Continuando com a série de tutoriais sobre como personalize WooCommerce em DIVI, desta vez vamos trocar as imagens retangulares dos produtos por imagens redondas.
Como no tutorial anterior em que mudamos o ícone para texto ao passar o mouse sobre o produto vamos fazer isso com código.
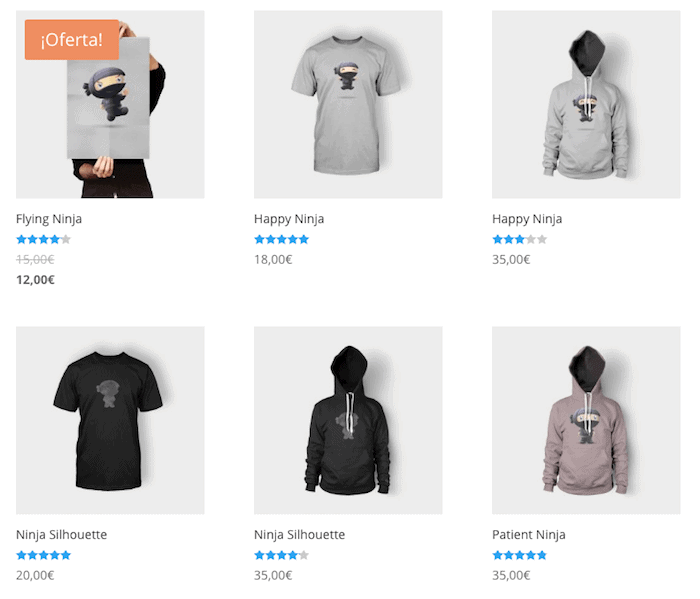
Por padrão, os produtos são exibidos da seguinte forma:

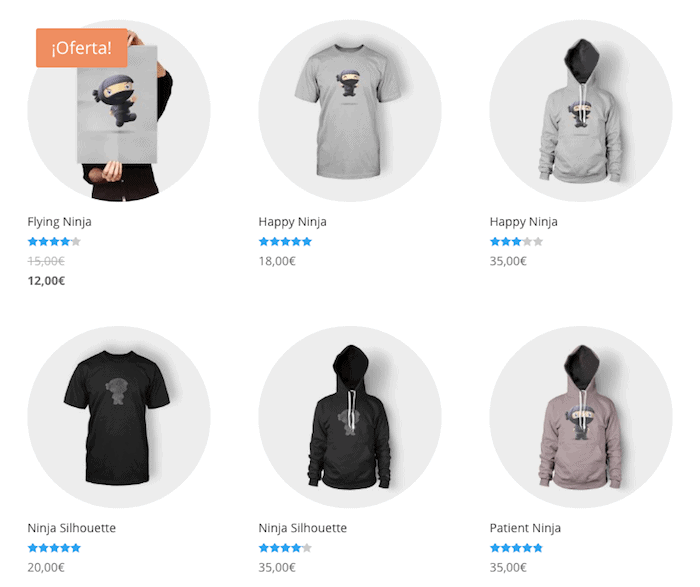
E o resultado final será:

Para conseguir é muito fácil:
Aqui está o tutorial em vídeo:
Inscreva-se no meu canal:
Dentro da área de administração do WordPress, vamos em Divi –> Opções de Tema e na aba geral, na parte inferior em CSS personalizado, adicionamos:
.woocommerce ul.products li.product a img,
.et_overlay {
border-radius: 50%;
}
E pronto, é tão fácil 🙂
espero que tenha sido útil