Inscreva-se no meu canal:
Oi pessoal
Neste tutorial vamos construir um site com o template Beautiful Pro. Beautiful Pro é um template filho do Genesis então para usá-lo teremos que primeiro instalar o template pai Genesis.
Se preferir comprá-lo, pode fazê-lo a partir de clique aqui.
Passo 1: Instale o WordPress
A primeira coisa que devemos ter é uma instalação do WordPress feita.
Se você precisar de ajuda para instalar o WordPress no área premium você tem um curso básico para se gerenciar com o WordPress.
Etapa 2: instalar o modelo
Instale o modelo pai Genesis e, em seguida, instale o modelo filho Beautiful Pro.
Para instalar os templates, basta ir em Appearance –> Themes –> Add New –> Upload Theme e fazer o upload dos dois templates.
Lembre-se, primeiro o modelo Genesis e depois o Beautiful Pro. Se você fizer o contrário, ele não permitirá.
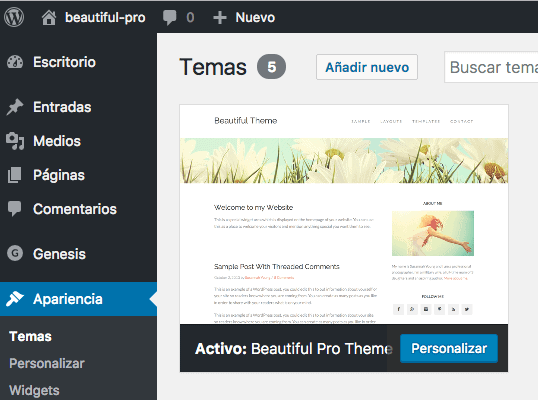
Uma vez que o template Beautiful Pro esteja instalado, você deve ativá-lo como você pode ver na imagem a seguir:

Passo 3: Instale os plugins necessários
Para obter o mesmo resultado da demonstração, precisamos instalar os seguintes plugins gratuitos:
Etapa 3: adicionar conteúdo de demonstração
Layout de uma página vazia torna-se muito complicado, por isso é recomendado importar o conteúdo de demonstração fornecido pelo template para ter conteúdo de teste para ver como a página está indo.
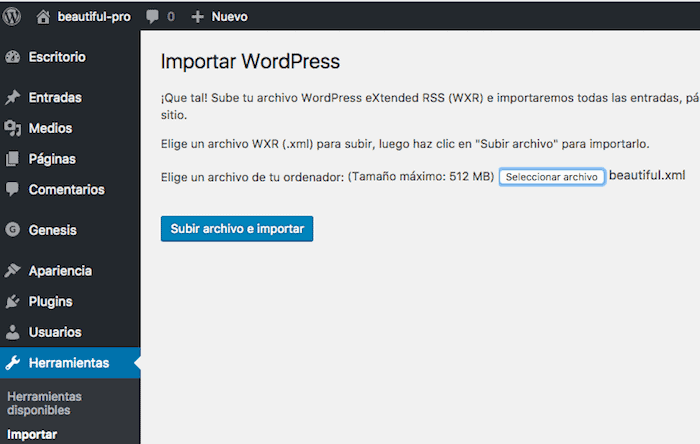
Se você descompactar o template você encontrará uma pasta chamada XML e dentro do arquivo beautiful.xml, este é o arquivo que devemos importar.
Para fazer isso, vamos em ferramentas -> Importar -> WordPress, instale o importador e execute-o:

Uma vez importado teremos entradas, menus e páginas de teste em nosso site.
Etapa 4: adicionar imagem de cabeçalho da Web
Para adicionar a imagem do cabeçalho da web vamos até Appearance –> background e aqui adicionamos a imagem que queremos. A imagem que vem na demo tem um tamanho de 2000×200 pixels.
Etapa 5: adicionar widgets
cabeçalho direito
Nesta área vamos adicionar um menu personalizado, no nosso caso o menu “Navegação Primária”
Lembre-se que o conteúdo dos menus é o que importamos da demo. Para adicionar ou modificar os menus, você deve ir em Aparência –> Menus.
Nesta área você não deve adicionar mais widgets
Barra lateral principal:
Widget de texto com o seguinte conteúdo:
<p><img src="https://demo.studiopress.com/beautiful/files/2013/10/me.jpg"></p> <p>My name is Susannah Young and I am a professional photographer. I'm a military wife, a full-time mom of 3 daughters and an aspiring author. <a href="#">More about me</a>.</p>
Widget Simple Social Icons com as redes sociais que você possui.
Mensagem de boas-vindas
Texto do widget com o texto que você deseja que apareça na página inicial acima.
Dividir a barra lateral direita:
Widget de texto com os banners que você deseja adicionar, na demo vem o seguinte conteúdo:
<p><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a><a href="https://demo.studiopress.com/beautiful/"><img class="aligncenter" src="https://demo.studiopress.com/beautiful/files/2013/10/125x125.jpg"></a></p>
Dividir a barra lateral direita:
Nesta área existem dois widgets:
- Widget Menu personalizado, com o menu Sites
- Widget de arquivo
Barra Lateral Inferior:
Aqui vamos adicionar o widget do Instagram. Este widget é chamado Iconosquare Widget.
Para configurar o usuário do widget e personalizar sua aparência, você pode fazê-lo em Appearance -> Iconosquare Widget
Rodapé 1
Na demonstração há um widget de texto com o seguinte conteúdo:
<p>This is an example of a text widget which can be used to describe a particular service.</p> <p>You can also use widgets such as recent posts, latest tweets, a tag cloud or more.</p> <p><a href="https://demo.studiopress.com/beautiful/sample/">Read more about the Beautiful Theme</a>.</p>
Rodapé 2
Na demonstração há um widget de Posts Recentes com 5 posts.
Rodapé 3
Nesta área existem dois widgets:
- Widget da nuvem de tags
- Widget de pesquisa
Se você chegou até aqui, terá a mesma página da demonstração 😉
Uma saudação