Neste tutorial vou explicar como criar filtros com atributos woocommerce mas primeiro vou explicar o que são atributos e sua diferença com as variações.
Admito que sempre que tento explicar a diferença entre atributos e variações no WooCommerce tenho dificuldade 😅.
Acho que variações e atributos são duas das opções mais complicadas do WooCommerce.
Aqui está o índice caso você queira ir diretamente para a criação dos filtros:
Diferença entre atributos e variações
Atributos: Atributos são características do produto que você pode usar para:
- Crie filtros em seu site para essas características
- Crie variações de produtos
Mas O que são variações de produtos?
Graças às variações de produtos podemos fazer com que os atributos se tornem diferentes opções que o cliente pode escolher de um produto.
As variações típicas são o tamanho e o tamanho de uma peça de vestuário.
Por exemplo, vamos imaginar que vendemos uma camiseta que pode ser Vermelha, Amarela e Azul e por sua vez pode ser Pequena, Média ou Grande.
Podemos criar um atributo que é Tamanho e outro atributo que é cor.
Se criarmos apenas os atributos podemos criar filtros com essas características, mas se quisermos que um usuário possa escolher entre os diferentes tamanhos e tamanhos, temos que converter esses atributos em variações do produto.
Aliás, um plugin muito útil para deixar as variações na ficha de produto mais atrativas é Amostras de variação para WooCommerce. Este plugin altera o menu suspenso para escolher as cores dos botões das cores desejadas.
Assim, podemos criar atributos sem a necessidade de criar variações se tudo o que queremos é que o cliente possa filtrar em nossa loja, mas não queremos que sejam geradas variações de produtos.
Um caso de uso para criar atributos sem criar variações seria se quisermos que os usuários possam filtrar por marca de produto, tipo de tecido ou qualquer outro recurso de nosso produto.
Diferença entre atributos e categorias
Você pode estar se perguntando, E por que quero criar atributos para criar filtros se posso fazer isso com categorias de produtos?
E eu entendo suas dúvidas, às vezes eu mesmo as tenho 🙃
Imagine que você tem uma loja de produtos de higiene e deseja categorizar seus produtos por tipo de uso, assim você criará categorias do tipo: Shampoos, Géis, Hidratantes, Esfoliantes, etc.
Mas é muito provável que seja muito útil para o usuário poder filtrar por tipo de ingrediente ou ingrediente ativo. Portanto, uma boa ideia seria criar atributos com seus componentes. Como por exemplo Aloe Vera e outros componentes.
Você poderia criá-lo como uma categoria? Sim, mas seria confuso criar categorias com critérios diferentes.
Crie filtros com atributos no WooCommerce
Neste tutorial vamos aprender como criar um filtro em nosso site para que os clientes possam filtrar pelos recursos que desejamos:

Criar atributos
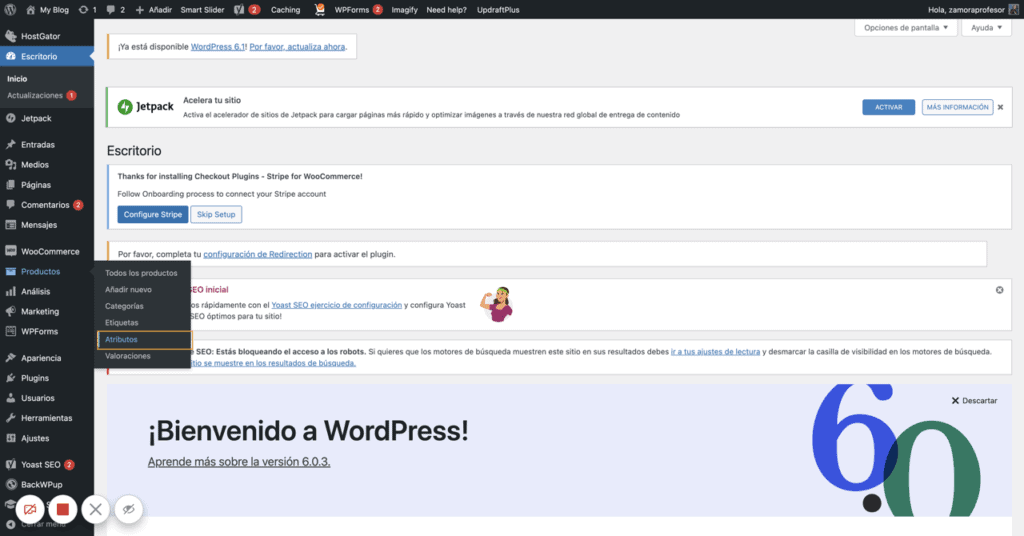
A primeira coisa que temos que fazer é ir em Produtos –> Atributos e criar o atributo que precisamos:

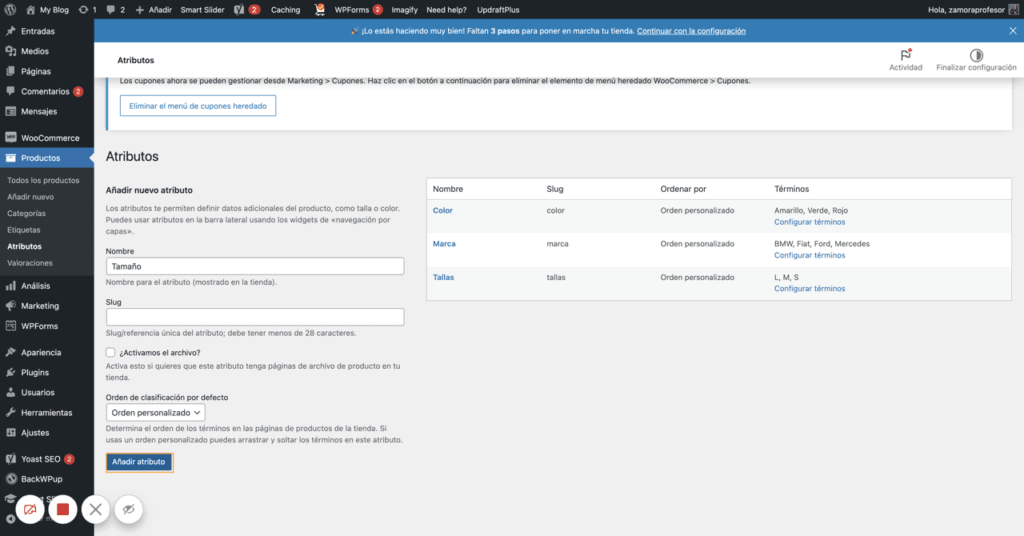
Dentro de Atributos, criamos nosso atributo geral ou filtro que queremos criar:

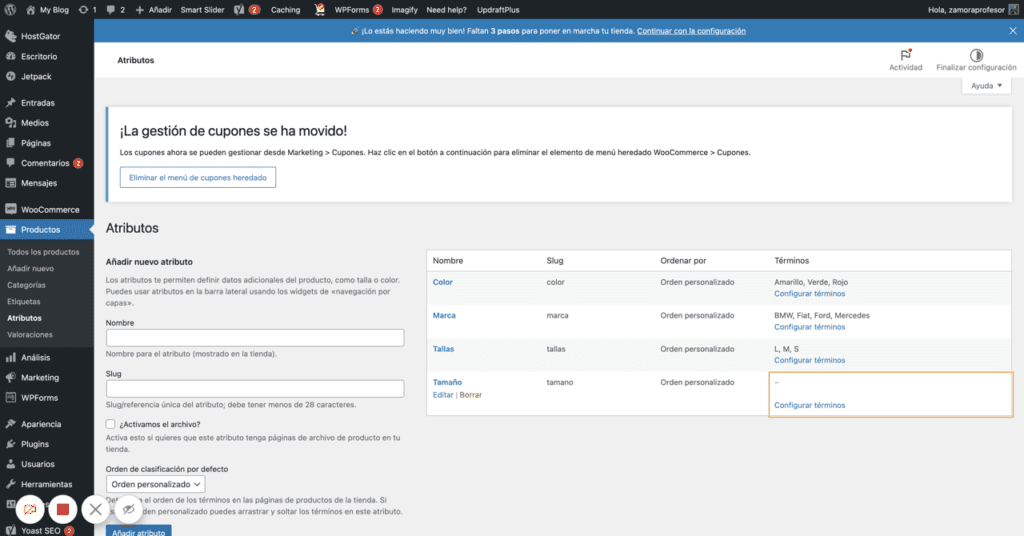
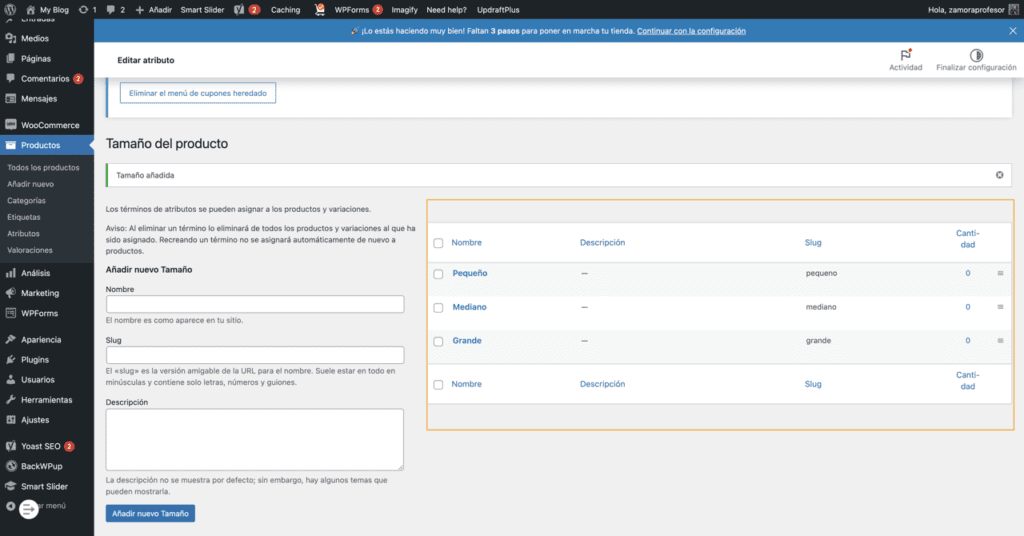
Uma vez que o atributo foi criado, o que temos que fazer é criar os termos dentro desse atributo. Isso é feito dentro da opção Configurar termos:

Os termos são cada uma das opções que usaremos para nossos filtros:

Uma vez feito, temos que ir aos nossos produtos, editá-los e adicionar o atributo e os termos ou filtros que precisamos.
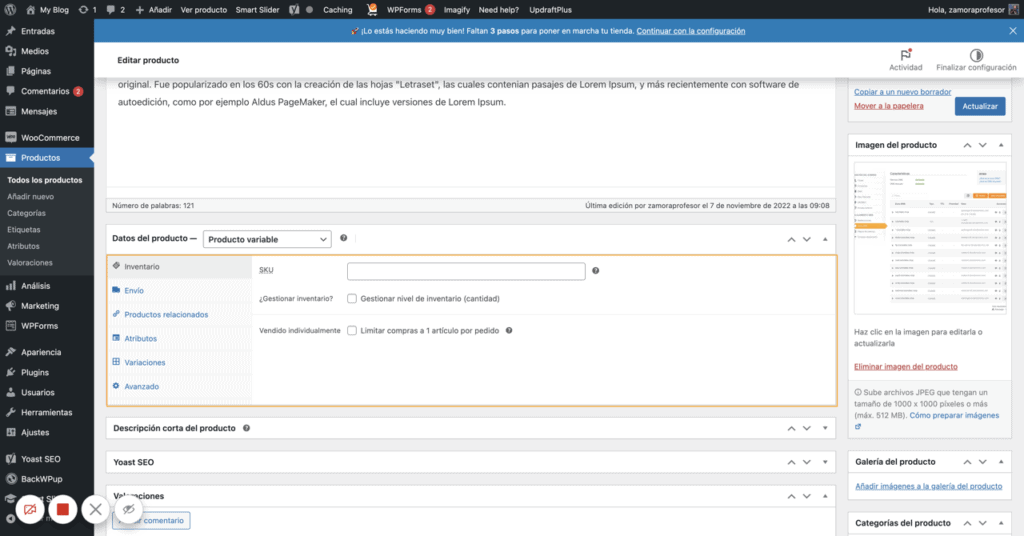
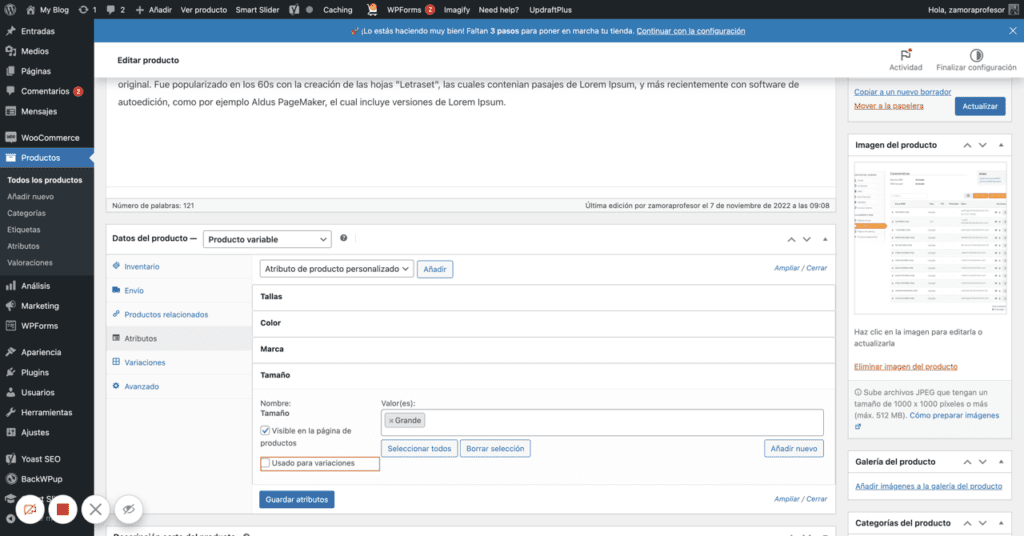
Editamos nosso produto e descemos para a área Dados do produto e nós selecionamos atributos:

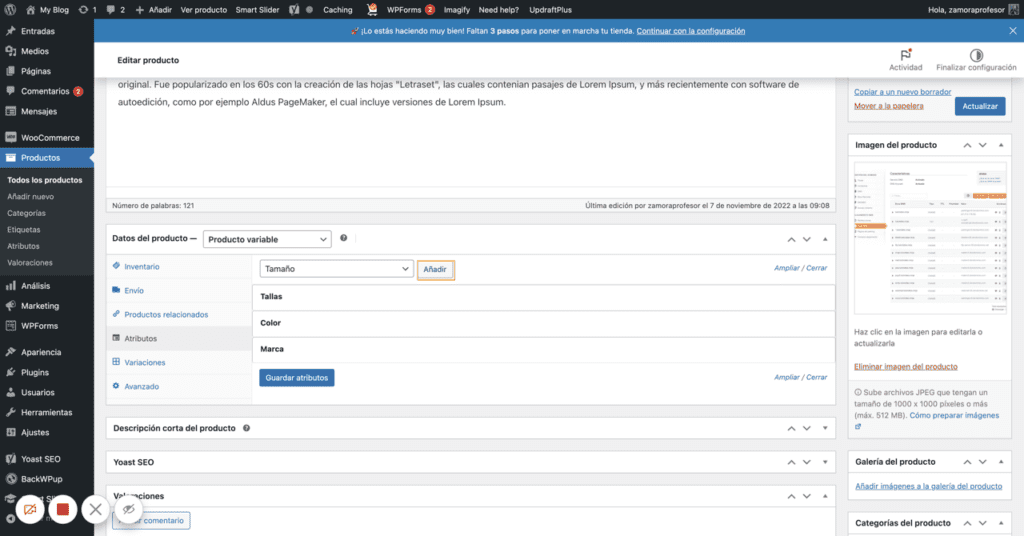
Agora adicionamos nosso novo atributo:

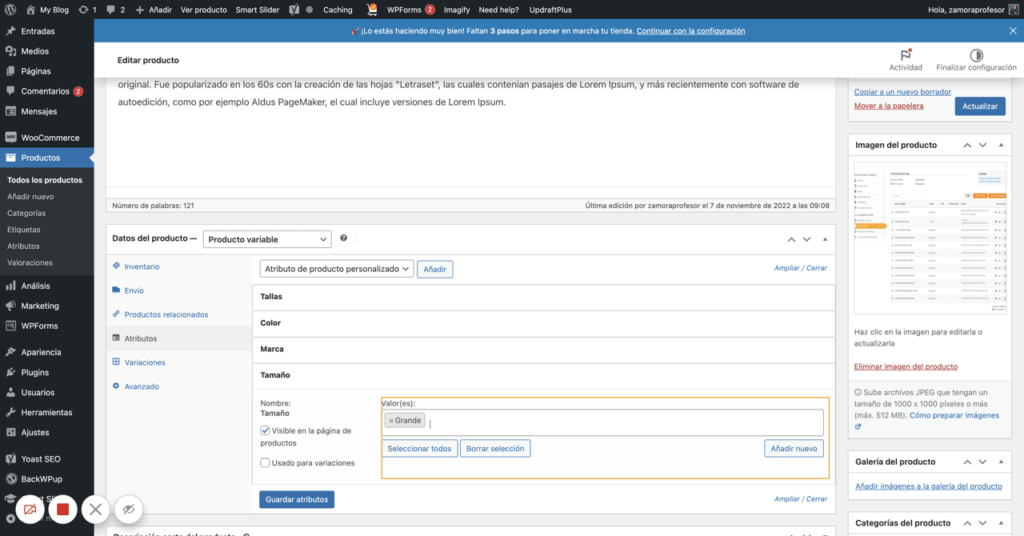
Uma vez adicionado o atributo, escolhemos o termo que vamos usar como filtro:

Importante: Não marcaremos a opção Usado para Variações se não quisermos que ela se torne uma opção que queremos que o cliente possa escolher. (Esta opção só aparece se estivermos criando um produto variável)

Adicione os filtros à loja
Agora que criamos os filtros, precisamos adicioná-los à nossa loja.
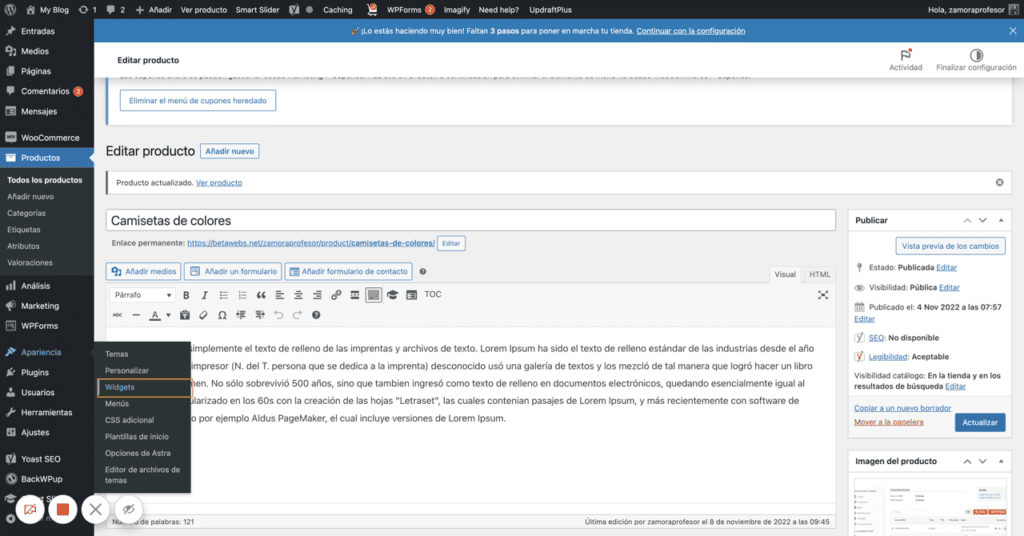
Faremos isso graças aos Widgets.

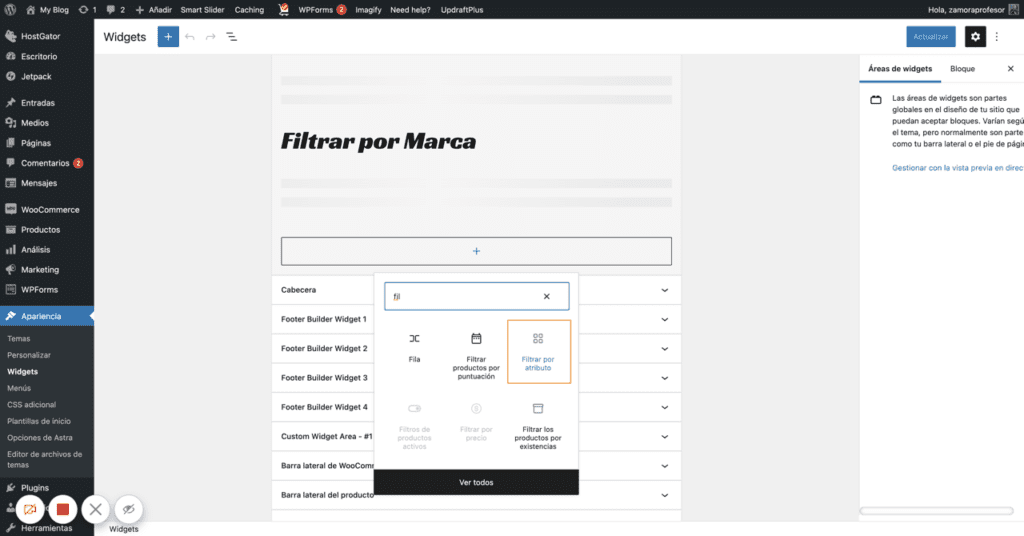
Vamos para os widgets e adicionamos o Widget Filtrar por atributo:

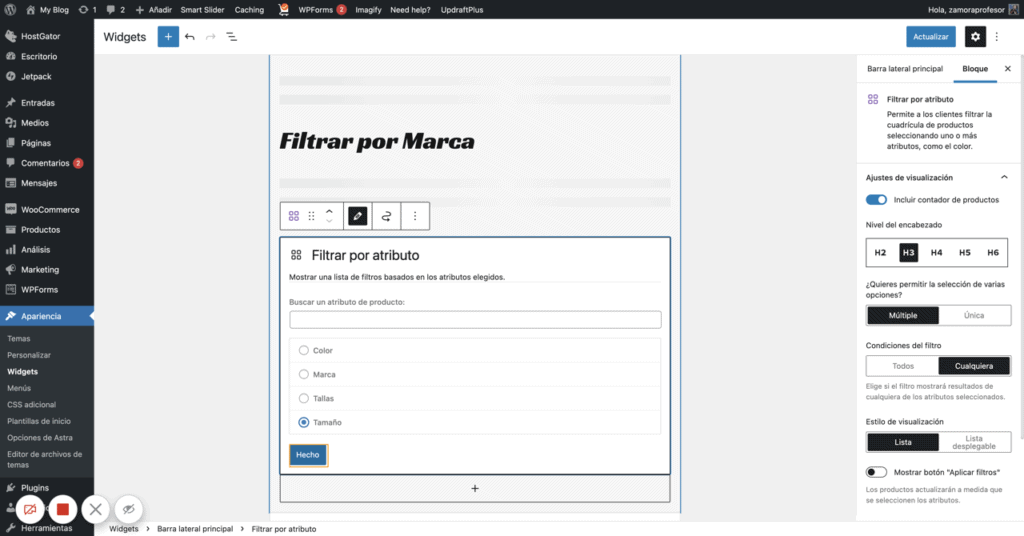
E escolhemos o termo pelo qual queremos filtrar:

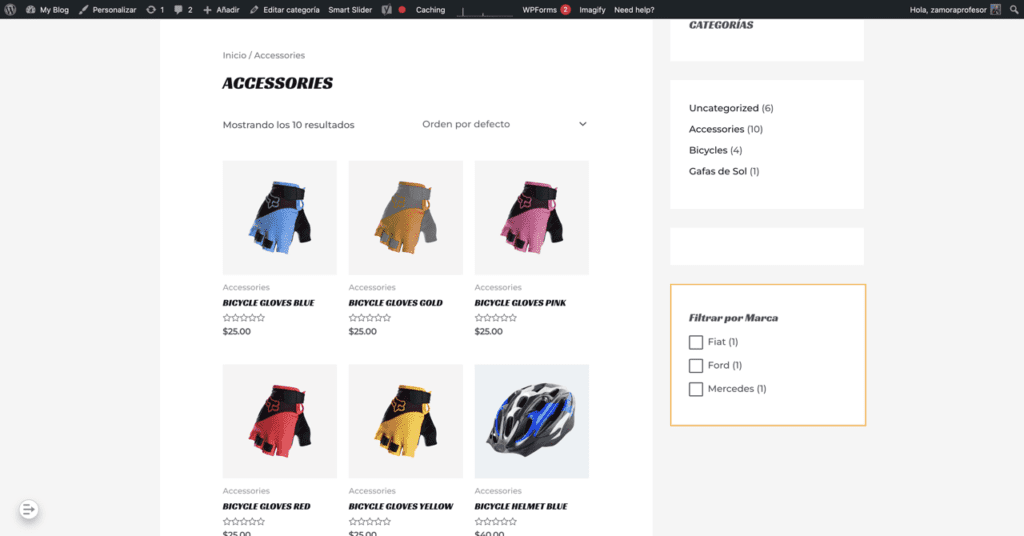
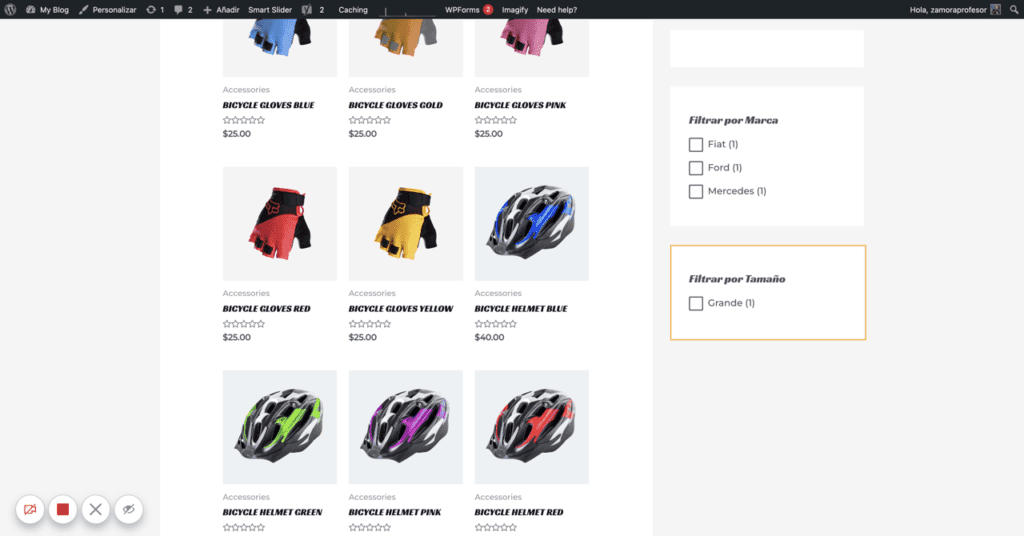
Se tudo correu bem, agora você pode ir à sua loja e verá os filtros totalmente funcionais:

Se você chegou até aqui já tem filtros com os atributos dos seus produtos. Tudo isso sem adicionar plugins adicionais.
Também podemos adicionar um widget para ver quais filtros ativamos
Melhores plugins para criar filtros avançados com WooCommerce
Se você precisar de recursos mais avançados, existem extensões ou plugins que melhoram a funcionalidade dos filtros avançados.
Aqui estão alguns deles.
- Pesquisa Yith WooCommerce Ajax
- Filtros de produto AJAX avançados
- WOOF – Filtro de produtos para WooCommerce
Espero que este tutorial tenha sido útil para você.