No tutorial anterior vimos como adicionar um localizador personalizado em qualquer página listável
Esse mecanismo de pesquisa é tão poderoso quanto o que vem no cabeçalho da casa em Listable, mas vem sem design.
Neste tutorial veremos como podemos adicionar design através de CSS.
Vamos dar-lhe um estilo semelhante ao motor de busca que está na Home.
Lembre-se que na Zona Premium temos um Curso de Guerrilla CSS para WordPress
Usando o inspetor de elementos do Google, copiaremos o CSS do mecanismo de pesquisa principal.
43 Adicionar estilo ao mecanismo de pesquisa criado com CSS em Listable
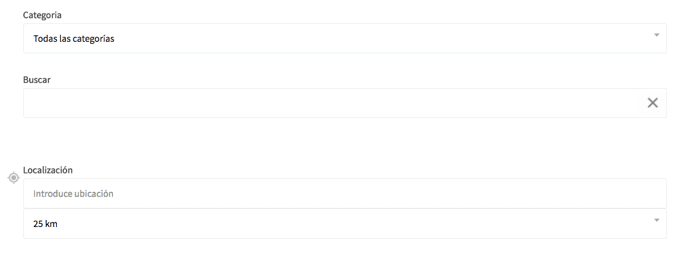
Iremos de um motor de busca sem design:

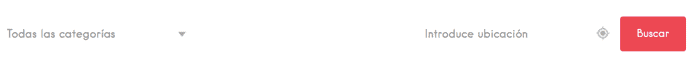
Para um mecanismo de pesquisa com layout:

Como você pode ver, com muito pouco CSS podemos deixar nosso buscador muito mais bonito.
O truque é aproveitar as classes já criadas no template.
Precisaríamos adicionar o botão de pesquisa vermelho, veremos no próximo vídeo.
Até o próximo tutorial 😉