
Samouczek wideo pokazujący różne treści na urządzeniach mobilnych
Suscríbete a mi kanał:
Różne treści w zależności od urządzenia
To, co zamierzamy zrobić, to pokazać różne treści na urządzeniach mobilnych i komputerach stacjonarnych w Internecie BEZ WTYKÓW.
Może to być bardzo przydatne, na przykład, jeśli chcemy powiadomić użytkowników o zmianie urządzeń, aby zapewnić dobre wrażenia lub z jakiegokolwiek innego powodu.
Musimy pamiętać, że w wielu przypadkach dobry responsywny projekt nie polega tylko na zmianie rozmiaru elementów, ale także na tym, by elementy się pojawiały. najistotniejsze elementy w zależności od urządzenia.
Wyświetlanie różnych treści na urządzeniach mobilnych jest częścią tworzenia dobrego, responsywnego projektu.
Mogliśmy to zrobić za pomocą wtyczki, w rzeczywistości zrobię to w innym samouczku, ale chciałem pokazać, jak to zrobić bez instalowania czegokolwiek.
Zapamiętaj powiedzenie:
«Najlepsza wtyczka to ta, której nie instalujesz»
Oscar Martin
Tworzenie klas css
Musimy stworzyć kilka klas CSS, aby aktywować projekt, który chcemy.
Zrobię to na dwa różne sposoby:
Twórz klasy CSS ręcznie
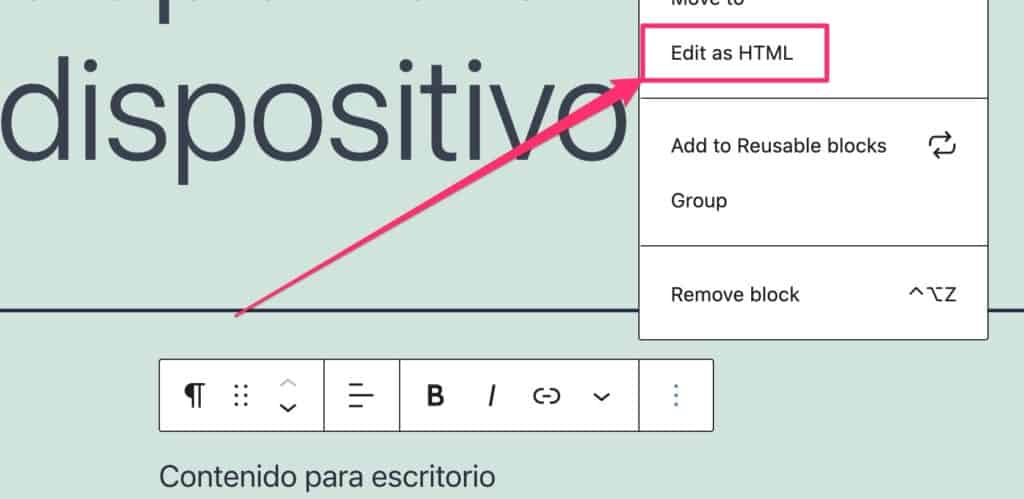
Aby ręcznie utworzyć klasę css w WordPress, musimy kliknąć 3 kropki bloku Gutenberga i wybrać opcję Edytuj jako HTML

W ten sposób blok pojawi się w html i możemy dodać klasę w następujący sposób:
<p class="contenido-escritorio">Contenido para escritorio</p>
Twórz klasy CSS za pomocą opcji WordPress
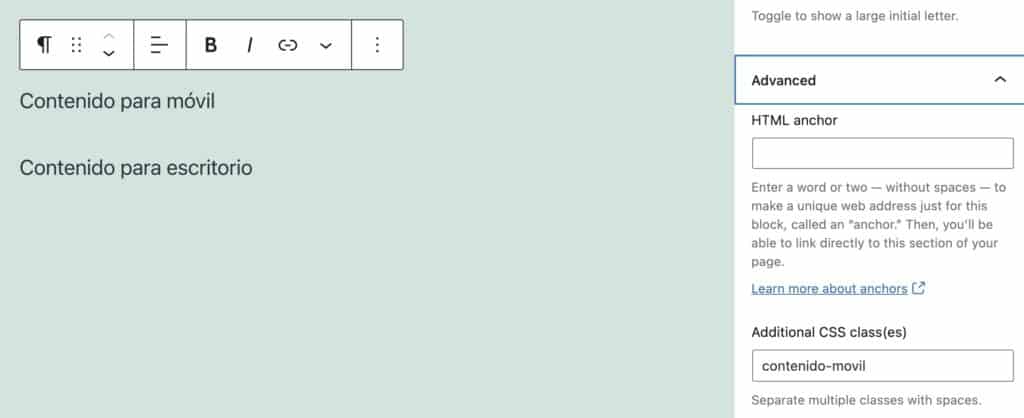
Aby to zrobić z opcjami, które oferuje WordPress, wybieramy blok i w opcjach zaawansowanych po prawej stronie dodajemy nazwę klasy:

Tworzenie CSS w dostosowaniu dodatkowego css
Aby wyświetlić różne treści w zależności od wielkości urządzenia, mamy bardzo przydatny zasób w css i jest to zapytanie o media
Zapytania o media pozwalają nam ustalać różne reguły w zależności od rozmiaru ekranu.
Zapytania o media wykrywają rozmiar ekranu i w zależności od rozmiaru aktywowane są niektóre reguły css lub inne.
Tutaj zostawiam używany css
.contenido-escritorio{
display:block;
}
.contenido-movil{
display:none;
}
@media screen and (max-width: 768px){
.contenido-escritorio{
display:none;
}
.contenido-movil{
display:block;
}
}
Jeśli chcesz dowiedzieć się więcej o regule wyświetlania tutaj możesz to zrobić
Często zadawane pytania dotyczące dodawania treści w zależności od rozmiaru ekranu
Czy działa na stronach, które nie są wykonane w WordPressie?
Oczywiście, ponieważ używamy CSS, możesz użyć tej metody w dowolnym cmsie lub ręcznie stworzonych stronach.
Czy bezpiecznie chronisz treści?
Nie, ponieważ zmieniamy sposób wyświetlania na CSS, nie jest to bezpieczny sposób ochrony poufnych treści. Treść nie jest widoczna, ale jeśli spojrzysz na kod, tak jest. Więc nie używaj go do tworzenia witryn członkowskich
Czy lepiej użyć wtyczki, czy zrobić to ręcznie?
Kiedy tylko mamy taką możliwość, lepiej zrobić to ręcznie, aby nie przeciążać strony niepotrzebnymi wtyczkami.
Czy zajęcia są wielokrotnego użytku?
Tak, po utworzeniu możesz ich używać we wszystkich treściach internetowych bez konieczności tworzenia nowych reguł w CSS, aby wyświetlać różne treści na urządzeniach mobilnych.
Jeśli lubisz tego typu sztuczki CSS, oto kolejna dla Ciebie. zmień tekst przez css