Kontynuując serię samouczków, jak to zrobić dostosuj WooCommerce w DIVI, tym razem zamierzamy zmienić prostokątne obrazy produktów na okrągłe obrazy.
Podobnie jak w poprzednim samouczku, w którym zmieniamy ikonę na tekst po najechaniu myszką na produkt zrobimy to za pomocą kodu.
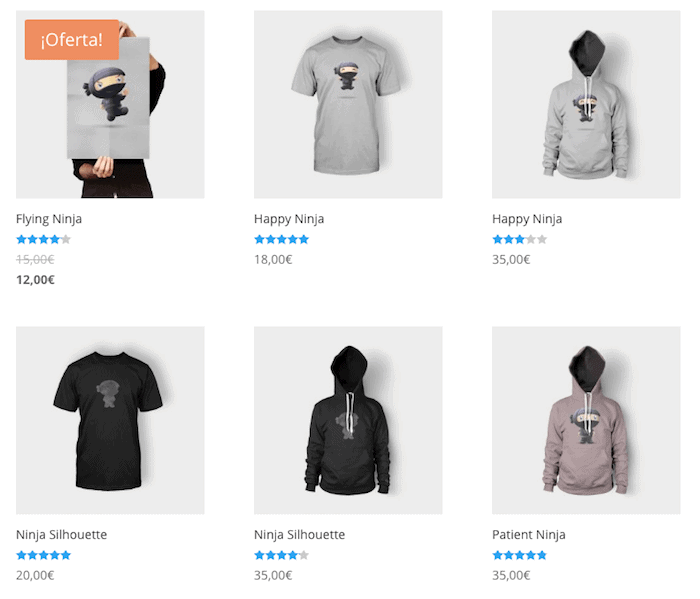
Domyślnie produkty są wyświetlane w następujący sposób:

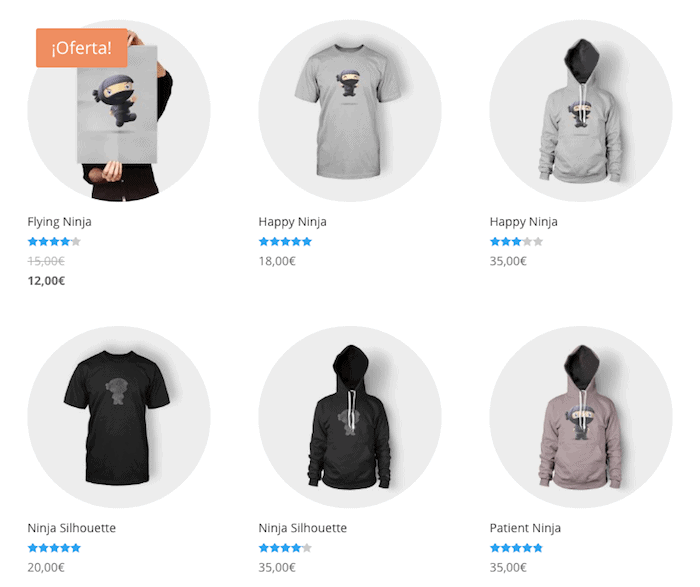
A efektem końcowym będzie:

Osiągnięcie tego jest bardzo łatwe:
Oto samouczek wideo:
Suscríbete a mi kanał:
W obszarze administracyjnym WordPressa przechodzimy do Divi –> Opcje motywu i w zakładce Ogólne, na dole w niestandardowym CSS, dodajemy:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
I to tyle, to takie proste 🙂
Mam nadzieję, że byłeś przydatny