Szablon Outfitter od Genesis to świetny szablon, aby móc stworzyć sklep z Woocommerce, jeśli nie widziałeś samouczka, aby mieć szablon jak w demie tutaj jest
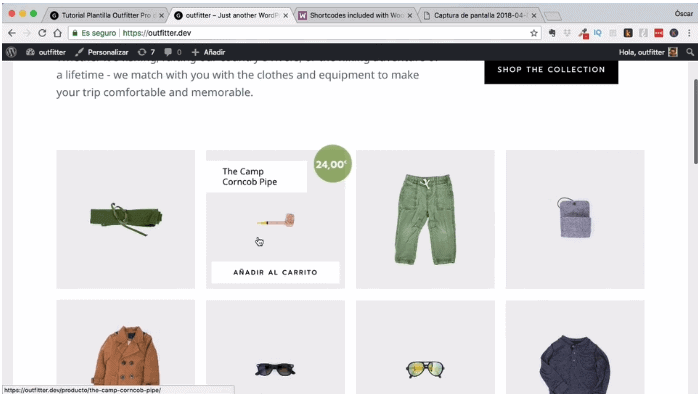
Ten szablon ma bardzo fajny i inny dom niż zwykle sklep, szczególnie to lubię.
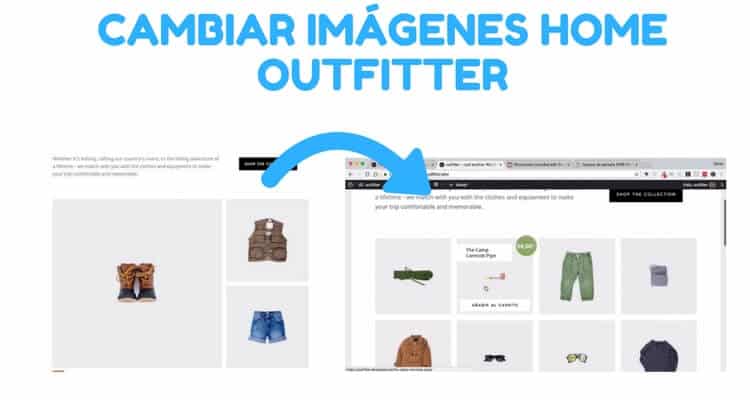
Ale pytałeś mnie, czy jest możliwość zmiany rozmiaru i układu zdjęć na stronie głównej.

Pierwszą rzeczą, którą bym spróbował (tym razem to nie działa), jest przejście do ustawień obrazu produktu w WooCommerce i zmiana go.
Problem w tym, że rozmiar jest wymuszony przez CSS, więc u nas to nie zadziała.
Domyślnie nie ma opcji zmiany rozmiaru obrazów, ale możemy to zrobić za pomocą CSS.
W tym filmie widzimy, jak zmienić rozmiar i układ obrazów za pomocą CSS.
Jeśli CSS przeraża, pamiętaj, że robimy a CSS dla kursu WordPress Krok po kroku ;).
Zmodyfikuj rozmiar obrazów na pierwszej stronie
Jak widzieliście, dzięki inspektorowi elementów i odrobinie CSS możemy modyfikować szablon konferansjera według naszych upodobań.
Musimy uważać, aby CSS, który tworzymy, był stosowany tylko do części, którą chcemy zmodyfikować, a nie do całej strony.
Mam nadzieję, że Ci się podobało 😉