Otrzymałem wiele e-maili z pytaniem, jak zainstalować zawartość demonstracyjną w Listable, ponieważ nie pojawia się ona, jak wyjaśniłem w pierwszym filmie dla skonfigurować Listable
W tym celu mamy 3 opcje:
- Połącz szablon Listable z Pixelgrade, ta opcja jest dostępna tylko wtedy, gdy kupiliśmy szablon
- Zainstaluj starszą wersję listable, zrób to, co wyjaśnię w pierwszym samouczku, a potem zaktualizuj szablon ręcznie
- Zainstaluj zawartość demonstracyjną ręcznie: To jest metoda, którą wyjaśnię w tym samouczku 😉
Zainstaluj zawartość demo ręcznie
Oto samouczek wideo
Suscríbete a mi kanał:
Proces jest bardzo prosty, zobaczysz 😉
Nie zamierzam wyjaśniać całego procesu instalacji Listable, ponieważ masz go w poprzedni link, w tym samouczku zamierzamy przejść do instalacji zawartości demonstracyjnej w Listable.
Krok 01: Zainstaluj szablon
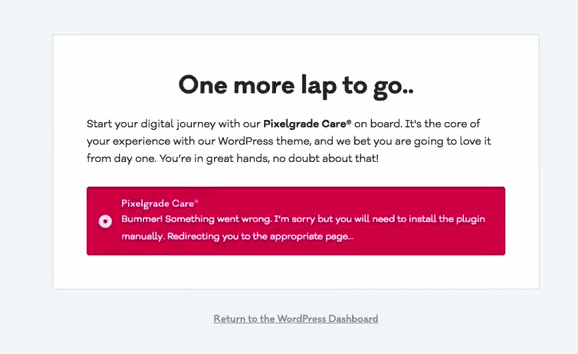
Instalujemy szablon w normalny sposób, aż dojdziemy do punktu, w którym otrzymamy ostrzeżenie, aby połączyć nasz szablon z interfejsem Themeforest przez Pielęgnacja klasy pikseli

Tutaj wszystko, co robimy, to klikanie Wróć do pulpitu WordPress i wracamy na pulpit naszego WordPressa
Krok 02: Zainstaluj wtyczki
Instalujemy i aktywujemy wszystkie wtyczki sugerowane przez szablon
Krok 03: Dodaj strony postów i demonstracji
Jest to pierwszy krok w procesie importowania zawartości demonstracyjnej.
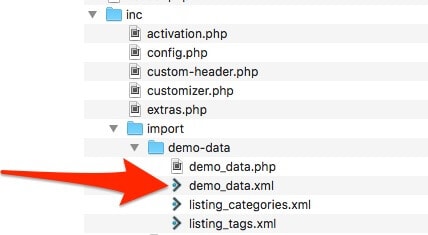
Rozpakujemy plik szablonu z listą i wewnątrz folderu inc—>import—>demo-data znajdziemy plik demo-data.xml

Aby zaimportować tę zawartość, przejdź do Narzędzia —> Importuj —> WordPress —> Uruchom importer i wgraj plik demo-data.xml
Pyta nas, kto jest użytkownikiem, który będzie importował zawartość, wybieramy naszego użytkownika i czekamy na jego zaimportowanie iw tym momencie mamy całą zaimportowaną zawartość demo.
Chociaż mamy całą zaimportowaną zawartość demonstracyjną, brakuje nam następujących kroków:
Krok 04 – Wybierz stronę główną i stronę bloga
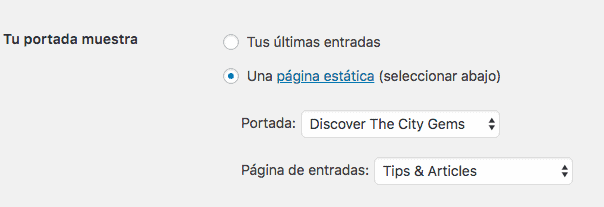
Wchodzimy w Ustawienia —> Czytanie i wybieramy stronę statyczną dla strony głównej i dla strony bloga, konkretnie w listable wybierzemy Odkryj klejnoty miasta do domu i Wskazówki i artykuły dla bloga:

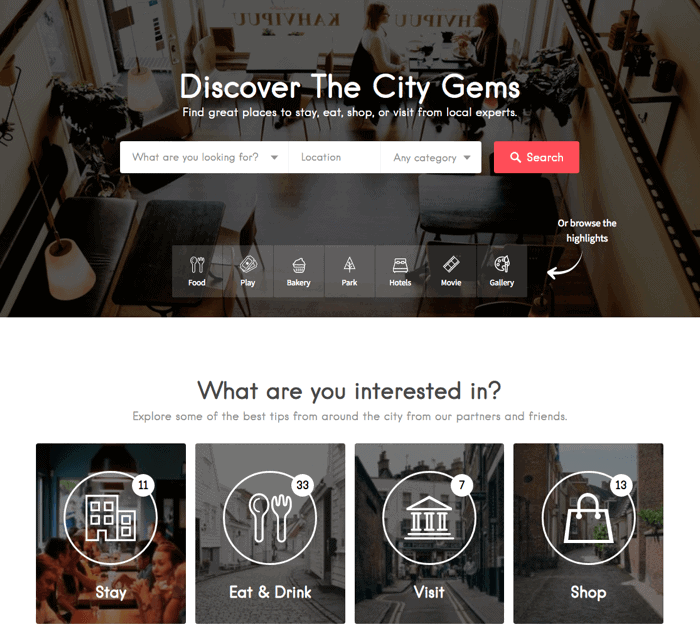
Teraz tak, nasz dom wygląda bardzo dobrze:

Ale brakuje nam dwóch kroków
Krok 05: Menu demonstracyjne
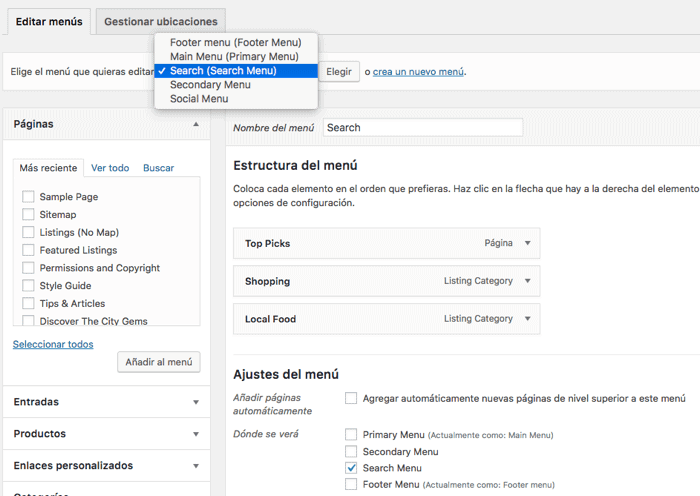
Kiedy zaimportowaliśmy zawartość demonstracyjną, menu zostały wygenerowane, ale nadal musimy powiedzieć, gdzie chcemy, aby były widoczne.
W tym celu przechodzimy do Wygląd -> Menu i robimy to:

- Wyszukiwanie w obszarze Menu wyszukiwania
- Menu główne w obszarze menu głównego
- Menu stopki w obszarze menu stopki
I będziemy mieć gotowe menu:

Krok 06: Importuj widżety
Potrzebowalibyśmy, aby widżety miały tę samą zawartość, co na stronie demonstracyjnej, w tym celu musimy je zaimportować za pomocą wtyczki Importer/eksporter ustawień widżetu
Po zainstalowaniu wtyczki pojawi się opcja Narzędzia —> Import ustawień widżetów

Masz plik, którego potrzebujesz w Strefie Premium, jeśli jesteś członkiem, a jeśli nie, dam ci go, jeśli subskrybujesz mój kanał YouTube 😉
Kiedy zasubskrybujesz mój kanał, powiadom mnie e-mailem, a wyślę go do Ciebie.
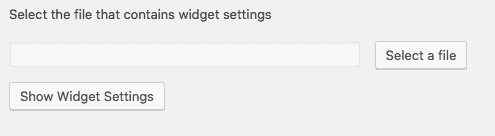
Po wybraniu pliku widżetu pojawiają się wszystkie i opcja
Wybierz wszystkie aktywne widżety, zaznaczamy wszystko i klikamy importuj ustawienia widżetów
A teraz tak, nasza strona jest już w pełni gotowa, tak jak w demo 👏 👏 👏
Pamiętaj, że w strefie premium znajduje się 46 filmów, aby dowiedzieć się, jak korzystać z szablonu Listable.
Doskonały wkład, powinieneś zmodyfikować wideo 01 i określić, że muszą go zobaczyć, aby zaimportować zawartość demonstracyjną
Właśnie wysłałem Ci e-mail z tym rozwiązaniem
Masz rację, muszę link z pierwszego tutoriala.
Pozdrawiam i dziękuję za obserwację.
Znakomity Oskar, jestem użytkownikiem premium i z Twoją pomocą robię duże postępy w swoich projektach. Jednak odkryłem, że wtyczka Import/Eksport ustawień Widget już nie działa, użyłem innej, ale mówi mi, że plik widgets-listable.json jest typem pliku, który jest niedozwolony ze względów bezpieczeństwa. Co sugerujesz żebym zrobił?
Dziękuję bardzo George.
Możesz zastosować tę metodę, ponieważ uległa zmianie:
https://www.youtube.com/watch?v=5JUhZcHNKfQ&t=2s
Wszelkie pytania, które się tutaj pojawiają, masz mnie 😉