Ola pessoal, como estão?
Espero ótimo 😉
O título soa como uma contradição, mas acredite, não é.
Imagine que você tenha um site com o Elementor, mas deseja ativar um pop-up ao clicar em um botão em uma página em que não está usando o Elementor.
Ou uma página ou um post onde estamos usando o Gutenberg.
Isso é possível de fazer? Sim, podemos fazer com Elementor Pro como eu explico neste tutorial o como JetPopups como eu explico aqui.
Eu não vou explicar como fazer o popup em si, eu já expliquei neste tutorial.
Para seguir o tutorial você precisa:
Vídeo passo a passo
Inscreva-se no meu canal:
Vou focar na lógica que deve ser usada para conseguir o que queremos, ou seja, poder ativar um popup de uma entrada sem Elementor mas que o popup seja feito com Elementor 😉
Para fazer isso, vou para a página da qual desejo que o pop-up salte.
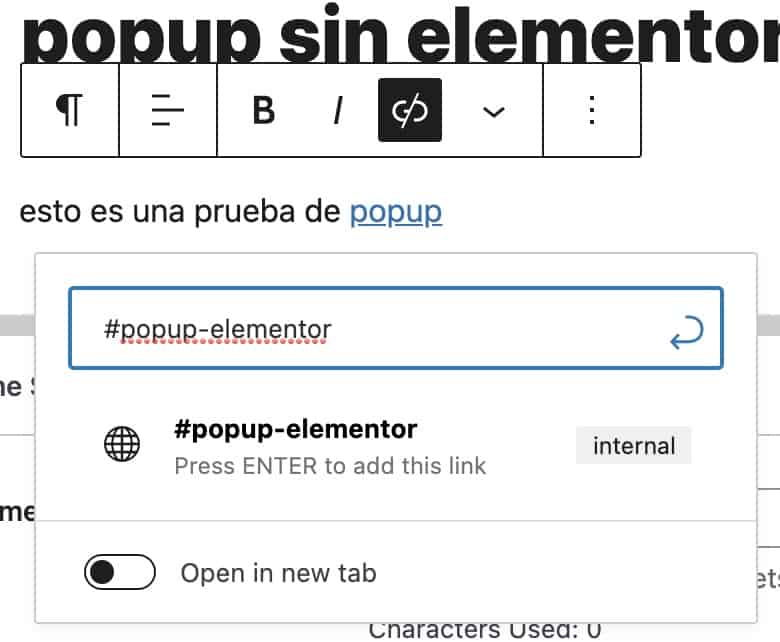
Nesse caso, o que eu quero é que ao clicar em um link o Popup salte, então eu crie um link interno para uma url que eu invento.
Para fazer isso, adiciono um # na frente do link interno que quero:

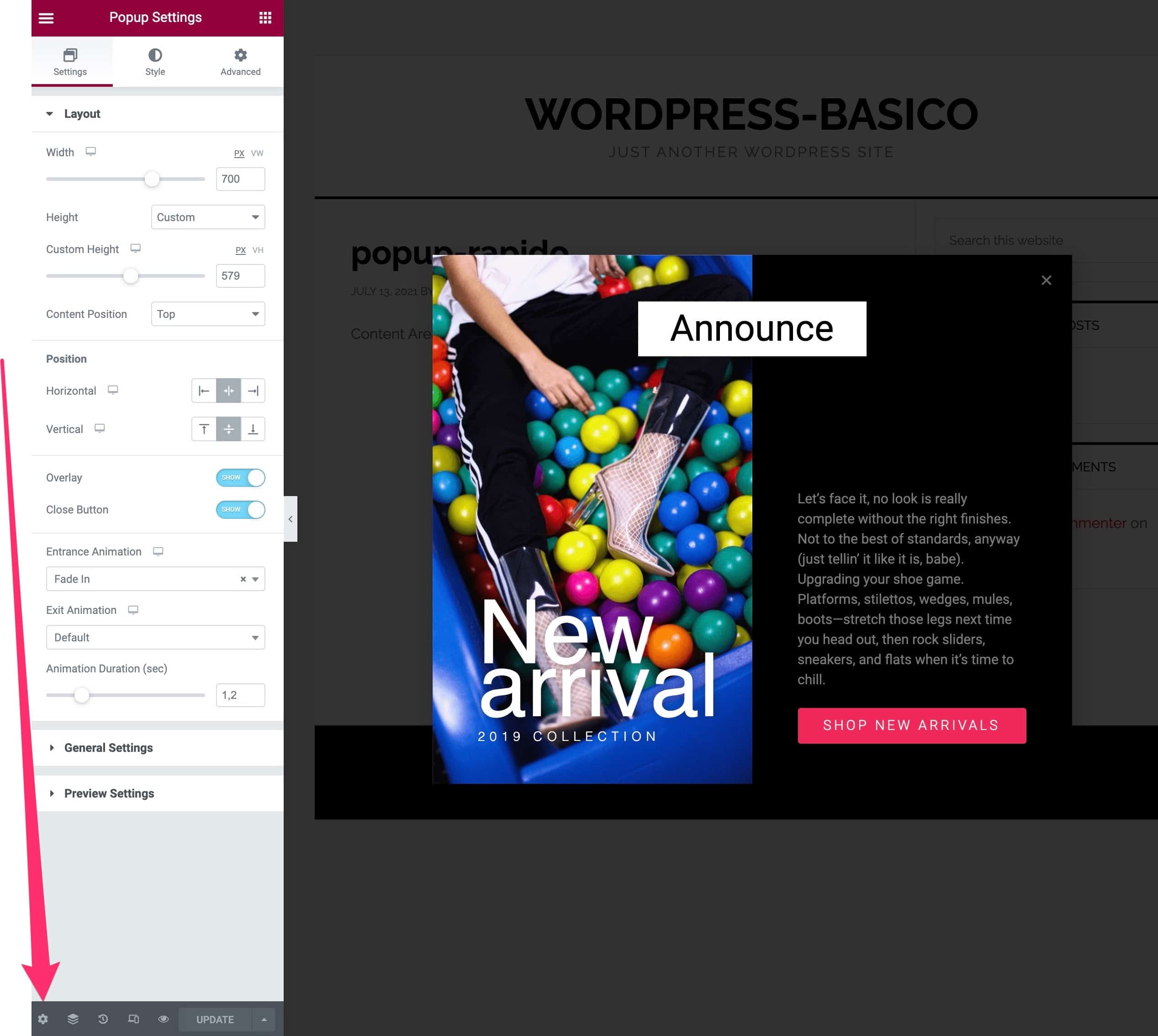
Agora vamos para o pop-up que estamos criando com Elementor Pro

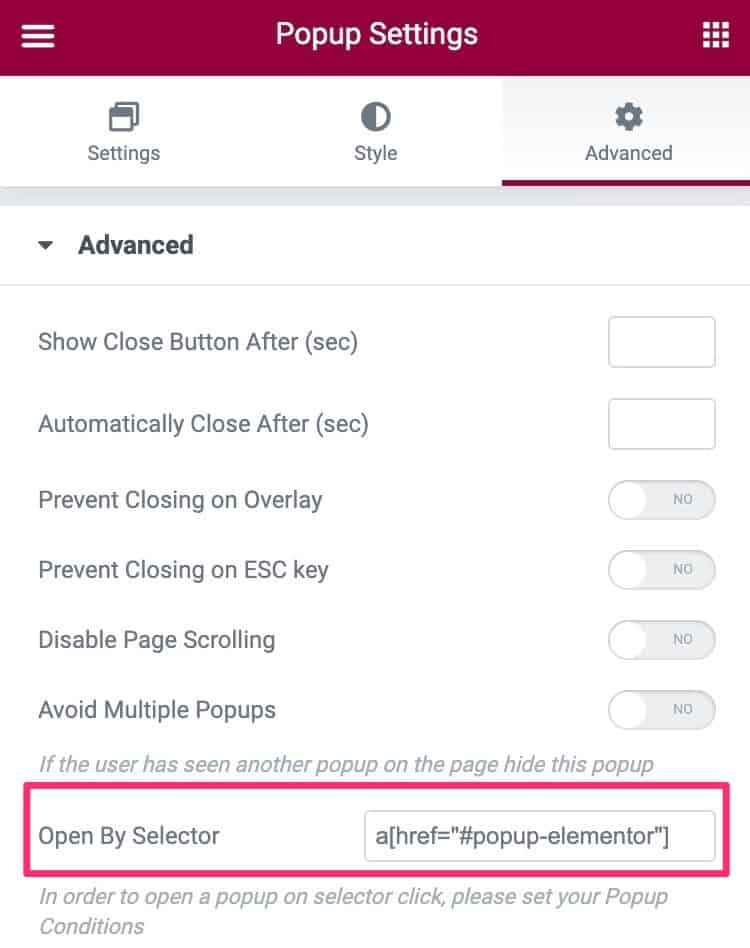
Depois de clicar nas configurações, vamos Avançado e aqui vamos para a opção Abrir por seletor

E adicionamos o seguinte aqui:
a[href="#popup-elementor"]
Se nos lembrarmos da parte #popup-elementor é o link interno que criamos na página.
Aqui podemos ver a ajuda oficial sobre isso.
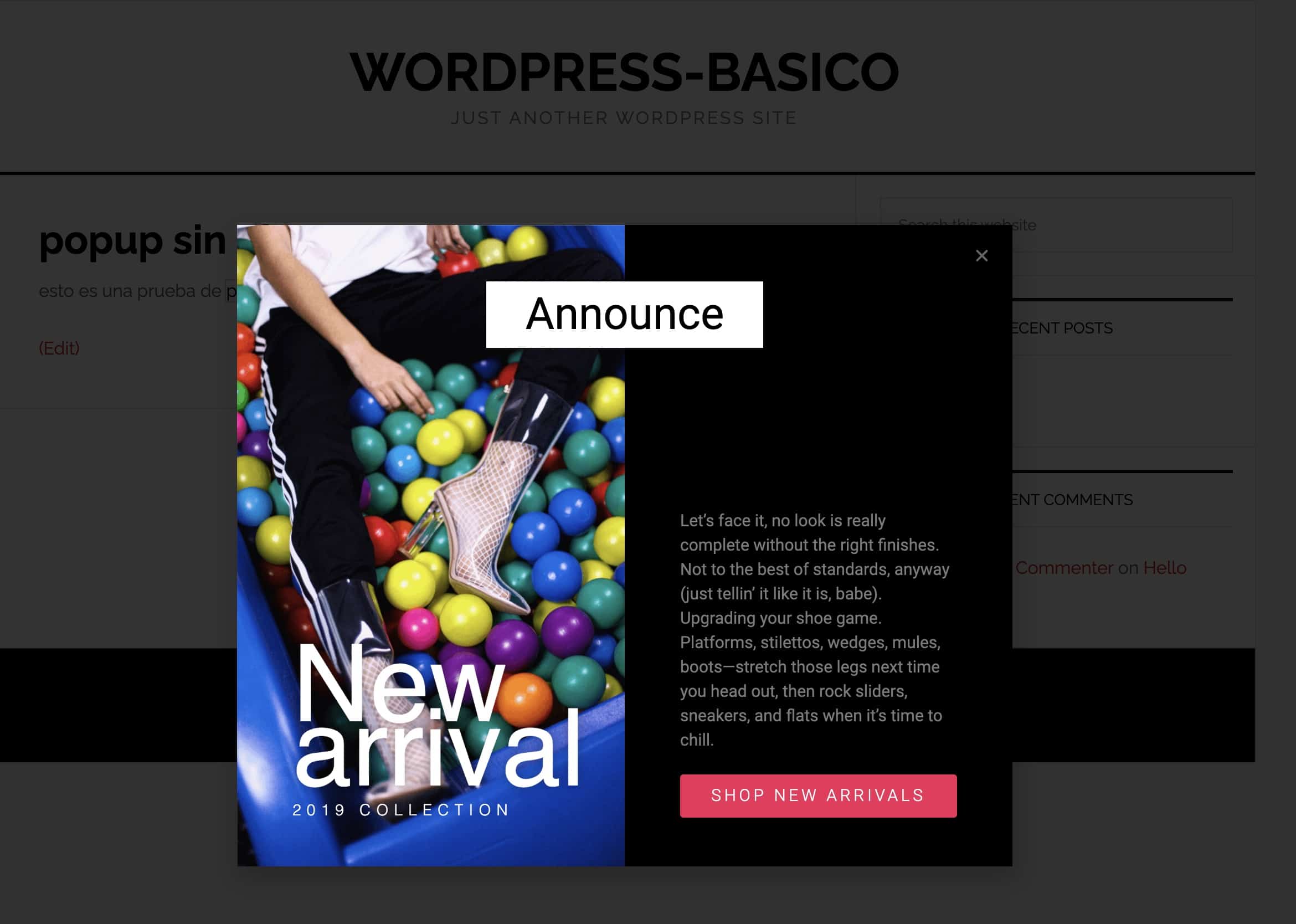
Agora se testarmos o link na página que não é feita com Elementor podemos ver que o Popup salta

Espero que tenha sido útil para você 😉
Uma saudação