Wielu z was prosiło mnie o więcej samouczków, aby dostosować WooCommerce w DIVI.
W tym samouczku wyjaśniam jak zacząć z modułem WooCommerce w DIVI
Przygotowuję serię tutoriali, aby móc spersonalizować nasz sklep za pomocą WooCommerce, bądźcie czujni 😉
W tym samouczku pokażę, jak wyświetlić tekst zamiast ikony, gdy najedziesz kursorem na produkt.
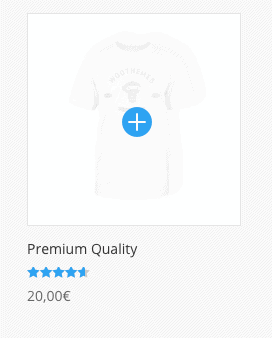
Domyślnie w DIVI po najechaniu na produkt wyświetla się ikona:

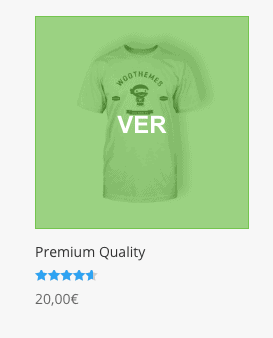
W tym samouczku dowiesz się, jak zmienić go na tekst i kolor tła, który wygląda tak:

Oto samouczek wideo:
Suscríbete a mi kanał:
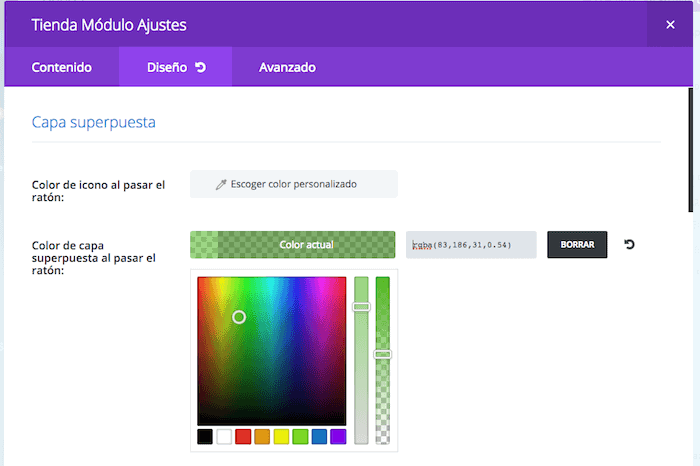
Pierwszą rzeczą, którą zrobimy, będzie edycja modułu WooCommerce z kreatora DIVI, przejście do zakładki Projekt i zmiana koloru w opcji „Kolor warstwy nakładki po najechaniu myszką”.
Jednym suwakiem wybierasz konkretny odcień koloru, a drugim przezroczystość:

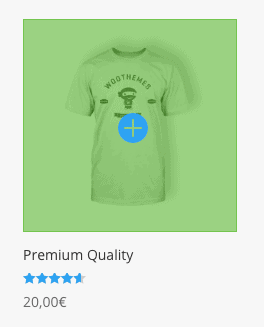
Przy tym ustawieniu zmieniamy kolor tła po najechaniu myszką:

Aby zmienić ikonę dla tekstu, musimy dodać następujący kod w Divi -> Opcje motywu -> Niestandardowy CSS.
.woocommerce .et_overlay:before {
left: 0;
margin-left: 0;
content: 'ver';
/*** TEXTO ***/
font-family: 'Source Sans Pro', Arial !important;
/*** ELEGIR FUENTA DE TEXTO ***/
text-transform: uppercase;
font-size: 24px;
color: #fff;
/*** COLOR DE TU TEXTO ***/
font-weight: bold;
text-align: center;
width: 100%;
padding: 5px 0;
}
W kodzie widać, że pojawi się tekst, który pojawi się w opcji content.