W tym samouczku zobaczymy jak możemy importować obrazy z Dropbox i Dysku Google, aby przechowywać obrazy, których będziemy używać do importowania produktów w WooCommerce z arkusza kalkulacyjnego, aby móc go wyeksportować w formacie CSV.
Jak zapewne już wiesz, możesz dodawać produkty w WooCommerce na 2 sposoby. Ręcznie jeden po drugim lub importując je z dokumentu Excel lub arkusza kalkulacyjnego Dysku Google.
Gdy będziesz miał zamiar importować produkty partiami dzięki funkcjonalności importu z arkusza kalkulacyjnego, napotkasz problem Jak zaimportować obrazy?.
Pierwszą rzeczą, którą musisz wiedzieć, jest to, że NIE MUSISZ dodawać obrazu w arkuszu kalkulacyjnym, ale musisz dodać ścieżkę lub adres URL do obrazu.
I tutaj ten samouczek będzie bardzo przydatny.
Ponieważ musisz dodać ścieżkę do obrazu, musisz hostować obraz z usługi w chmurze.
W tym samouczku powiem ci, jak to zrobić za pomocą Dropbox i Dysku Google.
Instrukcja wideo
Suscríbete a mi kanał:
Jak powiedzieliśmy, użyjemy do tego Dropbox i Dysku Google.
Jak hostować obrazy w Dropbox, aby importować je w WooCommerce
Dropbox to jedna z najpopularniejszych i najbardziej rozpoznawalnych usług w chmurze. Właściwie używam go prawie do wszystkiego. Jeśli nie masz konta, możesz go utworzyć za darmo stąd
Po założeniu konta i przesłaniu obrazu, który chcesz zaimportować do WooCommerce w Dropbox.
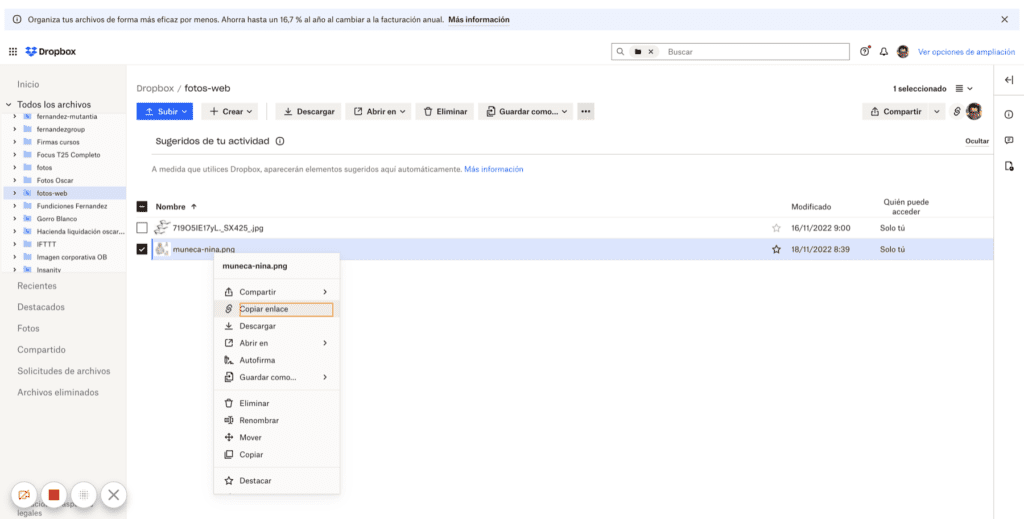
Po przesłaniu obrazu kliknij prawym przyciskiem myszy obraz i kliknij kopiuj link:

Link, który nam daje, jest nieprawidłowy, teraz wyjaśnię, jak to naprawić, ale będziesz mieć adres URL podobny do następującego:
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?dl=0Ważną częścią jest koniec adresu URL dl=0
musisz to zmienić na ?surowy=1 Oznacza to, że adres URL musi wyglądać następująco:
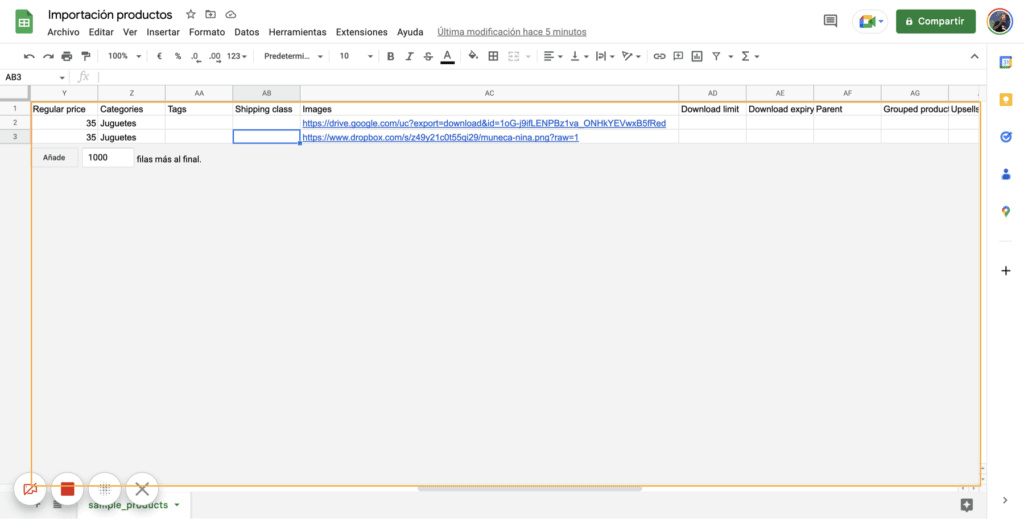
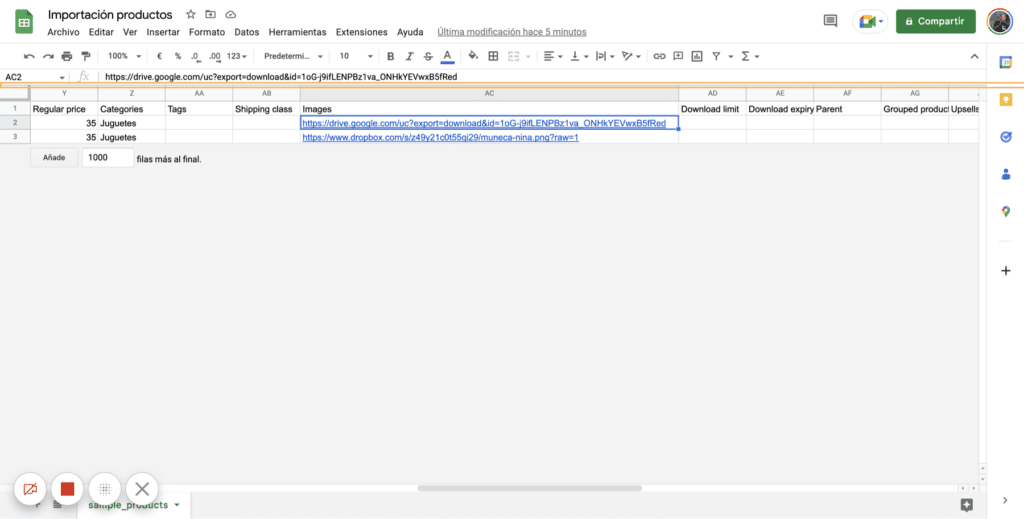
https://www.dropbox.com/s/z49y21c0t55qi29/muneca-nina.png?raw=1Po uzyskaniu prawidłowego adresu URL wystarczy dodać go do arkusza kalkulacyjnego:

Jeśli nie masz szablonu arkusza kalkulacyjnego, możesz go znaleźć w katalogu wtyczek WooCommerce, który możesz pobrać stąd.
Plik można znaleźć pod adresem folder przykładowych danych i nazywa się plik próbki_produktów.csv.
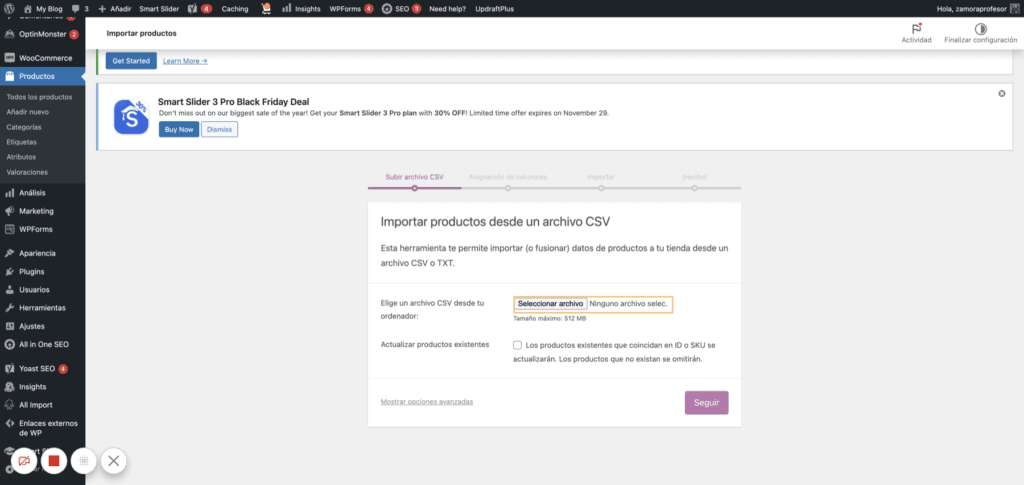
Kiedy już mamy przygotowany nasz plik, pobieramy go w formacie CSV i przechodzimy do pulpitu nawigacyjnego WordPress i w Produkty -> Wszystkie produkty klikamy Importuj

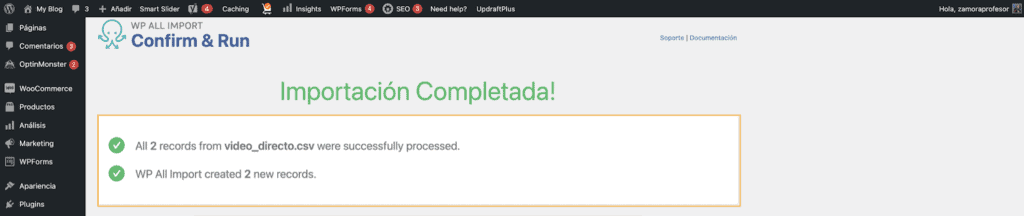
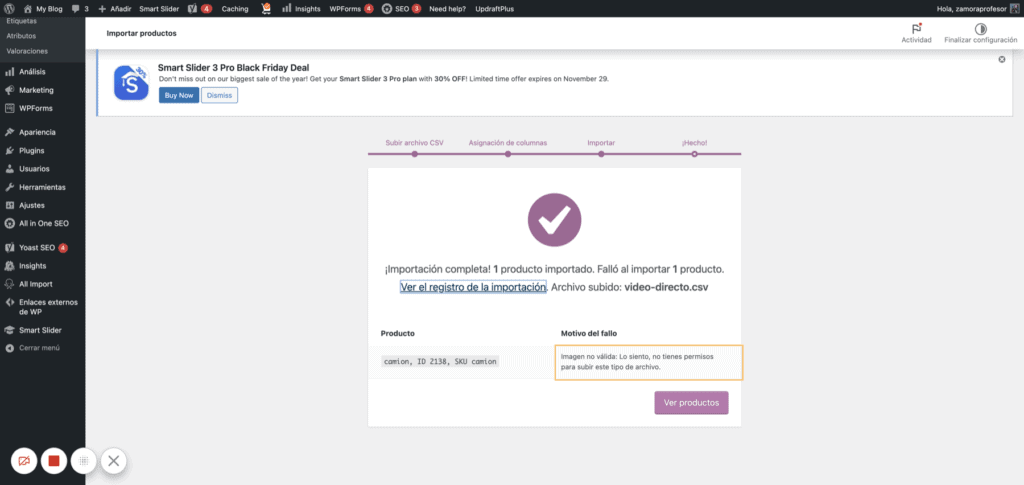
Śledzimy każdy krok importera i jeśli nic się nie stanie, będziemy mogli zaimportować produkt i oczywiście obrazy, które hostowaliśmy w Dropbox:

W moim przykładzie importowałem 2 produkty.
Jeden z nich miał obraz hostowany na Dropbox i został zaimportowany doskonale.
Drugi produkt miał obraz hostowany na Dysku Google, a ten nie powiódł się, jak widać na poprzednim zrzucie ekranu.
Muszę przyznać, że zajęło mi to kilka godzin. Gdy zobaczysz samouczek, wydaje się to łatwe, ale spociłem się, aby go zdobyć 😅
Jak hostować obrazy na Dysku Google, aby importować je w WooCommerce
Chociaż metoda Dropbox nie zadziałała u nas, musimy zrobić coś podobnego na początek.
Pierwszą rzeczą, którą musimy zrobić, to przesłać obraz, który chcemy na Dysk Google.
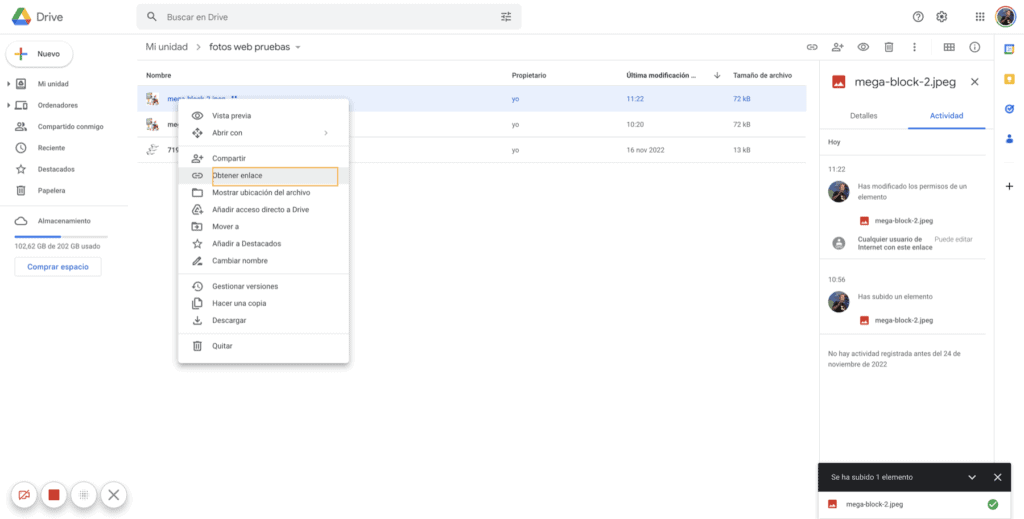
Po zakończeniu klikamy prawy przycisk na obrazie:

Otrzymamy kolejny ekran, w którym musimy wybrać uprawnienia i musimy wybrać Każdy internauta posiadający link może go obejrzeć. a następnie skopiuj link.
Link zwracany przez Dysk Google będzie podobny do tego:
https://drive.google.com/file/d/1oG-j9ifLENPBz1va_ONHkYEVwxB5fRed/view?usp=share_linkI musimy to zmienić na coś takiego:
https://drive.google.com/uc?export=download&id=1oG-j9ifLENPBz1va_ONHkYEVwxB5fRedJeśli zobaczysz, co zrobiłem, skopiuj identyfikator obrazu z pierwszego łącza (1oG-j9ifLENPBz1va_ONHkYEVwxB5fCzerwony) i wklej go do adresu URL poniżej.
Teraz kopiujemy ten link do naszego arkusza kalkulacyjnego, tak jak zrobiliśmy to z adresem URL Dropbox.

Jeśli teraz spróbujemy zaimportować ten plik do WooCommerce, zobaczymy, że u nas to nie zadziała 😥
Aby móc importować produkty, a tym samym obrazy, musimy użyć innej metody.
Zrobimy to dzięki 2 wtyczkom:
- WP All Import: To nic nie kosztuje i możesz znaleźć tutaj
- WP All Import – WooCommerce Import Add-On Pro: Jest płatny i można go znaleźć w Strefa Premium czy możesz Kupuj tutaj.
WP All import to wtyczka, która pozwala nam importować produkty WooCommerce ze znacznie większą kontrolą. To wspaniała wtyczka.
Po zainstalowaniu obu wtyczek zobaczymy, że mamy nową opcję na naszym pulpicie WordPress.
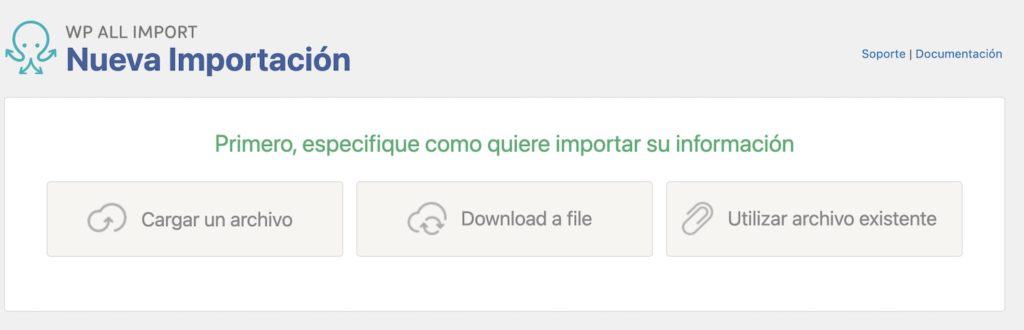
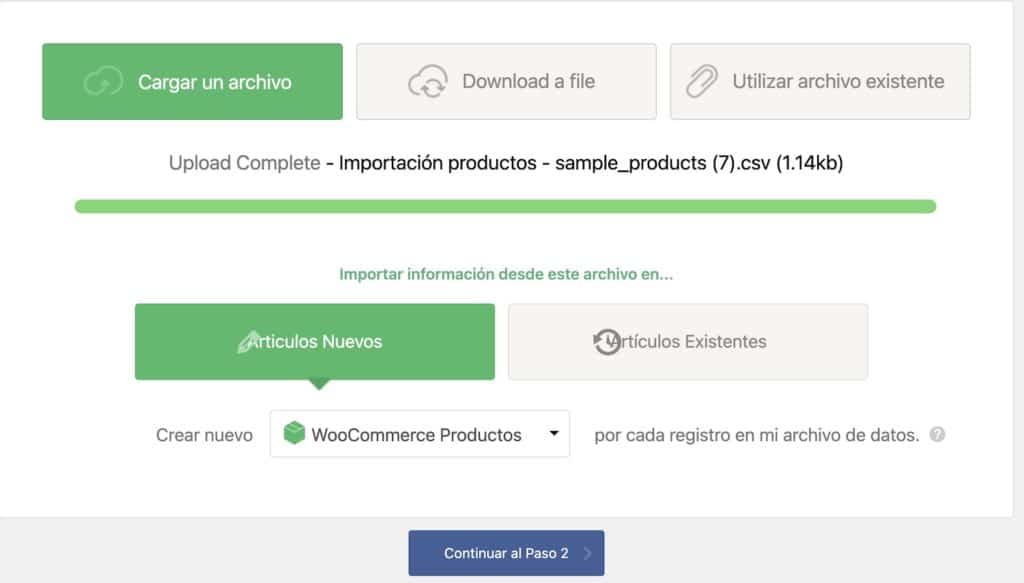
Przechodzimy do All import –> New Import i klikamy Load a file:

Wrzucamy nasz plik CSV i gdy nas o to poprosi, zaznaczamy, że chcemy zaimportować Produkty WooCommerce:

Na następnym ekranie pokazuje nam pola, które rozpoznał i bez dotykania czegokolwiek przechodzimy do następnego kroku:
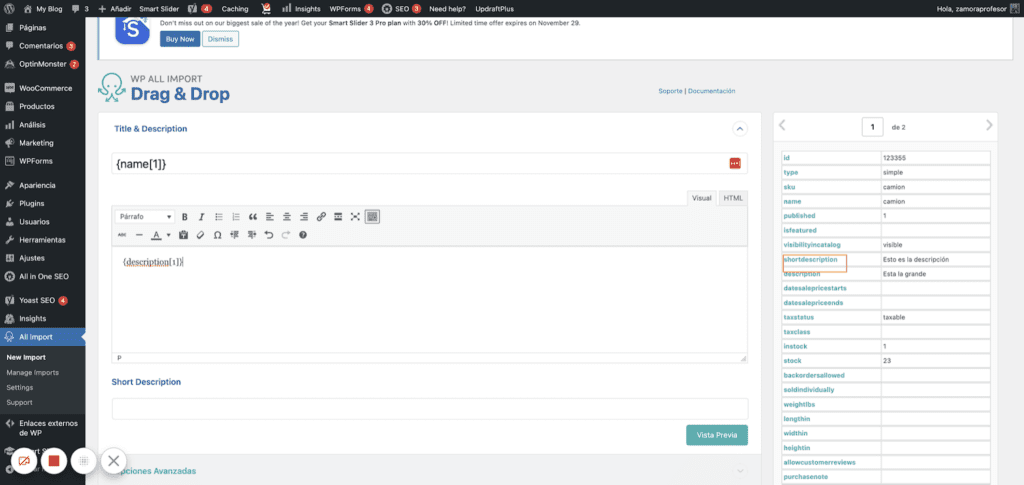
Teraz musimy wybrać każde pole, które chcemy zaimportować w odpowiedniej pozycji.
Oznacza to, że dodaj tytuł w tytule, opis w opisie i tak dalej:

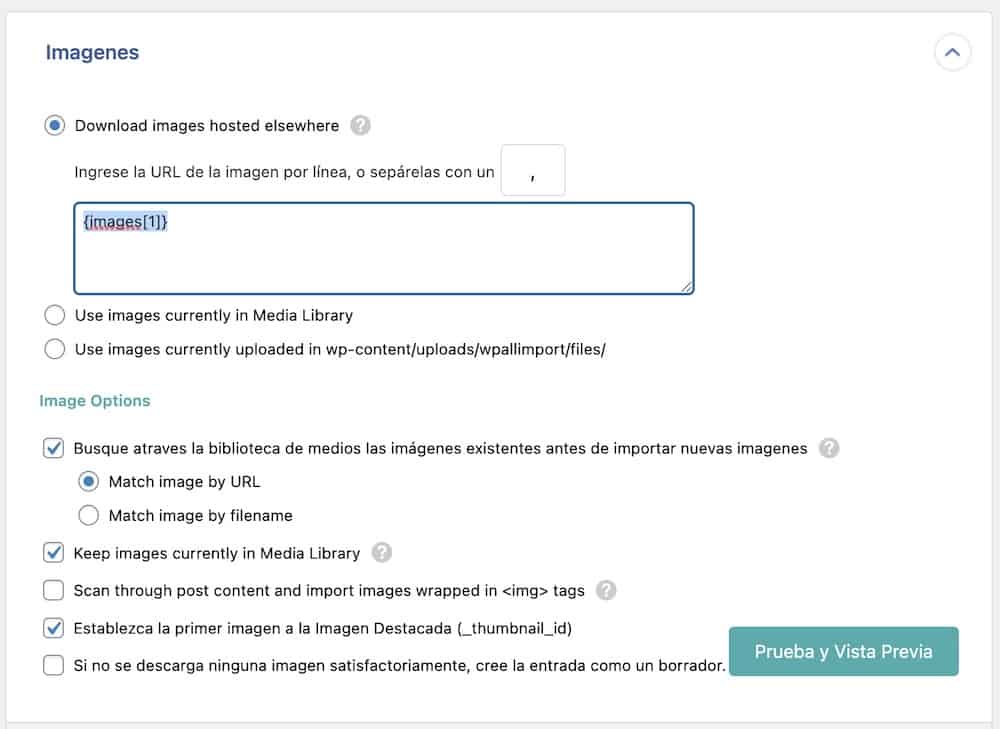
I oczywiście to, co sprowadziło nas do tego samouczka, to obrazy:

Teraz klikamy następny krok i tutaj klikamy Automatyczne wykrywanie Unikalna identyfikacja.
A teraz klikamy Potwierdź i wykonaj import:

I to wszystko, jeśli dotarłeś tak daleko, Twoje produkty zostały zaimportowane wraz z ich obrazami z Dysku Google 🥳