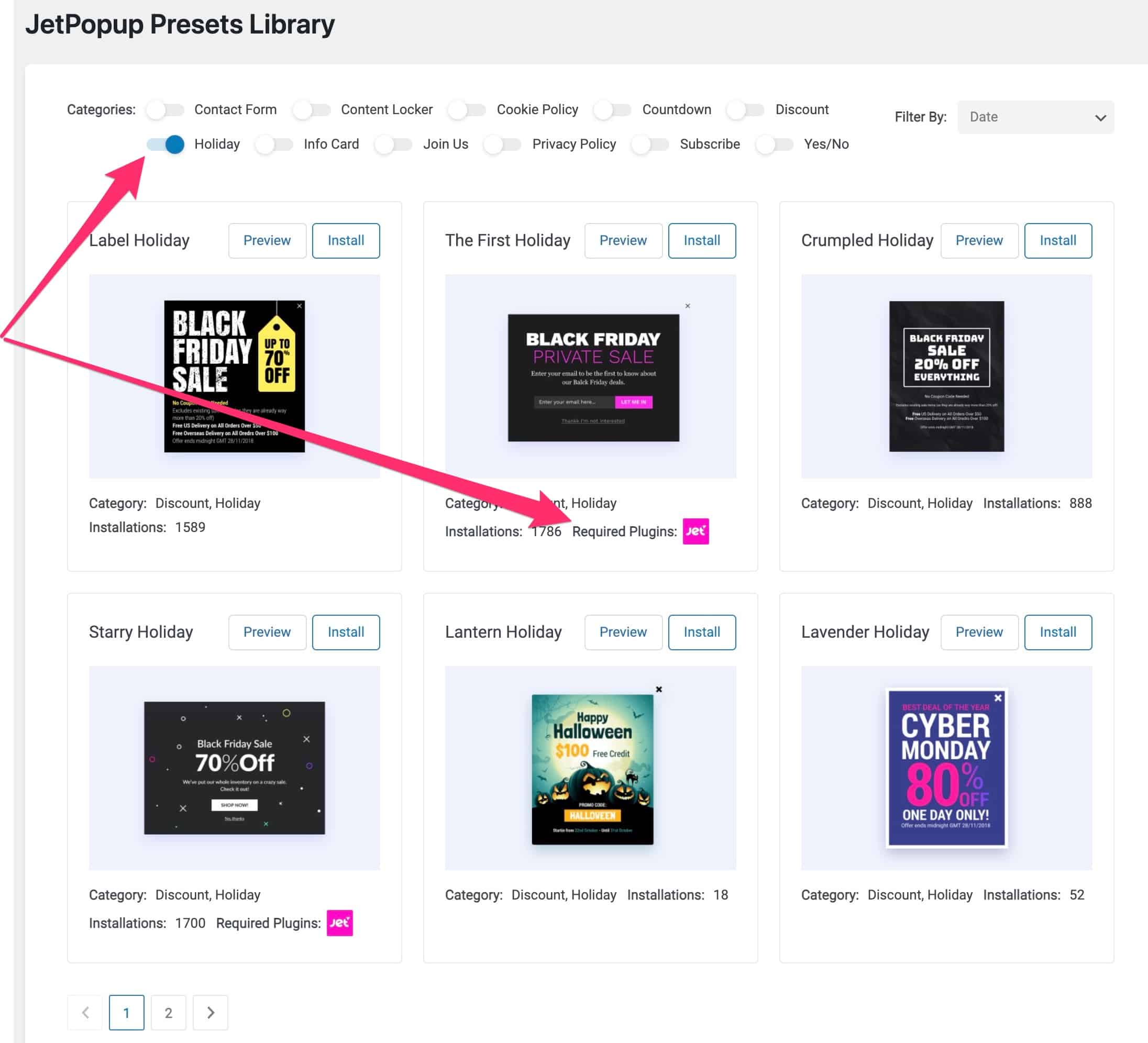
Jeśli pójdziemy do JetPopup -> Wstępnie ustawiona biblioteka znajdujemy ogromną bibliotekę predefiniowanych wyskakujących okienek:

Jak widać na poprzednim obrazku, dzięki zastosowanym filtrom możemy znaleźć wyskakujące okienko, które najlepiej odpowiada naszym potrzebom.
Ponadto w każdym wyskakującym okienku informuje nas, jakich wtyczek potrzebowałby do działania. W tym na obrazku byłaby to wtyczka Jet Elements.
Zainstaluj szablon wyskakujący
Nie ma tajemnic, klikamy na zainstaluj w szablonie, który nam się podoba.
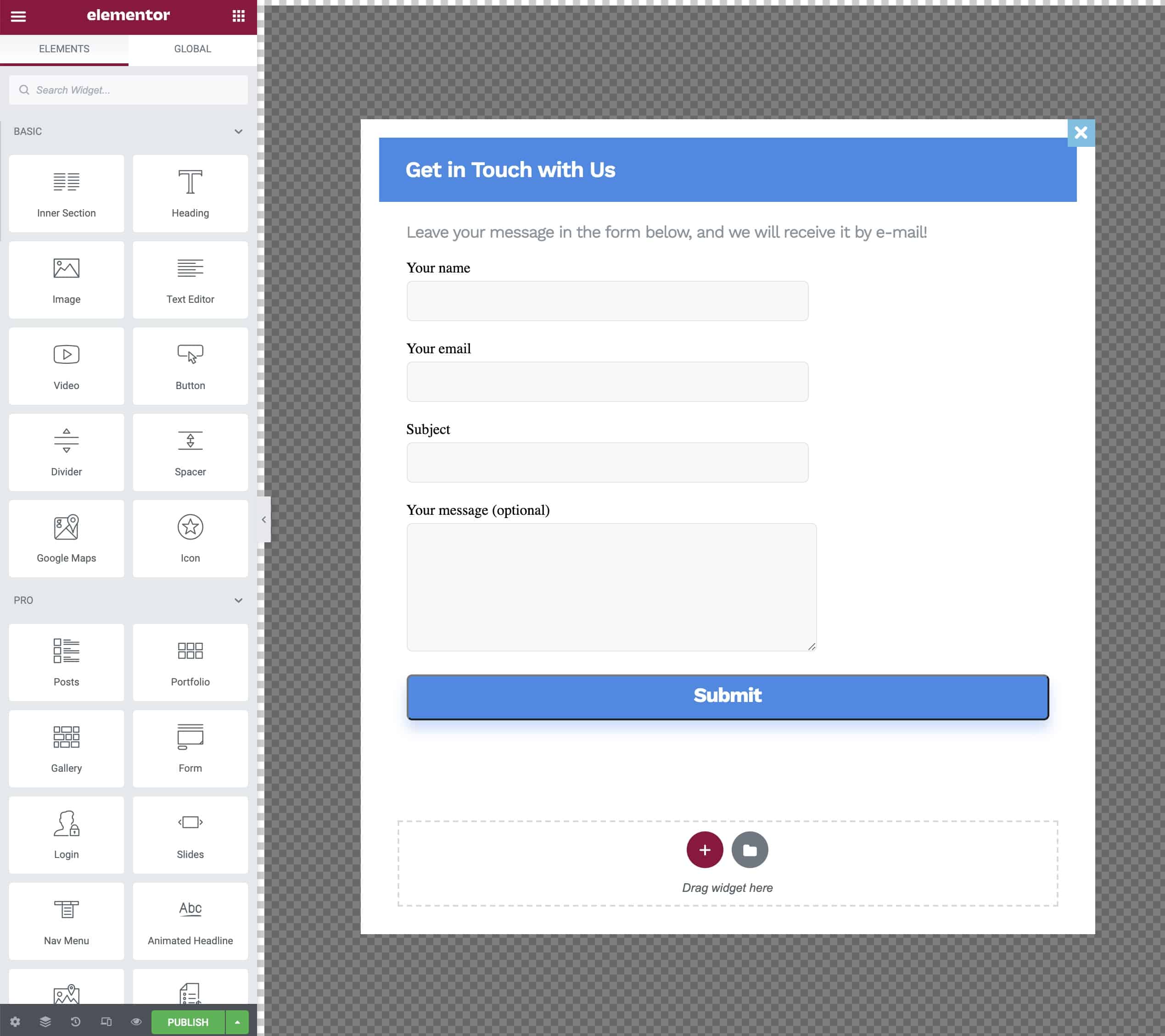
Po zainstalowaniu przenosi nas na stronę Elementora z dodanym szablonem

Teraz możemy dodawać, modyfikować i usuwać elementy, tak jak na każdej stronie z Elementorem.
Ustawienia wyskakujących okienek
Własne opcje Popupa, takie jak efekty wejścia lub wyjścia oraz czas wyświetlania wyskakującego okienka, mamy je w ustawieniach, znajdujących się w lewym dolnym rogu:

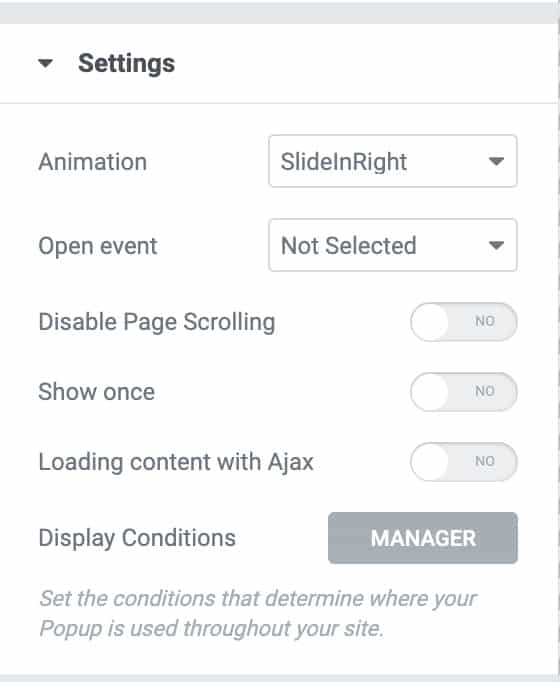
A gdy klikniemy, znajdziemy wszystkie te opcje:

Animacja: Jest to efekt, jaki będzie miało wyskakujące okienko po wejściu
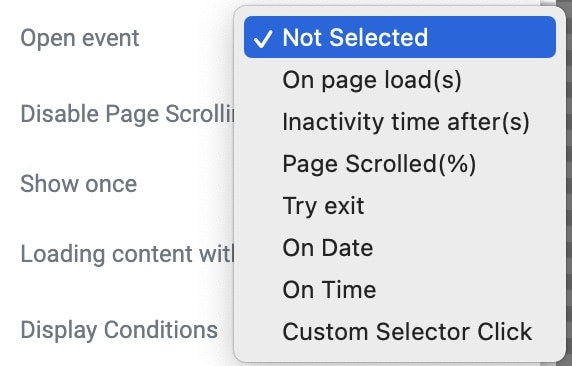
wydarzenie otwarte: Kiedy chcemy, aby wyskakujące okienko się pojawiło

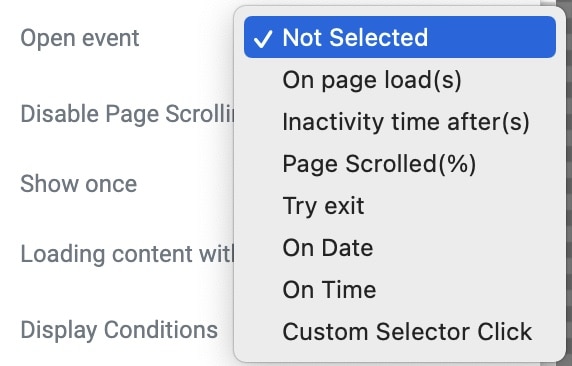
Możemy sprawić, że Popup pojawi się po x sekundach ładowania strony, po czasie bezczynności, przy przewijaniu strony o %, przy wyjściu ze strony, określonej dacie, określonej godzinie oraz po kliknięciu elementu sieci.
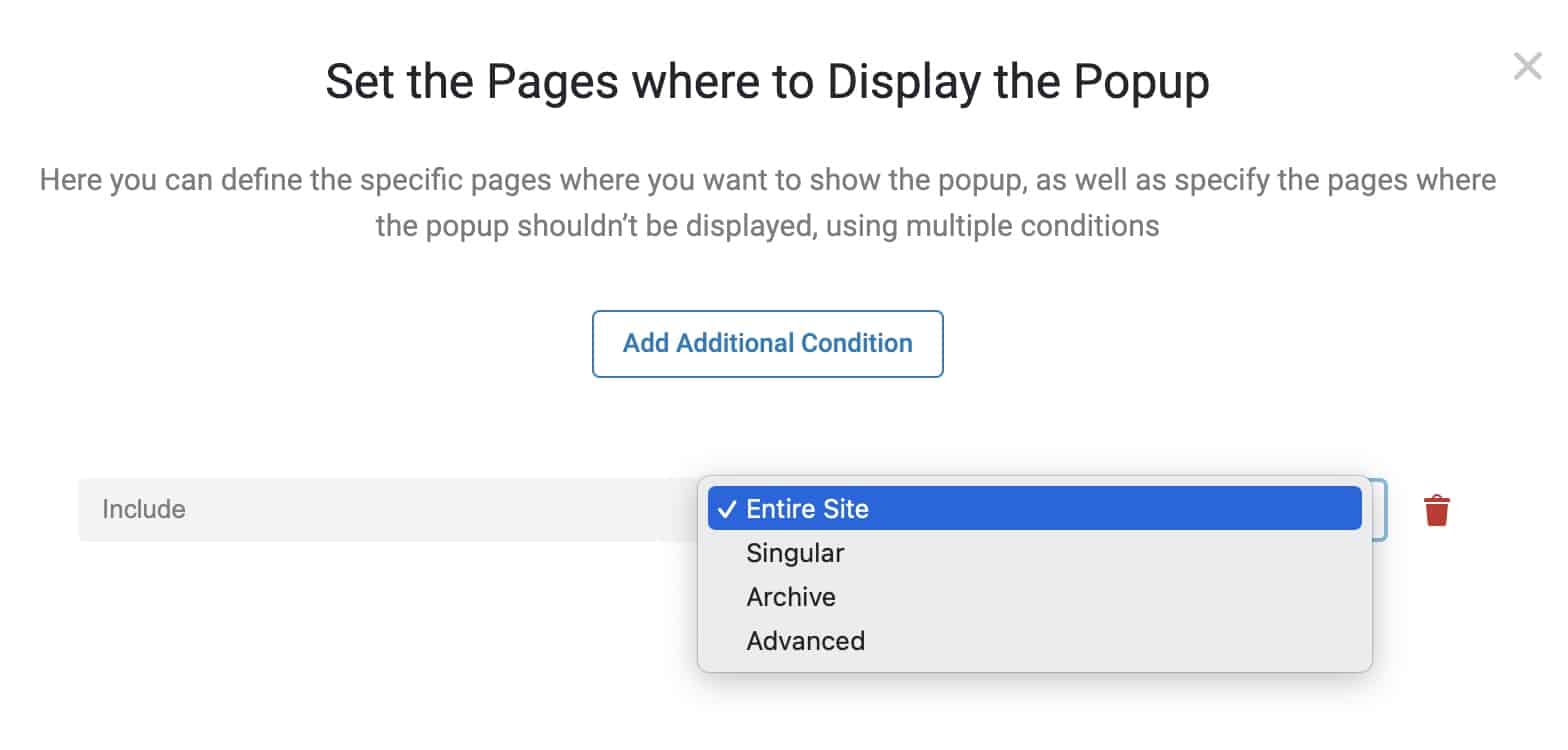
Warunki wyświetlania W tym miejscu wskazujemy, gdzie w sieci ma się pojawić:

Możemy powiedzieć, na których stronach chcemy go uwzględnić lub z których stron chcemy go wykluczyć.
Gdy nasze wyskakujące okienko zostanie opublikowane, pojawi się na naszej stronie 😉
Wykonaj wyskakujące okienko po kliknięciu łącza
Jedną z opcji, którą szczególnie lubię, jest wyskakujące okienko po kliknięciu linku lub przycisku.
Szczególnie podoba mi się to, że możemy utworzyć link do wyskakującego okienka na stronie, który nie musi być tworzony za pomocą Popup. Bardzo to lubię.
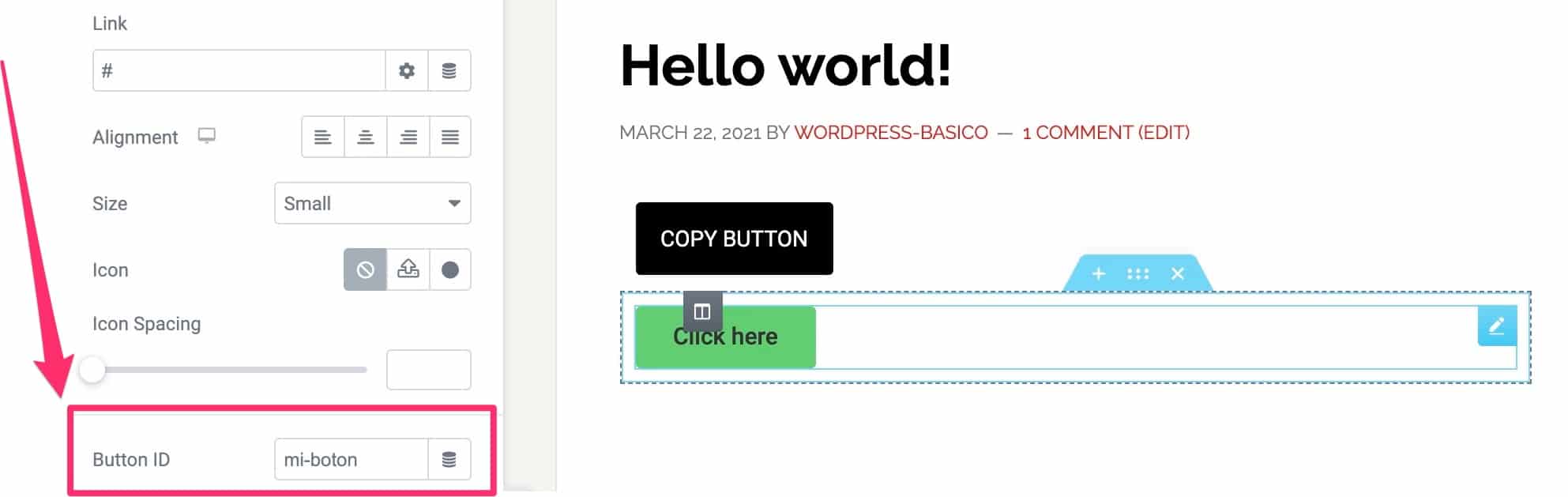
Dodaj identyfikator do przycisku
Pierwszą rzeczą, którą musimy zrobić, to dodać identyfikator lub klasę do przycisku, który ma być wyzwalaczem wyskakującego okienka:

Teraz, gdy mamy identyfikator przycisku, wracamy do wyskakującego okienka, które tworzymy.
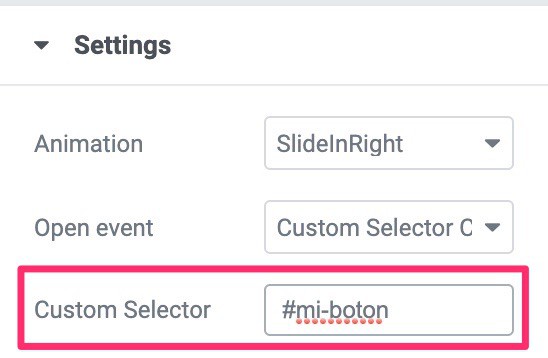
Jeśli pamiętasz, powyżej widzieliśmy, że wśród zdarzeń, które możemy wybrać, aby wywołać wyskakujące okienko, jest Niestandardowe kliknięcie selektora


Jeśli wszystko poszło dobrze, teraz wyskakujące okienko wyskoczy, gdy ktoś kliknie skonfigurowany przez nas przycisk.
Wysyłaj leady do naszego narzędzia do e-mail marketingu za pomocą webhooków
JetPopup ma bezpośrednią integrację z Mailchimp. Integracja odbywa się szybko i łatwo za pomocą klucza API.
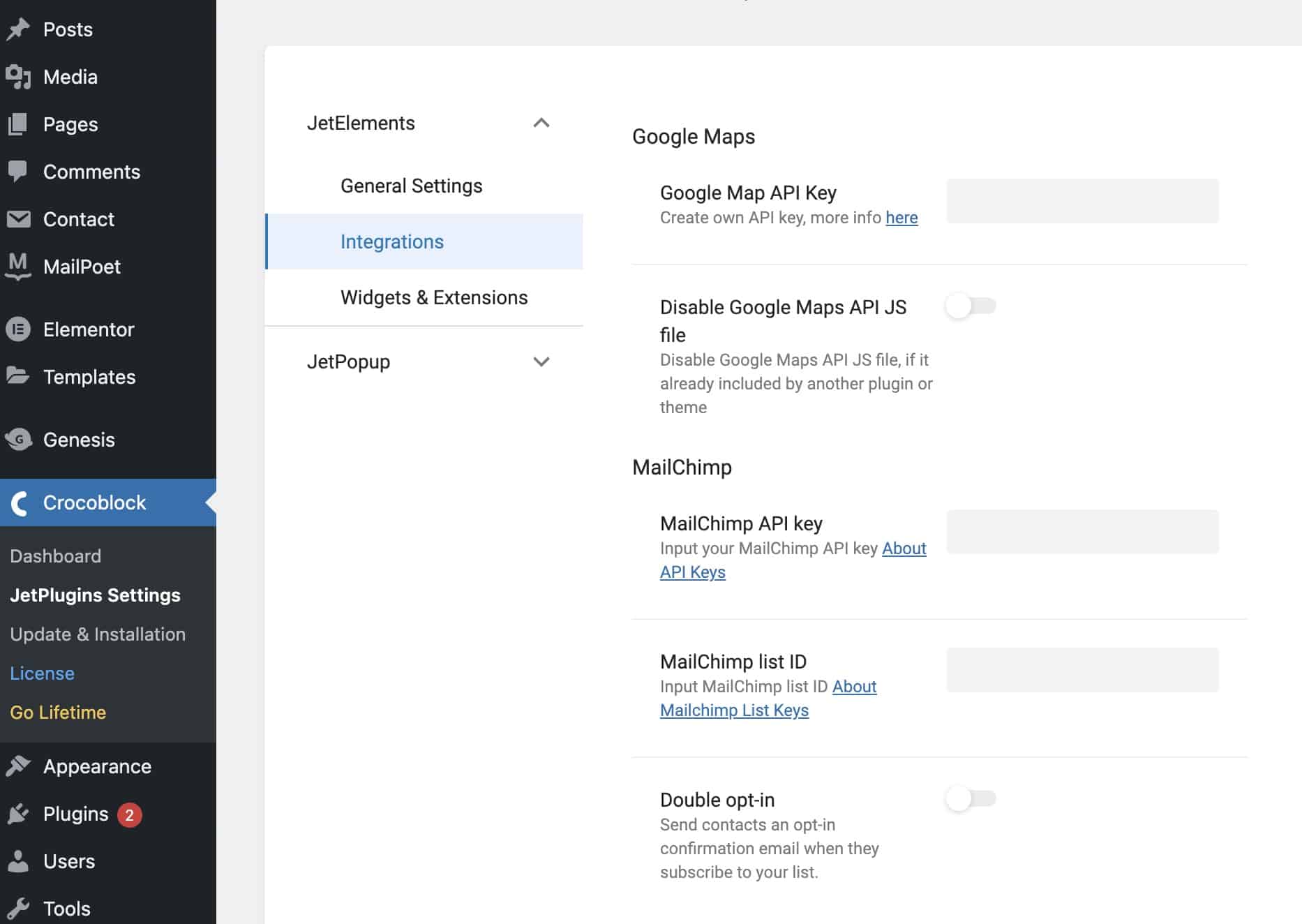
W menu Crocoblock —> Ustawienia JetPlugins —> Integracje możemy to podłączyć:

Ale jak moglibyśmy to zrobić z innym narzędziem, którym nie był Mailchimp?
Chcielibyśmy dzięki webhook.
Uwielbiam Webhooki, ponieważ pozwalają nam łączyć narzędzia, nawet jeśli nie ma z nimi bezpośredniej integracji.
W moim przykładzie zintegruję to z Enarge, ale byłoby to zrobione w podobny sposób w przypadku każdego narzędzia, które akceptuje elementy webhook.
Ważny
W tym celu będziemy potrzebować komponentu Silnik odrzutowy.
Silnik odrzutowy pozwala nam tworzyć formularze, a także pozwala nam dodawać haki internetowe więc tego właśnie potrzebujemy 😉
Po zainstalowaniu JetEngine możemy znaleźć formularze:

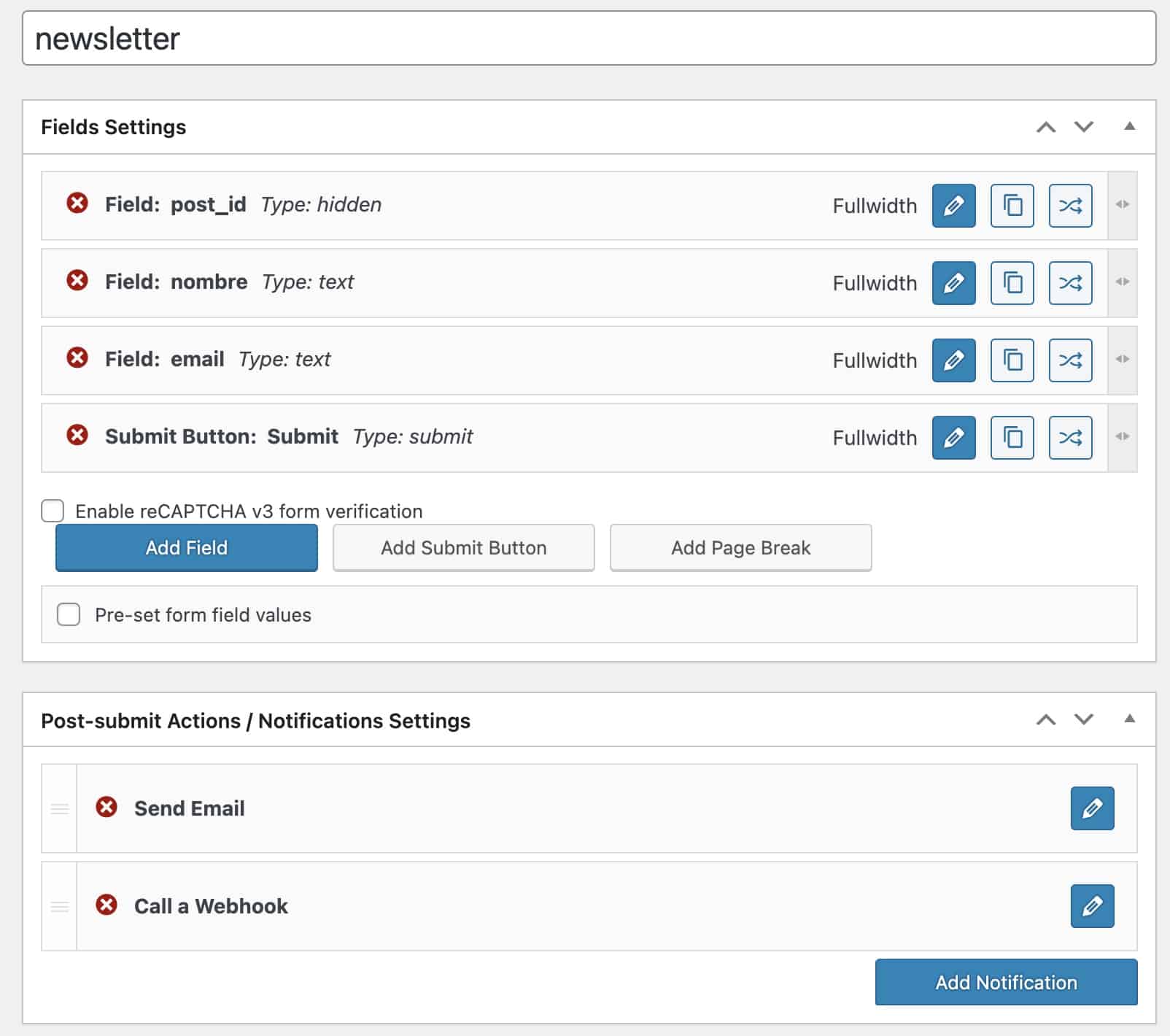
Tworzymy formularz z polami, których potrzebujemy, w moim przypadku

W części Ustawienia pól dodajemy pola, których potrzebujemy w naszym formularzu.
Ważną częścią, w której dzieje się magia, jest Działania po przesłaniu/Ustawienia powiadomień, czyli co się dzieje po wypełnieniu formularza.
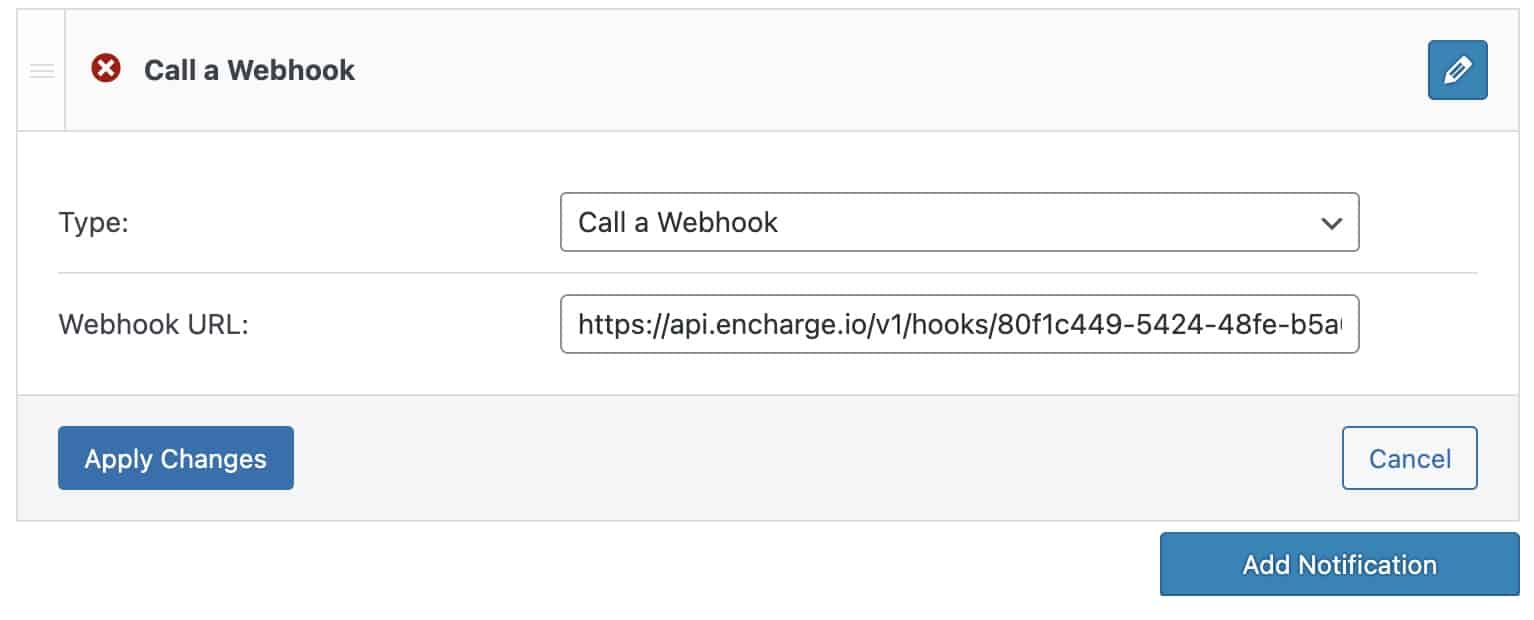
Musimy kliknąć Dodaj powiadomienie i dodaj powiadomienie typu Zadzwoń do webhooka

Skąd otrzymujemy adres URL webhooka?
Musimy uzyskać te informacje z narzędzia, z którym chcemy się połączyć, w naszym przypadku chcemy wysłać potencjalnych klientów do Encharge.
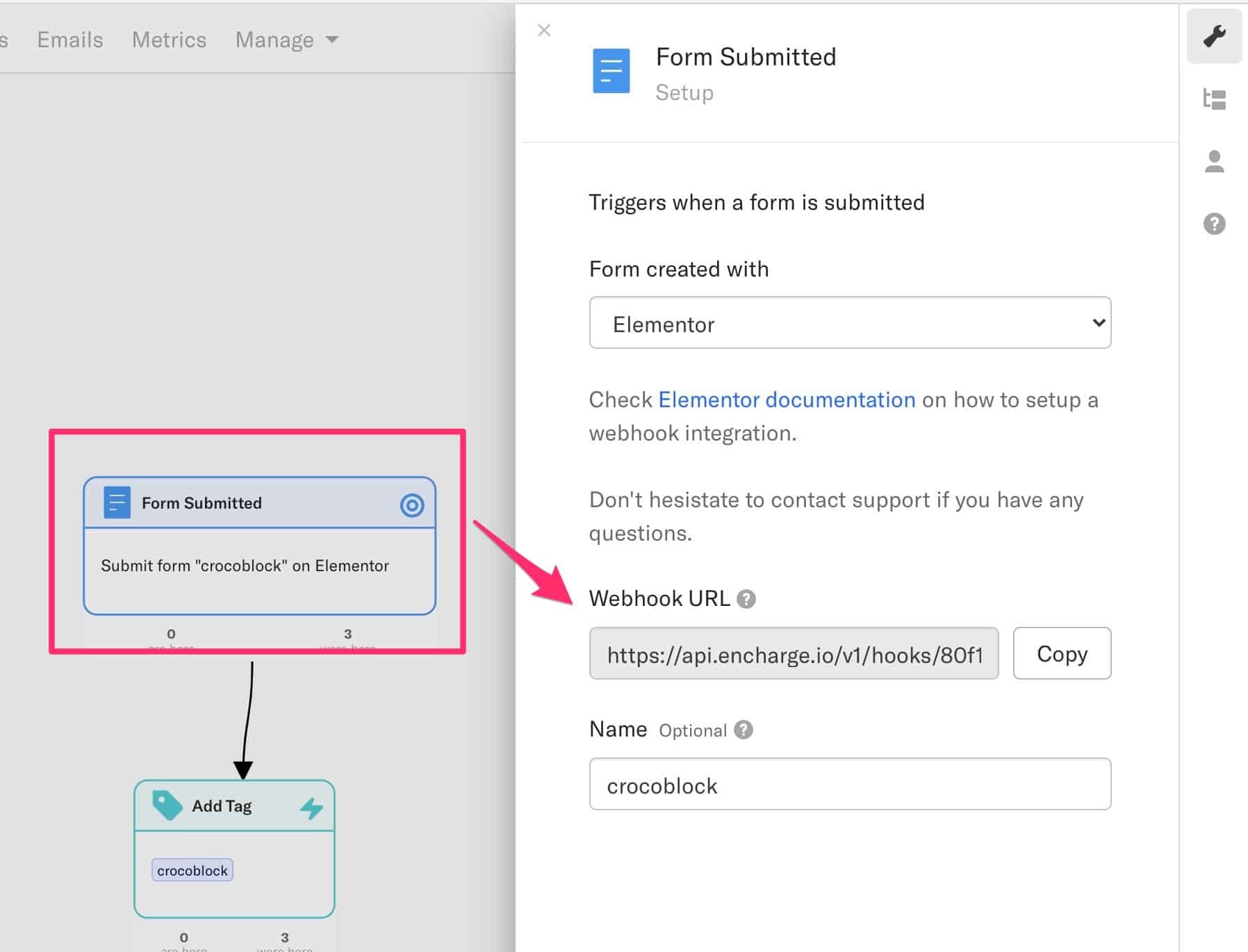
W ramach Encharge, gdy tworzymy Przepływ i dodaj formularz. Znajdujemy adres URL webhooka, który musimy dodać w JetEngine:

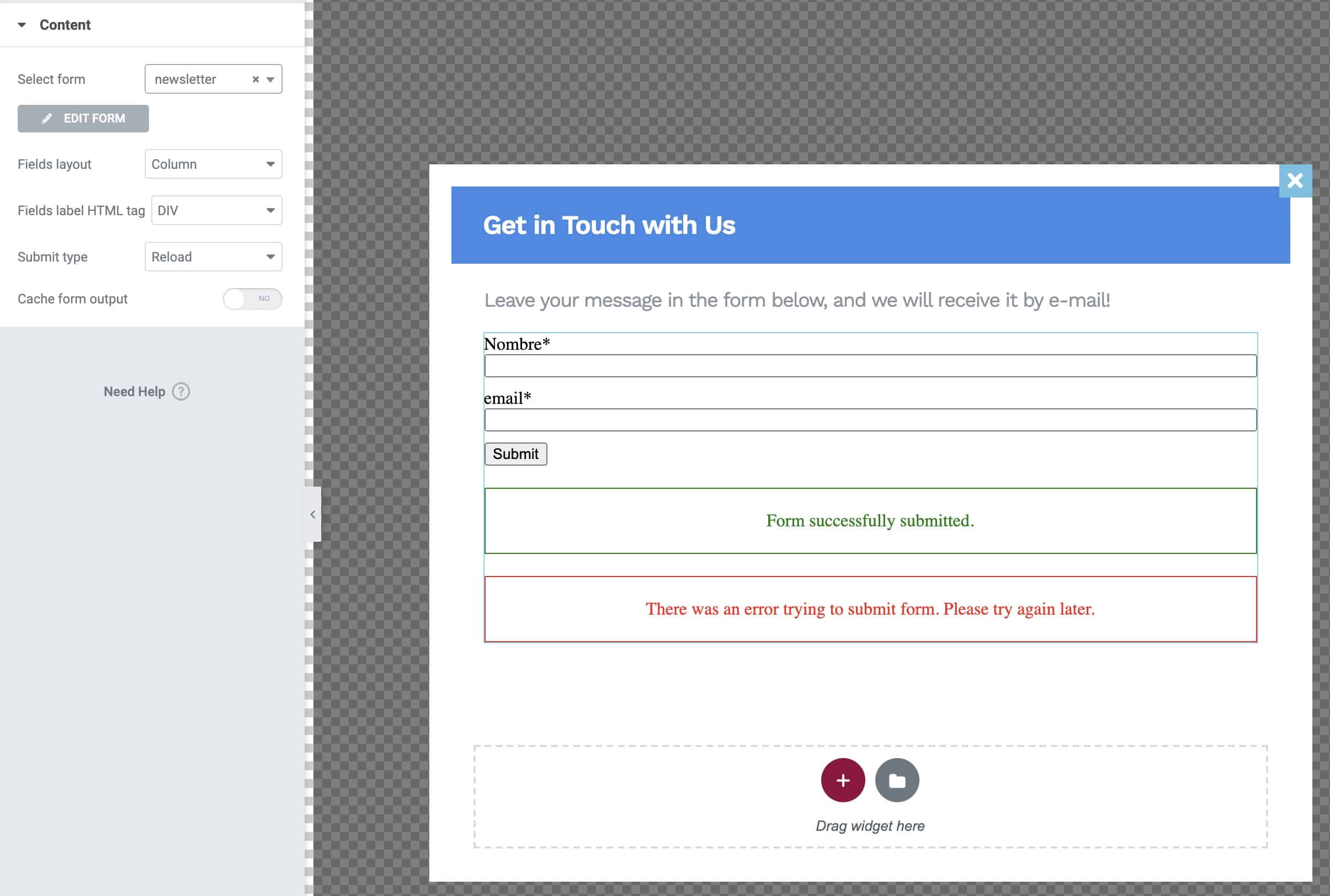
Po skonfigurowaniu formularza wystarczy dodać go do naszego wyskakującego okienka JetPopup:


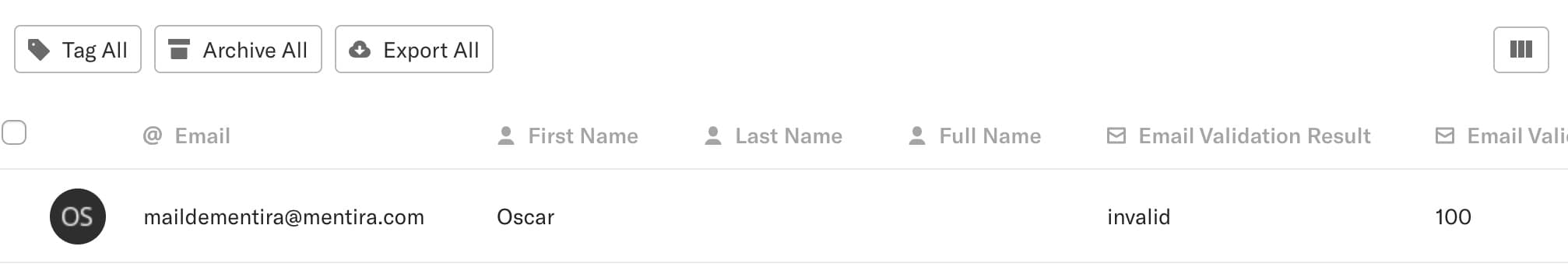
Zapisaliśmy nasze wyskakujące okienko i teraz za każdym razem, gdy ktoś doda swoje dane, przejdzie bezpośrednio do Encharge dzięki Webhooks.

Aby wykonać ten samouczek, potrzebujesz:
Bezpłatny element: Pobierz Elementora
JetPopup Crocoblock Suite: Pobierz Crocoblock
Nie mów mi, że to nie jest cudowne?
Do zobaczenia w następnym samouczku