Nie ma wielu szablonów Genesis dla eCommerce, więc za każdym razem, gdy pojawia się nowy, bardzo się cieszę. StudioPress właśnie wydało Kreator motywów Pro a tutaj masz samouczek, aby dowiedzieć się, jak opuścić swoją witrynę, tak jak pojawia się w wersji demonstracyjnej tego szablonu.
Cena tego szablonu wraz z Genesis Framework wynosi 129,95 USD.
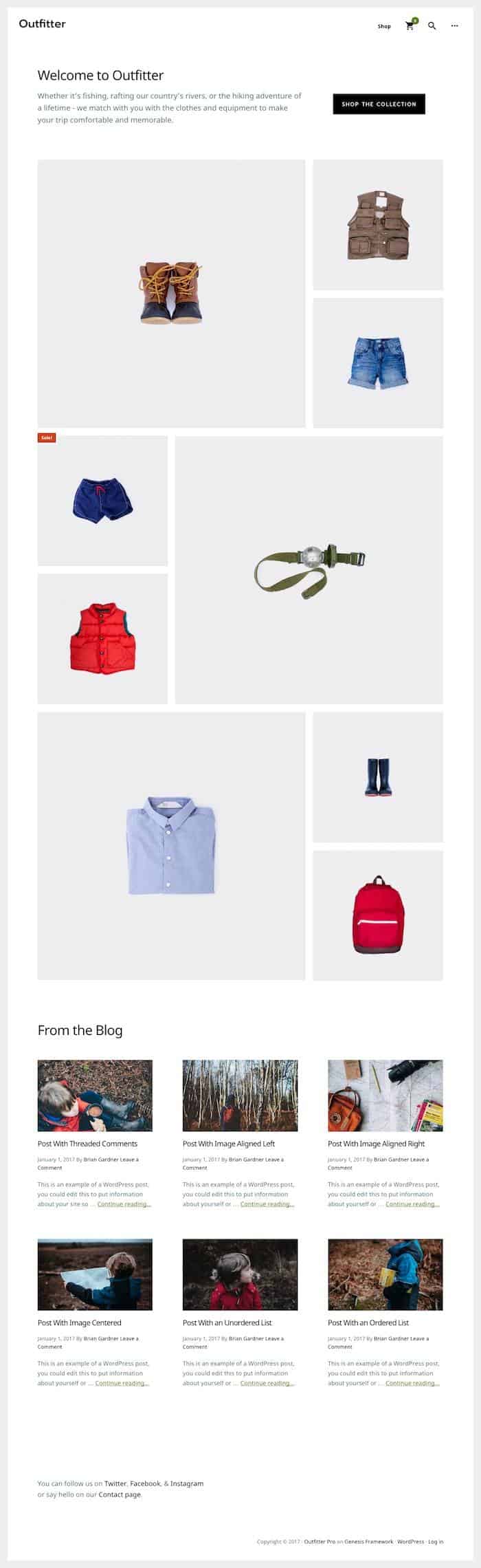
Na poniższym obrazku widać efekt końcowy, który zamierzamy uzyskać:
Przed rozpoczęciem tego samouczka musisz mieć zainstalowany WordPress. W obszarze premium masz Kurs WordPress
Oto samouczek wideo:
Suscríbete a mi kanał:
Szablon instalacji
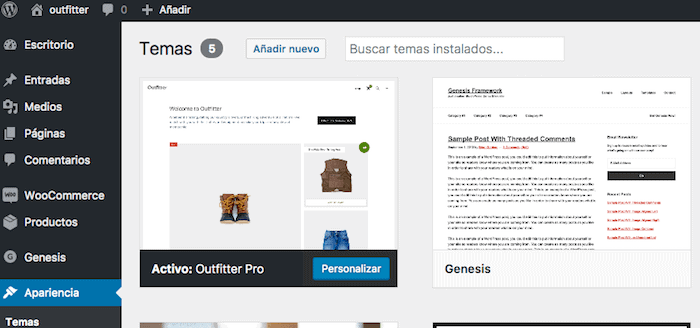
Jak zapewne już wiesz, będąc szablonem potomnym Genesis, przed zainstalowaniem szablonu Outfitter musisz mieć zainstalowany framework Genesis. a po zainstalowaniu możesz zainstalować i aktywować motyw Outfitter.

Po aktywacji szablonu musimy zainstalować następujące wtyczki:
Niezbędne wtyczki
- WooCommerce: Jeśli zamierzamy stworzyć sklep w WordPressie nie ma lepszej opcji
- Genesis Connect dla WooCommerce: Wtyczka dodaje style do komponentów sklepu. Obowiązkowa w szablonach Genesis
Importuj zawartość demonstracyjną
Konfiguracja szablonu bez treści jest bardzo skomplikowana, ponieważ nie będziemy mieli nic do umieszczenia na stronie.
Ten szablon jest dostarczany z zawartością demonstracyjną. Treść demo można znaleźć w skompresowanym pliku szablonu. W szczególności w folderze XML znajdziesz plik o nazwie outfitter-pro.xml
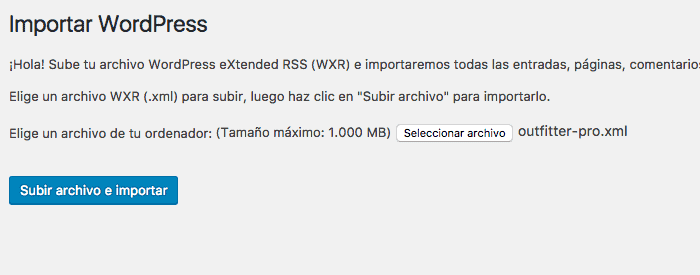
Aby zaimportować zawartość musisz przejść do Pulpitu WordPress –> Importuj –> WordPress i uruchomić importera:

Może to potrwać kilka minut. Po zakończeniu masz posty, produkty i strony demonstracyjne do skonfigurowania szablonu.
Ustawienia menu
W menu musimy skonfigurować następujące elementy:

- Menu nagłówka: Są to przedmioty po prawej stronie koszyka
- Koszyk
- Poszukiwacz
- Menu poza ekranem
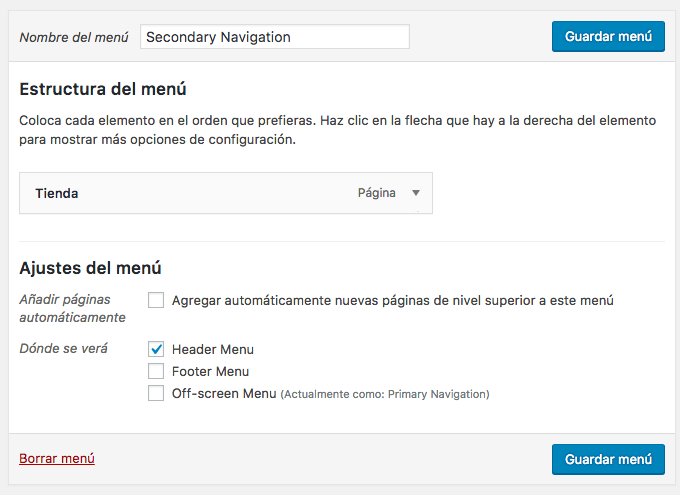
Menu nagłówka
W przypadku wersji demo jest to menu „Sklep”.
Możesz dodać tyle elementów ile chcesz, po prostu przejdź do Wygląd -> Menu i dodaj menu.
W utworzonym menu musisz zaznaczyć „menu nagłówka”

Koszyk
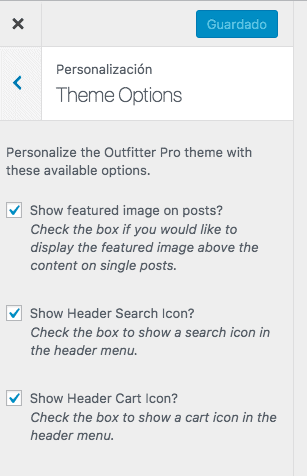
Możesz ukryć lub pokazać go w nagłówku internetowym. Aby to zrobić, przejdź do Wygląd –> Dostosuj –> Opcje motywu i zaznacz lub odznacz opcję „Pokaż ikonę koszyka w nagłówku”.

Poszukiwacz
W poprzednich opcjach musimy włączyć lub wyłączyć „Pokaż ikonę wyszukiwania nagłówka”
Menu poza ekranem
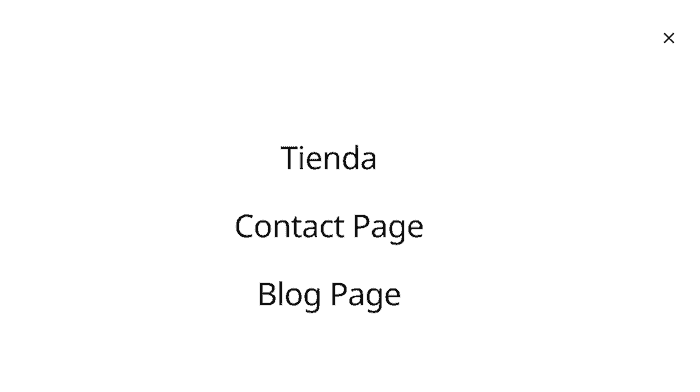
Jest to menu, które pojawia się w trzech kropkach. Kliknięcie na nie wywołuje takie menu:

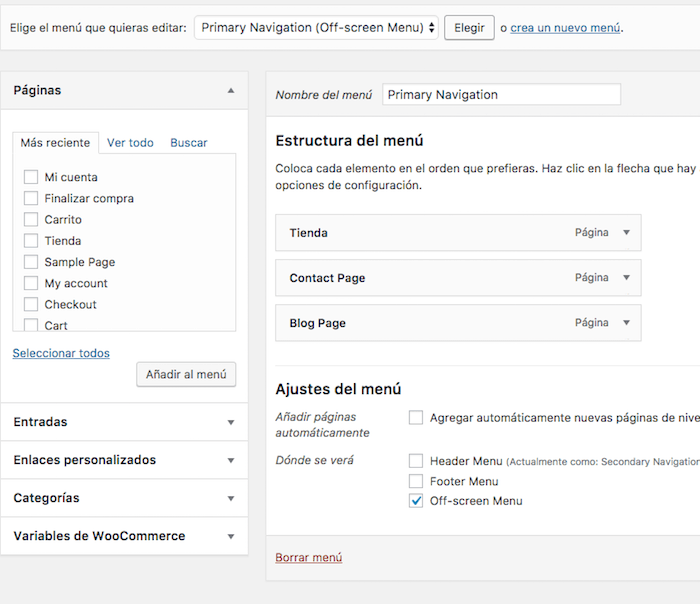
Aby skonfigurować menu wchodzimy do Wygląd –> Menu –> utwórz nowe menu i zaznaczamy opcję „Menu pozaekranowe”

Strona główna – Strona główna
Strona główna jest konfigurowana za pomocą widżetów. W szczególności obszary:
- Strona główna 1
- Strona główna 2
- Strona główna 3
Strona główna 1
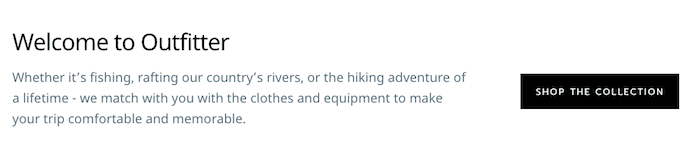
Na pierwszej stronie pierwszej widzimy następującą treść:

Aby to skonfigurować tworzymy widżet typu html i dodajemy następującą treść jeśli chcemy uzyskać wynik demo:
Tytuł: Witamy w Outfitter
Zawartość:
<div class="two-thirds first"> <p>Whether it’s fishing, rafting our country’s rivers, or the hiking adventure of a lifetime - we match with you with the clothes and equipment to make your trip comfortable and memorable.</p> </div> <div class="one-third"> <div class="welcome-button"> <a class="button" href="#front-page-2">Shop The Collection</a> </div> </div>
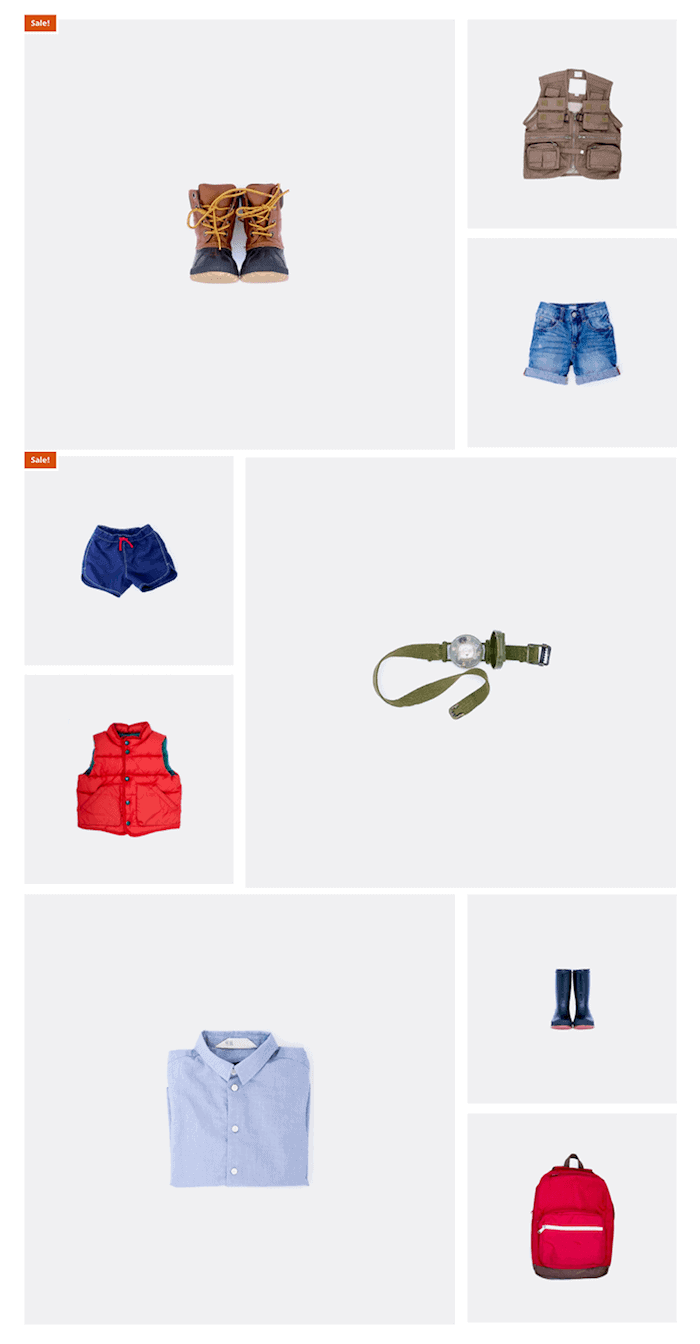
Strona główna 2
Oto produkty na stronie głównej. Jeśli nic nie dodamy do tego obszaru, pojawiają się domyślnie.

Jeśli chcemy zmienić liczbę polecanych produktów, możemy skorzystać z następującego shortcode:
[featured_products per_page=”9″]
Strona główna 3
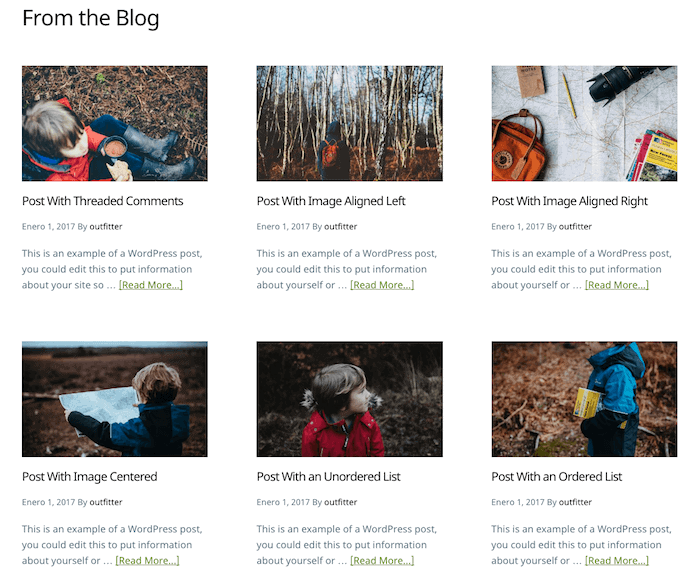
Artykuły na blogu dotyczą tego obszaru.
Aby uzyskać następujący wynik:

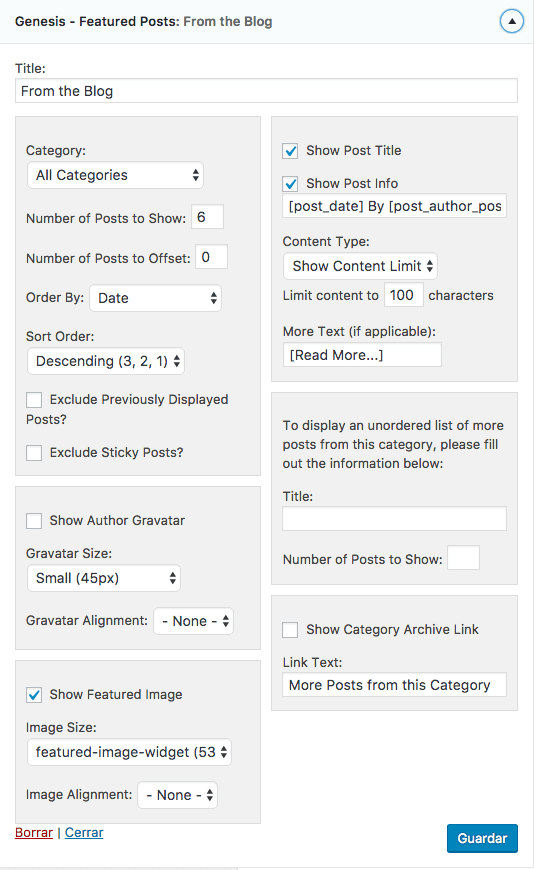
Musimy dodać do Front Page 3 widżet Genesis Polecane posty z następującą konfiguracją:

strona bloga
Aby strona bloga miała wyróżniony obraz na całej szerokości, musimy przejść do panelu WordPress –> Genesis –> Ustawienia motywu –> Archiwa treści i zaznaczyć „Wyróżniony obraz”, wybrać „Wyróżniony obraz” i wyśrodkować.
Jeśli ukończyłeś samouczek do tej pory, gratulacje, będziesz miał swój szablon jak w demo 😉
Mam nadzieję, że pasuje
pozdrowienia
Oscar

1 komentarz na temat „Poradnik dotyczący szablonów Genesis Outfitter Pro dla WooCommerce”