Estamos fazendo uma série de tutoriais para criar um mecanismo de pesquisa personalizado em listáveis. Como você já saberá se seguiu os tutoriais anteriores, estamos contando com o plugin FacetWP para fazer isso.
Neste tutorial Vimos como criá-lo, mas agora estamos adicionando o botão de pesquisa, para que ele tenha o mesmo comportamento do mecanismo de pesquisa inicial Listable.
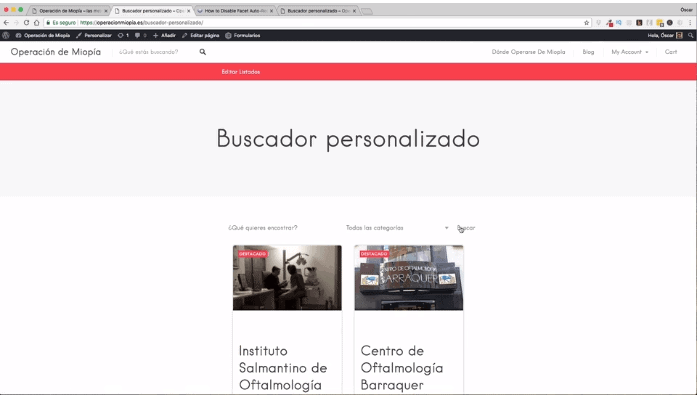
44 Adicionar botão de pesquisa no mecanismo de pesquisa personalizado
No tutorial você pode ver que é muito fácil adicionar o botão e como, com um pequeno código, podemos alterar o comportamento do buscador para que ele não se atualize automaticamente.
No próximo vídeo, o que vamos fazer é estilizar o botão.
Vamos mudar a cor e vamos adicionar o ícone para torná-lo mais atraente
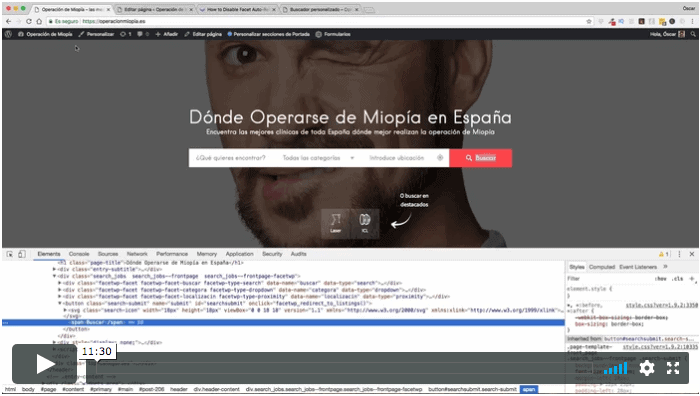
45 Botão de pesquisa de formato com CSS
Graças às classes que já existem no template vemos como é fácil estilizar o botão.
O que não é tão fácil é descobrir como eles adicionaram o ícone no template, mas assim que vemos como é feito é muito fácil replicá-lo.
Um pouco de CSS pode salvar nossas vidas, e não existe uma única maneira de fazer as coisas.
Espero que tenham gostado 😉