Se você usar o modelo Divi, verá que apenas o Divi Builder aparece nas postagens e nas páginas.
Se você usa WooCommerce verá que ao criar um produto não aparece a possibilidade de usá-lo, mas não se preocupe neste tutorial veremos como ativá-lo para usá-lo em produtos WooCommerce e em qualquer outro tipo de conteúdo WordPress .
Ative o Divi Builder no WooCommerce e em qualquer tipo de postagem personalizada
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Botão padrão» id=»default-button»]COMPRE DIVI COM 10% DE DESCONTO DESCONTO[/wps_button]
Antes de seguir o tutorial lembre-se de fazer um backup
Para ativar o Divi Builder vamos adicionar o seguinte código no arquivo functions.php do nosso template.
Eu recomendo que ao invés de fazer isso diretamente no template Divi, você use um Tema filho Divi
Adicionamos o seguinte código ao arquivo functions.php
function my_et_builder_post_types( $post_types ) {
$post_types[] = 'product';
return $post_types;
}
add_filter( 'et_builder_post_types', 'my_et_builder_post_types' );
O código acima está preparado para o construtor Divi aparecer nos produtos WooCommerce.
Temos que adicionar a seguinte linha alterando o tipo de conteúdo para o que precisamos:
$post_types[] = 'product';
Onde 'produto' é o tipo de conteúdo.
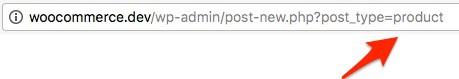
Para saber o nome do tipo de conteúdo, vamos apenas criar um novo produto e observar a url:

Adicionamos tantas linhas quantos tipos de conteúdo queremos que o Divi Builder tenha.
Ativar predefinições de biblioteca em tipos de postagem alfandegária
Embora tenhamos ativado o construtor Divi, se quisermos carregar um design predefinido em um produto WooCommerce ou qualquer outro tipo de conteúdo que adicionamos, veremos que ele sai vazio.
Para ativar a possibilidade de usá-los temos que adicionar a seguinte função no arquivo functions.php:
function myprefix_et_pb_show_all_layouts_built_for_post_type() {
return 'page';
}
add_filter( 'et_pb_show_all_layouts_built_for_post_type', 'myprefix_et_pb_show_all_layouts_built_for_post_type' );
E desta forma já pode utilizar o Divi nos produtos da sua loja sem problemas 😉
[wps_button style=»default» url=»https://comohacerunapagina.es/ir/divi-20″ target=»blank» background=»#8224e3″ color=»#ffffff» size=»18″ icon=»star » wide=»yes» position=»left» radius=»auto» text_shadow=»0px 0px 0px #000″ rel=»nofollow» title=»Botão padrão» id=»default-button»]COMPRE DIVI COM 10% DE DESCONTO DESCONTO[/wps_button]
Excelente!!! Muito obrigado por compartilhar isso!!
De nada
Uma saudação!